Анимирование маски
Как уже было сказано, «смотровые окна» маски могут быть анимированы одним из способов, рассмотренных ранее. Если вы хотите использовать автоматическую анимацию движения или трансформации, маска должна содержать только одно «смотровое окно».
При анимировании «смотрового окна» маскированный слой играет роль фона.
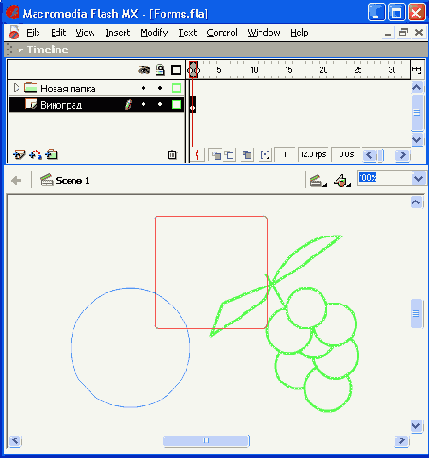
В качестве примера рассмотрим процедуру создания «смотрового окна», перемещающегося вдоль маскированного слоя. Чтобы пока не отвлекаться на детали, используем в качестве маски круг, созданный с помощью инструмента
Oval,
и заставим его пересечь пространство сцены слева направо, как показано на рис. 9.19 (для наглядности при создании рисунка использовался режим
Onion Skin).


Рис. 9.19.
Пример движущейся маски
Процедура создания такой маски состоит из следующих шагов:
Поместите на слой, который вы хотите маскировать, какой-либо рисунок (например, с помощью операции импорта).
Щелкните правой кнопкой мыши на имени маскируемого слоя и в контекстном меню выберите команду
Insert Layer.
На новом слое нарисуйте «смотровое окно» требуемой формы.
Создайте для него tweened-анимацию движения (см. подраздел «Автоматическая анимация движения объекта»).
Щелкните правой кнопкой мыши на имени слоя-маски, и в контекстном меню выберите команду
Mask.
В строке маскированного слоя щелкните правой кнопкой мыши в ячейке того кадра с номером, равным номеру последнего кадра анимации слоя-маски, и в контекстном меню выберите команду
Insert'Frame;
промежуток между первым и последним кадрами будет заполнен простыми кадрами.
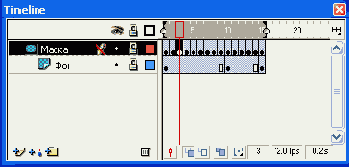
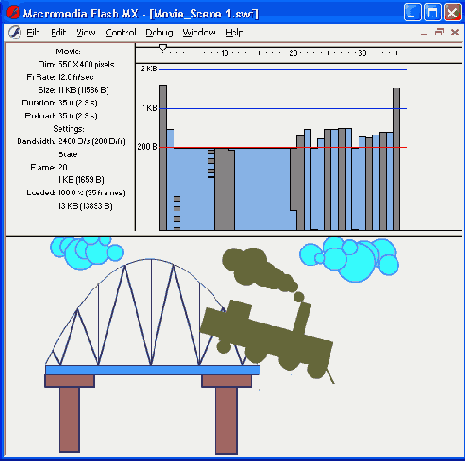
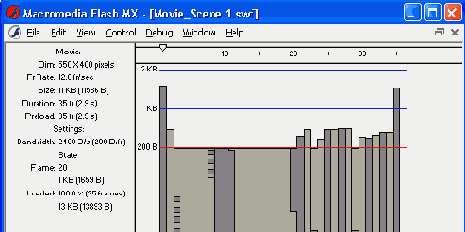
После выполнения описанной процедуры временная диаграмма фильма с анимированной маской будет выглядеть примерно так, как показано на рис. 9.20.

Рис. 9.20.
Вид временной диаграммы для анимированной маски
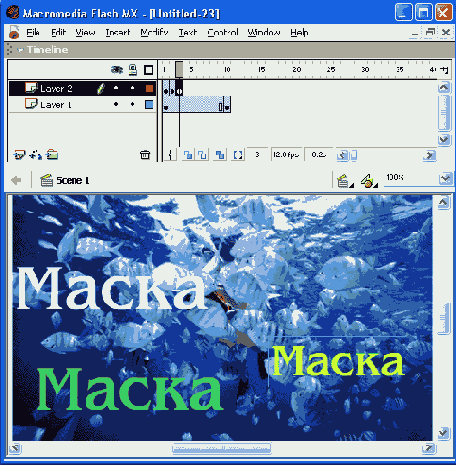
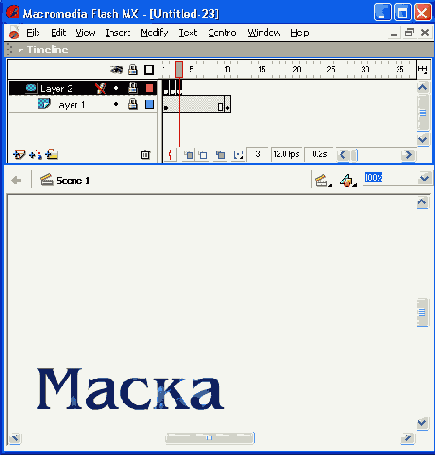
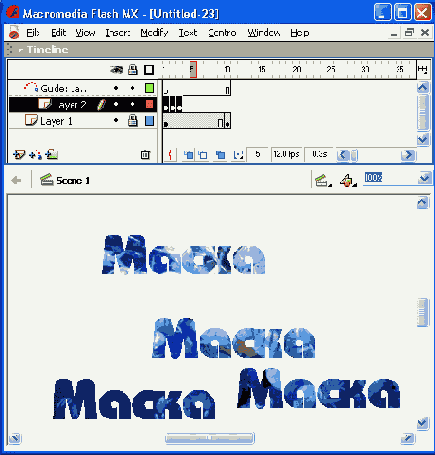
В качестве несколько более сложного примера рассмотрим маску, созданную на основе текстового поля. Эта маска не только перемещается вдоль сцены, но переворачивается во время движения (рис. 9.21).
Такой эффект можно обеспечить за счет использования двух дополнительных механизмов:
зеркального отражения исходной последовательности символов;
установкой параметров вращения на панели инспектора свойств первого кадра tweened-анимации.

Рис. 9.21.
Пример маски на основе текстового поля
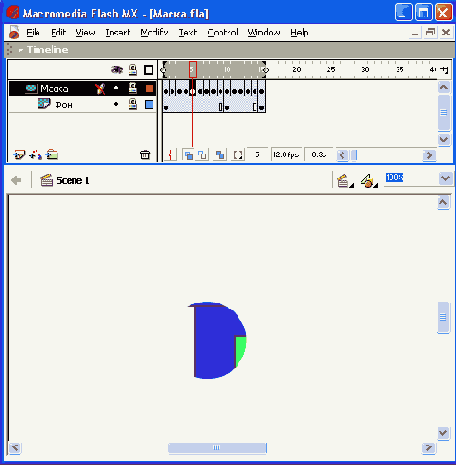
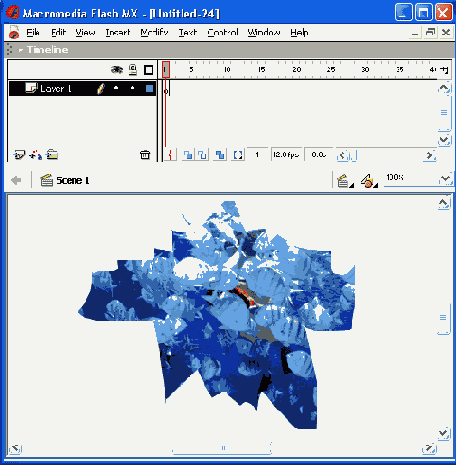
Чтобы получить маску с изменяющейся формой, необходимо выполнить процедуру, аналогичную рассмотренной выше. Разница состоит лишь в том, что для «оживления» маски должна применяться tweened-анимация трансформации. Простейший пример такой трансформации показан на рис. 9.22.
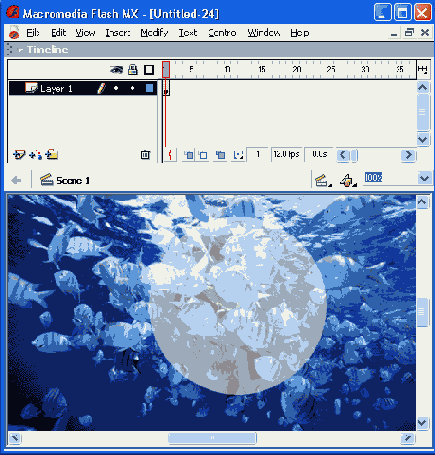
Более интересный эффект можно получить, если использовать при создании маски не один, а два фоновых слоя. Чтобы лучше представить, о чем идет речь, взгляните на рис. 9.23. Как видите, в данном случае маска перемещается не по белому полю, а по изображению.
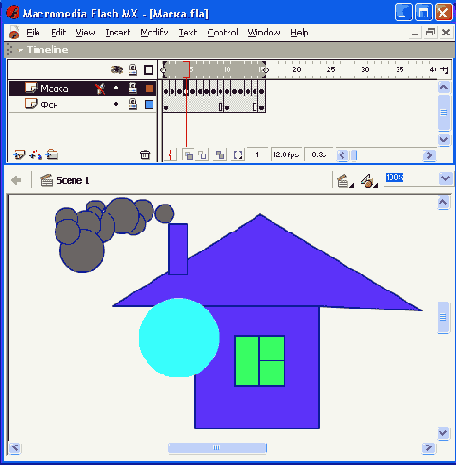
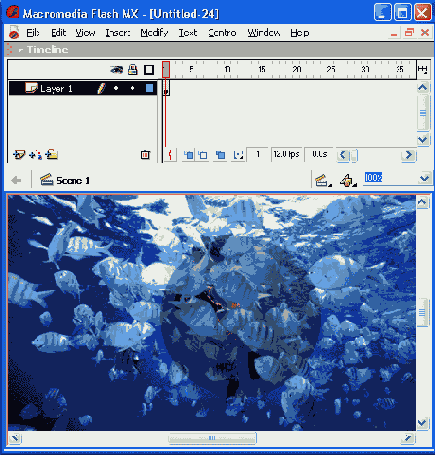
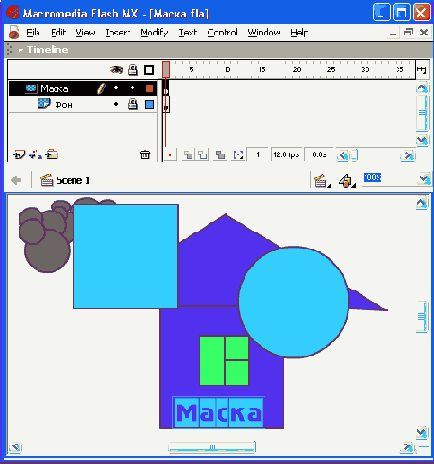
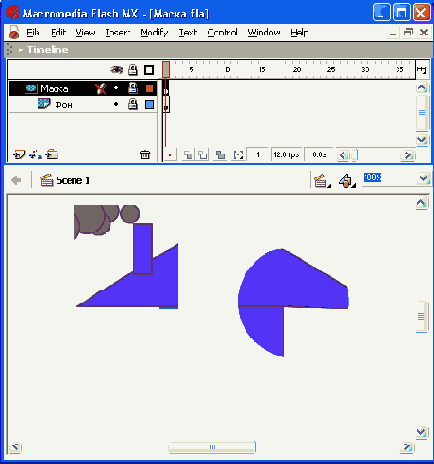
Прежде чем мы перейдем к описанию процедуры создания такого эффекта, взгляните (рис. 9.24), как выглядят слой-маска и маскированный слой этого фильма в «разобранном» виде (то есть в режиме редактирования маски).

Рис. 9.22.
Пример маски с изменяющейся формой

Рис. 9.23.
Маска с дополнительным фоновым слоем

Рис. 9.24.
Вид маски с дополнительным фоновым слоем в режиме редактирования
Чтобы построить такую «декорацию», необходимо:
Создать слой-маску и маскированный слой, как это было описано в подразделе «Создание маски»; при необходимости — анимировать маску.
Щелкнуть правой кнопкой мыши на имени слоя-маски и в контекстном меню выбрать команду
Insert Layer,
чтобы создать еще один слой.
Перетащить новый слой в списке под маскированный слой (то есть сделать его самым нижним); при этом новый слой автоматически станет также маскированным.
Щелкнуть правой кнопкой мыши на имени добавленного слоя и в контекстном меню выбрать команду
Properties,
чтобы открыть окно параметров слоя.
В диалоговом окне
Properties
установить переключатель
Туре
в положение
Normal,
чтобы вернуть добавленный слой в «обычное» состояние.
В связи с включением в фильм дополнительного фонового слоя необходимо сделать два важных замечания:
Маска (то есть создаваемое с ее помощью «смотровое окно») действует как своеобразный «волшебный луч», способный просвечивать любое количество слоев. Поэтому, если вы создадите, например, 5 маскированных слоев, связанных с одной и той же маской, то через «смотровое окно» будут видны все эти 5 слоев. В качестве иллюстрации на рис. 9.25 показан фильм, в котором использованы три фоновых слоя (они представлены в левой части рисунка).
Поместив в сцену несколько слоев и изменяя их положение относительно маски и относительно друг друга, вы можете получить весьма большое количество различных вариантов компоновки сцены. Например, на рис. 9.26 показан случай, когда добавленный после создания маски фоновый слой был оставлен верхним в списке.


Рис. 9.25.
Пример «просвечивания» через маску нескольких слоев

Рис. 9.26.
Один из вариантов размещения дополнительного фонового слоя
Совет
Если вы решили создать несколько маскированных слоев, связанных с одной и той же маской, то для создания очередного маскированного слоя целесообразно щелкнуть правой кнопкой мыши на одном из уже созданных, и в его контекстном меню выбрать команду Insert Layer. В результате новому слою автоматически будет присвоен тип Masked.
ИСПОЛЬЗОВАНИЕ СЛОЕВ В АНИМАЦИИ
В данном подразделе рассмотрены четыре варианта применения механизма слоев при создании фильма:
использование слоев для создания фонового изображения;
использование ведущего слоя для управления движением объекта;
использование слоя-маски для управления видимостью маскированных слоев;
включение в сцену нескольких анимированных объектов.
Более сложные варианты применения слоев будут описаны в главе «Создание интерактивных фильмов».
МАСКИРОВАНИЕ СЛОЕВ
Слой-маска позволяет создавать эффект отверстия, через которое «просвечивает» содержание одного или большего числа нижележащих слоев.
Маска может быть создана на основе следующих типов объектов слоя:
заливки;
текстового поля (любого типа - Static, Dynamic либо Insert);
экземпляра графического символа;
клипа (понятие клипа - Movie Clip — будет подробно рассмотрено в следующей главе).
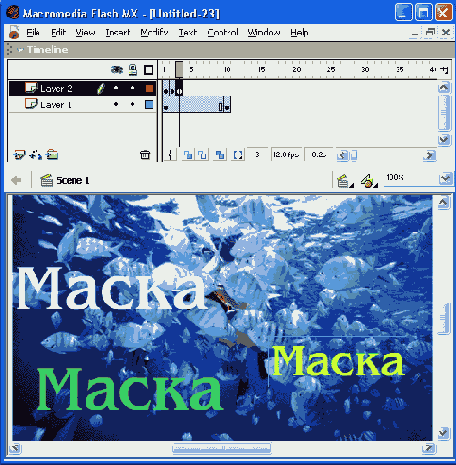
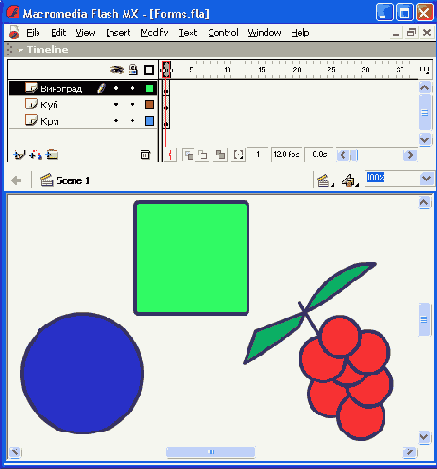
На рис. 9.15 и 9.16 приведены примеры всех перечисленных выше вариантов масок (за исключением клипа). На рис. 9.15 показано, как выглядит маска в режиме редактирования, а на рис. 9.16 — в режиме просмотра (то есть «в действии»).

Рис. 9.15.
Примеры объектов, на основе которых может быть создана маска (режим редактирования)

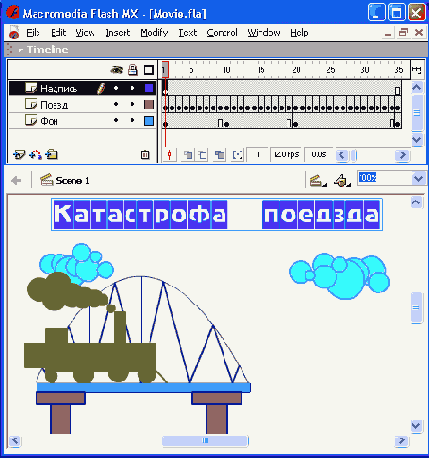
Рис. 9.16.
Вид маскированного слоя при включенном режиме маскирования
Замечание
Оба приведенных выше рисунка представляют собой своеобразный коллаж, поскольку на маскирующем слое одновременно можно помещать объекты только одного типа (либо только заливки, либо только текст, либо графические символы). Причем «обычных» заливок может быть сколько угодно, а вот текстовое поле или графический символ не любят конкурентов.
Маску можно заставить перемещаться, используя любой тип анимации: как покадровую, так и tweened-анимацию.
С помощью tweened-анимации движения можно «оживить» маску, созданную на основе текстового поля, заливки, графического символа или клипа. Причем для клипа можно с помощью ведущего слоя задать произвольную траекторию движения.
С помощью tweened-анимации трансформации можно «оживить» маску, созданную на основе заливки.
Кроме того, для анимирования масок можно применять сценарии на ActionScript.
Нельзя маскировать слои внутри кнопок.
Создание и удаление папок слоев
Для создания папки слоев требуется выполнить одно из следующих действий:
в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на любом слое; в контекстном меню выбрать команду
Insert Folder
(Вставить папку);
в списке слоев на панели временной диаграммы выбрать любой слой, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку
Insert Layer Folder,
расположенную, ниже списка слоев (см. рис. 9.2).
По умолчанию новой папке присваивается имя
Folder
с указанием порядкового номера внутри сцены. Впоследствии это имя может быть заменено любым другим, поясняющим ее предназначение (в том числе и с использованием кириллицы).
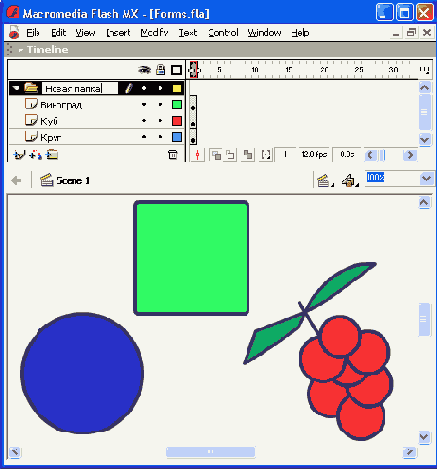
В отличие от слоев, для папки на временной диаграмме не отображается последовательность кадров (рис. 9.3).

Рис. 9.3.
Создание папки слоев
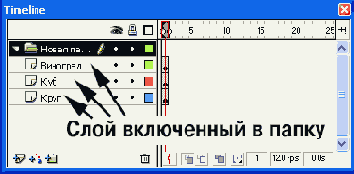
Новая папка не содержит ни одного слоя. Чтобы поместить в папку какой-либо из существующих слоев, достаточно перетащить с помощью мыши строку с именем слоя на строку с именем папки. Все слои, включенные в папку, расположены в списке ниже ее. Кроме того, имена слоев папки смещаются вправо относительно имени папки. Например, на рис. 9.4 таким слоем является
Layer 1.
Чтобы «вынуть» слой из папки, достаточно перетащить его в списке слоев выше строки с именем папки.

Рис. 9.4.
Включение слоя в папку
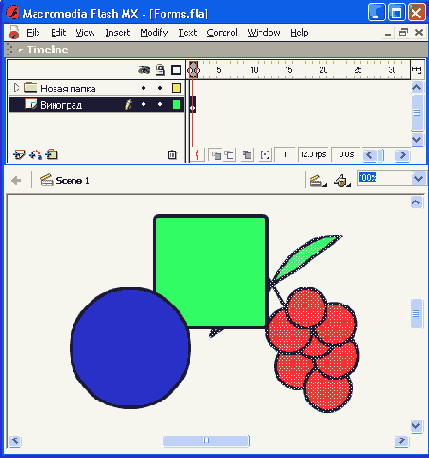
При работе с папками следует учитывать, что они имеют чисто организаторские функции, и непосредственно не влияют на другие свойства слоев, в частности, на видимость объектов в разных слоях. Например, поместив в папку
Folder 1
слой
Layer 4,
вы тем самым измените видимость объекта, расположенного на этом слое, только потому, что изменится его расположение в списке относительно других слоев (рис. 9.5).
Тем не менее, закрывая и открывая папку, вы можете управлять отображением входящих в нее слоев в списке временной диаграммы. При этом на столе объекты слоев остаются видимыми. Например, на рис. 9.6 показан вид окна Flash при закрытой папке
Folder 1.
Еще одно достоинство в применении папок слоев состоит в том, что они позволяют быстро установить одни и те же значения атрибутов для всех включенных в папку слоев.
Разрешается создавать вложенные папки с неограниченным числом уровней вложенности.
Чтобы создать вложенную папку, необходимо:
В списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на любом слое, входящем в папку более высокого уровня; в контекстном меню выбрать команду
Insert Folder.

Рис. 9.5.
Изменение содержимого папки

Рис. 9.6.
Вид окна Flash при закрытой папке Folder 1
При необходимости переместить строку с именем созданной папки в новую позицию в пределах родительской папки.
При удалении папки удаляются также и входящие в нее слои, поэтому при попытке удаления папки Flash выводит на экран предупреждающее сообщение.
Для удаления папки следует выполнить одно из следующих действий:
в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на имени папки, которую вы хотите удалить; в контекстном меню выбрать команду
Delete Folder
(Удалить папку);
в списке слоев на панели временной диаграммы выбрать удаляемый слой, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку
Delete Layer,
расположенную ниже списка слоев, справа (см. рис. 9.2).
Создание и удаление слоев
Для создания нового слоя требуется выполнить одно из следующих действий:
в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на том слое, над которым вы хотите поместить новый; в контекстном меню выбрать команду
Insert Layer
(Вставить слой);
в списке слоев на панели временной диаграммы выбрать слой, над которым вы хотите поместить новый, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку
Insert Layer,
расположенную ниже списка слоев, слева (рис. 9.2).
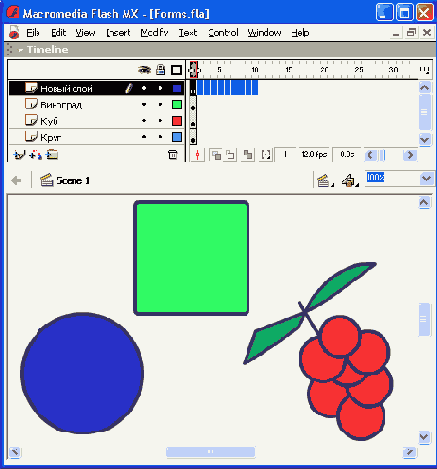
Когда вы создаете новый слой, он появляется на столе над выбранным слоем; в списке слоев его имя также помещается над именем выбранного слоя. Добавленный слой автоматически становится активным слоем. Это означает, что создаваемый на столе объект будет принадлежать данному слою; при этом видимость нового объекта будет зависеть от расположения ранее созданных объектов других слоев (см. рис. 9.2).

Рис. 9.2.
Добавление нового слоя
По умолчанию новому слою присваивается имя
Layer с
указанием порядкового номера внутри сцены. Впоследствии это имя может быть заменено любым другим, поясняющим его предназначение (в том числе и с использованием кириллицы).
Для удаления слоя следует выполнить одно из следующих действий:
в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на том слое, который вы хотите удалить; в контекстном меню выбрать команду
Delete Layer
(Удалить слой);
в списке слоев на панели временной диаграммы выбрать удаляемый слой, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку
Delete Layer,
расположенную ниже списка слоев, справа (см. рис. 9.2).
После удаления слоя активным становится слой, расположенный под ним.
Операции создания и удаления слоя можно отменить (как и многие другие), щелкнув на кнопке
Undo
(Отмена).
СВОЙСТВА СЛОЕВ
В обычном режиме все слои абсолютно прозрачны, в том смысле, что объекты, расположенные на различных слоях, визуально воспринимаются как элементы единой сцены. Вместе с тем, объект, находящийся на верхнем слое, заслоняет объекты, находящиеся в той же позиции на нижних слоях (рис. 9.1).
Вы всегда можете изменить порядок расположения слоев, а также редактировать объекты одного слоя независимо от элементов других слоев. Однако при необходимости можно выбрать одновременно объекты из разных слоев и работать с ними как с единым целым. Например, можно изменить их цвет или сгруппировать.

Рис. 9.1.
Визуальное представление объектов, относящихся к разным слоям
Число слоев, которые вы можете создать, ограничено только объемом оперативной памяти вашего компьютера, и не влияет на размер файла публикуемого фильма. Для удобства работы со слоями в Flash MX реализована возможность хранения каждого набора взаимосвязанных слоев в отдельной папке слоев (Layer Folder).
Управление движением объекта
Во Flash существует понятие «ведущего слоя» —
Guide Layer.
При выборе этого термина разработчики Flash воспользовались своеобразной игрой слов английского языка. Дело в том, что ведущий слой имеет два предназначения:
во-первых, вы можете поместить на него какие-либо комментарии (даже с иллюстрациями), которые видны только в режиме редактирования фильма, но не экспортируются в формат SWF; в этом смысле слово
Guide
можно перевести как «руководство», «инструкция»;
во-вторых, с помощью ведущего слоя можно управлять траекторией перемещения объекта, анимированного с помощью tweened-анимации движения.
Чтобы создать слой-инструкцию, необходимо:
В списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на любом слое и в контекстном меню выбрать команду
Insert Layer.
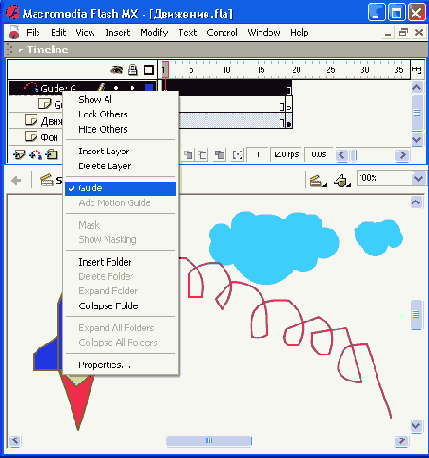
Щелкнуть правой кнопкой мыши на вновь созданном слое и в контекстном меню выбрать пункт
Guide.
В результате в списке слоев возле имени слоя появится значок в виде молоточка. Он говорит о том, что содержимое данного слоя предназначено исключительно для разработчиков, но не для конечных пользователей («зрителей»). На рис. 9.12 показан пример слоя-инструкции, содержащего единственный элемент — текстовый блок.

Рис. 9.12.
Пример слоя-инструкции
Как было сказано выше, второй тип ведущего слоя — это слой, описывающий траекторию, по которой движется объект. Особенность такого применения ведущего слоя состоит в том, что предварительно требуется создать tweened-анимацию прямолинейного движения объекта.
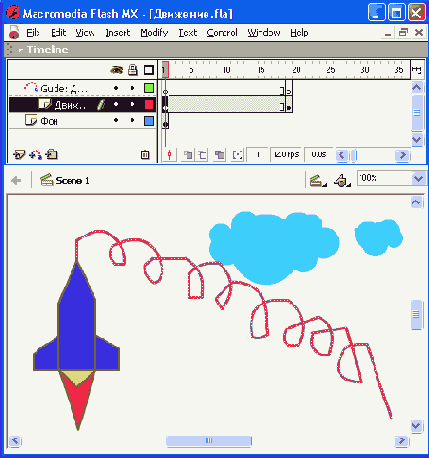
Чтобы заставить двигаться объект по произвольной траектории, необходимо выполнить следующие действия:
Щелкнуть правой кнопкой на имени слоя, содержащего анимированный объект.
Выбрать в контекстном меню команду
Add Motion Guide
(Добавить слой, управляющий движением); в результате в списке слоев появится ведущий слой, помеченный специальным значком, а имя слоя с анимацией сдвинется вправо — это признак того, что он является ведомым слоем (рис. 9.13).

Рис. 9.13.
Применение ведущего слоя для управления движением объекта
Щелкните на имени ведущего слоя, чтобы сделать его активным.
С помощью любого инструмента рисования
(Pen, Pencil, Oval, Brush, Rectangle)
изобразите траекторию движения объекта.
Щелкните левой кнопкой мыши в ячейке первого кадра анимации и в панели инспектора свойств кадра установите один из двух флажков:
Orient to Path
(Ориентировать по маршруту), если вы хотите, чтобы по нарисованному вами маршруту была сориентирована ось симметрии объекта;
Snap
(Привязать), если требуется привязать к траектории, точку трансформации или точку регистрации объекта. После установки любого из флажков Flash автоматически позиционирует объект в кадре требуемым образом.
Щелкните левой кнопкой мыши в ячейке последнего кадра анимации и в панели инспектора свойств кадра установите тот же флажок, что и для первого кадра.
Снимите выделение с анимированного объекта и воспроизведите фильм.
Замечание
Если вы построите траекторию, которая содержит пересекающиеся или соприкасающиеся участки, то объект будет двигаться по кратчайшему маршруту, соединяющему начальную и конечную точки траектории (рис. 9.14).

Рис. 9.14.
Самовольное изменение маршрута Flash
После того, как траектория будет создана, вы можете сделать ее невидимой. Для этого требуется сделать невидимым ведущий слой. Изменение видимости слоя выполняется щелчком мыши на соответствующем значке в списке слоев временной диаграммы.
Установка атрибутов слоя
Каждому слою может быть назначена некоторая совокупность атрибутов. Значения этих атрибутов отображаются в списке слоев в виде специальных значков (рис. 9.7).

Рис. 9.7.
Представление атрибутов слоев
Атрибутами слоя являются:
уровень слоя - объекты самого верхнего слоя при воспроизведении фильма находятся как бы на переднем плане сцены и не заслоняются объектами нижележащих слоев; имя верхнего слоя является верхним и в списке;
активность -на активном слое можно редактировать или создавать объекты, если для него не установлены атрибуты «скрыт» или «заблокирован»; активный слой отображается в списке инверсным цветом и помечается значком карандаша;
видимость (Show/Hide — Показать/Скрыть) — объекты скрытого слоя (Hide) не видны на столе; такой слой помечается в списке красным крестом; на скрытом слое нельзя редактировать или создавать объекты, даже если он активен;
блокировка (Locked/Unlocked — Заблокирован/Открыт) — на заблокированном слое нельзя редактировать или создавать объекты, даже если он активен; такой слой помечается в списке значком замка;
контурность (Outlines) — объекты на контурном слое заменяются их контурами; включение такого режима позволяет видеть объекты, заслоненные объектами данного слоя (см. рис. 9.7); для контурного слоя можно дополнительно выбирать цвет контура его объектов, поскольку данный атрибут может быть установлен для нескольких слоев;
ведущий/ведомый (Guide/Guided) - ведущий слой может использоваться в качестве шаблона при создании других слоев, а также для описания траектории движения объекта (подробнее этот вопрос будет рассмотрен ниже); ведущий слой не виден при воспроизведении фильма;
маска/маскированный (Mask/masked) — использование слоя-маски позволяет динамически изменять видимость маскированных слоев, что обеспечивает интересные визуальные эффекты; (подробнее этот вопрос будет рассмотрен ниже).
Назначение слою требуемых атрибутов-может быть выполнено одним из следующих способов:
с помощью команд контекстного меню, вызываемого щелчком правой кнопки мыши на имени слоя;
с помощью трех кнопок установки атрибутов, расположенных выше списка слоев, справа (см. рис. 9.7); щелчок на любой из них приводит к установке соответствующего атрибута для всех слоев сцены;
с помощью панели свойств слоя; чтобы ее открыть, следует дважды щелкнуть мышью на значке, расположенном левее имени слоя, либо выбрать в контекстном меню слоя пункт
Properties.
В связи с последним вариантом следует отметить, что слой — это один из немногих объектов, для которого в Flash MX отсутствует собственный инспектор свойств. Поэтому установка атрибутов слоя выполняется с помощью диалогового окна
Layer Properties.
Оно имеет формат, достаточно традиционный для большинства Windows-приложений. В этом окне имеются следующие элементы управления (рис. 9.8):
текстовое поле
Name
(Имя), предназначенное для ввода и/или редактирования имени слоя; по умолчанию создаваемым слоям присваиваются имена
Layer I, Layer 2
и так далее; с целью повышения удобства работы вы можете назначить слою произвольное имя; Flash не препятствует использованию кириллицы в названиях слоев, что делает структуру фильма более понятной;

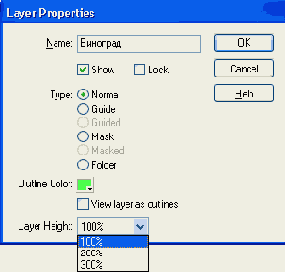
Рис. 9.8.
Диалоговое окно Properties установки атрибутов слоя
флажок
Show
(Показать), состояние которого определяет видимость слоя;
флажок
Lock
(Блокировать), с помощью которого устанавливается соответствующее состояние слоя;
группа переключателей
Туре
(Тип), позволяющих указать тип слоя:
Normal -
обычный;
Guide
— ведущий;
Guided —
ведомый;
Mask
—- маска;
Masked
— маскированный;
Folder
— папка;
кнопка
Outline Color
(Цвет контура), щелчок на которой открывает окно палитры для выбора цвета контуров объектов слоя, если для него установлен вид «контурный»;
флажок
View layer as outlines
(Отображать слой как контурный), с помощью которого можно установить/снять соответствующее свойство слоя;
раскрывающийся список
Layer Height
(Высота слоя), предназначенный для указания высоты строки слоя на панели временной диаграммы (в том числе и высоты ячеек кадров); такая возможность может оказаться полезной для слоев, кадры которых содержат специальные значки (например, значок звукового символа); список содержит всего три варианта (100%, 200% и 300%).
ВКЛЮЧЕНИЕ В СЦЕНУ НЕСКОЛЬКИХ АНИМИРОВАННЫХ ОБЪЕКТОВ
Во всех рассмотренных выше примерах анимации на сцене перемещался или изменял форму только один объект. Очевидно, что для привлечения интереса зрителей и повышения «реалистичности» многих фильмов одного персонажа недостаточно.
При описании общих принципов применения слоев было отмечено, что одно из их достоинств — возможность анимации нескольких объектов сцены. Чтобы правильно использовать такую возможность, необходимо учитывать ряд факторов, к описанию которых мы и переходим.
Для начала рассмотрим простейший случай, когда требуется включить в сцену всего два анимированных объекта.
Если они «по сюжету» фильма никак не взаимодействуют друг с другом, то все достаточно очевидно -- требуется разместить каждый объект в отдельном слое и анимировать его. И хотя при этом один из них, возможно, будут периодически заслонять другой, никаких дополнительных манипуляций с временной диаграммой слоев не требуется.
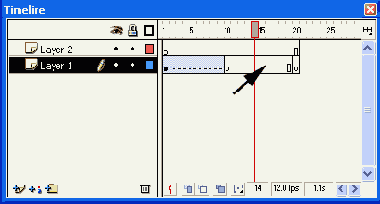
Итак, .для анимирования двух объектов, которые начинают и заканчивают двигаться одновременно, необходимо выполнить следующие действия (предполагается, что применяется tweened-анимация):
Постройте в первом слое
(Layer
7) анимационную последовательность для первого объекта (см. подраздел «Автоматическая анимация движения объекта»).
Добавьте второй слой, например, с именем
Layer 2
(см. подраздел «Создание и удаление слоев») и создайте на нем объект, подлежащий анимированию; при этом Flash автоматически построит для этого слоя последовательность простых кадров, равную по длине первой анимированной последовательности (рис. 9.27
а),
как при создании фонового изображения.
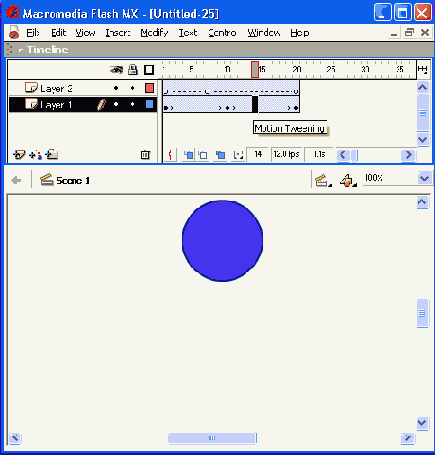
Щелкните правой кнопкой мыши в ячейке первого кадра слоя
Layer 2
и выберите в контекстном меню команду
Create Motion Tween;
при этом между первым и последним кадром появится пунктирная линия (рис. 9.27
б).
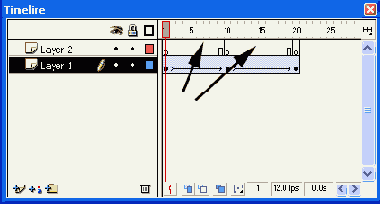
Щелкните правой кнопкой мыши в ячейке последнего кадра слоя
Layer 2
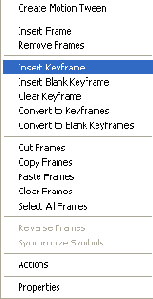
и выберите в контекстном меню команду
Insert Keyframe;
в результате пунктирная линия будет преобразована в линию со стрелкой (рис. 9.27
в).
Переместите объект в позицию, соответствующую последнему кадру анимации.

Рис. 9.27.
Вид временной диаграммы при анимировании двух независимых объектов
Замечание
По умолчанию Flash пытается «выровнять» моменты окончания анимации для всех слоев. Кроме того, требуется решить, какой из объектов должен располагаться на переднем плане, если в некоторый момент времени они окажутся в одной позиции на столе.
Если поведение одного объекта должно зависеть от поведения другого (по крайней мере, визуально), дело обстоит несколько по-иному. В этом случае недостаточно просто анимировать каждый объект в отдельности. Необходимо согласовать между собой их временные диаграммы (точнее, временные диаграммы соответствующих слоев).
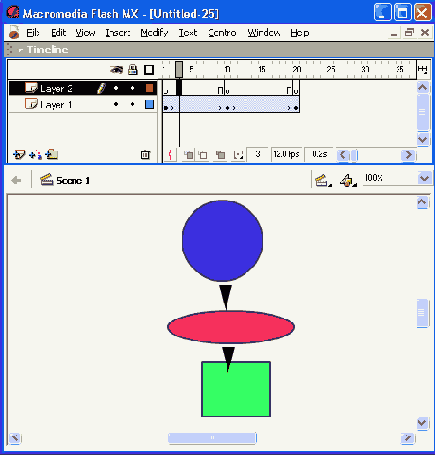
Процедуру согласования временных диаграмм рассмотрим на примере.
Предположим, что один из объектов начинает двигаться только после того, как в него «врежется» другой. Соответствующая сцена показана на рис. 9.28 (в верхней части рисунка приведены временная диаграмма фильма и исходное положение объектов, в нижней — дальнейшее развитие событий).
Вероятно, на основе уже приобретенных к этому моменту знаний и навыков читатель смог бы и самостоятельно догадаться, каким образом можно получить требуемый результат, тем не менее ниже приведены краткие пояснения.

Рис. 9.28.
Сцена с двумя взаимодействующими объектами
Если требуется сместить по времени движение второго объекта относительно движения первого, необходимо выполнить следующие действия:
Установите указатель в любой точке анимированной последовательности слоя
Layer 2,
нажмите левую кнопку мыши и, не отпуская ее, сместите всю последовательность по временной диаграмме на требуемое количество кадров (рис. 9.29).

Рис. 9.29.
Смещение движения второго объекта во времени

а)
"пустые" кадры на временной диаграмме

б)
заполнение"пустых"кадров
Рис. 9.30.
Восстановление видимости объектов
В результате смещения образуются «пустые» кадры, на которых второй объект не виден до начала движения; в свою очередь, первый объект становится невидим после окончания движения (рис. 9.30 а); чтобы оба объекта были видны на всех кадрах, следует размножить первый кадр анимированной последовательности для второго объекта и последний кадр — для первого объекта (рис. 9.30
б);
для размножения кадров может быть использована как команда
Insert Frame,
так и команда
Insert Keyframe.
Повторив описанную выше процедуру, вы сможете увеличить число взаимодействующих объектов до необходимого количества.
Библиотека фильма
Библиотека фильма — это библиотека символов, которая связана с конкретным фильмом. При создании нового фильма библиотека отсутствует. Чтобы ее создать, достаточно выбрать в меню
Window
команду
Library.
С этого момента библиотека будет связана с данным фильмом до конца его «жизни». Удалить ее невозможно, можно только изменить состав и свойства входящих в нее объектов. В заголовке окна такой библиотеки выводится название фильма (то есть имя FLA-файла), с которым она связана. Тем не менее, символы из библиотеки фильма могут быть использованы в любом другом фильме. Для этого достаточно открыть новый файл, не закрывая тот, библиотекой которого вы хотите воспользоваться. Окно библиотеки файла-источника также должно быть открыто. В этом случае Flash просто «пристыкует» окно новой библиотеки к окну библиотеки, открытому ранее. Поскольку число одновременно открытых файлов не ограничено ничем (кроме как вычислительными ресурсами вашего компьютера), то и открытых библиотек может быть сколько угодно. Например, на рис. 10.6 показана ситуация, когда оказались состыкованы три библиотеки. При этом все библиотеки могут быть открыты одновременно (на рис. 10.7 открыты две библиотеки из трех).

Рис. 10.6.
Окно с тремя состыкованными библиотеками
Разумеется, удобство работы с несколькими библиотеками существенно зависит от геометрических размеров экрана монитора. Тем не менее, в некотором диапазоне вы можете регулировать размеры окон библиотек с помощью мыши. Следует заметить, что окно библиотеки реализовано таким образом, что уменьшение области просмотра символов приводит к автоматическому масштабированию изображения символа. Благодаря этому в области просмотра символ всегда виден полностью (сравните, например, изображения человечка на рисунках 10.6 и 10.7).
БИБЛИОТЕКИ
Библиотека символов позволяет автору использовать в новом фильме символы, созданные ранее либо им самим, либо разработчиками Flash. Для упрощения выполнения подобных операций, а также для выполнения некоторых других действий с символами в Flash MX предусмотрено четыре типа библиотек:
библиотека фильма (Library);
общая библиотека (Common Library);
постоянная библиотека (Permanent library);
разделяемая библиотека (Shared Library).
По сравнению с предыдущей версией, во Flash MX реализованы два вида разделяемых библиотек:
Author-time — библиотека, разделяемая на время разработки;
Run-time - разделяемая библиотека времени выполнения.
Прежде, чем пояснить различие в использовании различных типов библиотек, рассмотрим интерфейс окна библиотеки фильма. Объясняется это двумя причинами.
Во-первых, при вставке в фильм символа из любой «чужой» библиотеки он автоматически помещается в библиотеку фильма. Кроме того, с точки зрения пользовательского интерфейса работа с различными библиотеками реализована во Flash одинаково.
Постоянная библиотека
Постоянная библиотека занимает некое промежуточное положение между библиотекой фильма и общей библиотекой: она создается пользователем, но доступна из любого фильма. Чтобы создать постоянную библиотеку, необходимо выполнить следующие действия:
Создайте Flash-файл (то есть новый фильм в формате .fla) с библиотекой, содержащей символы, которые вы хотите включить в постоянную библиотеку.
Сохраните созданный Flash-файл на вашем жестком диске в папке
Flash MX\First Run\Libraries.
При следующем запуске Flash каскадное меню
Common Libraries
будет дополнено еще одним пунктом, название которого совпадает с именем созданного Flash-файла (рис. 10.11).

Рис. 10.11. Меню
Common Libraries после создания постоянной библиотеки
Символ из постоянной библиотеки, помещаемый в фильм, копируется в библиотеку этого фильма.
Преобразование в символ существующего объекта
Чтобы преобразовать существующий объект (или несколько объектов) в символ, необходимо:
Выбрать на столе объект (объекты), подлежащие преобразованию в символ.
В меню
Insert
(Вставить) выбрать команду
Convert to Symbol...
(Преобразовать в символ).
В открывшемся диалоговом окне
Convert to Symbol
указать параметры символа (рис. 10.16).
Щелкнуть кнопку
ОК;
созданный символ будет автоматически добавлен в библиотеку фильма.

Рис. 10.16.
Диалоговое окно установки параметров символа
Замечание
Обратите внимание, что в данном окне не представлены дополнительные типы символов, которые были перечислены в начале данной главы.
С помощью диалогового окна
Convert to Symbol
могут быть установлены следующие параметры символа:
Name
(Имя) — имя символа, под которым он будет включен в библиотеку фильма;
Behavior
(Поведение) — тип символа (клип, кнопка или графика);
Registration
(Регистрация) — положение регистрационной точки символа; данное поле является интерактивным: чтобы указать положение точки, следует щелкнуть мышью на соответствующем маркере (регистрационная точка отображается черным цветом, пустые маркеры — белым).
Кнопка
Advanced
(Дополнительно) обеспечивает переход в расширенный формат окна
Convert to Symbol.
В этом случае оно содержит две дополнительные группы элементов, которые применяются при связывании создаваемого символа с разделяемой библиотекой. Расширенный формат окна был приведен на рис. 10.13. Чтобы вернуться в сокращенный (основной) формат, следует щелкнуть на кнопке
Basic
(Основной), которая заменяет кнопку
Advanced.
С помощью окна
Convert to Symbol
можно не только преобразовать в символ «обычный» объект, но также изменить тип символа. Для этого достаточно изменить положение переключателя
Behavior.
Правда, при переходе от менее сложного типа к более сложному такое преобразование будет выполнено формально, и дальнейшее редактирование потребуется выполнять вручную. Например, если вы захотите «превратить» в кнопку графический символ, то одного щелчка в позиции
Button
будет недостаточно: потребуется еще описать поведение вновь созданной кнопки. Вместе с тем, вы легко можете сделать из кнопки графический символ. При этом, разумеется, кнопка потеряет свою интерактивность.
Особенности создания символов трех основных типов будут рассмотрены ниже. Сейчас обратимся к технологии создания шрифта-символа. Для выполнения этой процедуры без команды
Convert to Symbol
не обойтись.
Для создания шрифта-символа следует выполнить следующие действия:
Открыть окно библиотеки, в которую вы хотите добавить шрифт-символ.
В раскрывающемся меню библиотеки выбрать команду
New Font
(Создать шрифт).
В открывшемся диалоговом окне (рис. 10.17) указать имя символа и выбрать необходимый шрифт (раскрывающийся список Font содержит перечень всех шрифтов, установленных на вашем компьютере); дополнительно с помощью флажков
Bold
и
Italic
можно установить стиль шрифта.
Щелкнуть кнопку
ОК;
созданный символ будет добавлен в библиотеку.

Рис. 10.17.
Диалоговое окно установки параметров шрифта-символа
После преобразования объекта в символ его нельзя редактировать в обычном режиме, должен быть установлен режим редактирования символа; о редактировании символов рассказано в подразделе «Редактирование символов и экземпляров».
Редактирование экземпляра символа
Каждый экземпляр имеет собственные атрибуты, которые могут редактироваться без изменения соответствующих атрибутов символа. В частности, вы можете изменять цвет и прозрачность экземпляра, переопределять его тип (например, преобразовать графический символ в кнопку); вы можете также наклонять, вращать или масштабировать экземпляр без того, чтобы воздействовать на символ.
Атрибуты экземпляра сохраняются вместе с ним. Если вы редактируете символ или связываете экземпляр с другим символом, все внесенные изменения атрибутов экземпляра остаются действительными.
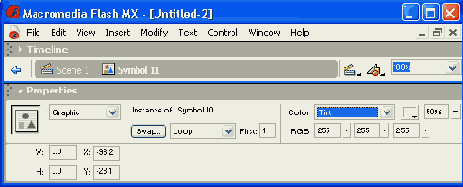
Чтобы редактировать атрибуты экземпляра, необходимо использовать элементы управления, размещенные на панели инспектора свойств экземпляра. Формат панели зависит от типа экземпляра (графика, кнопка или клип), а также от того, какое именно изменение вы собираетесь внести в параметры экземпляра. Общими для всех форматов являются (рис. 10.26):
раскрывающийся список Symbol Behavior, который позволяет установить для данного экземпляра тот или иной тип символа; список содержит соответствующие варианты (Movie Clip, Button и Graphic);
текстовая область Instance of, в ней отображается имя символа, с которым связан данный экземпляр;
кнопка Swap Symbol (Сменить символ); щелчок на кнопке открывает диалоговое окно, которое позволяет связать редактируемый экземпляр с другим символом фильма;
раскрывающийся список Color Styles (Параметры цвета), который позволяет выбрать параметр цвета, подлежащий индивидуальной настройке для данного экземпляра; от выбранного в списке пункта зависит формат связанной со списком группы элементов управления; возможные варианты рассмотрены ниже.

Рис. 10.26. Формат инспектора свойств экземпляра графического символа
Итак, список Color Styles и связанные с ним элементы управления обеспечивают изменение следующих визуальных атрибутов экземпляра:
яркости (Brightness);
оттенка цвета (Tint);
прозрачности (Alpha).
Каждому из них соответствует одноименный пункт списка.
Кроме того, для создания более сложных цветовых эффектов может быть использован еще один пункт — Advanced (Продвинутый). В этом случае вы можете создавать новые цветовые оттенки, комбинируя их с прозрачностью экземпляра.
Кроме того, для создания более сложных цветовых эффектов может быть использован еще один пункт —
Advanced
(Продвинутый). В этом случае вы можете создавать новые цветовые оттенки, комбинируя их с прозрачностью экземпляра.
При выборе пункта
Brightness
на панели инспектора свойств экземпляра появляется единственный дополнительный элемент
Brightness Amount
(Регулятор яркости), выполненный в традиционном для Macromedia стиле (рис. 10.27).

Рис. 10.27.
Изменение яркости экземпляра
Яркость устанавливается как относительная величина (в процентах) и может изменяться в диапазоне от -100% (соответствует черному цвету) до 100% (соответствует белому цвету).
При выборе пункта
Tint
на панели инспектора свойств экземпляра отображается целая группа дополнительных элементов управления (рис. 10.28).

Рис. 10.28.
Изменение оттенка цвета экземпляра
Это обусловлено тем, что оттенок цвета определяется соотношением красного, синего и зеленого цветов (в системе RGB — Red, Green, Blue) при фиксированной насыщенности цвета. Значение кода для каждого из этих цветов устанавливается с помощью соответствующего регулятора. Значение может лежать в диапазоне от 0 до 256. Полученный оттенок тут же отображается на кнопке палитры. Насыщенность указывается в процентах (в диапазоне от 0 до 100), также с помощью регулятора.
Формат панели инспектора свойств экземпляра при установке прозрачности экземпляра
(Alpha)
аналогичен тому, который используется при установке яркости (рис. 10.29).

Рис. 10.29.
Изменение прозрачности экземпляра
Прозрачность определяет степень «видимости» экземпляра на столе. Измеряется также в процентах и может лежать в диапазоне от 0% (абсолютная прозрачность) до 100%. Посредством динамического изменения этого атрибута (с помощью несложного сценария на ActionScript) можно создать эффект исчезновения либо, наоборот, неожиданного появления того или иного персонажа.
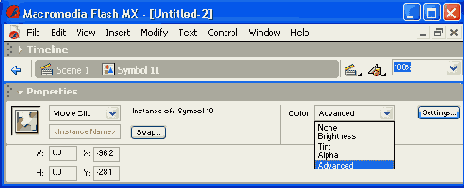
При выборе пункта
Advanced
на панели инспектора свойств появляется кнопка
Settings
(Установки), щелчок на которой открывает дополнительное диалоговое окно. С его помощью вы можете «за один заход» установить все перечисленные выше параметры цвета экземпляра.
Для экземпляра графического символа
с помощью инспектора свойств могут быть изменены атрибуты, связанные с режимом воспроизведения встроенной в символ анимации (см. рис. 10.26):
цикличность воспроизведения; она устанавливается с помощью раскрывающегося списка
Options for graphics
(Настройки для графического символа), который содержит три варианта:
Loop
(Зациклить);
Play Once
(Однократное воспроизведение);
Single Frame
(Одиночный кадр);
номер начального кадра, который указывается в текстовом поле
First
(Начальный кадр).

Рис. 10.30.
Диалоговое окно Advanced Effect
Для экземпляра кнопки
с помощью панели инспектора свойств могут быть изменены два специфических атрибута:
имя экземпляра (оно вводится в текстовом поле
Instance Name);.
вариант использования кнопки как интерактивного элемента фильма.
Значение второго атрибута выбирается из раскрывающегося списка (рис. 10.31), который содержит два пункта:
Track as Button
(В качестве кнопки);
Track as Menu Item
(В качестве пункта меню).

Рис. 10.31.
Формат
панели инспектора свойств для экземпляра кнопки
С точки зрения визуального представления кнопки выбор того или другого варианта ни на что не влияет. Разница состоит в том, что в ActionScript для различных типов кнопок предусмотрена возможность применения различных методов управления.
Для экземпляра клипа
с помощью инспектора свойств может быть изменен единственный специфический атрибут - имя клипа. Имя вводится в текстовом поле
Instance Name
(рис. 10.32).

Рис. 10.32.
Формат инспектора свойств для экземпляра клипа
К экземпляру символа любого типа может быть применена уже знакомая вам процедура разбиения объекта на самостоятельные компоненты —
Breaking Apart.
В результате ее выполнения экземпляр разделяется на контуры и заливки, каждая из которых может редактироваться отдельно от других. Кроме того, разбиение экземпляра приводит к разрыву связи между ним и исходным символом. Поэтому если вы измените исходный символ после разбиения экземпляра, внесенные изменения не отразятся на данном экземпляре.
Редактирование символов
Во Flash предусмотрено три варианта редактирования символа:
в режиме редактирования символа (именно такой способ используется при создании нового пустого символа);
в отдельном окне;
в контексте сцены, то есть непосредственно на столе.
При использовании первого или второго варианта формат окна рабочей области изменяется таким образом, что на столе виден только редактируемый символ.
При выборе третьего варианта остальные объекты остаются видны, но отображаются более блеклыми по сравнению с обычным состоянием (рис. 10.25).
Чтобы перейти к редактированию символа, достаточно щелкнуть на нем правой кнопкой мыши и выбрать в контекстном меню одну из трех команд:
Edit
(Правка) — включение режима редактирования символа;
Edit in Place
(Правка по месту) -- редактирование символа в контексте сцены;
Edit in New Window
(Правка в новом окне) — редактирование символа в новом окне.

Рис. 10.25.
Формат
окна Flash при редактировании символа в контексте сцены
В любом случае над панелью временной диаграммы появляется имя редактируемого символа, а на его изображении — отметка точки привязки в виде крестика; кроме того, если символ является кнопкой или клипом, временная диаграмма фильма заменяется временной диаграммой символа.
Для редактирования графического символа и кнопки могут применяться инструменты рисования и закрашивания (предварительно символ требуется выделить с помощью инструментов
Arrow, Subselect, Free Transform
или
Lasso),
а также средства трансформации изображения (поворот, наклон, отражение и т. д.).
Возможности по редактированию клипа зависят от того, каким образом создавалась анимация; соответствующие вопросы рассматриваются в главе «Анимация».
Если при редактировании символа открыть библиотеку, содержащую этот символ, то можно видеть, как вносимые изменения отображаются в окне библиотеки.
После завершения работы с символом следует выйти из режима его редактирования, щелкнув на имени сцены или (при редактировании символа в отдельном окне) выбрав сцену в раскрывающемся меню
Edit Scene.
РЕДАКТИРОВАНИЕ СИМВОЛОВ И ЭКЗЕМПЛЯРОВ
Повторим еще раз, что редактирование символа приводит к модификации всех экземпляров этого символа, причем во всех фильмах, в которых имеется ссылка на него. Поэтому прежде, чем приступить к редактированию символа, подумайте, не лучше ли изменить несколько его экземпляров.
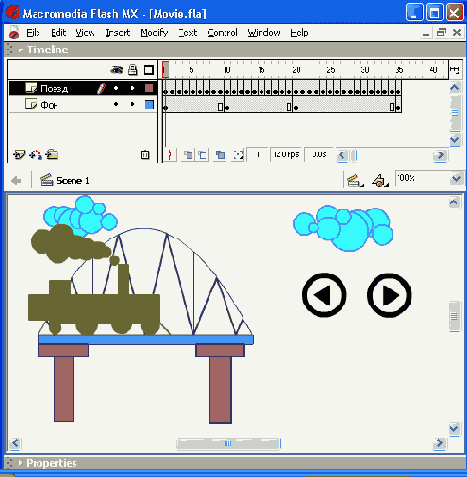
Создание клипов
Если вы создали на столе анимированную последовательность изображений, и хотите использовать ее в нескольких сценах фильма (или даже в других Flash-фильмах), либо если вы хотите сделать анимацию интерактивной, целесообразно конвертировать ее в клип.
Без клипа просто не обойтись в том случае, если персонаж фильма не просто перемещается по сцене, а еще и совершает те или иные движения (моргает, шевелит конечностями и т. д.). Реализация подобных эффектов с помощью клипов основана на том, что каждый клип имеет собственную временную диаграмму, в которой смена кадров происходит независимо от считывающей головки временной диаграммы основного фильма. Например, на рис. 10.23 показаны фрагменты фильма, в котором жучок ползает по сцене, и при этом у него шевелятся лапки и усики.
Чтобы создать новый клип, необходимо:
В меню
Insert
выбрать команду
New Symbol.
В диалоговом окне
Symbol Properties
ввести имя символа (например,
Tarakan)
и установить переключатель
Behavior в
положение
Movie Clip.
Поместить на стол или нарисовать изображение, представляющее вид объекта в первом кадре клипа (для приведенного выше примера - исходное положение лапок и усиков жучка); при этом первый кадр временной диаграммы клипа автоматически становится ключевым, о чем говорит черная точка в ячейке кадра.

Рис. 10.23.
Пример использования символа-клипа в фильме
Любым из наиболее подходящих способов создайте анимацию; например, для нашего жучка изменение положения лапок и усиков выполнено с помощью покадровой анимации; соответствующая временная диаграмма показана на рис. 10.24.
Чтобы выйти из режима создания клипа, следует щелкнуть в панели инструментов рабочей области на кнопке со стрелкой (слева от имени сцены) или непосредственно на имени сцены.
Весьма распространенной является ситуация, когда автор сначала создает «обычную» анимацию, а затем решает использовать ее как элемент более сложного фильма. В этом случае, чтобы не выполнять работу заново, требуется преобразовать исходный фильм в клип.
Для преобразования анимации в клип необходимо выполнить следующую последовательность действий:

Рис. 10.24.
Временная диаграмма символа-клипа
На временной диаграмме выберите все кадры во всех слоях; для этого требуется нажать клавишу <Shift> и, удерживая ее в таком положении, поочередно щелкнуть мышью на всех анимированных кадрах диаграммы (выбранные кадры отображаются черными).
Щелкните правой кнопкой мыши на любом из выбранных кадров и в контекстном меню выберите команду
Copy Frames
(Копировать кадры).
Снимите выделение с выбранных кадров, щелкнув на любом из них левой кнопкой мыши.
Убедитесь, что на столе не выбран ни один объект, и в меню
Insert
выберите команду
New Symbol.
В диалоговом окне
Symbol Properties
введите имя клипа и установите переключатель
Behavior
в положение
Movie Clip;
щелкните на кнопке
ОК;
в результате Flash перейдет в режим редактирования символа; при этом в панели временной диаграммы появится новая (пустая) диаграмма, а под ней — имя клипа.
На временной диаграмме щелкните первый кадр первого слоя
(Layer
7), и выберите в меню
Edit
команду
Paste Frames
(Вставить кадры); в результате на временной диаграмме появятся все слои и кадры исходной анимации; с этого момента все ее составляющие (кадры, звук, интерактивные элементы) образуют единое неразрывное целое — символ клипа, который может существовать и использоваться независимо от основного фильма, в котором был создан.
Выйдите из режима редактирования символа, щелкнув на имени сцены.
Удалите исходную анимацию из временной диаграммы основного фильма; для этого выберите все кадры во всех слоях (см. шаг 1) и в меню
Insert
(или в контекстном меню) выберите команду
Remove Frames
(удалить кадры); затем удалите и сами слои, относящиеся к анимации; для этого щелкайте правой кнопкой на имени каждого слоя (в левой части панели диаграммы) и в контекстном меню выбирайте команду
Delete Layer
(Удалить слой).
После завершения создания клипа вы можете включить его в сцену обычным для всех символов способом: открыть окно библиотеки фильма и перетащить его на стол.
Замечание
Обратите внимание, что при копировании клипа на стол временная диаграмма клипа в окне редактора не отображается.
Анимация символа-клипа внутри основного фильма также выполняется одним из способов, рассмотренных в предыдущих главах. Например, чтобы заставить жучка двигаться по сцене, вы можете использовать tweened-анимацию движения, дополненную применением ведущего слоя (именно такой вариант был показан на рис. 10.23).
Вместе с тем, при анимировании клипа имеется одна важная особенность: если вы воспроизведете анимацию, просто нажав клавишу <Enter>, то собственную, «внутреннюю» анимацию клипа вы не увидите.
Чтобы проверить работоспособность клипа в составе фильма, необходимо в меню
Control
выбрать команду
Test Scene
или, если фильм содержит единственную сцену, команду
Test Movie
(Тестовый просмотр фильма).
Весьма интересный эффект от применения клипа-можно получить, если создать на его основе маску. Однако для этого требуется (хотя и в минимальной степени) иметь представление о создании сценариев на ActionScript. В связи с этим соответствующий пример будет рассмотрен в следующей, одиннадцатой, главе.
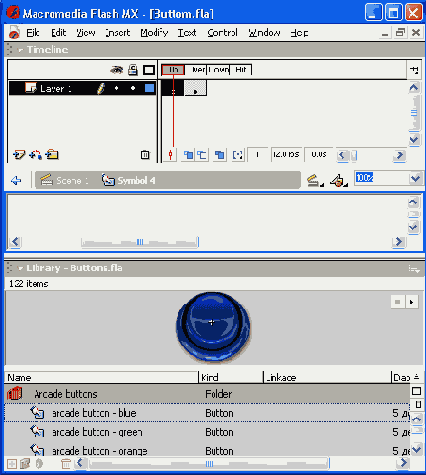
Создание кнопок
Если вы решили создать символ-кнопку и выбрали соответствующий вариант в диалоговом окне
Symbol Properties,
Flash видоизменяет панель временной диаграммы (рис. 10.19). Дело в том, что кнопка во Flash представляет собой 4-кадровую анимацию, в которой первые три кадра соответствуют определенному состоянию кнопки: отжата
(Up),
находится под указателем
(Over)
или нажата
(Down).
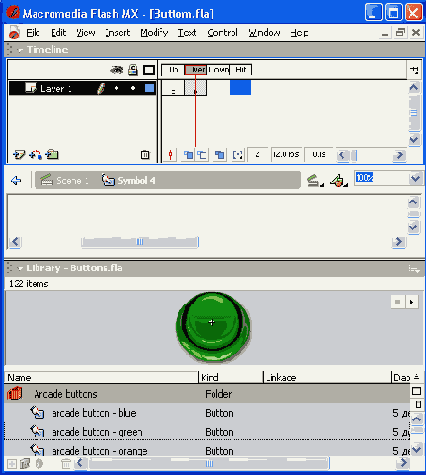
Четвертый кадр
(Hit)
предназначен для описания активной области кнопки. Активная область — это пространство, щелчок внутри которого воспринимается Flash как щелчок на кнопке.
Как правило, каждому состоянию кнопки соответствует свое изображение кнопки (четвертый кадр при воспроизведении фильма не виден). Таким образом, описание символа-кнопки заключается в том, чтобы создать для каждого состояния некоторое изображение и сопоставить его соответствующему кадру временной диаграммы.

Рис. 10.19.
Формат панели временной диаграммы при создании символа-кнопки
Изображение может быть получено тремя способами:
с помощью инструментов рисования;
путем импорта или вставки через буфер обмена;
на основе экземпляра одного из ранее созданных символов.
Совет
При подборе (или создании) изображений для состояний кнопки лучше стремиться к тому, чтобы они были одного размера (если, конечно, вы не хотите удивить посетителя вашего сайта неожиданным эффектом). Для кадра Hit целесообразно использовать слегка увеличенный вариант изображения для состояния Up.
Итак, для создания кнопки на основе пустого символа необходимо:
В одном из указанных выше меню выбрать команду
New Symbol.
В диалоговом окне
Symbol Properties
ввести имя символа (например,
Button1)
и установить переключатель
Behavior
в положение
Button.
Поместить на стол или нарисовать изображение, представляющее кнопку в состоянии
Up
(Отжата); при этом первый кадр временной диаграммы автоматически становится ключевым, о чем говорит черная точка в ячейке кадра (рис. 10.20).
В меню
Insert
выбрать команду
Keyframe
(Ключевой кадр); в результате ее выполнения считывающая головка на временной диаграмме переместится на следующий кадр -
Over
(Под указателем), и он будет помечен как ключевой; для него по умолчанию «наследуется» изображение из кадра
Up;
вы можете либо модифицировать его, либо заменить новым.
Выполнить шаг 4 для кадров
Down
и
Hit.
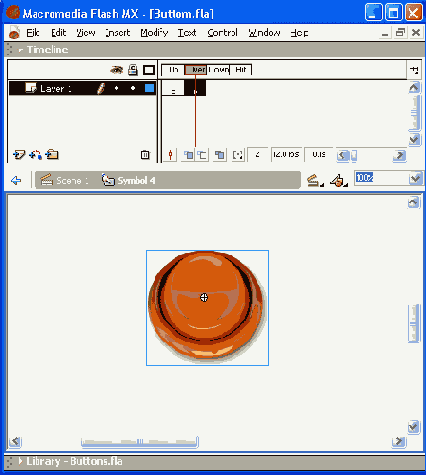
После создания кадра
Hit
временная диаграмма должна выглядеть примерно так, как показано на рис. 10.21.

Рис. 10.20.
Вид окна редактора после создания кадра Up

Рис. 10.21.
Вид окна редактора после создания кадра Hit
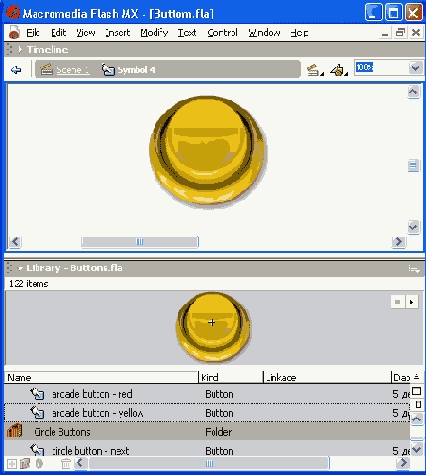
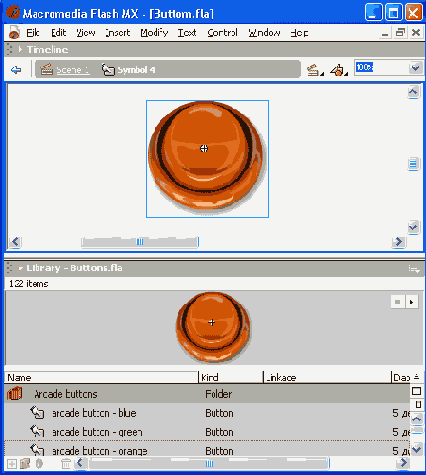
Чтобы завершить процедуру создания кнопки, следует выйти из режима редактирования символа. Самый простой способ — щелкнуть в панели инструментов рабочей области на кнопке со стрелкой (слева от имени сцены) или непосредственно на имени сцены. При этом вы вернетесь к привычному формату стола и временной диаграммы. Но созданной вами кнопки на столе не будет. Не пугайтесь. Дело в том, что вы создали символ, то есть элемент библиотеки, а не элемент сцены. Чтобы увидеть кнопку и проверить ее работоспособность, необходимо выполнить следующие действия:
Выбрать в меню
Window
команду
Library.
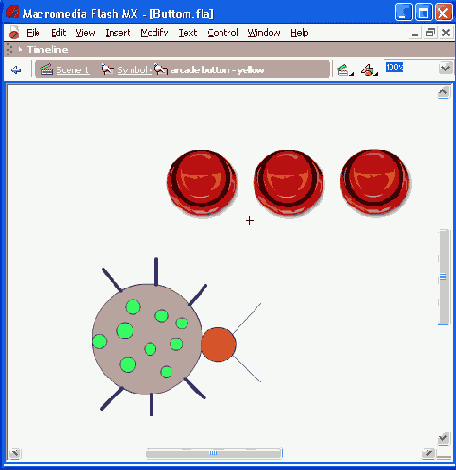
Установить указатель мыши на значок символа в списке элементов библиотеки и перетащить его на стол (рис. 10.22).
В меню
Control
(Управление) выбрать команду
Enable Simple Button
(Разрешить автономную проверку кнопки).

Рис. 10.22.
Создание экземпляра кнопки
После этого кнопка станет интерактивной (по крайней мере, должна, если вы все сделали правильно). То есть она должна «реагировать» на перемещение указателя и на щелчок кнопки мыши.
По завершении проверки следует выйти из режима тестирования. Для этого необходимо еще раз выбрать команду
Enable Simple Button.
Обратите внимание, что в библиотеке фильма, в области просмотра, символа, при выборе кнопки появляются две небольшие кнопочки, позволяющие воспроизвести кадры кнопки как «обычную» анимацию.
Замечание
В общей библиотеке Button имеется богатая коллекция кнопок, любая из которых может быть использована вами при создании фильма.
Создание нового символа
Чтобы создать новый пустой символ:
Убедитесь, что на столе отсутствуют выбранные объекты, и затем выполните одно из следующих действий:
в меню
Insert
выберите команду
New Symbol
(Создать символ);
в нижнем левом углу окна библиотеки (если оно открыто) щелкните кнопку
New Symbol;
выберите команду с тем же именем из раскрывающегося меню окна библиотеки.
В открывшемся диалоговом окне
Symbol Properties
(см. рис. 10.16) укажите имя и тип символа.
При создании нового пустого символа Flash автоматически переходит в режим редактирования символа.
Об этом свидетельствует появление имени символа в панели инструментов рабочей области, а также значка регистрационной точки символа в виде тонкого перекрестия (рис. 10.18).
Пустой символ, несмотря на отсутствие содержимого, автоматически добавляется в библиотеку фильма.
Описанная выше процедура является общей для кнопок, клипов и графических символов. Тем не менее, создание кнопок и клипов имеет некоторые особенности, которые рассматриваются ниже.

Рис. 10.18.
Вид окна Flash в режиме редактирования символа
СОЗДАНИЕ СИМВОЛОВ
Символы могут создаваться двумя альтернативными способами: либо сначала создается некоторый объект, который затем преобразуется в символ, либо создается «пустая» заготовка символа, которая наполняется соответствующим содержимым.
ТИПЫ СИМВОЛОВ
Во Flash существует три основных типа символов: графические, кнопки и клипы.
Графический символ
(graphic symbol) используется в фильме в качестве статического или анимированного изображения. Его поведение описывается с помощью временной диаграммы основного фильма. Графическому символу не могут быть назначены интерактивные средства управления и звуковое сопровождение.
Символ-кнопка
(button symbol) предназначен для включения в фильм интерактивных кнопок, реагирующих на действия пользователя и управляющих воспроизведением фильма. С этой целью символу-кнопке могут быть назначены события (events), на которые она должна реагировать, и действия (Actions), которые инициализируются этими событиями. Кроме того, с кнопкой может связано звуковое сопровождение.
Символ-клип
(movie clip symbol) служит для включения в библиотеку фильма повторно используемых анимаций. Каждый клип имеет свою собственную временную диаграмму, которая воспроизводится независимо от временной диаграммы основного фильма. Клип может содержать собственные интерактивные элементы управления, а также клипы более низкого уровня вложенности. С другой стороны, и кнопка может содержать клип, позволяющий ее «оживить».
Поскольку отличительная особенность любого символа - это связь с библиотекой, то к семейству символов вполне можно отнести еще четыре разновидности элементов фильма:
звук;
импортированные растровые изображения;
шрифт-символ;
видео-клип.
Любой из этих элементов, будучи импортированным из внешнего источника, обязательно помещается автоматически в библиотеку фильма, и затем может быть многократно использован в фильме произвольное число раз без необходимости «размножения».
Флажки
Для флажка (Checkbox) могут быть заданы следующие параметры (см. рис. 11.35, вверху):
Label
— текстовая метка, отображаемая на странице в качестве имени флажка; чтобы изменить метку, следует дважды щелкнуть на ней мышью и отредактировать;
Initial Value
— исходное состояние флажка; параметр принимает значение true или false: true (или 1) — если он установлен, и false (0) - если снят; чтобы установить требуемое значение, следует щелкнуть в строке параметра и выбрать его в появившемся списке (см. рис. 11.35, вверху);
Label Placement
(Расположение текстовой метки) — определяет положение текстовой метки относительно изображения флажка;

Рис. 11.36.
Пример использования флажков значение выбирается из списка, который содержит два варианта: right (справа) и left (слева);
Change Handler
(Изменить обработчик) — имя функции, вызываемой при изменении состояния флажка; вызываемая функция должна быть определена в сценарии, связанном с той же временной диаграммой, к которой относится флажок; данный параметр является необязательным и применяется только в том случае, если вы хотите активизировать некоторое действие, когда пользователь изменяет состояние флажка.
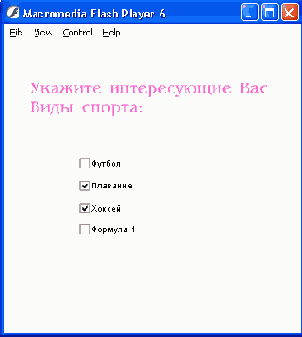
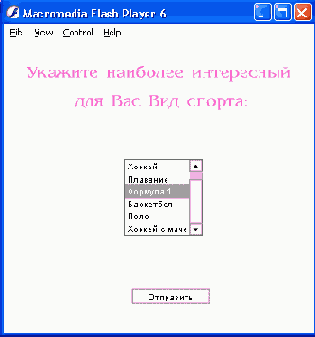
Пример использования флажков в фильме приведен на рис. 11.36.
ИНТЕРФЕЙС ПАНЕЛИ ACTIONS
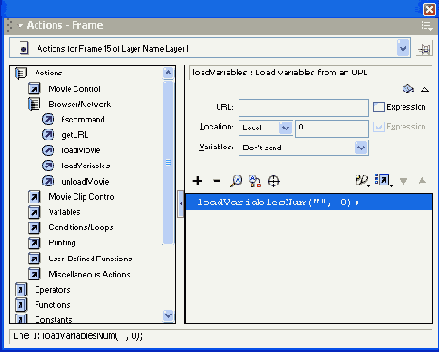
Как было сказано в начале данной главы, панель
Actions
обеспечивает два режима работы.
В обычном режиме
(Normal Mode)
описание действий выполняется путем заполнения соответствующих полей параметров. В экспертном режиме
(Expert Mode)
вы можете записывать и корректировать действия непосредственно в окне сценария, работая в нем как в обычном текстовом редакторе.
По умолчанию при первом обращении к панели установлен режим
Normal Mode.
Кнопки
В обычных Windows-приложениях кнопки (PushButton или просто Button) используются для инициализации тех или иных действий. Кнопки, входящие в форму, размещенную на HTML-странице, обычно служат для инициализации пересылки введенных данных (кнопка
Submit),
либо для сброса введенных значений (кнопка
Reset).
Кнопки, реализованные в виде компонентов и помещаемые в Flash-фильм, могут применяться для инициализации любых действий. Фактически, они ничем не отличаются от символов-кнопок, рассмотренных выше, за исключением того, что для кнопки-компонента определены лишь два визуальных образа: для исходного состояния и когда она «нажата». Соответственно, кнопка-компонент не «реагирует» на перемещение указателя.
Для кнопки-компонента предусмотрен метод
setClickHandler,
который позволяет назначить кнопке функцию-обработчика единственного события — щелчка на кнопке
(Click).
Например, если в фильме имеется кнопка
button_1,
то в сценарии вы можете написать такую конструкцию:
button_1.setClickHandler(«onClick»);
здесь
onClick
— это имя функции-обработчика, которая должна быть определена для той же временной диаграммы, к которой относится кнопка
button_1.
помощью инспектора свойств для кнопки могут быть заданы два параметра (рис. 11.39):
Label
— текстовая метка, отображаемая на кнопке в качестве ее имени;
Change Handler
— имя функции-обработчика (то есть значение параметра метода
setClickHandler).

Рис. 11.39.
Формат инспектора свойств кнопки
Комбинированный список
Данный вид списка (ComboBox) отличается от рассмотренного выше тем, что для просмотра списка его необходимо открыть, щелкнув на кнопке списка. Кроме того, для него не предусмотрена возможность множественного выбора. Вместе с тем, для комбинированного списка может быть разрешено его редактирование пользователем. Пример комбинированного списка показан на рис. 11.44.
Для комбинированного списка предусмотрены следующие параметры (рис. 11.45):
Editable
(Редактируемый) — если параметр имеет значение
true,
то для списка разрешена возможность редактирования;
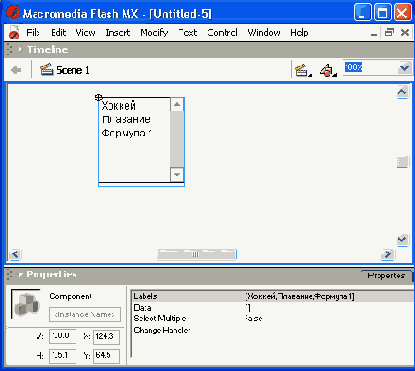
Labels
(Метки) - перечень наименований пунктов списка;
Data
(Данные) — перечень значений, соответствующих каждому
из пунктов списка;

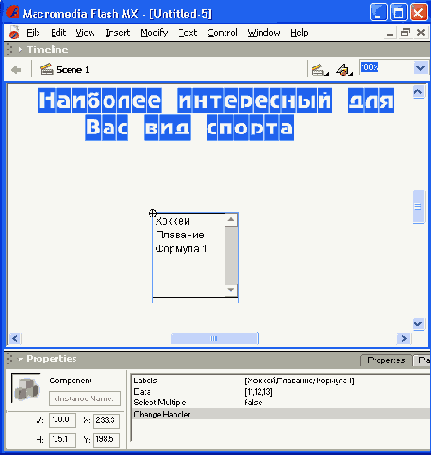
Рис. 11.44.
Пример комбинированного списка

Рис. 11.45.
Формат инспектора свойств комбинированного списка
Row Count
(Число строк) — количество пунктов списка, отображаемых в окне списка, когда он открыт; если это число меньше длины списка, то он дополняется вертикальной полосой прокрутки.
КОМПОНЕНТЫ
В предыдущих версиях Flash использовалось понятие Smart Clip, то есть «сложный клип». Это специальный тип символов-клипов, на основе которых в Flash-фильмах создавались элементы пользовательского интерфейса (кнопки, флажки, переключатели и т. д.). Так вот «компоненты» (Components) — это «прямые наследники» Smart Clip.
В состав Flash MX включены семь типов компонентов:
CheckBox
— флажок;
ComboBox
— комбинированный список (то есть раскрывающийся список с возможностью редактирования пунктов);
ListBox -
список;
PushButton -
кнопка;
RadioButton
— переключатель;
ScrollBar
— полоса прокрутки;
ScrollPane -
окно.
С точки зрения программирования, на ActionScript компоненты представляют собой как бы подкласс объектов
MovieClip,
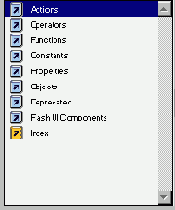
для которого предусмотрены специальные параметры и некоторые дополнительные методы. Параметры компонентов могут устанавливаться как во время разработки фильма, так и во время его воспроизведения, с помощью сценария. Методы, применимые к компонентам, собраны в специальном разделе списка
Action Toolbox,
который называется
Flash UI Components
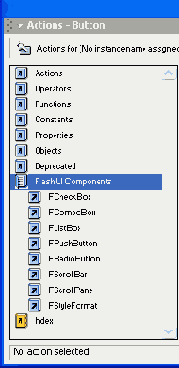
(рис. 11.33).

Рис. 11.33.
Раздел Flash UI Components списка Action Toolbox
Наиболее распространенный вариант применения компонентов — это создание на их основе аналога формы, помещаемой на Web-странице. Вместе с тем, на основе компонентов вы можете создать для своего Flash-фильма «традиционный» для Windows-приложений пользовательский интерфейс. В этом случае работа пользователя с фильмом будет мало чем отличаться от работы с обычным приложением.
При использовании компонентов в качестве элементов формы Flash обеспечивает:
пересылку введенных в форму данных на сервер по заданному адресу;
обработку введенных данных на клиентской машине средствами языка ActionScript.
Другими словами, возможности Flash по работе с формами ни в чем не уступают возможностям HTML. Более того, в отличие от HTML страниц, Flash-фильм может оставаться загруженным в броузере при обмене информацией с сервером, без необходимости перезагрузки. Сохранение информации в базе данных на сервере и ее выдача по запросу из фильма позволяет создавать динамически обновляемое и персонализированное содержание фильма. Например, на основе форм Flash-фильма могут быть созданы «доска объявлений», или тележка в электронном магазине, которая «помнит», какой товар пользуется спросом у данного пользователя. При этом серверное приложение может быть написано на любом из применяемых для этого языков программирования (например, на Perl, ASP или PHP).
Особенность Flash-форм по сравнению с формами, созданными с помощью HTML, состоит в следующем.
В HTML все элементы формы объединяются явным образом в едином контейнере с помощью тэга <FORM>. Во Flash таким контейнером служит сам фильм. Это означает, что все интерактивные элементы интерфейса (кнопки, текстовые поля ввода, списки) воспринимаются Flash как элементы одной формы.
Благодаря этому для пересылки данных на сервер может быть создана единственная кнопка — аналог стандартной HTML-кнопки
Submit.
Этой кнопке следует назначить действие
getURL с
указанием используемого метода пересылки (см. подраздел «Создание сценария для кнопки»).
С другой стороны, если в фильме используется какой-либо один элемент интерфейса, он также интерпретируется Flash как законченная самостоятельная форма. В этом случае действие
getURL
следует назначить непосредственно данному элементу.
Вставку компонентов в фильм удобнее всего выполнять с помощью специальной панели, которая так и называется —
Components.
Ее формат приведен на рис. 11.34.

Рис.11.34.
Формат панели Components
Замечание
Напомним, что первое упоминание в книге о панели Components было связано с созданием прокручиваемого текстового поля (см. главу «Работа с текстом»).
Для установки исходных параметров экземпляра компонента, включенного в фильм, целесообразно воспользоваться инспектором свойств. Его формат для компонентов несколько отличается от используемого для других элементов фильма. Основное отличие состоит в том, что панель инспектора свойств компонента имеет две вкладки (рис. 11.35):

Рис. 11.35.
Формат инспектора свойств компонента
Properties
(Свойства), с помощью элементов которой устанавливаются свойства компонента как экземпляра символа-клипа; эта вкладка одинакова для всех компонентов;
Parameters
(Параметры), предназначенная для установки параметров компонента как элемента пользовательского интерфейса; для каждого типа компонента набор параметров различен.
Ниже рассмотрены особенности применения в фильме компонентов различных типов.
ОБЩИЕ СВЕДЕНИЯ ОБ ACTIONSCRIPT
Подробное описание возможностей и особенностей ActionScript выходит за рамки данной книги. Дело в том, что в результате последних усовершенствований, внесенных в версию Flash MX, ActionScript превратился в настоящий язык программирования. Реализованные в нем возможности вполне заслуживают отдельной книги, соизмеримой по объему (а возможно, и превосходящей) с той, которая сейчас перед вами. Разумеется, с ростом возможностей увеличилась и сложность языка. И хотя его вполне по силам освоить начинающему программисту, но все же — программисту. А ведь далеко не каждый даже опытный пользователь компьютера может считать себя таковым. Поэтому мы ограничимся описанием основных концепций языка и общих правил построения сценариев на ActionScript. Практика показывает, что такого уровня знаний вполне достаточно для создания не очень сложных, но корректно работающих интерактивных фильмов.
ActionScript позволяет создавать сценарий для клипа, кнопки или кадра. Каждый такой сценарий (то есть фактически программа на языке ActionScript) жестко связан с соответствующим элементом фильма. При публикации фильма текст сценария, как и другие элементы фильма, экспортируется в SWF-файл. Тем не менее, при желании вы можете сохранить его в отдельном файле с расширением .as (это обычный текстовый файл), чтобы впоследствии использовать в каком-либо другом фильме (или подарить другу).
Из сценария вы можете обратиться к любому другому объекту фильма (из числа кнопок, клипов и кадров) и даже к другому фильму или какому-либо внешнему сетевому ресурсу. Например, можно указать, что при достижении считывающей головкой кадра с номером 10 необходимо загрузить звуковой файл, расположенный на сайте www.sound.ru. Поэтому Flash должен знать, в каких «отношениях» состоят объекты, фигурирующие в сценарии. Некорректное обращение к объекту обязательно приведет к ошибке в сценарии. Скажем, запрошенный звуковой файл будет воспроизведен в 10-м кадре временной диаграммы фильма, вместо того, чтобы озвучить 10-й кадр конкретного клипа.
В связи с указанными выше обстоятельствами, перед началом работы с ActionScript полезно разобраться с двумя понятиями:
объектная модель языка
и
контекст выполнения сценария.
ОЗВУЧИВАНИЕ ФИЛЬМА
Озвучивание фильма не связано непосредственно с обеспечением его интерактивности, однако на практике чаще всего звуковое сопровождение делают «управляемым» со стороны посетителя сайта. Это и понятно — ведь интересы и предпочтения посетителя должны быть для Web-дизайнера превыше всего. Не хочет он разделить с вами радость общения с музыкой (или какими-то другими звуками) — и не надо. Поэтому прежде, чем приступить к озвучиванию фильма, поместите в него кнопку с названием «Отключить звук» (или аналогичным). Процедура создания такой кнопки ничем не отличается от рассмотренной в подразделе «Назначение действий кнопке». Действие, которое следует связать с кнопкой, входит в раздел
Actions
и называется
Stop All Sounds
(Отключить все звуки).
Flash поддерживает несколько способов подключения звукового сопровождения. Вы можете использовать либо непрерывное звуковое сопровождение, не зависящее от временной диаграммы фильма, либо синхронизировать анимацию и звуковую дорожку. Разрешается назначать звуки кнопкам, кадрам и клипам, подобно тому, как этим элементам назначаются другие действия.
Добавленные в фильм звуки помещаются в библиотеку фильма, наряду с растровыми изображениями и другими символами. Вы можете также поместить звуки в общую или разделяемую библиотеку, чтобы получить возможность использовать их в нескольких фильмах.
Flash не располагает средствами создания звуков, но позволяет импортировать звуковые файлы в различных форматах (в том числе WAV и МРЗ) и затем корректировать параметры звука в соответствии с требованиями фильма.
Чтобы добавить звук к фильму, необходимо выполнить следующие действия:
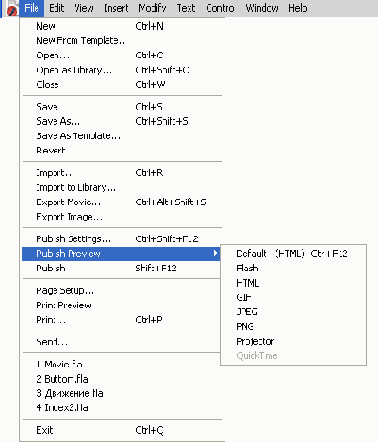
Импортируйте в фильм один или несколько звуковых файлов; для этого в меню
File
выберите команду
Import,
а с помощью стандартного окна Windows - требуемый файл; в результате содержимое файла будет автоматически добавлено в библиотеку фильма в качестве специального символа.
Добавьте во временную диаграмму фильма новый слой, который будет использоваться в качестве звукового (использование Отдельного звукового слоя облегчает тестирование и модификацию фильма); разрешается создавать несколько звуковых слоев, и каждый из них будет работать подобно отдельному звуковому каналу; это означает, что при воспроизведении фильма звуки на разных слоях, совпадающие во времени, воспроизводятся одновременно.
Выберите в звуковом слое кадр, с которого вы хотите начать воспроизведение звука; если данный кадр не является ключевым, выполните для него команду
Insert -> Keyframe.
Щелкните в ячейке первого озвучиваемого кадра и в панели инспектора свойств выберите в раскрывающемся списке
Sound
(Звук) требуемый звуковой символ; на панели появятся (или станут доступны) элементы управления, используемые для установки параметров звука, а также его исходные параметры: ширина полосы частот, моно/стерео, разрядность, длительность, занимаемый объем памяти (рис. 11.50).

Рис. 11.50.
Формат инспектора свойств кадра при озвучивании кадра
Если это требуется, с помощью указанных элементов интерфейса скорректируйте параметры звука (подробнее о том, как это сделать, будет сказано ниже).
В раскрывающемся списке
Sync
(от
Synchronization
— синхронизация) выберите способ синхронизации звука:
Event -
звук синхронизируется посредством привязки его к определенным событиям фильма; звук, управляемый событием, воспроизводится с момента перехода к соответствующему ключевому кадру, и продолжается независимо от временной диаграммы, даже если фильм будет остановлен (если, конечно, звук достаточно продолжителен);
Start
— вариант аналогичен предыдущему, за исключением того, что при очередном наступлении заданного события начинается воспроизведение нового экземпляра звука, даже если воспроизведение предыдущего еще не закончено;
Stop
— прекращается воспроизведение указанного звука;
Stream
— потоковый звук; Flash обеспечивает «насильственную» синхронизацию анимации и потокового звука: например, если кадры анимации не успевают воспроизводиться на Web-странице с той же скоростью, что и потоковый звук, Flash-плеер пропускает некоторые кадры; воспроизведение потокового звука всегда прекращается при завершении анимации; кроме того, потоковый звук никогда не продолжается дольше, чем воспроизводятся связанные с ним кадры анимации.
Установите длительность звучания; она определяется как число повторений звука; это число следует ввести в поле
Loops
(Циклы); например, если 3- секундный звук должен быть слышен в течение 30 секунд, следует ввести в поле
Loops
число 10.
Непосредственно после выбора в списке
Sound
одного из звуковых символов его амплитудная характеристика отображается на временной диаграмме (рис. 11.51).

Рис. 11.51.
Представление на временной диаграмме озвученного кадра
Обратите внимание, что изображение звука на временной диаграмме масштабируется в соответствии с установленной частотой кадров фильма. Например, при частоте кадров, равной 12, звук длительностью в 2 секунды займет 6 кадров на диаграмме.
Вы можете связывать звуки с различными состояниями символа кнопки. Поскольку звуки сохраняются вместе с символом кнопки, Они будут работать для всех ее экземпляров.
Чтобы добавить звук кнопке, выполните следующие действия:
Выберите символ кнопки в окне библиотеки и перетащите его на стол.
На временной диаграмме кнопки добавьте звуковой слой.
В этом слое создайте ключевой кадр, соответствующий тому состоянию кнопки, которое вы хотите озвучить.
Щелкните правой кнопкой мыши в созданном ключевом кадре и с помощью элементов управления, имеющихся на панели инспектора свойств кадра, установите параметры звука, как было описано выше.
Для озвучивания других состояний кнопки необходимо повторить описанную выше процедуру.
Обратите внимание, что изображение звука, назначенного конкретному состоянию кнопки, на временной диаграмме занимает только тот кадр, который соответствует этому состоянию (рис. 11.52).
Замечание
Чтобы проверить работу озвученной кнопки, не забудьте перейти в режим тестирования кнопки, выбрав в меню Control команду Enable Simple Buttons.

Рис. 11.52.
Временная диаграмма «озвученной» кнопки
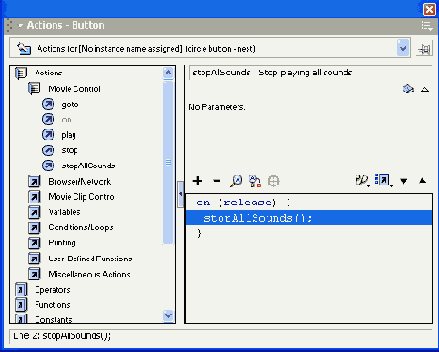
ПАНЕЛЬ ACTIONS
Инструмент для работы с ActionScript реализован в виде диалоговой панели
Actions
(Действия), внешний интерфейс которой ничем не отличается от других панелей Flash MX, рассмотренных в предыдущих главах. Однако при более близком знакомстве с ней оказывается, что это самый настоящий редактор для создания сценариев на ActionScript. Причем работать он может в двух режимах: обычном (то есть предназначенном для «обычных» пользователей) —
Normal,
и в экспертном (для «продвинутых» пользователей) —
Expert.
В первом случае пользователю предлагается как бы визуальный режим работы и доля ручного кодирования сведена к минимуму, либо вообще равна нулю. Во втором режиме пользователь получает большую свободу действий, но при этом лишается некоторых вспомогательных средств. В качестве предварительной иллюстрации к сказанному на рис. 11.1 показаны оба формата панели применительно к одному и тому же «мини-сценарию», состоящему из единственной инструкции. Ниже особенности каждого из форматов будут рассмотрены подробно.

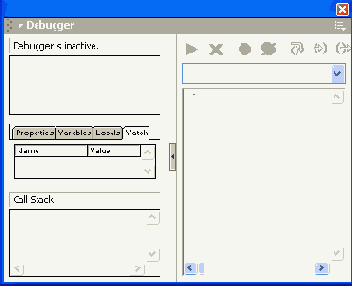
Рис. 11.1.
Экспертный (вверху) и обычный (внизу) форматы панели Actions
Переход по заданному URL
Действие
getURL
входит в подраздел
Browser/Network.
Это действие позволяет загрузить в броузер документ, расположенный по указанному URL, либо переслать значения некоторых переменных (например, данных из формы) в приложение, размещенное по определенному URL. При этом следует учитывать, что действие
getURL
обеспечивает пересылку данных только для текущего фильма.
Замечание
Для тестирования действия getURL требуется, чтобы адрес запрошенного файла был указан в виде абсолютного URL.
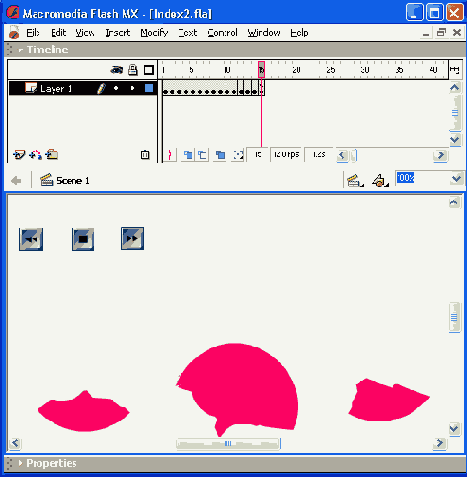
Чтобы создать кнопку, обеспечивающую переход по заданному URL, требуется выполнить следующие действия:
Добавьте в фильм новый «фоновый» слой.
Поместите на него кнопку, которой будет назначено действие
getURL.
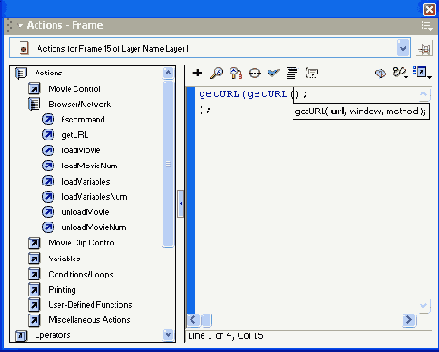
Откройте панель
Actions.
В списке
Actions Toolbox
откройте раздел
Actions,
затем -- подраздел
Browser/Network
и дважды щелкните в строке
getURL;
в результате в окне сценария появится соответствующая конструкция на языке ActionScript, а в панели параметров — параметры действия
getURL
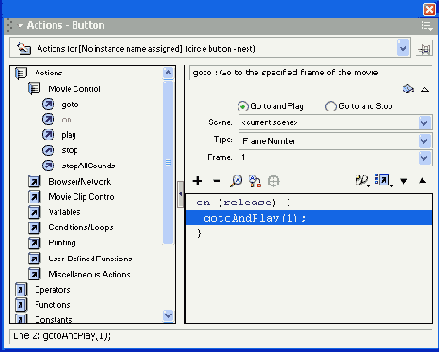
(рис. 11.24).

Рис. 11.24.
Панель Actions после назначения кнопке действия getURL
Введите требуемые значения параметров.
По умолчанию действие
getURL
выполняется по щелчку на кнопке событие
(release);
если требуется добавить или изменить событие, щелкните в окне сценария в строке селектора и с помощью панели параметров измените перечень событий.
Рассмотрим подробнее параметры действия
getURL.
Параметр
URL
определяет адрес запрашиваемого документа; значение параметра может быть задано в виде абсолютного или относительного URL, либо в виде вычисляемого выражения.
При указании относительного URL для поиска требуемого документа Flash перемещается по иерархии файлы/папки/каталоги и обратно, начиная с того файла, в котором содержится процедура
getURL.
Чтобы получить URL как результат вычисления некоторого выражения, установите флажок
Expression,
расположенный справа от поля
URL,
и введите требуемое выражение.
Параметр
Window
задает окно или фрейм, в который должен быть загружен запрошенный документ. Значение параметра выбирается с помощью раскрывающегося списка, который содержит следующие варианты (они аналогичны значениям атрибута
TARGET
тэга <А> в языке HTML):
_self
— документ будет загружен в текущее окно, или фрейм;
_
blank
— документ будет загружен в новое окно;
_parent --
документ будет загружен в родительский или текущий фрейм;
_top
— документ будет загружен во фрейм более высокого уровня иерархии или в текущее окно.
При необходимости значение данного параметра может быть получено как результат вычисления выражения. В этом случае следует установить флажок
Expression,
расположенный справа от списка
Window.
Параметр
Variables
позволяет указать способ пересылки данных по заданному URL. Значение параметра выбирается из раскрывающегося списка, который содержит три варианта:
Don't send
(He отправлять) — пересылка данных не требуется;
Send using GET
(Отправить, используя GET) — для пересылки данных будет использован метод GET;
Send using POST
(Отправить, используя POST) — для пересылки данных будет использован метод POST.
Замечание
Напомним, что различие в использовании методов GET и POST для пересылки данных на сервер состоит в том, что при первом из них пересылаемые данные присоединяются к строке адреса. Поскольку длина адреса ограничена 256 символами, то ограничен также и объем пересылаемых данных
.
Переключатели
Напомним, что в отличие от флажков, переключатели (RadioButton) обеспечивают выбор только одного из нескольких взаимоисключающих вариантов. При этом все переключатели, расположенные в одном слое сцены, по умолчанию считаются входящими в одну группу. Поэтому даже в том случае, если при установке параметров вы укажете для нескольких переключателей одного слоя (группы) состояние «включен», при воспроизведении фильма окажется включен только один из них (созданный последним), как показано на рис. 11.37.

Рис. 11.37.
В этом слое может быть включен только один переключатель
Кроме того, следует иметь в виду, что при воспроизведении фильма посетитель сайта сможет изменить состояние переключателя только в том случае, если имеется хотя бы один альтернативный вариант (то есть в группе должно быть не менее двух переключателей).
Для переключателя может быть задан почти тот же набор параметров, что и для флажка, за исключением двух дополнительных (рис. 11.38):
Group Name
(Имя группы) — наименование группы, к которой относится данный переключатель;
Data
(Данные) — данные, подлежащие пересылке на сервер (или обработке с помощью локального сценария), если данный переключатель установлен; параметр является не обязательным.

Рис. 11.38.
Формат инспектора свойств переключателя
Прокручиваемая область
Прокручиваемая область (ScrollPane) -- это подокно (или панель) внутри окна Flash-фильма, предназначенное для отображения некоторой относительно самостоятельной информации. Например, вы можете использовать такое подокно для вывода на экран дополнительного иллюстративного материала. Прокручиваемая область по умолчанию снабжена вертикальной и горизонтальной полосами прокрутки.
Особенность применения подокна в Flash состоит в том, что в качестве его содержимого может использоваться только символ-клип.
Пример использования подокна показан на рис. 11.46.
С помощью инспектора свойств для подокна могут быть заданы следующие параметры (рис. 11.47):

Рис. 11.46.
Пример использования подокна

Рис. 11.47.
Формат инспектора свойств подокна
Scroll Content
(Прокручиваемое содержимое) — имя экземпляра клипа, подлежащего отображению в подокне;
Horizontal Scroll
(Горизонтальная прокрутка) — логический параметр, определяющий один из трех вариантов использования горизонтальной полосы прокрутки:
Auto -
при необходимости;
False
— никогда;
True
— всегда;
Vertical Scroll
(Вертикальная прокрутка) - логический параметр, определяющий один из трех вариантов использования,вертикальной полосы прокрутки;
Drag Content
(Перетаскивание содержимого) — логический параметр, определяющий возможность перемещения пользователем содержимого внутри подокна.
Замечание
Чтобы проверить работоспособность компонентов, включенных в фильм, необходимо перейти в режим тестирования фильма или сцены, выбрав команду Test Movie или Test Scene. Для тестирования реального обмена данными с сервером требуется предварительно экспортировать фильм в формат HTML (см. раздел «Публикация фильма»).
Редактирование компонентов
При включении в фильм экземпляра компонента в библиотеку фильма добавляется не только собственно символ данного типа, но и его «составные части», формирующие внешний вид компонента — Component Skins (Оболочка компонента). Фрагменты каждого компонента помещаются в отдельную одноименную папку. Например, фрагменты флажка находятся в папке
FCheckBox Skins
(рис. 11.48).

Рис. 11.48.
Библиотека фильма, использующего компоненты
Все фрагменты компонента доступны для редактирования. Благодаря этому вы легко можете изменить внешний вид любого компонента, сохранив при этом его «поведение». Например, вы можете изменить форму «птички», появляющейся при установке флажка. Для этого, в частности, необходимо:
В окне библиотеки фильма открыть папку
FCheckBox Skins,
отыскать в ней требуемый фрагмент и перетащить его на стол.
Перейти в режим редактирования символа (поскольку все фрагменты компонентов являются символами-клипами), как показано на рис. 11.49.
Изменить внешний вид или «поведение» фрагмента.

Рис. 11.49.
Редактирование фрагмента флажка
Режим Expert Mode
Экспертный режим позволяет совмещать два способа формирования сценария: непосредственный ввод конструкций языка ActionScript с клавиатуры и вставку их в окно сценария из списка
Actions Toolbox.
Окно параметров при работе в экспертном режиме не отображается. В этом режиме не могут также использоваться кнопки удаления и перемещения строк сценария (рис. 11.16):

Рис. 11.16.
Формат панели Action в режиме Expert Mode
Экспертный режим предназначен в первую очередь для тех, кто знаком с программированием на ActionScript. Поэтому, если вы хотите воспользоваться преимуществами данного режима, необходимо освоить основные приемы программирования на ActionScript.
Вместе с тем, уровень поддержки пользователя, реализованный в Flash MX, позволяет самостоятельно создавать сценарии различного уровня сложности. Для этого в составе редактора сценариев имеются следующие средства:
динамическая подсказка по конструкциям языка, реализованная в виде всплывающего списка параметров (рис. 11.17);
встроенная утилита проверки синтаксиса
Check Syntax.
Активизация обоих инструментов выполняется с помощью соответствующих кнопок, расположенных на панели инструментов окна сценария (рис. 11.18).
Замечание
Обратите внимание, что в режиме Expert Mode кнопка Insert а target path доступна постоянно.
Щелчок на кнопке
Check Syntax
непосредственно активизирует процесс поиска синтаксических ошибок. В случае их обнаружения на экран выводится специальное диалоговое окно. С его помощью вы не только получаете исчерпывающую информацию о характере, причинах и месте положения обнаруженной ошибки, но и можете настраивать параметры работы утилиты
Check Syntax.
Такая установка выполняется с помощью команд раскрывающихся меню окна (рис. 11.19).

Рис. 11.17.
Динамическая подсказка по конструкциям языка

Рис. 11.18.
Панель инструментов окна сценария в режиме Expert Mode
Для отыскания ошибок в более сложных сценариях может применяться специальный отладчик —
Debugger.
Этот инструмент достаточно тесно интегрирован с редактором сценариев: расставив с помощью редактора контрольные точки, вы затем можете с помощью отладчика проследить процесс выполнения сценария по шагам. При этом в окне отладчика отображаются значения используемых в сценарии переменных, стек вызовов функции и другая информация, весьма полезная для программиста (рис. 11.20).

Рис. 11.19.
Диалоговое окно утилиты Check Syntax

Рис. 11.20.
Окно отладчика сценариев
Чтобы перейти в режим отладки фильма, достаточно в меню
Control
основного окна выбрать команду
Debug Movie
(Отладка фильма). Предварительно, как было отмечено выше, полезно расставить в сценарии контрольные точки.
Поскольку работа в экспертном режиме предполагает наличие определенных навыков в программировании на ActionScript, то все последующие примеры создания сценариев рассматриваются применительно к режиму Normal Mode.
СОЗДАНИЕ СЦЕНАРИЯ ДЛЯ КАДРА
Связав сценарий с некоторым ключевым кадром фильма, можно обеспечить автоматическую инициализацию тех или иных действий при достижении считывающей головкой этого кадра.
Как правило, все кадры, которым назначены действия, стараются поместить в отдельном слое временной диаграммы. Это облегчает тестирование и редактирование фильма.
Чтобы связать с кадром некоторый сценарий, необходимо:
Щелкнуть правой кнопкой мыши в ячейке кадра и в контекстном меню выбрать команду
Actions
(если выбранный кадр не является ключевым, то действие будет назначено предшествующему ключевому кадру).
В списке
Actions Toolbox
открыть раздел
Actions,
а в нем -требуемый подраздел.
Дважды щелкнуть мышкой на действии, которое вы хотите назначить кадру; при этом в окно сценария будет помещена соответствующая конструкция на языке ActionScript; обратите внимание, что сценарий кадра не содержит селектора; объясняется это тем, что для кадров предусмотрен только один тип событий— переход считывающей головки.
Имейте в виду, что действия, назначенные кадру, в режиме редактирования не работают. Чтобы протестировать фильм, необходимо в меню
Control
выбрать команду
Test Movie
(или
Test Scene).
В качестве примера рассмотрим назначение кадру действия
goto,
входящего в подраздел
Movie Control.
Результатом его выполнения является переход к заданному кадру или сцене. Переход к одному из предыдущих кадров фильма обеспечивает циклическое повторное воспроизведение соответствующего фрагмента фильма.
Замечание
На самом деле действия goto как такового не существует, в ActionScript используются два действия, реализующие
два варианта перехода на требуемый кадр или сцену: gotoAndPlay (Перейти и воспроизвести) и gotoAndStop (Перейти и остановить).
Для обоих вариантов перехода предусмотрены следующие параметры (рис. 11.28):
Scene
(Сцена) - задает сцену, на которую требуется перейти, или на которой расположен кадр, на который требуется перейти; значение параметра выбирается с помощью раскрывающегося списка, который содержит четыре основных пункта:
<current scene> —
текущая сцена;
<next scene>
— следующая сцена; переход возможен только на первый кадр следующей сцены;
<previous scene> -
предыдущая сцена; переход возможен только на первый кадр предыдущей сцены;
Scene 1
— имя, используемое по умолчанию для первой сцены фильма; если фильм содержит более одной сцены, то в список автоматически добавляются их имена;

Рис. 11.28.
Вид панели Actions при назначении кадру действия goto
Туре
(Тип) — задает способ указания кадра, на который требуется перейти; значение параметра выбирается с помощью раскрывающегося списка, который содержит пять пунктов:
Frame Number
(Номер кадра) — кадр задается его порядковым номером на временной диаграмме; номер кадра должен быть указан в расположенном ниже поле
Frame;
Frame Label
(Метка кадра) — кадр задается его меткой (именем); метка для кадра должна быть предварительно указана в поле
Label
панели инспектора свойств;
Expression
(Выражение) - номер или метка кадра определяются как результат вычисления выражения; выражение должно быть введено в расположенном ниже поле
Frame;
Next Frame
(Следующий кадр) - переход выполняется на следующий кадр той же сцены;
Previous Frame
(Предыдущий кадр) — переход выполняется на предыдущий кадр той же сцены.
Пара переключателей
Go to and Play
(Перейти и воспроизвести) и
Go to and Stop
(Перейти и остановить) определяет операцию, выполняемую после перехода на заданную сцену или кадр: после перехода воспроизведение фильма либо продолжается (возобновляется), либо приостанавливается.
Замечание
При указании номера кадра следует иметь в виду, что он должен лежать в диапазоне от 1 до 16000.
СОЗДАНИЕ СЦЕНАРИЯ ДЛЯ КЛИПА
Как было отмечено в начале данной главы, клип, как и кнопка, может «реагировать» на те или иные события. Поэтому в большинстве случаев основу сценария для клипа составляет перечень обработчиков, описывающих реакцию клипа на те или иные события.
Чтобы связать с клипом сценарий, необходимо:
Щелкнуть правой кнопкой на клипе, которому вы хотите назначить действие (имейте в виду, что двойной щелчок левой кнопкой на изображении клипа обеспечивает переход в режим редактирования символа).
В контекстном меню выбрать команду
Actions.
В разделе
Actions
выбрать требуемое действие и перенести его в окно сценария.
В поле параметров ввести требуемые значения (если для данного действия они предусмотрены).
В окне сценария щелкнуть на строке с обработчиком
onClipEvent;
при этом в поле параметров появится перечень допустимых типов событий, которые могут инициализировать действие (рис. 11.29).
Выберите тип события, при наступлении которого введенные данные должны быть переданы на сервер; обратите внимание, что, в отличие от кнопок, для клипа может быть выбран только один из типов событий; перечень типов событий также отличается от предусмотренного для кнопок:
load
— действие инициализируется, как только экземпляр клипа появляется на столе;
unload
— действие инициализируется при переходе к первому кадру после выгрузки клипа;
enterFrame -
действие инициализируется при переходе к каждому очередному кадру;
mouseMove
— действие инициализируется при каждом перемещении мыши;
mouseDown
— действие инициализируется при нажатии левой кнопки мыши;
mouseUp
- действие инициализируется, когда левая кнопка мыши освобождается;
keyDown
— действие инициализируется при нажатии заданной клавиши на клавиатуре;
keyUp
— действие инициализируется, когда нажатая клавиша освобождается;
data
— действие инициализируется, когда закончена загрузка данных с сервера.

Рис. 11.29.
Перечень допустимых событий для клипа
В качестве примера сценария, связанного с клипом, рассмотрим процедуру создания маски, реализованной в виде клипа. Поскольку такая маска представляет собой «мультик» в «мультике», то это позволяет получить весьма интересные дополнительные визуальные эффекты.
Предположим, что создаваемая маска должна не только перемещаться вдоль маскированного слоя, но вращаться вокруг своей оси.
Замечание
Разумеется, указанный эффект может быть получен с помощью операций трансформации, однако в данном случае нас интересует не столько «сила» визуального эффекта, сколько способ его достижения.
Начнем с того, что поясним конечный результат, который должен быть получен с помощью сценария: маска в виде «пропеллера» должна перемещаться вдоль маскированного слоя и при этом «пропеллер» должен вращаться, как показано на рис. 11.30.
Итак, для решения поставленной задачи выполните следующие действия:

Рис. 11.30.
Пример использования клипа в качестве
Создайте клип, который будет использован в качестве маски (в соответствии с условиями рассматриваемого примера, «пропеллер» должен просто вращаться вокруг центральной точки).
Поместите экземпляр клипа на стол, в первый слой фильма.
С помощью инспектора свойств дайте экземпляру клипа имя (например,
mask).
Создайте для маски анимацию движения (чтобы «пропеллер» перемещался вдоль стола).
Добавьте в фильм слой, который будет использоваться в качестве фона (то есть будущий маскированный слой).
Поместите на фоновый слой изображение и преобразуйте его в символ-клип, выбрав в меню
Insert
команду
Convert to Symbol.
С помощью инспектора свойств дайте экземпляру клипа имя (например,
Fon).
Преобразуйте слой с клипом
mask
в слой-маску, выбрав в его контекстном меню команду
Mask.
Щелкните правой кнопкой мыши на первом кадре слоя-маски и в контекстном меню выберите команду
Action,
чтобы открыть панель
Action.
В списке
Action Toolbox
откройте раздел
Objects, а
в нем -последовательно подразделы
Movie -> MovieClip -> Methods.
В подразделе
Methods
отыщите метод
setMask
и дважды щелкните на нем мышью, чтобы копировать его в окно сценария; после вставки метода панель
Action
будет выглядеть приблизительно так, как показано на рис. 11.31.

Рис. 11.31.
Формат панели Action после вставки в сценарий метода setMask
В поле установки параметров введите имена экземпляров клипов: в поле Object - имя фонового клипа
(Fon),
в поле
Parameters
— имя клипа-маски
(mask).
В результате выполнения последнего шага панель
Action
должна выглядеть приблизительно так, как показано на рис. 11.32.

Рис. 11.32.
Формат панели Action после настройки параметров метода setMask
СОЗДАНИЕ СЦЕНАРИЯ ДЛЯ КНОПКИ
Кнопка является наиболее удобным и простым средством взаимодействия пользователя с Flash-фильмом. Кнопке может быть назначено любое из действий, входящих в раздел
Actions.
Кроме того, назначив кнопке несколько управляющих событий и сопоставив каждому из них определенное действие (или сценарий), вы можете превратить одну кнопку в целый пульт управления фильмом. Хотя в общем случае, разумеется, каждому действию можно сопоставить отдельную кнопку. Как, например, в фильме, посвященном управлению автомобилем (рис. 11.2 1).

Рис. 11.21.
Пример применения кнопок в интерактивном фильме
Списки
Список (ListBox) в Flash-фильме, как и в других Windows-приложениях, предназначен для реализации возможности выбора одного или нескольких предлагаемых вариантов. Список единичного выбора (он используется в Flash по умолчанию) аналогичен группе переключателей, список множественного выбора аналогичен группе флажков. Пример использования списка единичного выбора показан на рис. 11.40.

Рис. 11.40. Пример
использования списка единичного выбора
Для списка может быть задан следующий набор параметров х(рис. 11.41):
Labels
(Метки) - перечень наименований пунктов списка;
Data
(Данные) — перечень значений, соответствующих каждому из пунктов списка;
Select Multiple
(Множественный выбор) — если параметр имеет значение
true,
то для списка разрешена возможность множественного выбора;
Change Handler
(Изменить обработчика) — имеет тот же смысл, что и для других компонентов.

Рис. 11.41.
Формат инспектора свойств списка
Чтобы задать количество и наименования элементов списка, следует щелкнуть мышью в строке
Labels,
затем — на появившейся справа кнопке и внести необходимые изменения в открывшемся диалоговом окне (рис. 11.42).

Рис. 11.42.
Диалоговое окно для редактирования элементов списка
Расположенные в верхней части окна кнопки позволяют добавлять, удалять и изменять порядок следования элементов списка. Чтобы изменить наименование элемента, необходимо щелкнуть в соответствующей строке и отредактировать его.
Аналогично выполняется и ввод значений, связанных с пунктами списка. Соответствующее диалоговое окно показано на рис. 11.43.

Рис.11.43.
Диалоговое окно для редактирования значений, связанных с элементами списка
Вызов панели Actions
Существует несколько способов вызова на экран панели
Actions.
Однако наиболее надежный и корректный способ состоит в том, чтобы вызывать панель «от имени» того элемента фильма, для которого вы собираетесь создать сценарий.
Чтобы открыть панель
Actions
для создания сценария кадра, необходимо щелкнуть правой кнопкой мыши на временной диаграмме в ячейке соответствующего ключевого кадра и в контекстном меню выбрать команду
Actions.
После того, как панель появится на экране, убедитесь, что создаваемый сценарий будет связан именно с тем кадром, с которым требуется. Для этого достаточно взглянуть на заголовок панели и расположенный под ним список (рис. 11.4).

Рис. 11.4.
Заголовок панели Actions при создании сценария для кадра
Чтобы открыть панель
Actions
для создания сценария, связанного с кнопкой или с клипом, необходимо:
Выбрать соответствующий объект на столе.
Открыть панель инспектора свойств.
Щелкнуть кнопку
Edit the action script
(Редактировать сценарий действий), расположенную возле правой границы панели инспектора свойств (рис. 11.5).

Рис. 11.5.
Кнопка вызова панели Actions для кнопки или клипа
Эта маленькая кнопочка обладает интересной особенностью: если сценарий для данного объекта отсутствует, она белого цвета, после создания сценария она «синеет».
При вызове панели
Actions
для кнопки или клипа в ее заголовке отображается соответствующая информация (рис. 11.6).

Рис. 11.6.
Заголовок панели Actions при создании сценария для кнопки
Замечание
Сценарий может быть сопоставлен только конкретному экземпляру кнопки или клипа, помещенному на стол, но не
собственно символу, хранящемуся в библиотеке. Назначение сценария экземпляру кнопки или клипа не влияет на свойства других экземпляров.
После того, как панель будет открыта, вы можете выбрать режим работы.
Выбор режима выполняется с помощью соответствующих команд меню
View Options
(Настройка формата), которое открывается щелчком на одноименной кнопке панели (рис. 11.7).
Независимо от выбранного режима, панель содержит следующие основные элементы интерфейса (рис. 11.8):

Рис. 11.7.
Меню для выбора режима работы панели Actions

Рис. 11.8.
Основные элементы интерфейса панели Actions
раскрывающийся список сценариев фильма; он обеспечивает быстрый переход к другому сценарию без необходимости выбора на столе объекта, с которым связан этот сценарий;
кнопка
Script Pin
(Прикрепить сценарий) позволяет зафиксировать текущий сценарий; речь идет о том, что содержимое панели зависит от выбранного на столе объекта фильма; после фиксации сценария вы можете выбрать на столе другой объект, и содержимое панели при этом не изменится;
кнопка в виде книжки обеспечивает вызов встроенной справочной системы по языку ActionScript; необходимо отметить, что эта справка значительно подробнее, чем справка в формате HTML;
панель
Action Toolbox
(Комплект инструментов для действий); каждый элемент, представленный в этом подокне, соответствует определенной конструкции языка ActionScript; двойной щелчок на значке элемента обеспечивает его вставку в текст сценария;
окно сценария, в котором отображается текст сценария; при работе в режиме Expert Mode в этом окне можно работать как в обычном текстовом редакторе;
панель инструментов окна сценария; размещенные на ней кнопки повышают удобство работы с текстом сценария; состав кнопок в некоторой степени зависит от режима работы; их назначение будет рассмотрено в двух следующих подразделах;
строка состояния; она предназначена для вывода дополнительной информации относительно компонентов, включенных в сценарий; в частности, в строке состояния выводится краткое сообщение об ошибке.
Список
Action Toolbox
содержит перечень следующих компонентов языка ActionScript, которые могут быть использованы при создании сценария (рис. 11.9):
Actions
(Действия) - процедуры языка ActionScript, имеющие «универсальный» характер, то есть не зависящие от особенностей класса объектов (в отличие от методов объектов, принадлежащих конкретному классу); в эту же категорию входят традиционные для большинства языков программирования высокого уровня операторы логического управления (проверки логических условий, организации цикла и т. п.);

Рис. 11.9.
Категории компонентов языка ActionScript
Operators
(Операторы) — операторы логических и арифметических операций (сложение, вычитание, сравнение и т. п.);
Functions
(Функции) — предопределенные (библиотечные) функции (например, в их число входит функция проверки номера версии Flash-плеера);
Properties
(Свойства) - свойства объектов, не зависящие от класса (например, уровень прозрачности изображения);
Objects
(Объекты) — предопределенные объекты, которые могут быть использованы в сценарии (например, существует объект для работы с датой и временем); в этот же раздел включаются пользовательские классы объектов;
Deprecated
(Осуждаемые) — конструкции, которые не рекомендуется использовать в сценариях (как устаревшие);
Flash UI Components
(Компоненты пользовательского интерфейса).
Кроме перечисленных разделов, в списке
Action Toolbox
имеется также раздел
Index,
который содержит алфавитный перечень всех компонентов языка.
Загрузка дополнительных фильмов
С помощью действий
loadMovie
и
unloadMovie
можно обеспечить динамическую загрузку дополнительных фильмов или их выгрузку без повторной инициализации Flash-плеера.
Такая технология обеспечивает эффективное решение следующих задач:
загрузка больших фильмов; фильм может быть разбит на несколько «серий», в конце каждой из которых помещается команда загрузки следующей; в результате посетитель сайта получает возможность просматривать очередную «серию», не дожидаясь, пока загрузится весь фильм;
построение «многоуровневого» интерфейса: интерфейс предыдущего уровня позволяет управлять фильмом следующего уровня;
построение своеобразного гипертекстового фильма, в котором пользователь может переходить от одного SWF-файла к другому.
Чтобы создать кнопку, обеспечивающую загрузку дополнительных фильмов, требуется выполнить следующие действия:
Добавьте новый «фоновый» слой.
Поместите на него кнопку, которой будет назначено действие
loadMovie.
Откройте панель
Actions.
В списке
Actions Toolbox
откройте раздел
Actions,
затем -- подраздел
Browser/Network
и дважды щелкните в строке
loadMovie;
в результате в окне сценария появится соответствующая конструкция на языке ActionScript, а в панели параметров — параметры действия
loadMovie
(рис. 11.25).

Рис. 11.25.
Панель Actions после назначения кнопке действия loadMovie
Введите требуемые значения параметров.
По умолчанию действие
loadMovie
выполняется по щелчку на кнопке (событие
release);
если требуется добавить или изменить событие, щелкните в окне сценария в строке обработчика и с помощью панели параметров измените перечень событий.
Рассмотрим подробнее параметры действия
loadMovie.
Параметр
URL
определяет адрес загружаемого фильма (SWF-файла); значение параметра может быть задано в виде абсолютного или относительного URL, либо в виде вычисляемого выражения.
Параметр
Location
(Расположение) определяет «место» загружаемого фильма или клипа в иерархии. Для фильма его положение определяется относительным уровнем (Level), для клипа — положением клипа-предшественника (Target), который он должен заместить.
Относительный уровень фильма — это целое положительное число от 0 и до... Верхний уровень ограничен только вашей фантазией и объемом оперативной памяти компьютера.
Фильм, загруженный первым, помещается на самый нижний уровень, который имеет номер 0 (подробнее об уровнях и адресации элементов фильма см. раздел «Контекст выполнения сценария»). Фильм нулевого уровня задает для всех последующих фильмов частоту смены кадров, цвет фона и размер кадра.
Чтобы загрузить новый фильм в дополнение к загруженным ранее, следует указать для него номер уровня, который не занят другим фильмом. Чтобы заменить загруженный фильм другим, укажите для загружаемого фильма тот же номер уровня.
Загрузка нового фильма на уровень 0 приводит не только к замене прежнего фильма этого уровня, но и к выгрузке фильмов всех других уровней.
Параметр
Variables
имеет тот же смысл, что и для действия
getURL.
Замечание
Для просмотра последовательности связанных фильмов в Flash-плеере или для их тестирования во Flash, все SWF-файлы должны быть сохранены в одной папке; в поле URL имя файла должно быть указано без папки или спецификаций дисковода, но обязательно с расширением swf.
Применение действия
loadMovie
проиллюстрируем небольшим примером. Пусть первым загружаемым фильмом (расположенным на нулевом уровне) будет фильм, содержащий только кнопку, которой назначено действие
loadMovie
(рис. 11.26). Предположим, что с его помощью требуется дополнительно загрузить фильм «про шарик» с двумя кнопками (см. рис. 11.22). Для решения указанной задачи необходимо:
1. Экспортировать фильм «про шарик» в формат SWF и сохранить (например, под именем
Interact.swf)
в той же папке, что и фильм нулевого уровня.
2. Для действия
loadMovie
установить следующие параметры:
URL = Interact.swf
Location: Level=l Variable = Don't send.
После загрузки фильма нулевого уровня в режиме
Test Movie
и щелчка на кнопке «Продолжение просмотра» кадр будет выглядеть, как показано на рис. 11.27. При этом все кнопки сохраняют свою интерактивность.

Рис. 11.26.
Фильм нулевого уровня

Рис. 11.27.
Вид окна Flash-плеера после загрузки дополнительного фильма
Чтобы выгрузить фильм из Flash-плеера, необходимо назначить какой-либо кнопке или кадру фильма действие
unloadMovie.
Для него должен быть установлен единственный параметр —
Location,
определяющий уровень фильма
(Level),
который следует выгрузить.
Использование шаблонов
Шаблон представляет собой текстовый файл, который содержит «заготовку» для создания HTML-документа, обеспечивающего загрузку Flash-фильма в окно броузера. От обычного HTML-документа шаблон отличается тем, что в нем используется специальный заголовок и так называемые переменные шаблона. Переменная шаблона - это предопределенная последовательность символов, начинающаяся со знака доллара $, например,
$LO.
При генерации HTML-документа Flash заменяет переменные шаблона значениями параметров, указанных в окне
Publish Settings.
Если вы достаточно хорошо знаете HTML, то можете открыть файл шаблона в текстовом редакторе (например, в
Блокноте)
или в HTML-редакторе и скорректировать его таким образом, чтобы получился требуемый HTML-документ. В частности, вы можете добавить в него сценарии на JavaScript или VBScript. Если в шаблоне не останется ни одной переменной, Flash вообще ничего не будет изменять в этом файле.
Все файлы шаблонов находятся в папке
Flash MX\First Run\HTML
и имеют расширение
html.
На рис. 12.10 показан шаблон
Default.html,
открытый в редакторе
Блокнот.
В таблице 12.1 приведены переменные шаблона для некоторых параметров публикации фильма.

Рис. 12.10. Пример шаблона
Таблица 12.1 Переменные шаблона для некоторых параметров публикации фильма
|
Параметр публикации |
Переменная шаблона |
||
|
Заголовок шаблона |
$ТТ |
||
|
Начало описания шаблона |
$DS |
||
|
Конец описания шаблона |
$DF |
||
|
Заголовок HTML-документа |
$TI |
||
|
Цвет фона HTML-документа |
$BG |
||
|
Ширина окна фильма |
$WI |
||
|
Высота окна фильма |
SHE |
||
|
Имя файла фильма (.swf) |
$MO |
||
|
Список URL фильма |
$MU |
||
|
Текст |
$MT |
||
|
Параметры для тэга <OBJECT> |
$PO |
||
|
Параметры для тэга <EMBED> |
$PE |
||
|
Ширина GIF-изображения |
SOW |
||
|
Высота GIF-изображения |
$GH |
||
|
Ширина JPEG-изображения |
$JW |
||
|
Высота JPEG-изображения |
$JH |
||
|
Режим окна |
$WM |
||
Из приведенных в таблице переменных шаблона дополнительного пояснения требуют две —
$MU
и
$МТ.
Переменная
$MU
указывает Flash, что необходимо сформировать список URL, используемых в фильме, и поместить его в текст документа в виде комментария. Такой список может оказаться полезным при проверке корректности используемых URL.
Переменная
$МТ
указывает Flash, что требуется вставить весь текст из фильма в тело HTML-документа в виде комментария. Это позволит поисковым машинам проиндексировать содержимое фильма и в последующем использовать ключевые слова при поиске.
Оптимизация и тестирование фильма
Для Flash-фильма, как и для любого другого Web-ресурса, является актуальной задача сокращения времени его загрузки броузером, а самый надежный способ ее решения — уменьшение размера SWF-файла.
В процессе экспорта фильма Flash выполняет некоторые операции, направленные на сокращение его размера. В частности, при наличии повторяющихся фигур Flash оставляет только одну копию; если в фильме присутствуют вложенные группы, Flash преобразует их в отдельные. Однако зачастую этого оказывается недостаточно для достижения требуемого результата. Поэтому перед публикацией фильма целесообразно вручную выполнить некоторые дополнительные преобразования элементов фильма.
Чтобы сократить размер фильма в целом:
все элементы, используемые в фильме более одного раза, пре-образуйте в символы соответствующего типа; например, повторяющиеся анимированные последовательности следует преобразовать в клип;
ограничьте изменяемую область в каждом ключевом кадре; сделайте так, чтобы действие происходило на минимальной площади стола;
избегайте анимирования растровых элементов; используйте растровые изображения только в качестве фона или статических элементов;
для представления звука применяйте формат МРЗ, где это возможно.
Чтобы минимизировать размер графических элементов и линий: D группируйте элементы, где это возможно;
помещайте элементы, которые изменяются в ходе анимации, в отдельные слои;
используйте возможности Flash по оптимизации числа кривых;
по возможности ограничивайте число специальных типов линий (штриховых, точечных и т. д.); имейте в виду, что линии, нарисованные с помощью инструмента
Pencil,
занимают в памяти меньше места, чем созданные с помощью инструмента
Brush.
Чтобы минимизировать затраты на хранение текстовой информации:
ограничьте число используемых шрифтов и стилей; помните, что применение внедренных шрифтов увеличивает размер фильма;
при установке параметров внедренного шрифта включайте только те типы символов, которые действительно использованы в тексте.
Чтобы сократить объем памяти на хранение цветовой палитры:
используйте инспектор свойств для изменения цвета различных экземпляров одного символа;
используйте панель
Color Mix,
чтобы согласовать палитру фильма с палитрой броузера;
ограничьте применение градиентных заливок: такая заливка занимает приблизительно на 50 байт больше, чем однотонная заливка; прозрачные заливки также лучше использовать как можно реже, поскольку они могут замедлить воспроизведение фильма.
Чтобы выявить фрагменты фильма, которые замедляют его загрузку, вы можете протестировать его отдельные сцены или весь фильм, используя команды
Test Scene
или
Test Movie.
Если при загрузке SWF-файла требуемые данные не были получены к моменту перехода на следующий кадр, воспроизведение фильма приостанавливается.
В составе Flash имеется специальная утилита, которая позволяет получить в графическом виде профиль времени загрузки кадров фильма —
Bandwidth Profiler
(Профилировщик полосы частот). Чтобы получить с его помощью график загрузки фильма, необходимо выполнить следующие действия:
В меню
Control
выберите команду
Test Scene
или
Test Movie;
при этом Flash конвертирует фильм в SWF-файл, откроет его в окне плеера и начнет воспроизведение.
В окне плеера откройте меню
Debug
(Отладка) и выберите в нем предполагаемую скорость модемного соединения; возможны либо фиксированные значения (14.4, 28.8 и 56 Кб/с), либо устанавливаемые пользователем; чтобы установить собственные значения скорости соединения, следует выбрать пункт
Customize
(Настройка).
В меню
Control
окна плеера выберите команду
Stop,
чтобы приостановить воспроизведение фильма.
В меню
View
окна плеера выберите команду
Bandwidth Profiler;
при этом окно плеера окажется разделено по горизонтали на два подокна: в верхнем отображаются результаты профилирования, а в нижнем — содержание фильма (рис. 12.1); вы можете изменять размеры подокон, перемещая мышью полосу разделения.

Рис. 12.1.
Формат окна плеера после выполнения команды Bandwidth Profiler
Оценка параметров загрузки фильма возможна в трех режимах:
Streaming Graph
(Непрерывный график);
Show streaming
(Показать процесс загрузки);
Frame by Frame Graph
(Покадровый график).
В режиме
Streaming Graph,
который используется по умолчанию, окно профилировщика содержит следующие данные (рис. 12.2):

Рис. 12.2.
Окно профилировщика времени загрузки фильма
параметры фильма
(Movie)
— размер окна, частота смены кадров, размер SWF-файла, длительность воспроизведения, длительность загрузки до начала воспроизведения;
условия тестирования
(Settings)
— выбранная вами скорость загрузки страниц сайта через модемное соединение;
текущее состояние загрузки
(State)
— номер последнего загруженного кадра, его размер, относительный (в процентах) и абсолютный (в байтах) размер загруженной части фильма.
В правой части окна представлена гистограмма распределения объема фильма по кадрам; для повышения наглядности цвет кадров чередуется. Линией красного цвета обозначен критический размер кадра: кадр большего размера вызывает задержку воспроизведения фильма.
Состав отображаемой информации и вид графика можно изменить с помощью следующих двух команд из меню
View.
Show streaming
— при выборе данного режима на шкале кадров отображается в реальном времени диаграмма загрузки кадров (рис. 12.3);
Frame by Frame Graph
— в данном режиме на графике отображаются только те кадры, которые превышают критический уровень; как правило, такими кадрами являются ключевые кадры; данный режим является альтернативным режиму
Streaming Graph.
Кроме того, щелкнув мышью на конкретном кадре в графической части окна, вы можете получить информацию о нем в текстовой части окна (см. рис. 12.3).

Рис. 12.3.
Окно профилировщика при установке режимов Show streaming и Frame by Frame Graph
Если требуется протестировать ранее созданный SWF-файл, следует открыть его с помощью команды
Open
(Открыть), входящей в меню
File.
Установка параметров публикации
При тестировании фильма, а также при публикации его с помощью команды
Publish
используются параметры публикации, установленные по умолчанию. Чтобы установить собственные значения этих параметров, следует воспользоваться командой
Publish Settings
(Параметры публикации) из меню
File.
Выбор данной команды приводит к открытию диалогового окна, с помощью которого и выполняются требуемые изменения.
В исходном состоянии окно содержит три вкладки (рис. 12.4):
Formats
(Форматы) — данная вкладка предназначена для выбора форматов файлов, которые должны быть созданы при публикации фильма; дополнительно вы можете ввести собственное имя для каждого генерируемого файла, сняв флажок
Use default names
(Использовать имена, установленные по умолчанию); если необходимо, можно указать полный маршрут доступа к файлу, причем для каждого файла свой; при выборе одного из дополнительных форматов в окне
Publish Settings
создается соответствующая вкладка; если выбран какой-либо графический формат (GIF, JPEG, PNG), то в HTML автоматически будет добавлен соответствующий текст, обеспечивающий при отсутствии Flash-плеера замену фильма графикой;
Flash —
данная вкладка обеспечивает установку параметров экспорта файла FLA в формат SWF;
HTML -
элементы этой вкладки обеспечивают выбор некоторых дополнительных параметров размещения фильма на HTML-странице.

Рис. 12.4.
Окно установки параметров публикации
Кнопка
ОК
обеспечивает сохранение установленных параметров без инициализации команды
Publish;
введенные значения будут использоваться по умолчанию для всех последующих публикаций.
Кнопка
Publish,
помимо сохранения установленных параметров, инициализирует выполнение команды
Publish.
Вкладка
Flash
содержит следующие элементы (рис. 12.5):
Раскрывающийся список
Version
позволяет выбирать версию Flash-плеера, для которой должен быть сгенерирован SWF-файл;
Раскрывающийся список
Load Order
(Очередность загрузки), который позволяет выбрать очередность загрузки слоев первого кадра фильма: либо снизу вверх
(Bottom up),
либо сверху вниз
(Top down);

Рис. 12.5.
Вкладка Flash
Флажок
Generate Size Report
(Создать отчет о размере); если он установлен, то при публикации фильма создается отчет о размерах кадров фильма; отчет сохраняется в отдельном текстовом файле;
Флажок
Omit Trace Actions
(Отменить действие
Trace);
если он установлен, то Flash игнорирует действие
Trace,
которое используется при отладке сценариев на ActionScript;
Флажок
Protect from Import
(Защитить от импорта); установка флажка препятствует импорту SWF-файла из окна плеера (или броузера) в формат FLA; при установке флажка целесообразно также ввести в текстовом поле
Password
пароль, позволяющий (как бы) защитить ваш фильм от несанкционированного доступа;
Флажок
Debugging Permitted
(Разрешить отладку); установка флажка активизирует отладчик и разрешает удаленную отладку фильма (то есть после его размещения на Web-сервере); в этом случае вы можете ввести в расположенном ниже текстовом поле
Password
пароль, чтобы защитить фильм от несанкционированного доступа;
Флажок
Compress Movie
(Сжатие фильма), если установлен, указывает на необходимость включения алгоритма дополнительного сжатия фильма при его экспорте в формат SWF;
Ползунковый регулятор
JPEG Quality
(Качество JPEG-изображе-ния) и связанное с ним текстовое поле обеспечивают выбор приемлемого (на ваш взгляд) качества JPEG-изображений, используемых в фильме;
Кнопки
Set
(Установить) позволяют изменить параметры звукового сопровождения фильма;
Флажок
Override Sound Settings
(Изменять параметры звука), если установлен, разрешает индивидуальную установку параметров для отдельных элементов звукового сопровождения; это позволяет создавать две версии звукового сопровождения: лучшего качества (но большего размера) — для локального использования и более низкого качества — для публикации в Интернете.
Вкладка
HTML
содержит следующие элементы (рис. 12.6):
раскрывающийся список
Template
(Шаблон) позволяет выбрать тип шаблона, в соответствии с которым будет сгенерирован HTML-документ; список содержит следующие основные варианты (всего их более десятка):
Flash Only
(Только Flash) - шаблон обеспечивает включение в HTML- документ только тех тэгов, которые необходимы для загрузки фильма (то есть тэгов <OBJECT> и <EMBED>); данный шаблон используется по умолчанию;
Flash with Named Anchor
(Flash с именованными якорями) -шаблон обеспечивает включение в HTML-документ дополнительных гиперссылок, на основе которых может выполняться навигация между кадрами фильма;
Image Map
(Сенсорная карта) — шаблон обеспечивает включение в HTML-документ тэга <IMG> с параметрами, позволяющими создавать клиентскую сенсорную карту; при выборе данного шаблона необходимо на вкладке
Formats
разрешить генерацию файла в одном из графических форматов;

Рис. 12.6.
Вкладка HTML
Quit Time
— шаблон позволяет включить в HTML-документ Flash-фильм в виде проектора в формате Quit Time;
раскрывающийся список
Dimensions
(Размеры) совместно с полями
Width
и
Height
позволяет выбрать способ измерения и размеры окна фильма (в данном случае более уместным было бы слово «экран»);
флажок
Paused at Start
(Пауза перед запуском); если он установлен, то фильм после загрузки не воспроизводится, пока пользователь не инициализирует воспроизведение сам; по умолчанию воспроизведение фильма начинается сразу после его загрузки;
флажок
Loop
(Цикл); если установлен, то воспроизведение фильма циклически повторяется, пока страница не будет закрыта;
флажок
Display Menu
(Показывать меню); установка флажка разрешает использование контекстного меню клипа, вызываемого щелчком правой кнопкой мыши;
флажок
Device Font
(Физический шрифт); его установка разрешает применение функции сглаживания (anti-aliasing) к шрифтам, не установленным на компьютере пользователя;
раскрывающийся список
Window Mode
(Режим окна) предназначен для выбора варианта представления содержимого фильма на Web-странице:
Window
— Flash-плеер использует собственное прямоугольное окно, отображаемое внутри окна броузера; этот вариант обеспечивает наибольшую скорость воспроизведения;
Opaque Windowless
(Непрозрачный, без окна) — фильм воспроизводится непосредственно на странице, «без экрана», при этом он может заслонять другие объекты страницы;
Transparent Windowless
(Прозрачный, без окна) — вариант отличается от предыдущего тем, что через фильм «просвечивают» закрытые им другие элементы страницы.
Чтобы оценить установленные вами параметры публикации, целесообразно воспользоваться командой
Publish Prewiev
(Предварительный просмотр публикации), входящей в меню
File.
Данная команда по сути представляет собой заголовок каскадного меню, состав которого изменяется в зависимости от того, какие форматы публикации были установлены на вкладке
Formats
диалогового окна
Publish Settings.
Например, если помимо основных форматов (SWF и HTML) были выбраны графические форматы GIF и JPEG, меню будет выглядеть, как показано на рис. 12.7. Если вы выберите вариант GIF, то это приведет к загрузке в броузер фильма в формате GIF.

Рис. 12.7.
Состав меню Publish Prewiev при использовании дополнительных форматов публикации фильма
