Работа с текстом
В любой Flash-фильм может быть добавлен текст. Подобно работе в обычных текстовых редакторах, для текста может быть установлен размер, шрифт, стиль, интервал, цвет и способ выравнивания. Вы можете трансформировать шрифт подобно другим объектам — поворачивать, масштабировать, наклонять. При этом сохраняется возможность редактирования его символов.
На основе фрагмента текста может быть создана гиперссылка.
Flash-фильм может содержать динамические текстовые поля, а также поля, редактируемые пользователем. Редактируемые поля в Flash-фильме имеют то же предназначение, что и текстовые поля, помещаемые в форму на Web-странице: с их помощью от пользователя может быть получена та или иная информация, подлежащая обработке на сервере или клиентским сценарием. И, наконец, в Flash MX вы можете создавать прокручиваемые многострочные текстовые области.
При необходимости текст может быть конвертирован в графический объект, и тогда с его символами разрешается работать как с отдельными графическими фигурами.
СОЗДАНИЕ И РЕДАКТИРОВАНИЕ ТЕКСТА
Чтобы добавить текстовое поле в Flash-фильм, следует выполнить следующие действия:
Включить инструмент Text Tool на панели Tools.
Щелкнуть мышью в той позиции на столе, куда требуется поместить текстовое поле; в результате в этой позиции появится текстовый курсор, окруженный выделяющей рамкой.
Набрать текст.
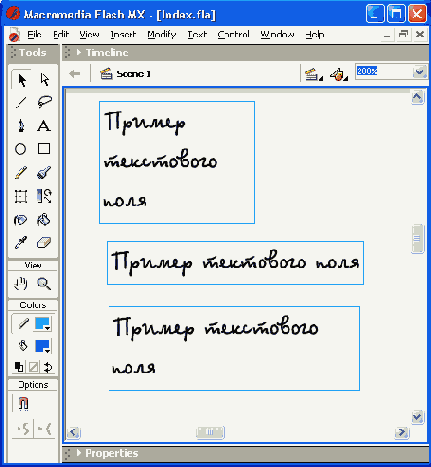
Обратите внимание, что в правом углу выделяющей рамки (верхнем или нижнем) имеется маркер, который определяет тип текстового поля (рис. 7.1): прямоугольный маркер в правом верхнем углу соответствует текстовому полю фиксированной ширины (Fixed text block); в таком поле выполняется автоматический перенос на следующую строку, если очередной символ не умещается на текущей строке; ширина поля устанавливается пользователем посредством перетаскивания маркера; после публикации фильма на Web-сервере содержимое такого поля не может быть изменено с помощью сценария или читателем Web-страницы;
круглый маркер в правом верхнем углу соответствует расширяемому текстовому полю (Expanded text block); это однострочное текстовое поле, ширина которого автоматически увеличивается при вводе текста; данный вариант используется по умолчанию; содержимое такого поля также не может быть изменено с помощью сценария или читателем Web-страницы;

Рис. 7.1.
Маркеры текстового блока
черный прямоугольный маркер в правом нижнем углу указывает на текстовое поле, содержимого которого может перемещаться (прокручиваться) внутри текстовой области с помощью вертикальной и/или горизонтальной полосы прокрутки.
Чтобы изменить атрибуты текстового блока, слова (фрагмента текста) или отдельного символа, необходимо:
Включить инструмент Text.
Выбрать (выделить) мышью соответствующий фрагмент текста.
В меню Text выбрать соответствующую команду, либо воспользоваться элементами управления, имеющимися на панели инспектора свойств текста.
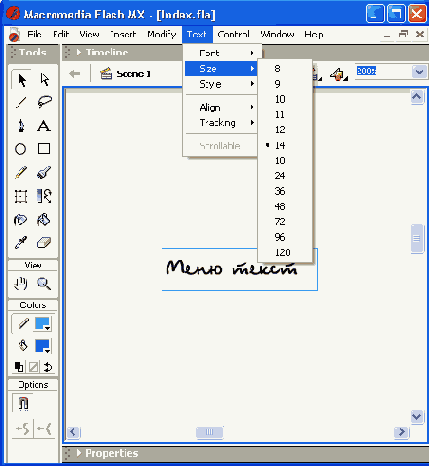
Все команды меню Text разделены на три группы (рис. 7.2.):
в первую входят «традиционные» команды работы с текстом (Font, Size, Style), которые, собственно, представляют собой каскадные меню, содержащие возможные значения соответствующих атрибутов текста;
вторую группу образуют две также достаточно распространенные команды — Align (Выравнивание) и Tracking (Трекинг);
в третью группу включена единственная команда - - Scrollable (Перемещаемый), обеспечивающая установку соответствующего свойства текстового поля.

Рис. 7.2.
Состав команд меню Text
СТАТИЧЕСКИЙ ТЕКСТ
Статический текст (Static Text) — это текстовое содержимое фильма, которое не может быть изменено после публикации фильма.
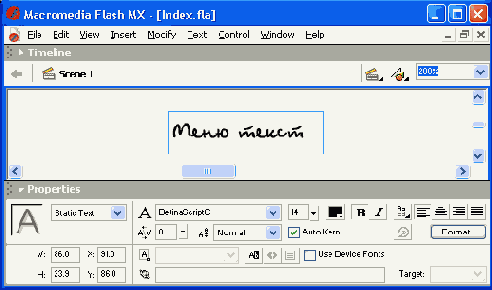
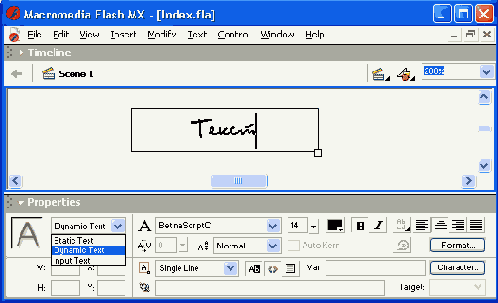
Формат инспектора свойств статического текста показан на рис. 7.3.

Рис. 7.3.
Инспектор свойств статического текста
текстовое поле URL; выделив на столе текстовый блок и указав в этом поле полный Web-адрес (URL - Universal Resources Locator) связанного ресурса, вы получите самую настоящую гиперссылку; правда, в отличие от других визуальных редакторов, она будет представлена не подчеркнутым шрифтом, а шрифтом с штриховой линией. Используемый во Flash механизм создания гиперссылок имеет два недостатка: во-первых, URL приходится вводить вручную, и, во-вторых, Flash не проверяет корректность URL даже для локальных файлов;
раскрывающийся список Target (Целевой); он позволяет указать, в какое окно броузера следует загрузить ресурс, вызванный по указанному URL; список становится доступен при вводе в поле URL хотя бы одного символа; список содержит следующие варианты (они аналогичны стандартным значениям атрибута TARGET языка HTML):
_blank - вызываемый документ всегда загружается в новое, неименованное окно;
_self - вызываемый документ всегда загружается в то же окно, в котором была инициирована ссылка;
_parent - вызываемый документ загружается в родительское окно (то есть в окно более высокого уровня иерархии); если данное окно не имеет «родителя», или само является таковым, то результат аналогичен применению значения _self;
_top - вызываемый документ загружается в окно самого верхнего уровня; (если данное окно само является таковым, то результат аналогичен применению значения _self);
кнопка Selectable (Выделяемый); она используется как флажок: щелчок на кнопке позволяет установить или отменить для текста соответствующее свойство; при этом следует иметь в виду, что возможность выделения фрагмента текста не означает возможность его редактирования; выбранный фрагмент может быть скопирован, например, в буфер обмена;
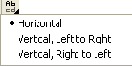
кнопка Change Direction of Text (Изменить направление текста) позволяет открыть меню ; с помощью которого вы можете выбрать ориентацию надписи: горизонтальную или вертикальную; меню содержит три команды (рис. 7.4):
Horizontal (Горизонтальный);
Vertical, Left to Right (Вертикальный, слева направо);
Vertical, Right to Left (Вертикальный, справа налево);
При установке вертикальной ориентации текста изменяется состав кнопок форматирования и, кроме того, становится доступна кнопка Rotation:
кнопка Rotation (Поворот) играет роль флажка и позволяет изменять расположение символов в надписи (рис. 7.5);
флажок Use Device Font (Использовать шрифт устройства) -если флажок установлен, то при воспроизведении фильма Flash-плеер использует физические шрифты, установленные для броузера читателя; это может уменьшить размер файла фильма и повысить удобочитаемость для мелкого шрифта.

Рис. 7.4.
Меню для изменения ориентации текста

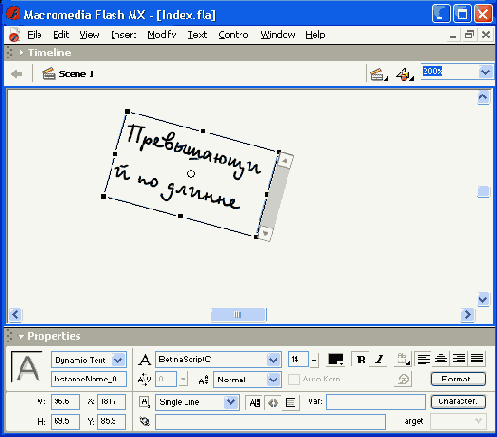
Рис. 7.5.
Варианты расположения вертикальной надписи: при нажатой (слева) и отжатой
(в центре) кнопке Rotation
Следует иметь в виду, что гипертекстовые ссылки могут создаваться только на основе горизонтального текста.Получить требуемое расположение вертикальной надписи значительно проще, если вначале установить параметры поля, а затем ввести в него собственно текст. Если же пытаться преобразовать в вертикальную надпись горизонтальное поле, то можно получить результат, показанный на рис. 7.5, справа.
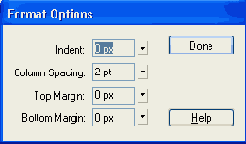
Возле правой границы панели инспектора свойств находится кнопка Format (Формат), щелчок на которой открывает, дополнительное диалоговое окно, позволяющее установить параметры форматирования текстового поля (рис. 7.6).

Рис. 7.6.
Диалоговое окно Format Option
Indent (Отступ) — величина абзацного отступа для новой строки (в пикселах);
Line Spacing (Межстрочный интервал) — расстояние между соседними строками (в пунктах); для вертикального текста этот параметр задает расстояние между столбцами текста;
Left Margin (Левое поле) — расстояние между левой границей текстового поля и первым символом строки;
Right Margin (Правое поле) — расстояние между правой границей текстового поля и последним символом строки.
Диалоговое окно Format Option идентично для всех типов текстовых полей.
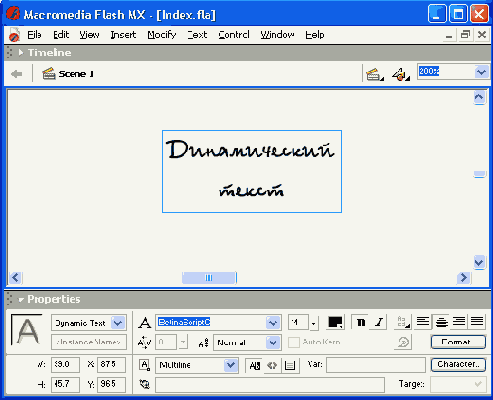
ДИНАМИЧЕСКИЙ ТЕКСТ
Динамический (или изменяемый текст) Dynamic Text - это такое текстовое поле, содержимое которого может изменяться с помощью сценария на языке ActionScript (то есть в процессе воспроизведения фильма).
Возможность работы с динамическим текстовым полем из сценария на ActionScript обусловлена тем, что каждое такое поле представляет собой экземпляр специального объекта языка ActionScript, который называется TextField.
Динамическому текстовому полю может быть присвоено уникальное имя (идентификатор), по которому можно обращаться к полю, чтобы установить или изменить содержимое и формат этого поля. Например, вы можете динамически изменять для такого поля символьную кодировку.
Установка атрибутов динамического текста
Для установки атрибутов динамического текста панель инспектора свойств содержит следующие элементы (рис. 7.7):
текстовое поле Instance Name (Имя образца), в котором указывается имя текстового поля; несмотря на то, что имя поля выводится (непосредственно в нем) символами серого цвета, которые обычно обозначают в Windows-приложениях заблокированный элемент интерфейса, в данном случае ввод разрешен;
раскрывающийся список Line type (Тип строки) форматов текстового поля:
Single Line (Однострочное);
Multiline (Многострочное);
Multiline no wrap (Многострочное без переносов);
кнопка Render text as HTML; если она нажата, то заданные параметры форматирования текста (такие как размер, стиль, использование в качестве гиперссылки) при публикации фильма будут сохранены в виде соответствующих HTML-тэгов;
кнопка Show Border (Показать рамку); если она нажата, то текстовое поле будет окружено рамкой;

Рис. 7.7.
Формат инспектора свойств для динамического текста
текстовое поле Var (от Variable — Переменная) предназначено для ввода имени переменной, связанной с создаваемым текстовым полем; об использовании переменных для управления элементами фильма будет рассказано в подразделе «Создание интерактивных элементов фильма»;
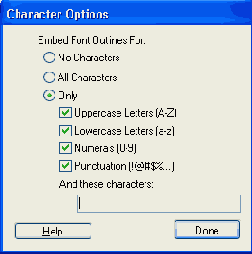
кнопка Characters (Символы), щелчок на которой открывает дополнительное диалоговое окно Character Options, позволяющее установить параметры использования встроенного шрифта, используемого для текстового поля; окно содержит три переключателя (рис. 7.8):
No Characters (Никакие символы) — информация об используемом шрифте не экспортируется в Flash-фильм при его публикации;
All Characters (Все символы) - - в Flash-фильм включается информация о всех символах шрифта;
Only (Избранные) — в Flash-фильм включается информация о только о тех символах шрифта, которые указаны с помощью расположенных ниже флажков.

Рис. 7.8.
Диалоговое окно Character Options
Когда вы используете в Flash-фильме шрифт, установленный на вашем компьютере, Flash внедряет информацию о шрифте в SWF-файл, гарантируя тем самым, что текст будет корректно отображен Flash-плеером. Однако не все шрифты, используемые в Flash, могут экспортироваться в SWF-файл. Поэтому предварительно рекомендуется проверять, может ли экспортироваться данный шрифт. Для этого необходимо в меню View выбрать команду Antialias Text (Сглаживание текста) и оценить результат сглаживания. Если сглаживание не выполнено, это означает, что Flash не распознает такой шрифт и не будет его экспортировать.
Альтернативный способ - использование физических шрифтов (Device Font).
Информация о физическом шрифте не экспортируется в SWF-файл. Вместо этого Flash-плеер использует любой шрифт из числа установленных на компьютере, наиболее близкий к физическому шрифту.
Поскольку информация о физическом шрифте не включается в SWF-файл, такой вариант обеспечивает несколько меньший размер файла Flash-фильма. Кроме того, физический шрифт может быть более четким по сравнению с внедренным шрифтом для мелких символов (менее 10 пунктов). Однако, если на компьютере пользователя отсутствует подходящий шрифт, текст может выглядеть совсем не так, как ожидал автор фильма.
Flash содержит три вида физических шрифтов: _sans (близкий к шрифтам Helvetica и Arial); _serif (близкий к Times Roman); _typewriter (близкий к шрифту Courier).
Чтобы указать используемый в данном текстовом поле физический шрифт, необходимо выбрать его в списке шрифтов, имеющемся на панели инспектора свойств текста.
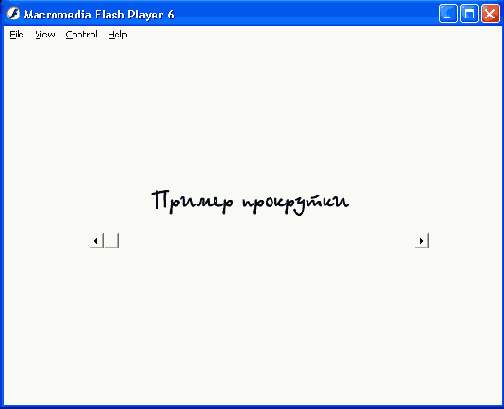
Создание
прокручиваемой текстовой области
Для создания прокручиваемой текстовой области необходимо выполнить следующие действия:

Рис. 7.9.
Пример прокручиваемой текстовой области
На панели инспектора свойств с помощью раскрывающегося списка Line type выберите формат текстового поля; при этом полезно придерживаться следующих правил:
если вы хотите использовать вертикальную полосу прокрутки, то следует выбрать тип Multiline или Multiline no wrap;
если вам требуется поле только с горизонтальной полосой прокрутки, то следует выбрать тип Single Line;
для создания поля с вертикальной и горизонтальной полосами прокрутки выберите тип Multiline no wrap.
При необходимости установите требуемые значения других параметров текстового поля (стиль и размер шрифта, цвет и т. д.).
Не выключая инструмент Text, переместите указатель мыши за пределы текстовой области и щелкните левой кнопкой; при этом текстовый курсор внутри поля исчезнет, и оно окажется выделенным черной пунктирной рамкой.
Вновь переместите указатель мыши внутрь текстовой области и щелкните правой (!) кнопкой, чтобы открыть контекстное меню.
В контекстном меню выберите команду Scrollable (Прокручиваемый).

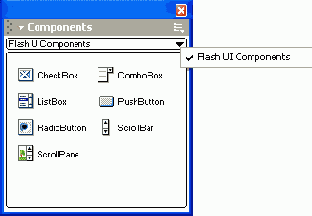
Рис. 7.10.
Панель Components
На панели Components найдите элемент ScrollBar (на рис. 7.10 он выделен тенью) и перетащите его мышью в текстовую область; при этом учитывайте следующее:
Flash автоматически устанавливает размер полосы прокрутки в соответствии с высотой (для вертикальной) и длиной (для горизонтальной) текстовой области;
чтобы получить вертикальную полосу прокрутки, следует установить элемент ScrollBar вдоль вертикальной границы области;
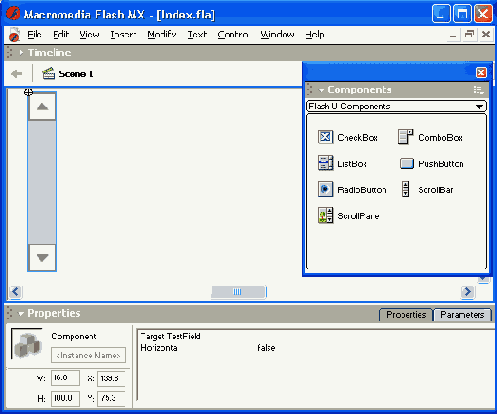
чтобы получить горизонтальную полосу прокрутки, следует установить элемент ScrollBar поперек горизонтальной границы текстовой области таким образом, чтобы указатель мыши оказался в пределах текстовой области, как показано на рис. 7.11;
Flash создает ползунок на полосе прокрутки только в том случае, если он действительно необходим; то есть, например, если текстовая область содержит только одну строку, то ползунок на вертикальной полосе прокрутки будет отсутствовать.

Рис. 7.11.
Создание горизонтальной полосы прокрутки
Если вам в результате перетаскивания элемента ScrollBar по какой-либо причине не удалось получить полосу прокрутки желаемого типа, вы можете установить его вручную. Для этого необходимо:Интерактивность полосы прокрутки, как и других элементов управления, помещенных в Flash-фильм, «проявляется» лишь после его экспорта в формат SWF, а также в режиме тестирования фильма. Чтобы перейти в такой режим, необходимо в меню Control основного окна Flash выбрать пункт Test Movie (Тестирование фильма) или Test Scene (Тестирование сцены).
Включить инструмент Arrow и щелкнуть мышью на той полосе прокрутки, которая вас «не послушалась», чтобы выбрать ее.
В открывшейся панели инспектора свойств этого элемента (рис. 7.12) щелкнуть в поле свойств элемента, на строке Horizontal (на рис. 7.12 она выделена серым цветом); в результате в строке появится окно раскрывающегося списка.
Щелкнуть на кнопке списка и в появившемся окне (рис. 7.13) выбрать значение true (истина), если вам нужна горизонтальная полоса прокрутки или false (ложь), если вы хотите получить вертикальную полосу прокрутки.
После того, как текстовая область будет дополнена полосами прокрутки, вы можете включить инструмент Text, щелкнуть внутри области и ввести необходимый текст.

Рис. 7.12.
Инспектор свойств элемента ScrollBar

Рис. 7.13.
Установка вида полосы прокрутки
Если вы используете в текстовом поле кириллицу, то после конвертирования фильма в формат SWF или при тестировании фильма текст может отображаться не корректно (с использованием другой кодовой таблицы, например, западноевропейской). Чтобы избежать этого, до публикации фильма установите в диалоговом окне Character Options (см. рис. 7.8) переключатель All Characters.
РЕДАКТИРУЕМЫЙ ТЕКСТ
Редактируемый текст (Input Text) - текстовое поле такого типа предназначено для ввода и редактирования текста читателем Web-страницы.
Как было отмечено выше, редактируемое текстовое поле предназначено для получения от пользователя некоторой информации. Например, это может быть запрос к базе данных, расположенной на сервере, или название сцены фильма, на которую хотел бы перейти посетитель сайта.
Формат инспектора свойств для установки атрибутов редактируемого текста показан на рис. 7.14.
По сравнению с инспектором свойств динамического текста здесь имеются следующие особенности:

Рис. 7.14.
Формат инспектора свойств редактируемого текста
недоступна (заблокирована в нажатом состоянии) кнопка Selectable; это вполне закономерно: редактируемый текст обязательно должен быть выбираемым;
присутствует текстовое поле Maximum Characters (максимальное число символов); в этом поле следует указать целое число, которое определяет, сколько символов разрешается ввести читателю.
Параметры поля редактирования, как и параметры динамического текста, могут изменяться средствами языка ActionScript. Чтобы использовать такую возможность, следует назначить полю редактирования уникальное имя и (при необходимости) указать имя связанной с ним переменной.
Как и для динамического текста, для поля редактирования разрешается создавать полосы прокрутки.
ПРИМЕНЕНИЕ ВИЗУАЛЬНЫХ ЭФФЕКТОВ
Как было отмечено в начале главы, наряду со стандартными средствами форматирования текста Flash поддерживает также возможность создания специфических эффектов. К ним, в частности, относятся масштабирование текста, наклон, поворот, зеркальное отражение. После выполнения любой из операций трансформации текст остается текстом, то есть его по-прежнему можно редактировать не как графический объект, а как набор текстовых символов лишь иллюстрацией некоторых возможностей Flash. На рис. 7.15 показана текстовая область, содержимое которой можно прокручивать даже после того, как она была наклонена.

Рис. 7.15.
Иллюстрация возможностей Flash по работе с текстом
Для выполнения требуемых преобразований текстовое поле должно быть выбрано с помощью инструмента Arrow или Free Transform. Однако в последнем случае два модификатора инструмента Free Transform (а именно Distort и Envelope) остаются недоступны. Чтобы использовать их возможности, необходимо перейти в режим посимвольного редактирования текста.

Рис. 7.16. Редактирование трансформированного текста
Посимвольное редактирование текста
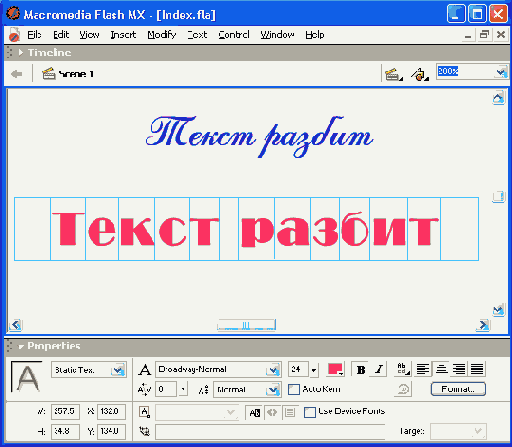
Для модификации отдельных символов текста к нему следует применить процедуру разбиения — Break Apart. При этом возможны два уровня разбиения:
разделение текста на символы с сохранением свойств каждого из них как отдельного фрагмента текста;
преобразование символов текста в графические объекты.
Замечание
Рассмотрим два указанных выше варианта подробнее. Для разделения текста на символы необходимо:Процедуру разбиения можно применить к текстовому полю любого типа (статическому, динамическому и редактируемому), однако уже после разбиения первого уровня текст преобразуется в статический.
Выбрать текстовое поле, подлежащее разбиению (текст в нем должен быть уже набран), с помощью инструментов Arrow, Free Transform или Text.
В меню Modify основного окна выбрать команду Break Apart.
Визуальным признаком разбиения служит то, что каждый символ текста заключен в отдельную рамку (рис. 7.17, справа).
Над каждым из символов после разбиения могут быть выполнены любые операции, допустимые для «самостоятельного» текстового поля, в том числе:
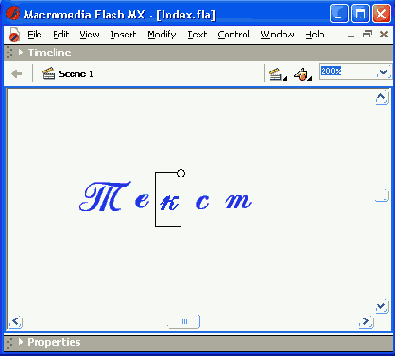
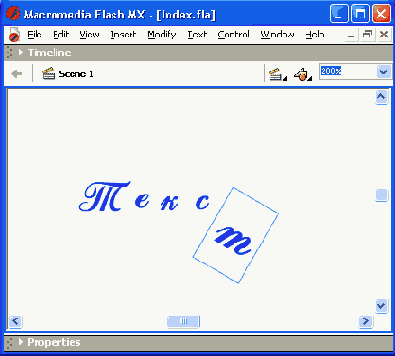
замена на другой текстовый символ (то есть обычное редактирование); для этого редактируемый символ требуется выбрать с помощью инструмента Text (рис. 7.18, слева);

Рис. 7.17.
После разбиения каждый символ текста заключен в отдельную рамку
масштабирование, поворот и другие виды трансформации, доступные для текстовой области (рис. 7.18, справа); для этого символ должен быть выбран с помощью инструмента Free Transform.



Рис. 7.18.
Примеры операций посимвольного редактирования
Чтобы выполнить автоматическое распределение символов по слоям, достаточно выбрать в меню Modify команду Distribute to Layers (Распределить по слоям).
Теперь о том, чего нельзя сделать с символами после однократного разбиения текстовой области:
к ним нельзя применить модификаторы Distort и Envelope инструмента Free Transform;
для них нельзя использовать градиентную или растровую заливку;
их нельзя редактировать с помощью инструментов рисования.
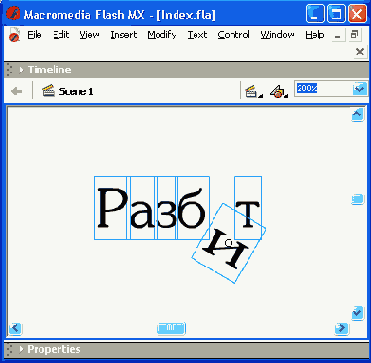
Чтобы избавиться от всех этих «нельзя», достаточно повторно применить к текстовым символам процедуру разбиения Break Apart. После этого вы можете делать с символами все, что вам подскажет ваше воображение. На рис. 7.20 -- далеко не самый изощренный вариант редактирования текстового символа.

Рис. 7.19.
Результат автоматического распределения символов по слоям

Рис. 7.20.
Пример модификации символа текста после повторного выполнения процедуры
Break Apart
Процедура Break Apart применима только к контурным шрифтам типа TrueType. Растровые шрифты исчезают с экрана, если вы попробуете применить к ним указанную операцию.
АВТОМАТИЧЕСКАЯ ЗАМЕНА ШРИФТА
Когда вы работаете с Flash-фильмом в формате FLA, Flash при необходимости может заменять шрифты, используемые по умолчанию, теми, которые установлены на вашем компьютере. Flash MX позволяет выбрать наиболее подходящий, на, ваш взгляд, вариант замены.
Замечание
Об отсутствии шрифта Flash MX сообщает вам непосредственно при открытии FLA-файла. Соответствующая информация выводится в специальном диалоговом окне.Замена шрифта выполняется только на время редактирования фильма (то есть на время работы с FLA-файлом). При воспроизведении фильма используется тот шрифт, который был указан при создании фильма.
Это окно содержит две кнопки:
Choose Substitute (Выбрать замену), которая позволяет открыть диалоговое окно Font Mapping (Схема шрифтов) для описания схемы замены отсутствующих шрифтов;
Use Default (Использовать по умолчанию), щелчок на которой обеспечивает замену отсутствующих шрифтов в соответствии с имеющейся схемой замены; если вы всегда (или почти всегда) собираетесь использовать эту схему, то прежде чем щелкнуть на кнопке, поставьте флажок Don't warn me again (He напоминать мне).
Чтобы описать схему вариантов замены, в окне Font Mapping необходимо выполнить следующие действия:
Щелкнуть в строке отсутствующего шрифта.
В раскрывающемся списке шрифтов, установленных на компьютере, выбрать наиболее подходящий.
Если вы предпочитаете использовать в качестве замены один из физических шрифтов Flash, то выберите его в раскрывающемся списке Substitute Font, расположенном в нижней правой части окна.
Замечание
В завершение отметим еще одну особенность работы с текстовой информацией в Flash MX. Вы можете преобразовать шрифт в символ разделяемой библиотеки, чтобы использовать его в других фильмах. В этом случае необходимый шрифт загружается динамически при воспроизведении Flash-фильма на компьютере пользователя (посетителя сайта). Такой механизм позволяет уменьшить размер фильма. Подробнее о применении библиотек рассказано в девятой главе — «Применение символов».Чтобы впоследствии скорректировать используемую схему замены, следует в меню Edit основного окна выбрать команду Font Mapping и в открывшемся диалоговом окне внести требуемые изменения.
