ДРУГИЕ ОПЕРАЦИИ НАД ОБЪЕКТАМИ
Над выбранным объектом (или несколькими объектами) могут быть выполнены следующие операции:
изменение положения точки трансформации;
масштабирование;
поворот и вращение;
трансформация;
выравнивание.
Замечание
В данной главе не идет речь об операциях, которые условно можно назвать «рисованием», а также о работе с цветом заливки. Этим вопросам посвящены отдельные главы книги. Кроме того, здесь не рассматриваются стандартные для всех Windows-приложений операции редактирования, реализуемые через буфер обмена (вырезать, копировать, вставить), а также операция удаления.
Группирование объектов
Операция группирования выполняется с помощью команды
Group
(Группа), входящей в меню
Modify
(Изменить) основного окна. Результат ее применения зависит от того, с помощью какого инструмента были выбраны группируемые объекты.
Инструменты
Arrow
или
Lasso
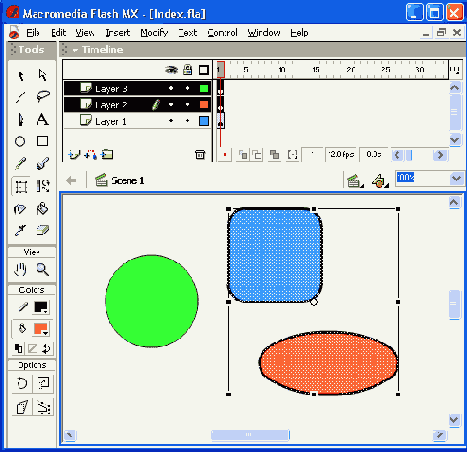
позволяют выполнить группирование послойно, то есть если вы выберете объекты, относящиеся к разным слоям, то они будут автоматически включены в разные группы (рис. 4.20).
Инструмент
Subselect
позволяет группировать только объекты одного (активного) слоя.
Инструмент
Free Transform
обеспечивает послойное группирование, однако выполняемые с его помощью операции применяются ко

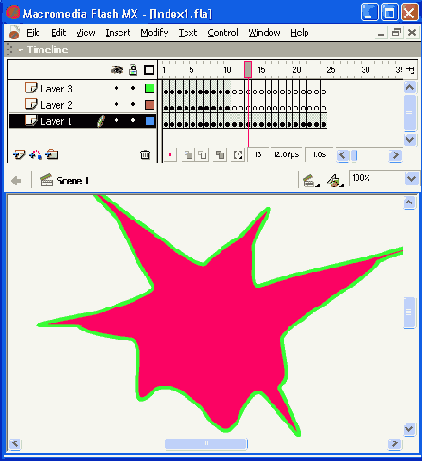
Рис. 4.20.
Результат группирования объектов, расположенных на разных слоях
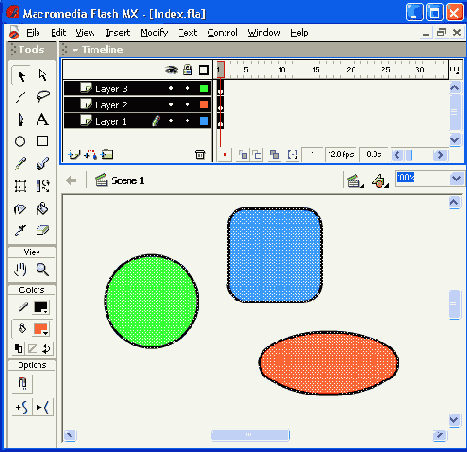
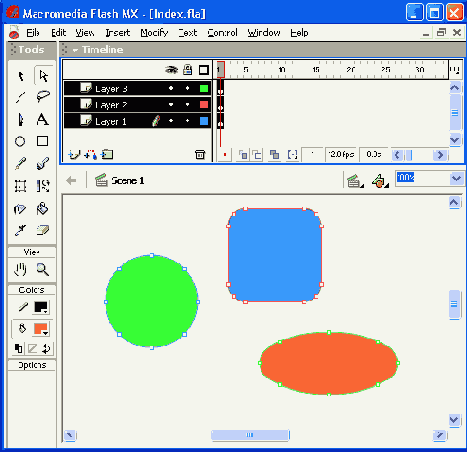
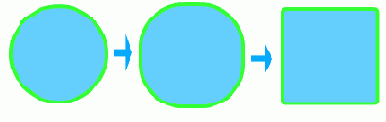
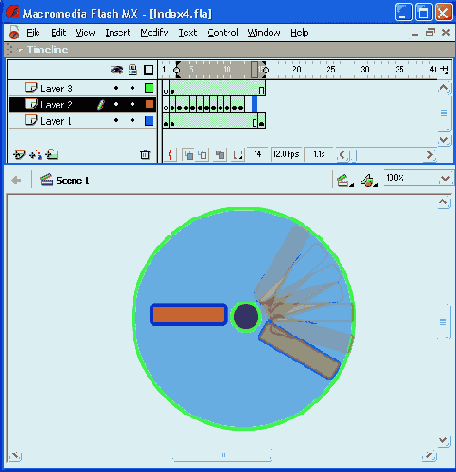
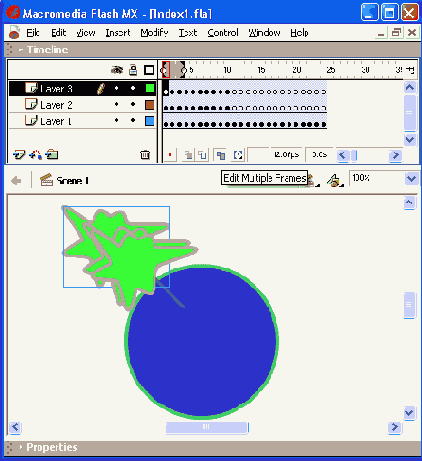
всем группам, попавшим в область выбора. Например, на рис. 4.21 показана ситуация, когда три объекта (все те же круг, квадрат и овал) были выбраны с помощью инструмента
Free Transform,
затем сгруппированы (при этом выделяющая рамка осталась прежнего вида) и после этого повернуты на некоторый угол. Если по завершении описанных операций снять выделение, то вы увидите картинку, приведенную на рис. 4.22.
Визуально группа объектов выделяется прямоугольной рамкой голубого цвета, проходящей непосредственно по контурам сгруппированных объектов.

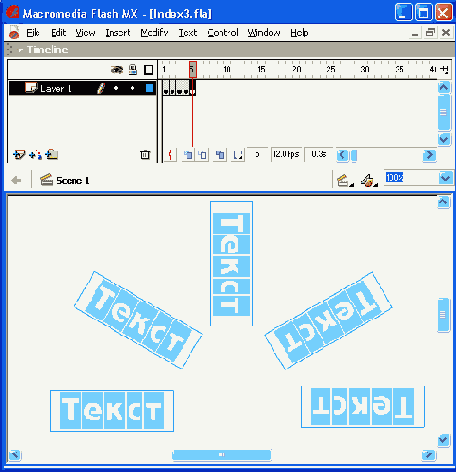
Рис. 4.21.
Выбор и группирование объектов с помощью инструмента Free Transform

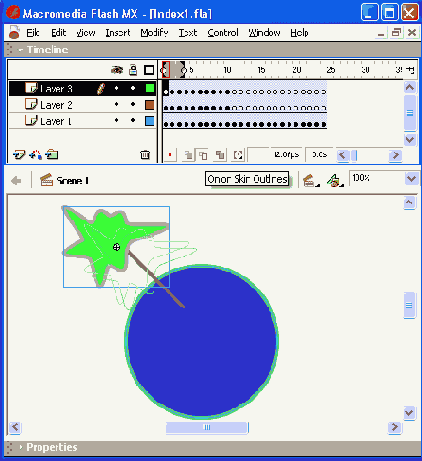
Рис. 4.22.
Послойное выделение групп объектов
Чтобы повторно выбрать группу, можно использовать любой из четырех инструментов:
Arrow, Subs elect, Free Transform
или
Lasso.
При работе с инструментом
Arrow
выбор группы можно выполнить одним из двух способов:
щелкнув левой кнопкой мыши (один раз!) на одном из сгруппированных объектов;
переместив указатель мыши при нажатой кнопке через область стола, занятую группой (подобно тому, как это делается при выборе нескольких несгруппированных объектов).
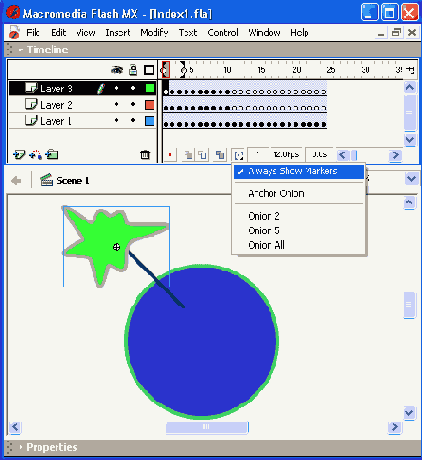
Выбор группы с помощью инструмента
Free Transform
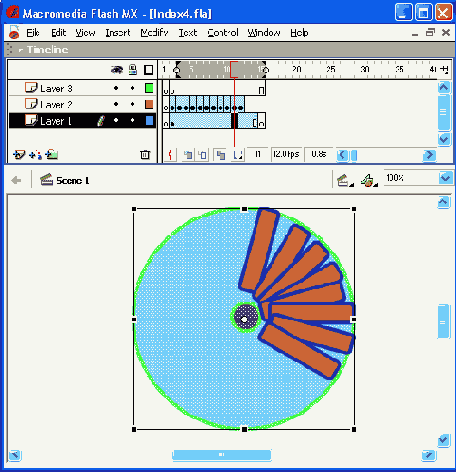
выполняется аналогично, за исключением того, что выбранная группа становится сразу доступной для трансформации (признаком этого служит соответствующая выделяющая рамка, рис. 4.23).

Рис. 4.23.
Результат выбора группы с помощью инструмента Free Transform
Для выбора группы с помощью инструмента
Lasso
требуется очертить область стола, занятую группой (подобно тому, как это делается при выборе нескольких несгруппированных объектов).
При работе с инструментом
Subselect
выбор группы выполняется щелчком на любом из сгруппированных объектов.
После выбора группы выполняемые операции (например, перемещение) применяются ко всем объектам группы.
Чтобы обеспечить возможность индивидуального выбора и редактирования объектов группы, необходимо предварительно перейти в режим редактирования группы. Для этого:
Включите инструмент
Arrow.
Дважды щелкните на любом объекте группы.
Существует два визуальных признака перехода в этот режим (рис. 4.24):
на панели инструментов рабочей области появляется слово
Group;
все другие объекты фильма, не входящие в группу, отображаются более блеклыми, «полупрозрачными» (независимо от того, к какому слою они относятся).

Рис. 4.24.
Режим редактирования группы
В режиме редактирования группы любой входящий в нее объект может быть выбран обычным способом (как было описано в подразделе «Выбор одного объекта или его части»).
Обратите внимание на то, что указанная процедура приводит лишь к временному разгруппированию объектов. После того, как модификация объекта группы будет завершена, следует восстановить группирование. Для этого достаточно дважды (обязательно!) щелкнуть вне пределов группы (при этом должен быть включен инструмент
Arrow).
Чтобы разгруппировать объекты «полностью и окончательно», необходимо, воспользоваться командой
Ungroup
(Отменить группирование) из меню
Modify.
Перед выполнением команды соответствующая группа должна быть выбрана.
Для вычленения объектов из группы или из состава сложного (составного) объекта, существует еще одна команда —
Break Apart
(Разделить). В результате ее применения составляющие группу или сложный объект элементы становятся доступны для индивидуального редактирования. Кроме того, применение этой команды к импортированным изображениям позволяет перейти от растровой графики к векторной, что во многих случаях обеспечивает уменьшение размера исходного изображения (в смысле занимаемой памяти). Вместе с тем, выполнение команды
Break Apart
может привести к некоторым необратимым изменениям исходного объекта или группы, в частности:
разрывается связь между экземпляром символа и библиотечным оригиналом;
в анимированном символе удаляются все кадры, кроме текущего;
растровое изображение преобразуется в заливку (цветовое заполнение) объекта;
текстовые символы преобразуются в контуры.
Чтобы выполнить команду
Break Apart,
следует выбрать соответствующую группу или составной объект и выбрать ее в меню
Modify.
Инструмент Arrow
Чтобы выбрать весь объект, следует включить на панели
Tools
инструмент
Arrow
и затем выполнить одно из двух действий.:
щелкнуть дважды мышью внутри объекта;
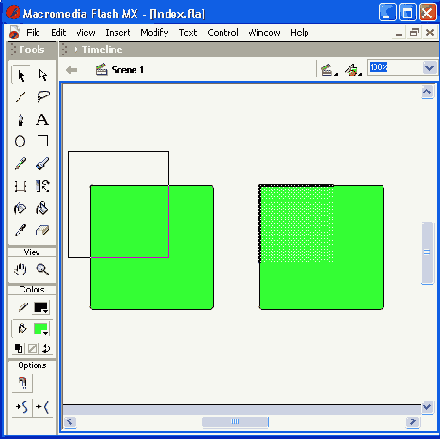
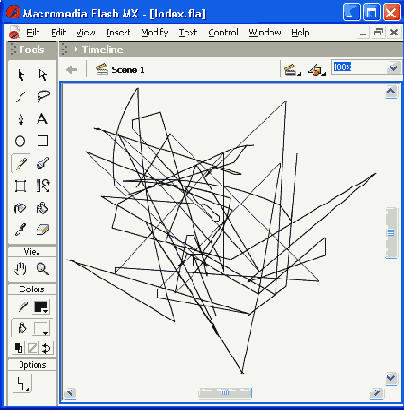
установить указатель мыши за пределами объекта, и, нажав кнопку мыши, переместить указатель таким образом, чтобы весь объект оказался внутри области, ограниченной прямоугольником (рис. 4.2).

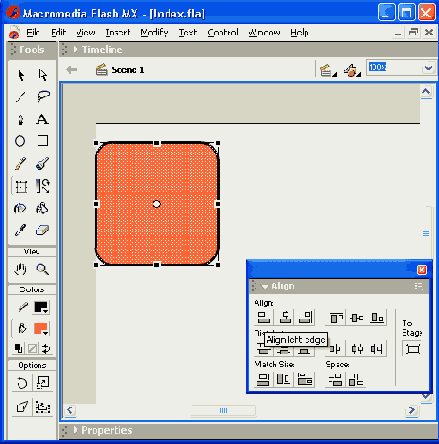
Рис. 4.2.
Выбор объекта с помощью инструмента Arrow
Выбранный объект отображается покрытым мелкой сеткой, а контур - более толстым по сравнению с обычным состоянием (вот оно— выделение).
Для выбора контура объекта следует подвести указатель к границе объекта и щелкнуть (один раз) левой кнопкой мыши. В результате контур будет выделен таким же образом, как и при выборе всего объекта, а внутренняя часть объекта останется не выделенной (рис. 4.3).

Рис. 4.3.
Выбор контура объекта с помощью инструмента Arrow
О том, что указатель находится в так называемой горячей зоне объекта (то есть в зоне «видимости» объекта), свидетельствует небольшая дуга рядом с указателем. Это, кстати, свидетельствует и о том, что контур объекта может быть изменен. Как это сделать, будет рассказано ниже.
Замечание
Если контур объекта представляет собой многоугольник (то есть имеет углы), то щелчок на любом участке (отрезке) контура приводит к выбору только этого участка. Чтобы выбрать весь такой контур, следует щелкнуть последовательно на всех отрезках контура, удерживая нажатой клавишу <Shift>.
Выбор заливки объекта выполняется аналогично выбору контура: включив инструмент
Arrow,
следует щелкнуть (один раз!) внутри объекта. Заливка будет выделена, а контур — нет.
Чтобы отменить выбор (снять выделение) объекта или его части, достаточно щелкнуть мышью в любой свободной позиции рабочей области.
При включении инструмента
Arrow в
поле
Options
панели инструментов отображаются кнопки-модификаторы, позволяющие установить дополнительные параметры работы этого инструмента (рис. 4.4):
Snap to Objects
(Привязка к объекту) — если модификатор включен, то перемещаемый объект «связывается» с другим объектом (становится его частью); операция связывания выполняется в том случае, если кнопка мыши будет отпущена, когда перемещаемый объект находится в «горячей зоне» другого объекта; индикатором такой ситуации служит размер черной окружности, отображаемой возле указателя мыши (рис. 4.5);
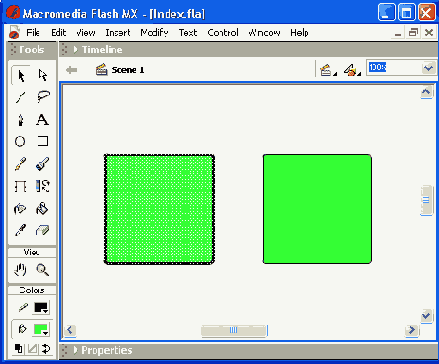
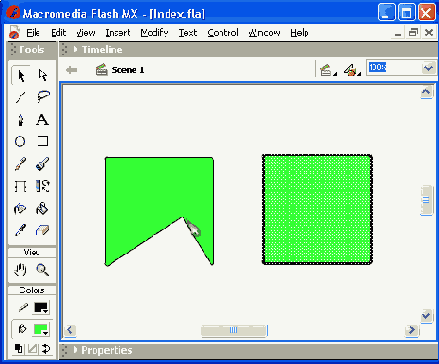
Smooth
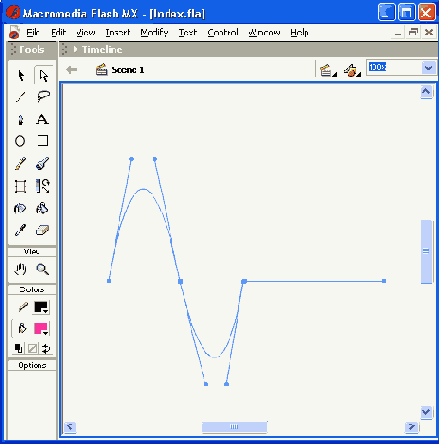
(Сглаживание) — щелчок на кнопке позволяет преобразовать ломаную линию в кривую (рис. 4.6); для этого предварительно требуется выбрать все отрезки ломаной, углы между которыми требуется сгладить;

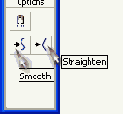
Рис. 4.4.
Кнопки-модификаторы для инструмента Arrow
Straighten
(Выпрямление) - щелчок на кнопке обеспечивает уменьшение изогнутости линии; в предельном случае с помощью нескольких щелчков любую кривую можно превратить в прямую.
Чтобы выбрать произвольную часть объекта с помощью инструмента
Arrow,
следует установить указатель мыши за пределами объекта, и, нажав кнопку мыши, переместить его таким образом, чтобы внутри прямоугольной области оказалась выбираемая часть объекта (рис. 4.7).


Рис. 4.5.
Иллюстрация к связыванию объектов

Рис. 4.6.
Пример сглаживания ломаной с помощью инструмента Arrow

Рис. 4.7.
Выбор части объекта с помощью инструмента Arrow
Инструмент
Arrow
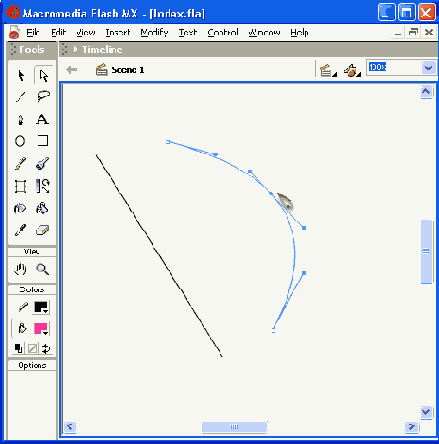
можно также применять для редактирования контуров объектов и других линий. Для этого требуется подвести указатель к контуру (он не должен быть выбран!). Когда возле указателя появится значок «горячей области», нажать левую кнопку мыши и, не отпуская ее, переместить указатель в нужном направлении (рис. 4.8).
Замечание
Инструмент Free Transform при выполнении операции выбора действует аналогично инструменту Arrow. Однако основное его предназначение — редактирование объекта. Поэтому особенности применения этого инструмента рассмотрены в следующем разделе.

Рис. 4.8.
Редактирование линии с помощью инструмента Arrow
Инструмент Free Transform и панель Transform
Практически все операции по трансформированию объекта могут быть выполнены с помощью инструмента
Free Transform
и панели
Transform.
При включении инструмента
Free Transform
становятся доступны четыре кнопки-модификатора (рис. 4.25):
Rotate and Skew
(Поворот и наклон); Q
Scale
(Масштабирование);
Distort
(Искажение); Q
Envelope
(Изгиб).

Рис. 4.25.
Кнопки-модификаторы инструмента Free Transform
Каждая из них работает как переключатель, то есть одновременно нельзя включить два или более режимов. Тем не менее, когда ни одна из кнопок не нажата, обеспечивается наиболее универсальный режим работы инструмента
Free Transform,
при котором доступны почти все основные его функции.
Трансформирование объекта выполняется с помощью маркеров, расположенных на выделяющей рамке. Каждый маркер связан с определенной функцией. Например, угловые позволяют поворачивать объект. Чтобы пользователям было удобнее различать предназначение маркеров, с каждым из них связан свой вариант указателя мыши. На рис. 4.26 показаны все возможные варианты указателей, а в табл. 4.1 приведены краткие пояснения к ним.

Рис. 4.26.
Возможные варианты указателей для универсального режима инструмента Free Transform
Замечание
Разумеется, в каждый момент времени вы можете видеть только один вариант указателя, и «фотомонтаж», приведенный на рис. 4.26, призван лишь показать схему распределения различных функций между маркерами.
Таблица 4.1
.
Возможные варианты указателей для универсального режима инструмента Free Transform
|
Операция |
||
|
Поворот |
||
|
Изменение размера по горизонтали |
||
|
Изменение размера по вертикали |
||
|
Изменение размера по обоим измерениям |
||
|
Наклон по горизонтали |
||
|
Наклон по вертикали |
||
При включенном модификаторе
Rotate and Skew
возможности инструмента
Free Transform
ограничиваются лишь функциями поворота и наклона. В этом режиме виды указателей, соответствующие другим функциям, не отображаются.
Scale
возможности инструмента
Free Transform
ограничиваются функциями изменения размера. Соответственно, другие виды указателей не отображаются.
Модификаторы
Distort
и
Envelope
(они появились лишь в последней версии — Flash MX) существенно отличаются от двух других:
во-первых, при включении любого из этих режимов не отображается так называемая точка трансформации объекта (об этом понятии — в следующем подразделе);
во-вторых, в каждом из них используется только один вид указателя, не применяемый ни в одном из других режимов работы инструмента
Free Transform
(в форме широкой белой стрелки).
Подробнее особенности применения модификаторов
Distort
и
Envelope
рассмотрены в подразделе «Искажение объекта и создание перспективы».
Панель
Transform
имеет в целом то же предназначение, что и инструмент
Free Transform,
однако перечень реализуемых с ее помощью функций несколько отличается.
Совет
Если при выбранной вами конфигурации рабочей области панель Transform не отображается на экране, выберите в меню Window команду Transform или нажмите сочетание клавиш <Ctrl> + Т.
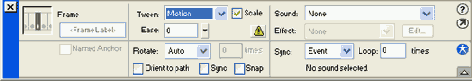
Формат панели
Transform
показан на рис. 4.27.

Рис. 4.27.
Формат панели Transform
Из элементов интерфейса панели в дополнительном пояснении нуждаются только две кнопки, расположенные в ее нижнем правом углу:
Reset
(Сброс), которая предназначена для восстановления исходных параметров объекта;
Copy And Apply Transform
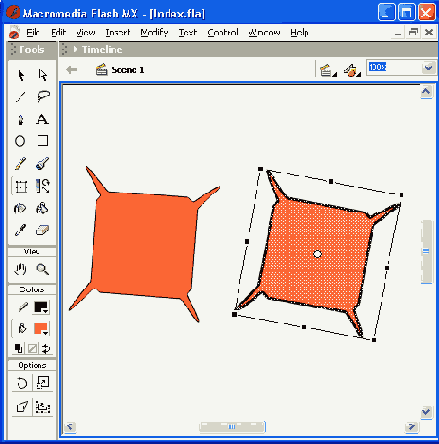
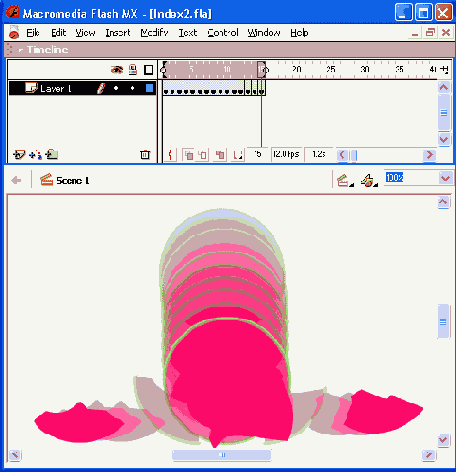
(Копировать и применить трансформацию), которая обеспечивает предварительное создание копии исходного изображения и последующую трансформацию оригинала; в результате вы получаете как бы два совмещенных изображения, различающихся выполненной трансформацией; пример использования такого режима для операции поворота показан на рис. 4.28.
Замечание
Режим Copy And Apply Transform весьма полезен при создании покадровой анимации.

Рис. 4.28.
Пример использования режима Copy And Apply Transform (слева — исходный объект, справа — результат его трансформации)
Инструмент Lasso
Объект может быть выбран также с помощью инструмента
Lasso.
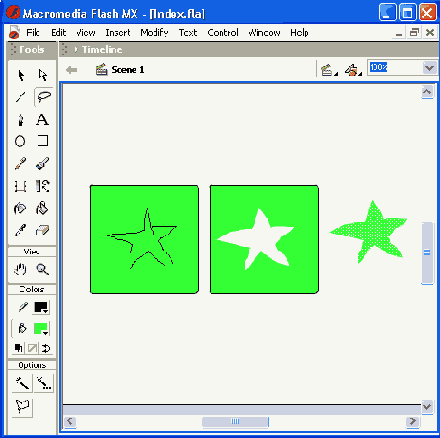
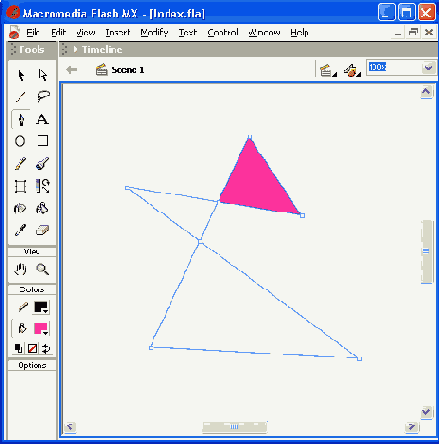
Для этого требуется очертить произвольную, границу вокруг объекта (рис. 4.9).

Рис. 4.9.
Выбор объекта с помощью инструмента Lasso
Чтобы выбрать произвольную часть объекта с помощью инструмента
Lasso,
следует установить указатель мыши в требуемой точке (либо за пределами, либо внутри объекта), и, нажав кнопку мыши, очертить выбираемую часть (рис. 4.10).
Для инструмента
Lasso
предусмотрено два модификатора (рис. 4.11):
Magic Wand
(Волшебная палочка) — включение данного режима позволяет сглаживать границы выбранной области; параметры сглаживания устанавливаются в дополнительном диалоговом окне
Magic Wand Properties,
которое вызывается на экран с помощью одноименной кнопки (см. рис. 4.11);
Polygon Mode
(Режим многоугольника) - включение данного режима позволяет формировать область выбора, ограниченную прямыми линиями; для создания очередного угла требуется щелкнуть (один раз) кнопкой мыши; чтобы завершить выбор, требуется щелкнуть дважды.

Рис. 4.10.
Выбор части объекта с помощью инструмента Lasso

Рис. 4.11.
Кнопки-модификаторы для инструмента Lasso
Для режима
Magic Wand
могут регулироваться следующие параметры (рис. 4.12):
Threshold
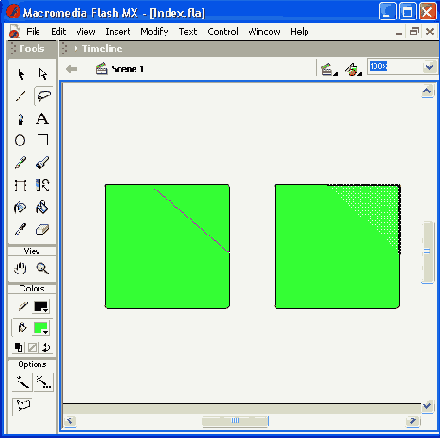
(Порог) — пороговое значение углов (в градусах) контура области выбора, которые подлежат сглаживанию;
Smoothing
(Сглаживание) — степень сглаживания; значения параметра выбираются из соответствующего раскрывающегося списка, который содержит четыре варианта (они перечислены ниже в порядке возрастания степени сглаживания):
Pixel
(По пикселам);
Rough
(Приблизительное);
Normal
(Обычное);
Smooth
(Гладкое).

Рис. 4.12.
Диалоговое окно Magic Wand Properties
Совет
Чтобы выбрать часть объекта, содержащую фрагмент контура и заливки, можно также воспользоваться инструментом Line.
Для выбора произвольной части объекта с помощью инструмента
Line
необходимо:
Включить инструмент
Line.
Установить указатель мыши в требуемой точке ( либо за пределами, либо на контуре объекта), и, нажав кнопку мыши, провести прямую линию, отделяющую выбираемую часть от остальной части объекта.
Включить инструмент
Arrow
и щелкнуть дважды для выбора заливки и контура объекта (рис. 4.13) или один раз для выбора только заливки или контура.

Рис. 4.13.
Выбор части объекта с помощью инструмента Line
Для отмены выбора, сделанного с помощью инструмента
Line,
достаточно включить инструмент
Arrow
или
Lasso
и щелкнуть левой кнопкой мыши в пустой позиции стола или рабочей области (если она является интерактивной).
Инструмент Subselection
Инструмент
Subselection
отличается от рассмотренных выше двумя свойствами:
во-первых, при выборе объекта с его помощью объект рассматривается как единое целое, без разделения на контур и заливку;
во-вторых, его работа основана на применении так называемых кривых Безье.
Справка
Под кривыми Безье (Bezier) понимается система формального (то есть на основе формул) описания графических элементов. Эта система является, по сути, основой векторной компьютерной графики.
С помощью инструмента
Subselection
объект можно выбрать одним из двух способов:
заключить объект в прямоугольную область (как при использовании инструмента
Arrow);
подвести указатель мыши к контуру объекта и, когда возле него появится индикатор «горячей зоны», щелкнуть левую кнопку мыши.
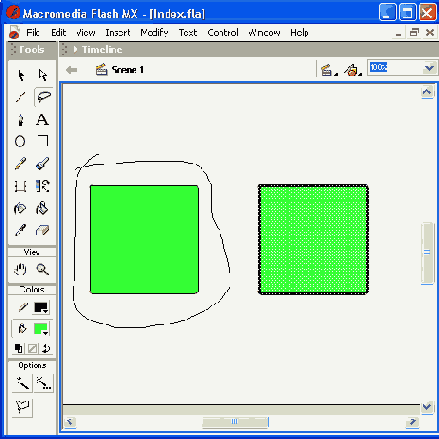
В обоих случаях по периметру объекта появятся «чувствительные» точки, с помощью которых можно изменять форму объекта. На самом деле эти точки представляют собой средство для изменения параметров кривых Безье, из которых сформирован данный объект. Различают два вида таких точек: точки касания и маркеры касательных. Перемещая точки касания и маркеры, можно изменять параметры кривых и, соответственно, форму объекта.
Так вот, при первом способе выбора объекта по его периметру отображаются маркеры касательных, а при втором — точки касания и (при определенных условиях) маркеры.
На рис. 4.14 показан объект, выбранный первым способом (слева — «в натуральную величину», справа — с двукратным увеличением).
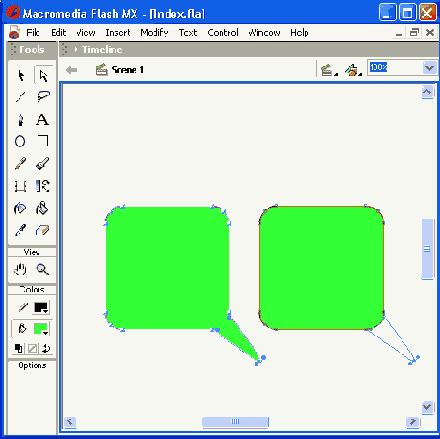
На рис. 4.15 показано изменение формы объекта посредством перемещения касательной.

Рис. 4.14.
Если объект заключить в выделяющую рамку, то по его периметру появятся касательные с маркерами

Рис. 4.15.
Изменение формы объекта посредством перемещения касательной
При втором способе выбора объекта (то есть щелчком мыши) возможны два варианта:
если указатель окажется между точками касания, то возле него отображается черный квадратик (рис. 4.16, слева); в этом случае после щелчка мышью на контуре объекта отображаются только точки касания;
если указатель попадет на точку касания, то возле него отображается белый квадратик (рис. 4.16, справа); в этом случае после щелчка мышью на контуре объекта отображаются и точки касания и касательные с маркерами (они темнее точек касания);
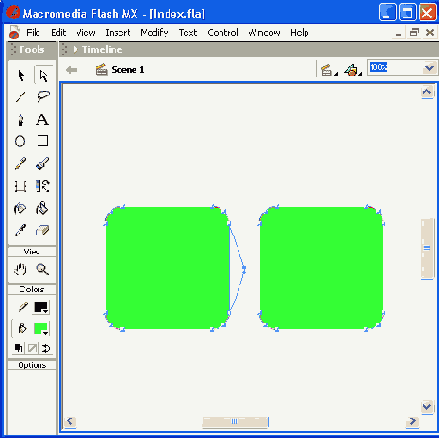
На рис. 4.17 показано, как можно изменить форму объекта, переместив точку касания.

Рис. 4.16.
Результат выбора зависит от того, попал ли указатель мыши на точку касания

Рис. 4.17.
Изменение формы объекта посредством перемещения точки касания
Подведя указатель к контуру объекта (между точками касания) и нажав кнопку мыши, объект можно перемещать по столу.
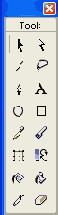
Инструменты для выбора объектов
Прежде, чем перейти к описанию особенностей применения различных инструментов, еще раз подчеркнем, что при работе с графическими объектами следует рассматривать их как состоящие из двух компонентов: контура (Stroke) и заливки (Fill). Свойства этих компонентов (цвет, форма, взаимное расположение) могут изменяться пользователем независимо друг от друга. Можно также удалить один из этих компонентов.
Инструментов выбора пять (рис. 4.1):
Arrow Tool
(Стрелка), с помощью которого можно выбрать на столе произвольную область прямоугольной формы; область может содержать группу объектов, один объект или его часть; инструмент воздействует и на контур объекта, и на заливку; то есть если в область выбора попадает и контур, и заливка, то выбраны будут оба компонента; выбранная область может быть перемещена или отредактирована независимо от остальной части изображения;

Рис. 4.1.
Инструменты для выбора
Subselection Tool
(Выбор подобласти), который позволяет выбрать (выделить) объект целиком; если выбранная область захватывает несколько объектов, то выбранными оказываются все эти объекты; данный инструмент позволяет изменять форму объекта, но выделенный объект не может быть перемещен;
Lasso Tool
(Петля), обеспечивающий выбор области произвольной формы; в эту область могут быть включены несколько объектов (или их фрагменты), отдельный объект, или его часть; инструмент воздействует и на контур объекта, и на заливку; выделенная область может быть перемещена или отредактирована независимо от остальной части изображения;
Free Transform Tool
(Произвольная трансформация), с помощью которого можно выбрать на столе произвольную область прямоугольной формы; область может содержать группу объектов, один объект или его часть; инструмент воздействует и на контур объекта и на заливку; отличие от инструмента
Arrow
состоит в том, что данный инструмент обладает большими функциональными возможностями по редактированию контура и заливки объекта;
Pen Tool
(Перо), который на самом деле относится к инструментам рисования, но может применяться для" выбора контура объекта; подробнее работа с этим инструментом рассмотрена в следующей главе.
Чтобы включить требуемый инструмент, достаточно просто щелкнуть на соответствующей кнопке. При этом автоматически изменится и содержимое поля
Options
(если для данного инструмента предусмотрена возможность его дополнительной настройки). Дополнительные параметры могут быть установлены, в частности, для инструментов
Arrow, Lasso
и
Free Transform.
Изменение положения точки трансформации
Во Flash MX (в отличие от предыдущих версий) любой элемент фильма - - графический объект, символ, группа, текстовый блок -имеют так называемую точку трансформации (transformation point).
Точка трансформации
-
это некоторая точка объекта, относительно которой Flash выполняет позиционирование и преобразование объекта (поворот, наклон и т. д.). По умолчанию точка трансформации совпадает с геометрическим центром объекта.
Визуально эта точка отображается только в режиме трансформации объекта, то есть если объект выбран с помощью инструмента
Free Transform.
Она представляет собой небольшой кружок (рис. 4.29).

Рис. 4.29.
Примеры расположения точек трансформации объектов: графического (слева), текста (в центре) и символа (справа)
Замечание
Символы и экземпляры символов имеют помимо точки трансформации еще и точку регистрации (registration point), отображаемую в виде небольшого крестика. Подробнее о точке регистрации рассказано в главе «Создание и редактирование символов».
Перемещая точку трансформации, вы можете изменять результат выполнения операций позиционирования и преобразования объекта. Чтобы изменить положение точки трансформации, необходимо:
Включить инструмент
Free Transform
и выбрать с его помощью требуемый объект фильма.
Подвести к точке трансформации указатель мыши, и когда возле него появится маленький кружок, нажать левую кнопку мыши.
Не отпуская кнопку мыши, переместить точку трансформации на новую позицию.
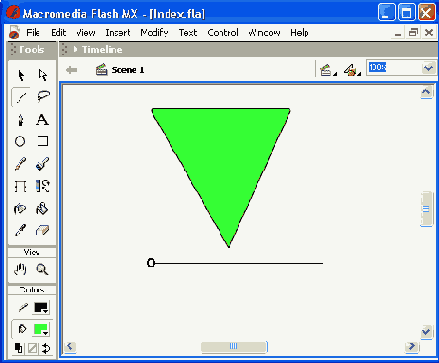
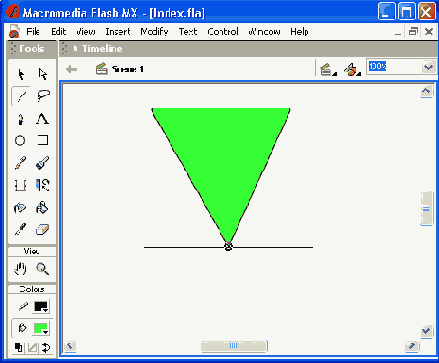
Рисунок 4.30 иллюстрирует различие в выполнении операции поворота в зависимости от положения точки трансформации (слева — исходное, в геометрическом центре фигуры, справа — после перемещения точки).

Рис. 4.30.
Пример перемещения точки трансформации
Масштабирование объекта
Под масштабированием (Scaling) объекта понимается увеличение или уменьшение размеров объекта по горизонтали либо по вертикали, или по обоим измерениям одновременно.
Экземпляры символов, группы и текстовые блоки масштабируются относительно их точек привязки.
Масштабирование объекта можно выполнить одним из трех способов:
прямым манипулированием (с помощью мыши);
с помощью команды
Scale
(Масштаб);
указав размер объекта в панели
Transform.
Чтобы масштабировать объект с помощью мыши, следует выполнить следующие действия:
Включить инструмент
Free Transform
и выбрать с его помощью требуемый объект фильма.
Установить указатель на один из маркеров масштабирования (см. рис. 4.26) и, нажав кнопку мыши, переместить его в нужном направлении; об изменении размера объекта можно судить по изменению его контура, отображаемого при перемещении мыши (рис. 4.31).
Обратите внимание, что хотя в приведенном примере выполняется пропорциональное изменение объекта по обоим измерениям, началом координат служит не центр выделенной области, а точка трансформации объекта.

Рис. 4.31.
Масштабирование объекта с помощью мыши
Чтобы масштабировать объект с помощью команды
Scale,
следует выполнить следующие действия:
Выбрать требуемый объект фильма с помощью инструмента
Arrow.
В меню
Modify
выбрать каскадное меню
Transform,
а в нем — команду
Scale
(Масштаб); в результате ее выполнения объект окажется заключен в выделяющую рамку с маркерами.
Установить указатель на один из маркеров и, нажав кнопку мыши, переместить его в нужном направлении.
Чтобы изменить размер объекта с помощью панели
Transform,
необходимо:
Выбрать требуемый объект фильма с помощью инструмента
Arrow.
В меню
Window
выбрать команду
Transform.
В соответствующем текстовом поле указать новый размер объекта (в процентах, исходному размеру соответствует значение 100%) и нажать клавишу <Enter>.
Если требуется обеспечить пропорциональное изменение размера по обоим измерениям, то предварительно следует установить флажок
Constrain
(Согласовать); в этом случае изменение одного из размеров приводит к автоматическому изменению другого.
Отражение объекта
Отражение объекта (Flipping) - это создание зеркальной копии объекта относительно некоторой оси симметрии (горизонтальной или вертикальной).
Чтобы отразить объект, необходимо открыть меню
Modify,
и в каскадном меню
Transform
выбрать одну из двух команд:
Flip Vertical
(Отразить по вертикали);
Flip Horizontal
(Отразить по горизонтали).
Различие в применении этих двух команд показано на рис. 4.32.
Интересный вариант операции отражения может быть реализован с помощью инструмента
Free Transform.
Для этого необходимо либо в «универсальном» режиме, либо при включенном модификаторе
Scale
переместить с помощью мыши любой из центральных маркеров в том направлении, куда следует «отразить» объект (рис. 4.33).

а)

б)

в)
Рис. 4.32.
Результат применения к исходному объекту (а) команд Flip Vertical (б) и Flip Horizontal (в)

Рис. 4.33.
Отражение объекта с помощью инструмента Free Transform
Поворот объекта
Поворот (Rotating) - это изменение положения объекта относительно его точки трансформации.
Поворот объекта можно выполнить одним из трех способов:
прямым манипулированием (с помощью мыши);
с помощью команды
Rotate
(Повернуть);
указав угол поворота в панели
Transform.
Чтобы выполнить поворот объекта с помощью мыши , следует выполнить следующие действия:
Включить инструмент
Free Transform
и выбрать с его помощью требуемый объект фильма.
Установить указатель на один из угловых маркеров и, нажав кнопку мыши, переместить его в нужном направлении; о величине угла поворота объекта можно судить по положению его контура, отображаемого при перемещении мыши; пример поворота объекта был показан на рис. 4.30.
Чтобы изменить положение объекта с помощью панели
Transform,
необходимо:
Выбрать требуемый объект фильма с помощью инструмента
Arrow.
Установить переключатель
Rotate
(Повернуть) и в соответствующем текстовом поле указать угол поворота объекта (в градусах, исходному размеру соответствует значение 0.0); для поворота по часовой стрелке следует вводить положительные значения угла поворота, для поворота против часовой стрелки -отрицательные.
Нажать клавишу <Еnter>.
Создание эффекта перспективы и искажение
Эти две новые функции стали доступны в Flash MX благодаря включению в его состав инструмента
Free Transform,
который уже упоминался неоднократно выше. Указанные функции включаются с помощью кнопок-модификаторов
Distort
и
Envelope
соответственно.
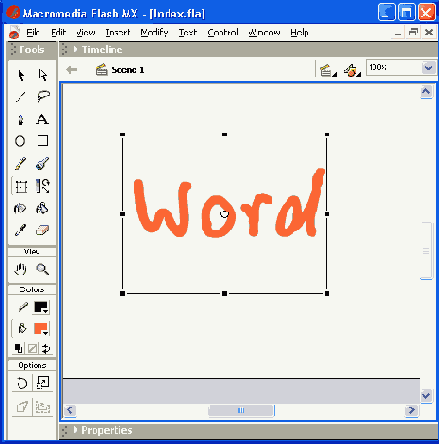
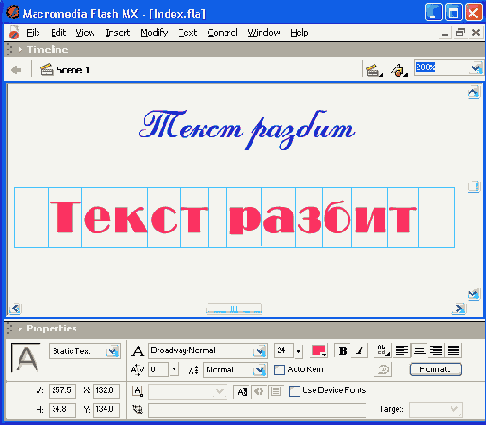
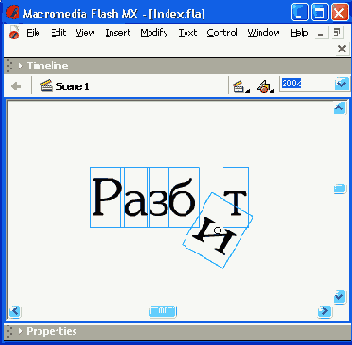
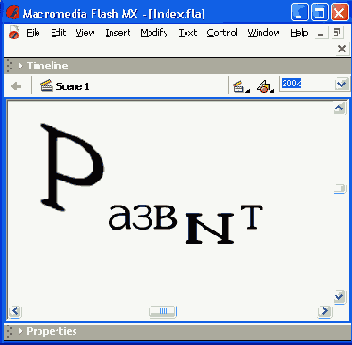
На рис. 4.37 приведен пример создания перспективы для фрагмента текста (правда, для этого требуются некоторые предварительные преобразования, о которых рассказывается в разделе «Работа с текстом» следующей главы).
Для создания эффекта перспективы необходимо:
Выбрать объект с помощью инструмента
Free Transform.
Включить кнопку-модификатор
Distort.
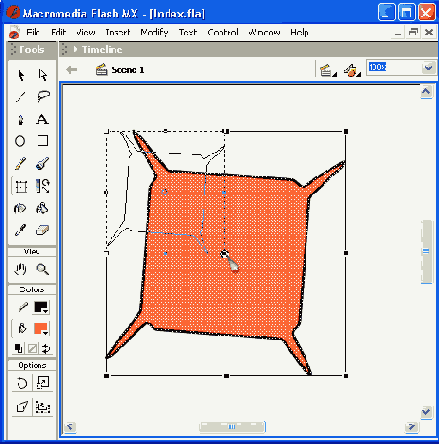
Подвести указатель мыши к одному из угловых маркеров и, когда указатель примет форму белой стрелки, нажать кнопку и переместить маркер в нужном направлении; при этом остальные угловые маркеры остаются неподвижны, что и обеспечивает достижение требуемого эффекта (рис. 4.38).

Рис. 4.37.
Пример создания эффекта перспективы

Рис. 4.38.
Перемещение маркера в режиме Distort
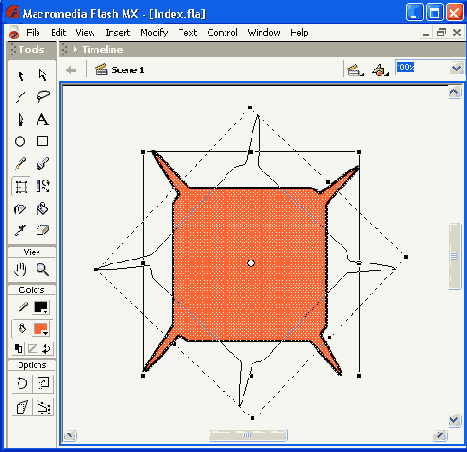
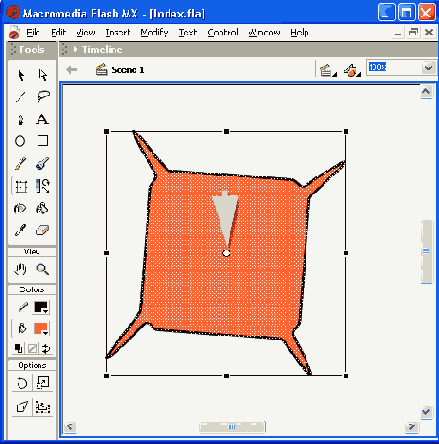
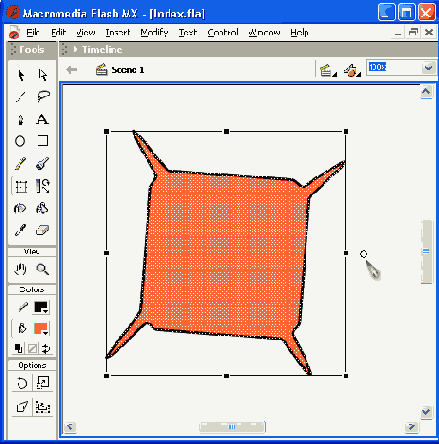
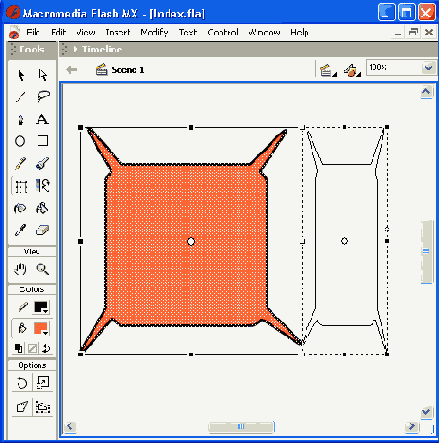
При включении кнопки-модификатора
Envelope
на выделяющей рамке объекта появляется большое количество дополнительных маркеров, каждый из которых позволяет перемещать произвольным образом связанный с ним участок объекта (рис. 4.39).

Рис. 4.39.
Трансформация объекта в режиме Envelope
Из рисунка видно, что при перемещении маркера он играет роль точки касания к кривой Безье. Другими словами, режим
Envelope
аналогичен применению инструмента
Subselection.
ВЫБОР И ВЫДЕЛЕНИЕ ОБЪЕКТОВ
Чтобы выполнить над объектом те или манипуляции, его необходимо предварительно
выбрать.
В связи с этим уместно сделать одно достаточно важно пояснение. В англоязычной литературе для обозначения операции выбора объекта используется термин Selection. В русскоязычных изданиях это слово зачастую переводят как
выделение,
что не совсем правильно. Дело в том, что между выбором и выделением (highlight - подсветка) существует принципиальная разница: выбор производит пользователь (например, щелкнув мышью на объекте), а выделение является ответной реакцией программы на действие пользователя. Для визуального выделения выбранного объекта относительно других обычно (но не всегда) используются специальные средства: инверсный цвет, штриховка и т. д.
Почему мы обратили ваше внимание на различие между выбором и выделением? Объясняется это тем, что во Flash, в отличие от многих других программ, используется несколько различных способов выделения выбранного объекта. Способ выделения зависит от того, каким образом выбран объект, и что вы собираетесь с ним в дальнейшем делать.
Во Flash можно выбрать объект целиком либо только его часть, группу объектов, экземпляр символа, текстовый блок (одно слово или несколько). Для выбора объектов, расположенных в рабочей области, удобнее всего использовать инструменты, размещенные на панели
Tools.
Выбор нескольких объектов
Выбор нескольких объектов выполняется с помощью инструментов
Arrow, Subselect, Free Transform
или
Lasso.
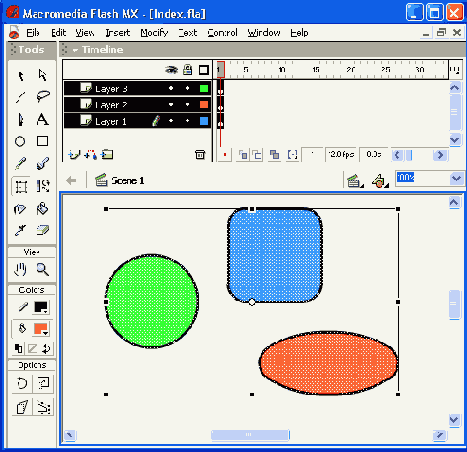
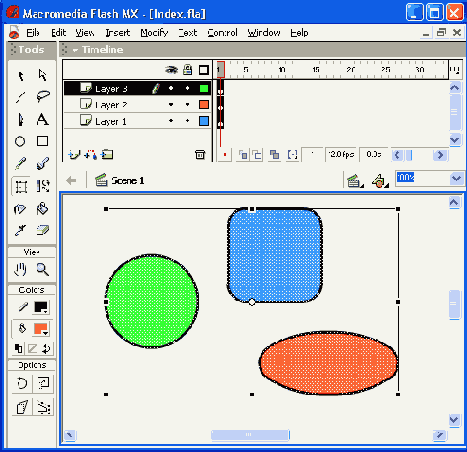
При этом технология их использования полностью аналогична рассмотренной выше применительно к выбору одного объекта. Например, на рис. 4.18 показан выбор трех объектов с помощью инструмента
Arrow.
Два из них (круг и квадрат) расположены на слое
Layer 1,
а третий (овал) — на слое
Layer2.

Рис. 4.18.
Одновременный выбор объектов, расположенных на разных слоях
Совет
Чтобы выбрать с помощью инструментов Arrow или Lasso несколько объектов, которые сложно включить в одну неразрывную область, следует выбирать объекты последовательно, удерживая нажатой клавишу <Shift>.
Особенность применения инструмента
Subselect
состоит в том, что он позволяет выбирать только объекты, принадлежащие одному (активному в данный момент) слою.
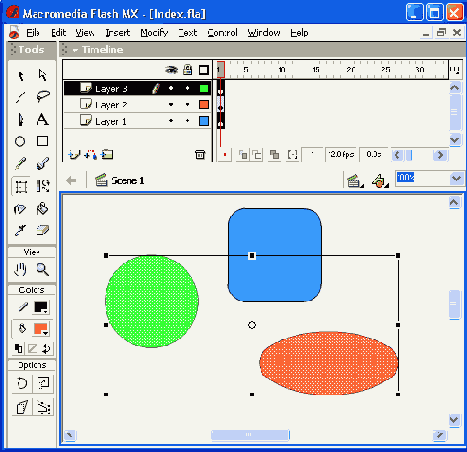
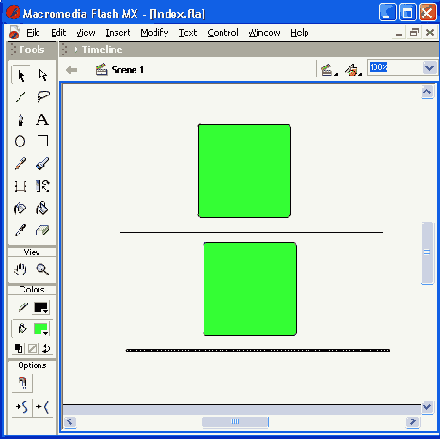
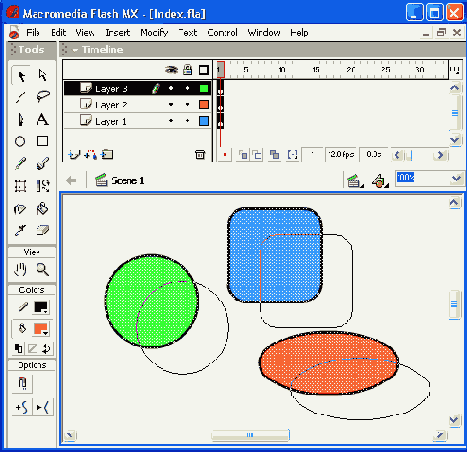
После выбора нескольких объектов любая последующая операция будет относится к ним ко всем. Например, если вы установите указатель мыши на одном из объектов и попытаетесь переместить его на новую позицию, то остальные выбранные объекты также будут перемещаться (рис. 4.19).

Рис. 4.19.
Одновременное перемещение нескольких объектов
Однако такая взаимосвязь между объектами является не прочной. Она пропадает сразу, как только вы отмените выбор. Если вам требуется работать с несколькими объектами как с единым целым, целесообразно их
сгруппировать.
Выбор нескольких объектов и группирование объектов
Во Flash имеется возможность одновременного выбора нескольких объектов (или фрагментов нескольких объектов). При этом выбираемые объекты могут относиться к разным слоям. При необходимости работы с несколькими объектами как с одним целым, их следует сгруппировать.
Выбор одного объекта или его части
Поскольку анимация во Flash может быть построена на изменении таких свойств объекта, как цвет, форма, прозрачность, то при работе с графическим объектом пользователь может выбрать либо объект целиком, либо только его контур, либо, наоборот, только внутреннюю часть объекта (заливку).
Выравнивание объектов
Выравнивание объектов (Aligning) позволяет устанавливать расположение двух или более объектов относительно некоторой базовой позиции или относительно друг друга.
Выравнивание выполняется с помощью соответствующей панели—
Align
(Выровнять). Чтобы ее открыть, следует войти в меню
Window
и в каскадном меню
Panels
выбрать команду
Align.
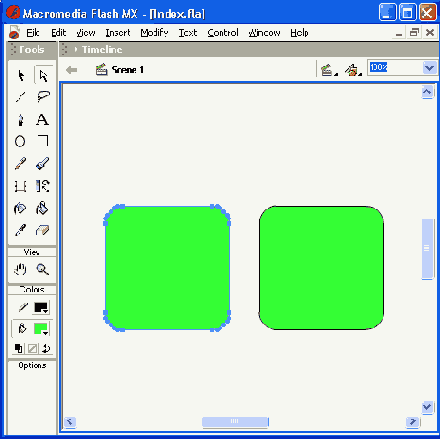
Панель
Align
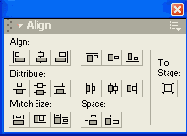
(рис. 4.40) дает возможность вам выровнять выбранные объекты по горизонтальной или вертикальной оси. Вы можете выравнивать объекты вертикально (по правому краю, по центру или по левому краю выбранных объектов), либо горизонтально (по верхнему краю, по центру, или нижнему краю выбранных объектов).

Рис. 4.40.
Панель Align
Выравнивание выполняется по соответствующим сторонам выделяющих рамок, окружающих каждый выбранный объект. Например, на рис. 4.41 показан результат вертикального выравнивания объектов по верхнему краю, а на рис. 4.42 — результат горизонтального выравнивания тех же объектов по левому краю.
Наряду с достаточно традиционными для графических редакторов способами выравнивания, указанными выше, панель
Align
обеспечивает еще два варианта управления размещением объектов на столе:
распределение объектов по пространству стола (группы кнопок
Distribute
и
Space);
выравнивание объектов по размеру (группа кнопок
Match Size).

Рис. 4.41.
Пример вертикального выравнивания объектов по верхнему краю

Рис. 4.42.
Пример горизонтального выравнивания тех же объектов по левому краю
Кроме того, способ реализации всех операций выравнивания зависит от состояния кнопки
То Stage
(Относительно стола), которая используется в качестве флажка:
если кнопка отжата («флажок снят»), то выравнивание выполняется по одному из объектов (самому правому, самому верхнему и т. д.);
если кнопка нажата («флажок поставлен»), то выравнивание выполняется относительно границ или пространства стола.
Инструмент Eraser Tool
Инструмент действует подобно обычному ластику, удаляя линии, контуры и заливки.
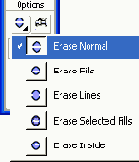
Для инструмента предусмотрено шесть режимов работы. Выбор режима выполняется с помощью двух кнопок-модификаторов (рис. 5.16):
Eraser Mode
и
Faucet.

Рис. 5.16.
Меню режимов использования инструмента Eraser Tool
Кнопка
Faucet
(Кран) обеспечивает включение соответствующего режима, при использовании которого одним щелчком мыши удаляется («стирается») та часть объекта (контур или заливка), на которой установлен указатель в форме водопроводного крана; причем «горячей точкой» указателя является не сам кран, а капелька; это позволяет с достаточно высокой точностью позиционировать указатель при стирании тонких линий и контуров, и даже отдельных точек изображения.
Включение режима
Faucet
отменяет любой из пяти других режимов, выбираемых с помощью кнопки
Eraser Mode,
и наоборот, щелчок на этой кнопке отменяет режим
Faucet.
С помощью кнопки
Eraser Mode
может быть установлен один из следующих режимов:
Erase Normal
(Обычное стирание) — ластик удаляет все линии заливки редактируемого изображения, а также любой другой объект или фоновое изображение, расположенные в активном слое (рис. 5.17
б);
Erase Lines
(Стирание линий) — ластик удаляет линии и контуры, оставляя заливки на редактируемом изображении без изменения (рис. 5.17 в);
Erase Selected Fills
(Стирание выбранных заливок) — ластик удаляет только выбранную заливку (или заливки, если их выбра-

Рис. 5.17.
Эффект применения различных режимов
но несколько), оставляя без изменения линии, контуры, не выбранные заливки и т. д. (рис. 5.17 г);
Erase Fills
(Стирание заливок) — обеспечивает стирание заливок, не влияя на контуры, линии и пустую область стола (рис. 5.17 д);
Erase Inside
(Стирание внутри) — стирается только та заливка, с которой операция была начата; другие заливки, линии, контуры и стол остаются без изменения (рис. 5.17 e
);
если вы начнете закрашивание в пустой области рабочего стола, то все объекты останутся без изменения.
При работе с Ластиком, как и при работе с Кистью, эффект установленного режима проявляется не во время выполнения операции, а после ее завершения (то есть когда кнопка мыши будет отпущена).
Дополнительно пользователь может выбрать форму и размер ластика.
Инструмент Pen Tool
С помощью данного инструмента можно рисовать прямые или ломаные линии, либо сегменты кривых. В обоих случаях линия строится по базовым точкам на основе механизма кривых Безье.
Чтобы нарисовать прямую линию, необходимо указать первую и последнюю точки отрезка. Точка создается щелчком на столе. Например, чтобы получить ломаную, состоящую из трех отрезков, требуется четыре точки (рис. 5.6
а).
Нарисованную линию можно либо оставить незамкнутой, либо преобразовать в замкнутую фигуру. В первом случае достаточно дважды щелкнуть на последней точке линии; чтобы создать замкнутую фигуру, необходимо щелкнуть на начальной точке (рис. 5.6 б).

Рис. 5.6.
Ломаная, нарисованная инструментом Pen Tool
Рисование кривых с помощью пера основано на перемещении так называемых касательных. Касательная — это прямая, проведенная через базовую точку (рис. 5.7
а).
Длина и направление касательной определяют размер и глубину (величину изгиба) сегмента кривой. Касательная является как бы посредником между указателем мыши и рисуемой линией.
Чтобы нарисовать сегмент кривой, необходимо выполнить следующие действия:
Создать первую базовую точку, щелкнув мышью на столе.
Для создания второй базовой точки переместить указатель на требуемое расстояние и нажать левую кнопку мыши; в результате на экране появится линия, соединяющая базовые точки.
Не отпуская кнопку, переместить указатель в направлении, противоположном требуемому направлению изгиба; при перемещении указателя на экране появится касательная, размер и направление которой определяют глубину и угол изгиба (рис. 5.7
б).

Рис. 5.7.
Рисование кривых с помощью пера
При достижении требуемой формы сегмента отпустить кнопку мыши; касательная исчезнет, а базовые точки (первая и конечная точки сегмента) будут представлены маленькими окрашенными прямоугольничками.
Чтобы добавить еще один сегмент к созданному ранее, требуется повторить шаги 2, 3, 4 описанной выше процедуры.
При работе с пером следует иметь в виду, что нарисованная линия считается «незавершенной» до тех пор, пока вы не нажмете клавишу <Esc> или не переключитесь на другой инструмент. В противном случае каждая новая точка будет считаться принадлежащей данной линии и автоматически соединяться с ней новым сегментом (или прямым отрезком), как показано на рис. 5.8.

Рис. 5.8.
Добавление сегмента
После завершения рисования линии она может быть изменена с помощью любого из четырех инструментов:
Pen, Arrow, Free Transform
или
Subselect.
Для инструмента
Реп,
как и для других инструментов рисования, пользователь может установить толщину и цвет линии, а также цвет заливки (Q работе с цветом будет рассказано в следующем разделе).
Установка толщины линии выполняется с помощью инспектора свойств, формат которого аналогичен приведенному на рис. 5.3. Если в момент включения инструмента панель инспектора свойств закрыта, следует войти в меню
Window
и выбрать в нем пункт
Properties.
Установленные значения параметров применяются к вновь создаваемым линиям. Чтобы назначить их ранее созданным линиям и фигурам, они должны быть предварительно выбраны. Результат «проявляется» после того, как будет снято выделение.
Еще раз повторим, что эффективное применение инструмента
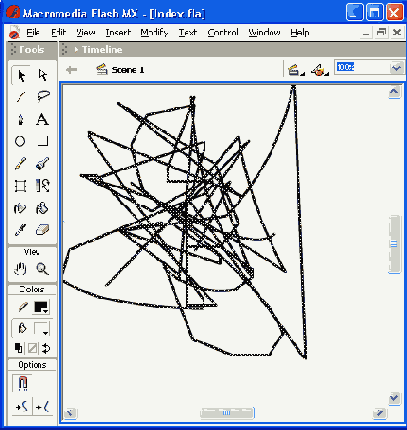
Реп
требует определенных практических навыков, тем не менее затраты времени на его освоение окупятся, как только вы захотите создать для оформления Web-страницы нечто нестандартное (рис. 5.9).

Рис. 5.9.
«Росчерк» пера («Белеет парус одинокий...»)
Инструмент Pencil Tool
«Карандаш» имеется во многих графических редакторах, поэтому мы остановимся на отличительных особенностях его реализации во Flash MX.
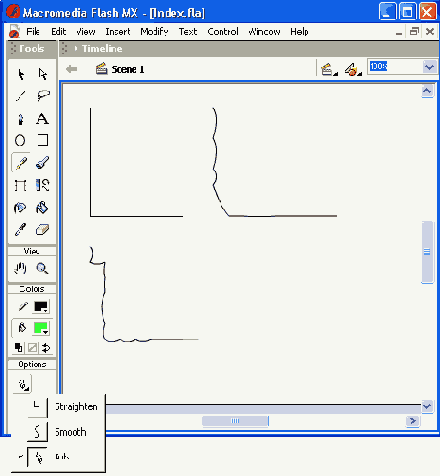
Начнем с того, что для этого инструмента имеется кнопка-модификатор, щелкнув которую вы можете открыть своеобразное меню, позволяющее выбрать режим работы инструмента (рис. 5.10).

Рис. 5.10.
Меню режимов работы Pencil Tool
Таких режимов три:
Straighten
(Выпрямление);
Smooth
(Сглаживание);
Ink
(Рисунок чернилами).
Режим
Straighten
обеспечивает преобразование исходного изображения, нарисованного «вручную», в одну из геометрических фигур (рис. 5.11). Простейшим случаем такого преобразования является выпрямление линии, нарисованной, мягко говоря, не очень ровно.
Режим
Smooth
является менее «жестким» и позволяет просто избавиться от некоторых шероховатостей в рисунке (см. рис. 5.11).
|
Исходное изображение |
Режим Straighten |
Режим Smooth |
||
 |
 |
 |
||
Рис. 5.11.
Эффект применения режимов Straighten и Smooth
Третий режим —
Ink
— практически не отличается от режима Smooth, но оказывает еще меньшее воздействие на исходное изображение.
Чтобы нарисовать с помощью Карандаша абсолютно прямую горизонтальную или вертикальную линию, достаточно удерживать в нажатом положении клавишу <Shift>. Если требуется сменить направление с вертикального на горизонтальное или наоборот, следует отпустить клавишу <Shift>, затем вновь нажать ее и продолжить линию в нужном направлении.
Цвет и толщина линии настраиваются с помощью инспектора свойств инструмента (рис. 5.12).

Рис. 5.12.
Инспектор свойств инструмента Pencil
Инструмент
Brush Tool
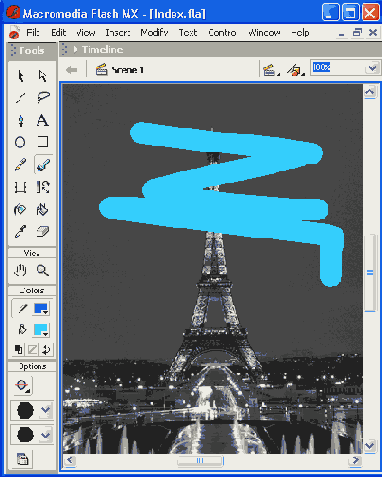
Инструмент позволяет создавать линии, напоминающие мазки кистью. Для него предусмотрен целый ряд дополнительных специальных эффектов, включая эффект каллиграфического письма.
При создании изображений с помощью Кисти вы можете использовать в качестве заливки импортированное растровое изображение.
Для инструмента предусмотрено пять режимов работы. Выбор режима выполняется с помощью кнопки-модификатора (рис. 5.13):

Рис. 5.13.
Меню режимов использования инструмента Brush Tool
Paint Normal
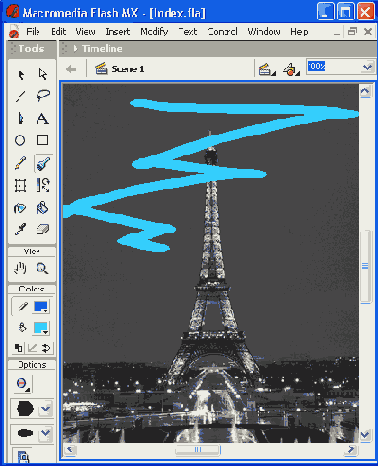
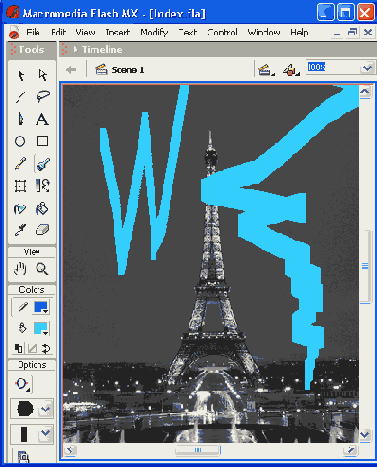
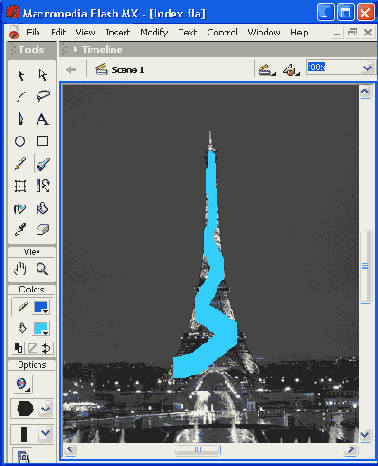
(Обычное закрашивание) — «мазок» кисти покрывает все линии и заливки редактируемого изображения, а также любой другой объект или участок стола, оказавшиеся на пути кисти (рис. 5.14
б);
Paint Fills
(Закрашивание заливок) — обеспечивает закрашивание заливок, не влияя на контуры, линии и пустую область стола (рис. 5.14 в);
Paint Behind
(Закрашивание позади) — «мазок» кисти покрывает расположенную за изображением пустую область стола, оставляя все линии и заливки на редактируемом изображении без изменения (рис. 5.14 г);
Paint Selection
(Закрашивание выбранной области) - «мазок» кисти влияет только на выбранную заливку (или заливки, если их выбрано несколько), оставляя без изменения линии, контуры, не выбранные заливки и пустую область стола (рис. 5.14
д);
Paint Inside
(Закрашивание внутри) — закрашивается только та заливка, с которой операция была начата; другие заливки, линии, контуры и стол остаются без изменения (рис. 5.14
е);
если вы начнете закрашивание в пустой области рабочего стола, то эффект будет аналогичен применению режима
Paint Behind.

а) исходное изображение

б) режим Paint Normal

в) режим Paint Fills

г) режим Paint Behind

д) режим Paint Selection

е) режим Paint Inside
Рис. 5.14.
Эффект применения различных режимов инструмента Brush Tool
При работе с Кистью следует иметь в виду, что эффект установленного режима проявляется не во время выполнения операции, а после ее завершения (то есть когда кнопка мыши будет отпущена).
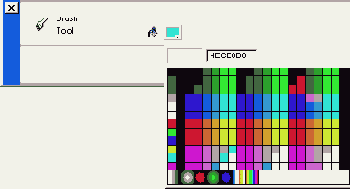
Дополнительно пользователь может выбрать размер, форму, цвет кисти. Установка первых двух параметров выполняется с помощью кнопок-модификаторов (рис. 5.15, вверху), а выбор цвета - либо с помощью кнопки
Fill Color
панели
Tools,
либо с помощью инспектора свойств Кисти (рис. 5.15, внизу).


Рис. 5.15.
Средства установки дополнительных параметров Кисти
Инструмент Rectangle Tool
Технология применения этого инструмента в подробных комментариях не нуждается, поэтому остановимся лишь на возможностях по его настройке.
Как было указано выше, допускается изменение следующих параметров работы инструмента
Rectangle:
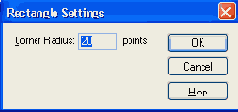
величина угла скругления прямоугольника; для изменения этого параметра следует щелкнуть кнопку-модификатор
Round Rectangle Radius
(Радиус скругления- прямоугольника), и в открывшемся диалоговом окне ввести величину скругления (в точках), как показано на рис. 5.2;
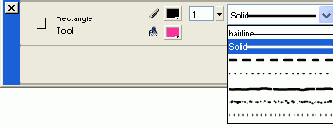
цвет контура и цвет заливки, которые выбираются с помощью соответствующих кнопок, расположенных на панели инспектора свойств инструмента (рис. 5.3);
толщина и стиль линии контура, которые также устанавливаются с помощью инспектора свойств; по умолчанию толщина контура изменяется с дискретностью 0.25 точки (points), но с клавиатуры может быть введено любое значение в диапазоне от 0 до 10;
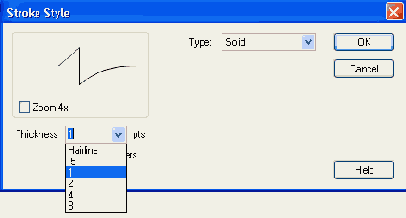
дополнительный параметр
Sharp Corners
(Острые углы), задающий форму контура; изменение параметра выполняется в дополнительном диалоговом окне (рис. 5.4), которое открывается при щелчке на кнопке
Custom...
(Настройка); в этом окне также можно изменить толщину контура (с помощью раскрывающегося списка
Thickness),
значение в этом списке зависит, от значения, установленного в панели инспектора свойств, и наоборот.

Рис. 5.2.
Диалоговое окно для установки величины скругления углов прямоугольника

Рис. 5.3.
Инспектор свойств инструмента Rectangle

Рис. 5.4.
Диалоговое окно для установки дополнительных параметров инструмента Rectangle
Формат инспектора свойств, приведенный на рис. 5.3, аналогичен используемому для инструментов Line и Oval.
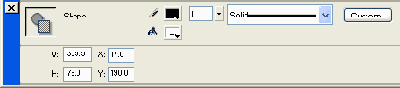
После того, как
с
помощью одного из трех инструментов будет нарисована соответствующая фигура, для корректировки ее параметров может применяться расширенный формат инспектора свойств (рис. 5.5). От рассмотренного выше он отличается наличием четырех текстовых полей, которые содержат следующую информацию:
для линии - координаты левого (поля X и Y) и правого (поля W и Н) ее концов; координаты измеряются относительно верхнего левого угла стола фильма;
для круга - координаты центра (поля X и Y) и радиус (поля W и Н);
для прямоугольника — координаты верхнего левого угла (поля X и Y) и длины сторон (поля W и Н).

Рис. 5.5.
Расширенный формат инспектора свойств для стандартных фигур
ИНСТРУМЕНТЫ РИСОВАНИЯ
Рисование выполняется с помощью инструментов, расположенных на панели
Tools.
Основными из них являются (рис. 5.1):
bine Tool
(Линия) — инструмент позволяет рисовать прямые и ломаные линии, которые при необходимости могут использоваться в качестве контура объекта; инструмент не имеет кнопок-модификаторов; в качестве параметров настройки пользователь может выбирать толщину и цвет линии; настройка выполняется с помощью инспектора свойств;

Рис. 5.1.
Инструменты рисования
Oval Tool
(Овал) — инструмент предназначен для создания стандартных геометрических фигур: эллипсов и окружностей различного радиуса; созданная фигура состоит из двух компонентов, которые могут редактироваться отдельно друг от друга: контура (Outline) и заливки (Fill); в качестве параметров настройки пользователь может выбирать толщину и цвет линии; настройка выполняется с помощью инспектора свойств;
Rectangle Tool
(Прямоугольник) — инструмент предназначен для создания соответствующих геометрических фигур; созданная фигура состоит из двух компонентов, которые могут редактироваться отдельно друг от друга: контура и заливки; в качестве дополнительного параметра можно указывать радиус скругления углов прямоугольника; кроме того, пользователь может выбирать толщину и цвет линии; указанные параметры устанавливаются с помощью инспектора свойств; установка параметров инструмента будет подробнее рассмотрена ниже;
Pen Tool
(Перо) — инструмент позволяет рисовать прямые и сглаженные кривые линии с высокой точностью на основе механизма кривых Безье; для этого в процессе рисования Flash создает базовые точки (Anchor points) и затем строит по ним нарисованный сегмент; данный инструмент является, пожалуй, наиболее сложным в использовании, поэтому ниже мы рассмотрим работу с ним подробнее;
Pencil Tool
(Карандаш) — инструмент предназначен для рисования произвольных линий, однако при соответствующей настройке параметров он выполняет «распознавание» нарисованных фигур и автоматическое их преобразование к стандартным геометрическим фигурам; параметры настройки инструмента будут рассмотрены ниже;
Brush Tool
(Кисть) — инструмент позволяет рисовать линии, напоминающие мазки кистью; несмотря на относительную простоту использования, кисть имеет достаточно большое число дополнительных параметров, которые мы рассмотрим отдельно;
Eraser Tool
(Ластик) — это обычная для графических редакторов «старательная резинка», по принципу действия и по набору дополнительных параметров она очень близка инструменту
Brush Tool.
Необходимо отметить, что результаты использования любого из перечисленных инструментов могут быть впоследствии отменены или скорректированы. Например, для изменения формы линий и контуров объектов может использоваться инструмент
Arrow,
о котором шла речь при описании операций выбора объектов.
Теперь рассмотрим подробнее особенности применения некоторых инструментов.
ИЗМЕНЕНИЕ ФОРМЫ ЛИНИЙ И КОНТУРОВ ФИГУР
Пользователь имеет возможность изменять форму линий и контуры фигур, созданных с помощью инструментов
Pen, Pencil, Brush, Line, Oval
или
Rectangle.
Редактирование может выполняться инструментами
Arrow, Free Transform
и
Subselection,
либо средствами оптимизации кривых.
Чтобы изменить форму линии или контур фигуры, вы можете перетащить на новую позицию любую точку линии, «зацепив» ее инструментом
Arrow.
При этом указатель служит индикатором того, как будет изменяться линия и ограниченная ею заливка (рис. 5.18).
В процессе перемещения линии Flash отображает ее новое положение.
Если перемещаемая точка является конечной, вы можете удлинить или сократить линию. При перемещении угловой точки величина угла не изменяется, хотя образующие его линии могут становиться длиннее или короче. Чтобы создать новую угловую точку, следует щелкнуть на редактируемой линии при нажатой клавише <Ctrl>.
Дополнительные возможности по автоматическому редактированию линий и контуров с помощью инструмента
Arrow
обеспечиваются кнопками-модификаторами
Smooth
(Сгладить) и
Straighten
(Выпрямить). Щелчок на любой из них обеспечивает выполнение соответ
ствующей операции. В зависимости от вида линии повторный щелчок на той же кнопке может либо усилить полученный результат, либо не привести к дополнительному эффекту.

Рис. 5.18.
Изменение указателя при редактировании контура инструментом Arrow
Для редактирования линий и контуров инструментом
Subselection
соответствующая линия должна быть предварительно выбрана с помощью этого же инструмента (см. подраздел «Выбор и выделение объектов» предыдущей главы). В остальном технология редактирования аналогична работе с инструментом
Arrow.
Еще один способ редактирования графических объектов состоит в том, чтобы
оптимизировать
состав кривых Безье, на основе которых сформирован объект.
Конечная цель оптимизации заключается в уменьшении числа кривых, используемых для формирования объекта (напомним, что Flash — это векторный редактор, и создаваемые с его помощью изображения — это не что иное, как некоторое сочетание кривых). Благодаря оптимизации можно убить сразу двух зайцев: сделать более правильными контуры объекта и уменьшить размер Flash-фильма.
Для оптимизации объекта требуется выполнить следующие действия:
Выбрать объект, подлежащий оптимизации (выбрать можно весь объект, заливку, контур или часть контура).
В меню
Modify
выбрать команду
Optimize
(Оптимизировать).
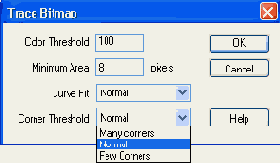
В открывшемся диалоговом окне (рис. 5.19) с помощью ползуа-кового регулятора выбрать уровень оптимизации, а также два дополнительных параметра, первый из которых определяет способ проведения оптимизации, а второй — необходимость информирования пользователя; значения обоих параметров выбираются с помощью флажков:
если установлен флажок
Use Multiple Passes
(Использовать последовательную оптимизацию), операция оптимизации автоматически повторяется до тех пор, пока это возможно;
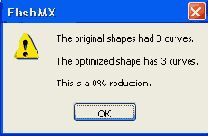
если установлен флажок
Show Totals Message
(Показать итоговое сообщение), то после «оценки ситуации» Flash выведет на экран сообщение о возможности оптимизации и ее эффективности (рис. 5.20).
Практика показывает, что наиболее целесообразно применять оптимизацию для объектов, созданных с помощью инструмента
Pen Tool.

Рис. 5.19.
Диалоговое окно для выбора параметров оптимизации изображения

Рис. 5.20.
Окно с информацией о возможности оптимизации изображения
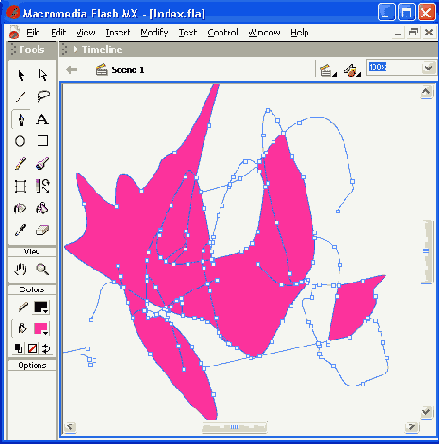
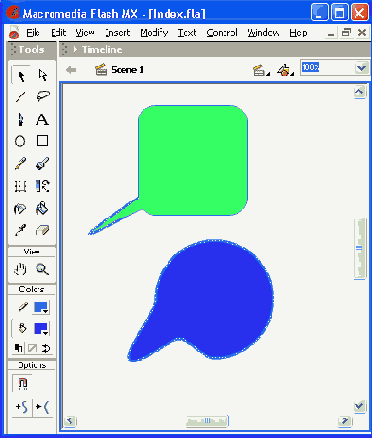
При этом во многих случаях Flash MX обеспечивает весьма существенный эффект при не очень заметной коррекции изображения. Например, на рис. 5.21 показан результат оптимизации рисунка, полученного с помощью
Pen Tool.
Исходный вариант
(а)
состоит из 118 кривых, а оптимизированный (б) — всего из 69. Как говорится, найдите десять отличий.

а) исходное изображение, построено из 118 кривых

б) оптимизированное изображение, построено из 69 кривых
Рис. 5.21.
Пример оптимизации изображения
Как и кнопки-модификаторы Smooth и Straighten инструмента Arrow, оптимизацию можно применять к одному и тому же объекту несколько раз.
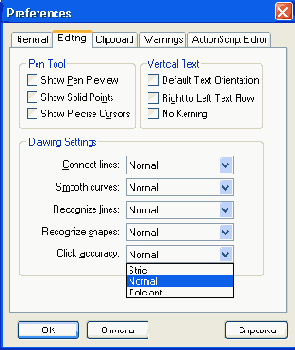
УСТАНОВКА ПАРАМЕТРОВ РИСОВАНИЯ
Flash MX предоставляет пользователю возможность настроить параметры функций рисования, общие для нескольких инструментов. Для такой настройки служит вкладка
Editing
(Редактирование) окна
Preferences
(рис. 5.22).
Элементы вкладки, относящиеся к рисованию, разделены на две группы. Первая из них —
Pen Tool
(Перо) —предназначена для настройки соответствующего инструмента, вторая —
Drawing Settings
(Параметры рисования) — содержит набор параметров, влияющих на результат применения других инструментов.
Первая группа элементов состоит из трех флажков:
Show Pen Preview
(Разрешить предварительный просмотр линии) -если этот флажок не установлен, Flash не отображает нарисованную линию, пока вы не создадите последнюю точку линии;
Show Solid Points
(Показывать закрашенные точки) — невыбранные точки привязки отображаются как закрашенные, а выбранные точки привязки — как контурные (этот вариант используется по умолчанию);

Рис. 5.22.
Вкладка Editing окна Preferences
Show Precise Cursors
(Использовать указатель точной настройки) — если флажок установлен, то используемый по умолчанию указатель в виде карандаша заменяется перекрестием, что удобнее для более точного рисования линий.
Вторая группа объединяет пять раскрывающихся списков:
Connect Line
(Замкнутая линия) — позволяет выбрать способ автоматического завершения нарисованных линий;
Smooth Curves
(Сглаживание кривых) — обеспечивает выбор степени сглаживания кривых, нарисованных с помощью инструмента Pencil (Карандаш);
Recognize Lines
(Распознавание линий) — позволяет установить способ распознавания типа линии и степень сглаживания прямых линий;
Recognize Shapes
(Распознавание формы) - позволяет установить способ распознавания геометрической фигуры и степень приближения;
Click Accuracy
(Точность щелчка) — определяет, как близко к некоторому элементу должен находиться указатель, чтобы Flash мог распознать выполняемую операцию.
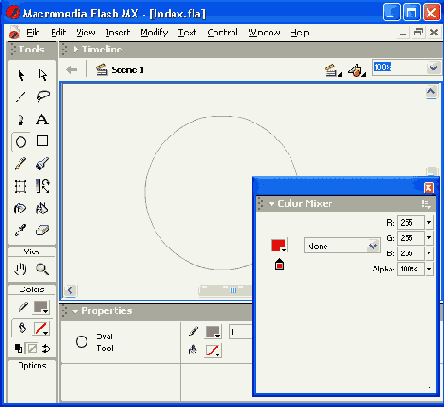
Форматы панели
Формат панели зависит от вида операции, который может быть выбран из раскрывающегося списка (рис. 6.9).
Таких вариантов пять:
None
(Отсутствует) — установить прозрачный цвет заливки; вариант доступен только в том случае, если на панели
Tools
включен один из трех инструментов:
Pen, Oval
или
Rectangle
(то есть для вновь создаваемого объекта); формат панели для этого режима показан на рис. 6.10; кнопки, отображаемые справа от списка режимов, дублируют кнопки, входящие в группу
Colors
панели
Tools;

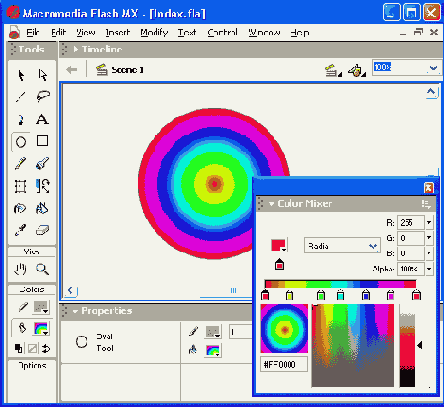
Рис. 6.9.
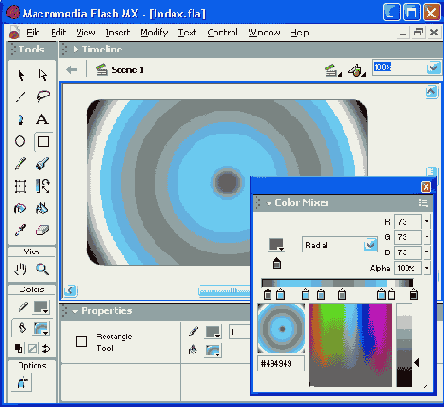
Панель Color Mixer (формат для создания радиального градиента)
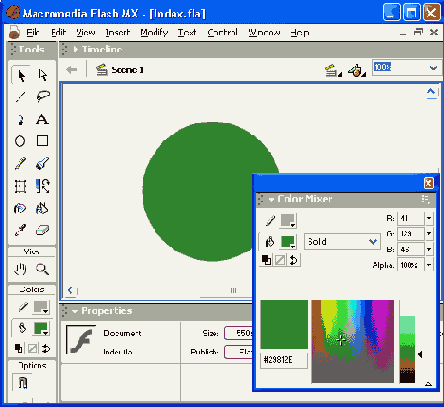
Solid
(Базовый цвет) — установить для заливки один из базовых цветов; при выборе этого варианта панель также содержит кнопки, дублирующие группу
Colors
панели
Tools;
при выборе основного цвета вы можете использовать как полный, так и сокращенный формат панели (именно он показан на рис. 6.11);
Linear gradient
(Линейный градиент) — редактировать заливку с линейным градиентом; в данном случае на панели отображаются те же элементы, что и при создании радиального градиента (см. рис. 6.9); подробнее технология редактирования градиентных заливок будет рассмотрена чуть позже;
Radial gradient
(Радиальный градиент) — редактировать заливку с радиальным градиентом; формат панели и технология работы с ней такие же, как и для заливки с линейным градиентом;
Bitmap
(Растровое изображение) — выбрать растровое изображение для заливки; в данном случае панель
Color Mixer
дополняется своеобразным списком, в котором отображаются растровые изображения, импортированные в фильм (рис. 6.12); щелчок на элементе списка приводит к тому, что соответствующий вид заливки становится активным и может быть применен к объектам фильма с помощью инструмента
Paint Bucket;
подробнее о работе с растровыми изображениями см. подраздел «Использование импортированных изображений» этой главы.

Рис. 6.10.
Формат панели Color Mixer для прозрачной заливки

Рис. 6.11.
Формат панели Color Mixer для заливки основным цветом

Рис. 6.12.
Формат панели Color Mixer для работы с растровыми заливками
Замечание
При работе с цветовой палитрой можно использовать вместо кодировки RGB (Red, Green, Blue) альтернативную кодировку — HSB (Hue, Saturation, Brightness); выбор кодировки выполняется с помощью команд контекстного меню "панели (чтобы его открыть, требуется щелкнуть кнопку в верхнем правом углу панели).
Импорт растровых изображений
Чтобы импортировать в фильм растровое изображение, следует выполнить следующие действия:
В меню
File
выбрать команду
Import
(Импорт).
С помощью стандартного окна файловой системы ОС Windows открыть нужный файл.
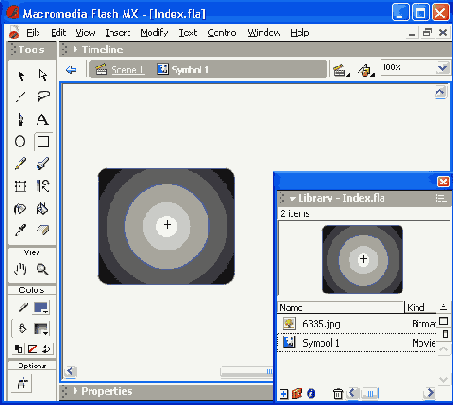
В результате импортированное изображение появится на столе, а также будет помещено в библиотеку фильма в качестве символа соответствующего типа, как показано на рис. 6.18.

Рис. 6.18.
Результат импорта растрового изображения
Замечание
Если импортируемое изображение — это анимирован-ный GIF, то каждый кадр помещается в библиотеку как отдельный символ; им автоматически назначаются возрастающие порядковые номера (рис. 6.19).

Рис. 6.19.
Представление в библиотеке анимированного GIF-файла
Чтобы уточнить и при необходимости изменить параметры импортированного изображения (например, уменьшить его размер), необходимо:
В раскрывающемся меню окна библиотеки выбрать команду
Properties
(Свойства).
В открывшемся диалоговом окне
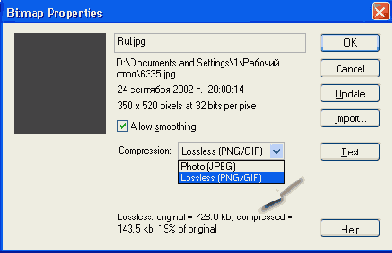
Bitmap Properties
установить требуемые значения.
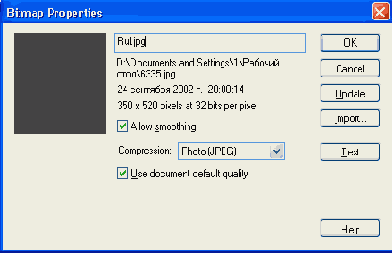
Диалоговое окно
Bitmap Properties
содержит следующие элементы (рис. 6.20):
область просмотра изображения; следует иметь в виду, что масштабирование изображения в данном случае не выполняется, поэтому в окне может быть виден только фрагмент изображения (верхний левый угол);
текстовое поле с именем соответствующего символа библиотеки (по умолчанию оно совпадает с именем файла изображения, но пользователь может его изменить);

Рис. 6.20.
Диалоговое окно Bitmap Properties
статическая текстовая область, в которой отражается дополнительная информация об изображении (путь к файлу, дата создания, размер, глубина цвета);
флажок
Allow Smoothing
(Разрешить сглаживание); если он установлен, то Flash выполняет сглаживание изображения (antialiasing);
раскрывающийся список
Compression
(Сжатие); список содержит два пункта:
Photo (JPEG)
— сжатие для фотореалистических изображений;
Lossless (PNG/GIF)
— сжатие для контурных рисунков с резкими цветовыми переходами;
флажок
Use Imported JPEG Data
(Использовать импортированные данные); если он установлен, то сжатие изображения вы-полняется в соответствии с установленными ранее параметрами; для формата BMP тот же флажок называется несколько иначе —
Use Document Default Quality
(Использовать заданное качество документа), а для форматов GIF и PNG вообще отсутствует (поскольку для этих двух форматов дополнительное сжатие эффекта не дает); если флажок снят, то ниже отображается текстовое поле
Quality
(Качество), в котором можно указать требуемое качество изображения после сжатия (в процентах от исходного, 100% соответствует максимальному качеству);
кнопка
Test
(Тест) позволяет оценить результат сжатия: после щелчка на ней в нижней части окна выводится информация о размере исходного и сжатого изображения, и новый вариант отображается в области просмотра (рис. 6.21).

Рис. 6.21.
Представление результатов сжатия изображения
Инструмент Dropper Tool
Инструмент позволяет копировать (переносить) атрибуты некоторой линии или заливки на другой объект. Кроме того, с его помощью можно производить выбор растрового изображения, которое будет использовано для создания заливки.
Для копирования атрибутов линии или заливки требуется выполнить следующие действия:
Включить инструмент
Dropper Tool
и щелкнуть на линии или фигуре; в зависимости от типа эталонного элемента (линия или заливка) автоматически включается соответствующий инструмент закрашивания —
Ink Bottle Tool
или
Paint Bucket Tool,
кроме того, для инструмента
Paint Bucket Tool
устанавливается режим
Lock Fill.
Щелкнуть на объекте, которому требуется назначить эталонные атрибуты.
Инструмент Fill Transform
Данный инструмент позволяет изменять параметры градиентной или растровой заливки некоторой области.
Чтобы перейти в режим редактирования заливки, необходимо включить инструмент
Fill Transform
(при этом изменится форма указателя мыши) и выбрать редактируемую заливку, щелкнув на ней мышью.

Рис. 6.5.
Результат применения модификатора Lock Fill
Это приведет к тому, что в центре заливки появится точка трансформации, а на выделяющей рамке — три маркера (рис.
6.6 а).
Первый и второй обеспечивают изменение размера градиента (или растрового изображения), третий — его положение. При наведении указателя на маркер форма указателя изменяется, показывая назначение маркера. Перемещение точки трансформации также позволяет изменять вид градиентной заливки и растрового изображения. Примеры редактирования градиентной заливки показаны на рис. 6.6 б-6.6
д.

Рис. 6.6.
Редактирование градиентной заливки с помощью инструмента Fill Transform
Особенность работы с растровыми изображениями, в том числе используемыми в качестве заливки, будет рассмотрена в разделе «Использование импортированных изображений».
Инструмент Ink Bottle Tool
Инструмент предназначен для изменения цвета линии или контура объекта; при этом использоваться могут только базовые цвета. Кроме того, с его помощью можно изменять толщину и стиль линии (контура)
Для изменения цвета линии с помощью
Ink Bottle
необходимо выполнить следующие действия:
Включить инструмент;
С помощью кнопки
Stroke Color
выбрать требуемый цвет;
Установить указатель на редактируемую линию (горячей точкой указателя является кончик «струи» из бутылки) и щелкнуть кнопкой мыши.
Чтобы изменить с помощью
Ink Bottle
толщину и/или стиль линии, необходимо установить соответствующие параметры в инспекторе свойств инструмента (рис. 6.2) и затем щелкнуть им по редактируемой линии. Таким образом, благодаря инспектору свойств вы можете «одним щелчком» изменить цвет, толщину и стиль любой линии.

Рис. 6.2.
Инспектор свойств инструмента Ink Bottle
Инструмент Paint Bucket Tool
Инструмент предназначен для изменения цвета заливки объекта или «мазка» кисти, а также для закрашивания произвольной замкнутой области на столе; для закрашивания могут использоваться базовые цвета, градиенты и растровые изображения. Инструмент может также применяться для закрашивания и незамкнутых областей, однако в этом случае требуется разрешить Flash MX автоматически закрывать промежутки между ограничивающими область линиями.
Для изменения цвета заливки с помощью
Paint Bucket Tool
необходимо выполнить следующие действия:
Включить инструмент;
С помощью кнопки
Fill Color
выбрать требуемый цвет;
Установить указатель на закрашиваемую область (горячей точкой указателя является кончик «струи» из банки) и щелкнуть кнопкой мыши.
Инструмент
Paint Bucket
имеет дополнительные параметры, установка которых выполняется с помощью кнопок-модификаторов, расположенных в поле
Options
панели
Tools
(рис. 6.3).
Кнопка
Gap Size
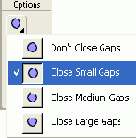
(Размер промежутка) открывает меню, позволяющее выбрать вариант автоматического «оконтуривания» незамкнутой области, которую требуется закрасить (рис. 6.4).

Рис. 6.3.
Кнопки-модификаторы инструмента Paint Bucket

Рис. 6.4.
Варианты автоматического «оконтуривания» незамкнутой области
Выберите вариант
Don't Close Gaps
(He закрывать промежутки), если вы хотите закрыть промежутки вручную; такой вариант предпочтителен для сложных рисунков, поскольку, во-первых, Flash требуется время для поиска и закрытия промежутков и, во-вторых, это еще более усложнит рисунок.
Выбор любого из трех других вариантов
(Close Small Gaps
— «закрыть маленькие промежутки»,
Close Medium Gaps -
«закрыть средние промежутки» и
Close Large Gaps
— «закрыть большие промежутки») обеспечивает закрашивание областей, контур которых имеет один или более «просветов». Необходимо отметить, что различие в размерах «маленького» и «большого» промежутков не оговорено авторами Flash MX, поскольку зависит от разрешающей способности монитора, и в любом случае не превышает пары миллиметров. Поэтому, если вы действительно хотите воспользоваться этой услугой Flash, целесообразно выбрать вариант
Close Large Gaps.
Модификатор
Lock Fill
(Блокировка заливки) используется только для градиентных заливок и растровых изображений. Он создает эффект, что все изображения как бы являются частью одного, занимающего весь стол. Соответственно, каждому изображению «достается» свой участок общей заливки, цвет которого зависит от позиции объекта на столе (рис. 6.5).
ИСПОЛЬЗОВАНИЕ ИМПОРТИРОВАННЫХ ИЗОБРАЖЕНИЙ
И без того достаточно развитые возможности Flash по созданию графических изображений могут быть еще более усилены за счет включения в Flash-фильмы импортированных изображений. Flash поддерживает импорт как векторных, так и растровых изображений в различных форматах. Перечень основных из них был приведен в разделе «Варианты использования фильмов Flash» второй главы. В данном разделе мы остановимся на использовании растровых изображений. Сразу отметим, что технология работы с ними практически не зависит от формата и аналогична для GIF, JPEG, PNG и BMP.
Импортирование растровых изображений в Flash-фильм может увеличивать размер файла фильма. Чтобы уменьшать размер файла растрового изображения, вы можете выбирать опцию сжатия в диалоговом окне
Bitmap Properties
(Параметры растра).
Flash не способен «своими силами» редактировать растровое изображение. Если в этом имеется необходимость, возможны два варианта действий:
открыть и отредактировать изображение в одном из внешних графических редакторов (например, Fireworks);
конвертировать растровое изображение в векторное.
Преимуществом второго подхода является уменьшение размера файла с Flash-фильмом.
Существует и еще один способ работы с растровой графикой. Вы можете разделить растр на отдельные доступные для редактирования области (процедура называется
Breaking Apart).
При этом растр сохраняет все первоначальные детали. Применение указанной процедуры позволяет также использовать растровое изображение в качестве заливки для закрашивания объектов.
Кнопки группы Colors
Еще раз повторим, что в эту группу панели
Tools
входят кнопки
Stroke Color, Fill Color, Default Colors, No Color
и
Swap Colors
(CM. рис. 6.1).
Кнопки
Stroke Color
и
Fill Color
представляют собой как бы два переключателя, и в каждый момент времени может быть включена только одна из них. Кнопки могут использоваться либо совместно с инструментами рисования, рассмотренными выше, либо с инструментом
Arrow.
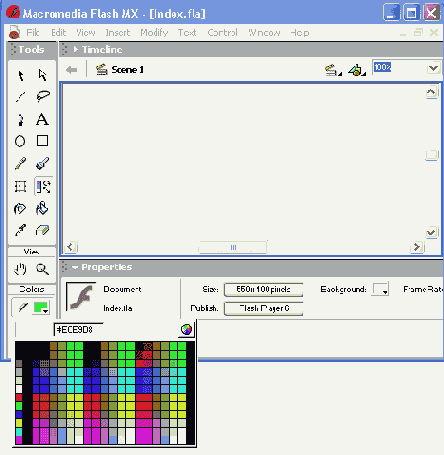
Щелчок на любой из кнопок приводит к открытию окна палитры, в котором производится выбор нужного цвета (рис. 6.7)
Обратите внимание, что для градиентных цветов код RGB принимается равным #000000 (то есть коду черного цвета).
Кнопка
Swap Color
позволяет быстро (одним щелчком) поменять местами цвета заливки и контура выбранного объекта.

Рис. 6.7.
Окно палитры Flash MX
Кнопка
No Color
предназначена для создания объектов с прозрачной (бесцветной) заливкой или с прозрачным (бесцветным) контуром. Данная установка может быть применена только к вновь создаваемым объектам, но «е к существующим. Для существующего объекта аналогичный эффект можно получить, просто удалив контур или заливку. Кнопка становится доступной только при включении инструментов
Oval Tool
или
Rectangle Tool.
Щелчок на кнопке приводит к тому, что прозрачный цвет устанавливается для заливки (рис. 6.8). Чтобы применить его к контуру объекта, следует воспользоваться кнопкой
Swap Color.

Рис. 6.8.
Выбор прозрачной заливки
Кнопка
Default Colors
обеспечивает замену цветовой схемы выбранного объекта (или нескольких объектов) на используемую по умолчанию: белая заливка и черный контур.
Панель Color Mixer
Панель позволяет выполнять следующие действия:
устанавливать цвет заливки для выбранного или вновь создаваемого объекта;
редактировать существующие градиентные заливки;
выбирать растровое изображение, которое должно использоваться в качестве заливки;
создавать новые и редактировать основные цвета палитры Flash.
Панель Color Swatches
Данная панель отличается от панели Color Mix тем, что позволяет работать не с отдельными цветами, а с палитрами цветов. С ее помощью можно скомпоновать и сохранить на диске несколько палитр, каждая из которых будет использоваться в определенном фильме.
Основным средством работы с палитрами являются команды раскрывающегося меню (рис. 6.17).
К таким командам относятся:
Duplicate Swatch
(Дублировать образец) — копирование выбранного цвета;
Delete Swatch
(Удалить образец) удаление выбранного цвета;
Add Color...
(Добавить цвет) — импортирование во
Flash
внешней палитры и добавление ее цветов к текущей палитре; палитра может храниться в файле формата CLR
(Flash Color Set
— палитра
Flash)
или ACT
(Adobe Color Table);
Replace Colors...
(Заменить цвет) - импортирование во
Flash
внешней палитры и замена ею текущей палитры;
Load Default Colors
(Загрузить стандартную палитру) — замена текущей палитры используемой по умолчанию;
Save Colors
(Сохранить палитру) — сохранение текущей палитры в формате
ACT
или
CLR;

Рис. 6.17.
Панель Color Swatches
Save as Default
(Сохранить как стандартную палитру) — сохранение текущей палитры в качестве используемой по умолчанию;
Clear Colors
(Очистить палитру) — из палитры удаляются все цвета, кроме черного и белого, а также серого градиента;
Web
216 (попробуйте перевести самостоятельно) — загрузка палитры из 216 цветов, которая гарантированно поддерживается в Интернете;
Sort by Color
(упорядочить цвета) — упорядочивание цветов текущей палитры по оттенку.
Редактирование градиентной заливки
Если необходимо скорректировать цветовые переходы одной из существующих градиентных заливок, следует ее предварительно выбрать с помощью кнопки
Fill Color
на панели
Tools
(или одноименной кнопки на панели
Color Mix).
Для создания новой градиентной заливки достаточно просто выбрать в списке режимов панели пункт
Linear
или
Radial.
В этом случае в качестве исходной будет использована заливка на основе черного цвета.

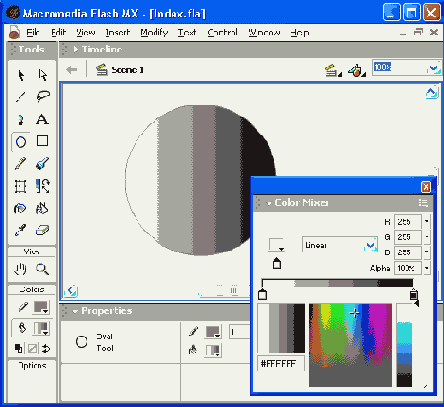
Рис. 6.13.
Формат панели Color Mix при редактировании градиентной заливки
Рассмотрим подробнее формат панели
Color Mix
при редактировании градиентной заливки (рис. 6.13).
Ползунковый регулятор, предназначенный для коррекции цветовых переходов, состоит из двух основных компонентов:
шкалы градиента (Gradient definition bar), предназначенной для просмотра полученного результата;
индикаторов градиента (Gradient pointers), которые позволяют изменять цвет областей градиента и перемещать границы цветовых переходов.
По умолчанию (в исходном состоянии) таких индикаторов два. Индикаторы являются интерактивными, перемещение более светлого увеличивает светлую область градиента, перемещение темного, соответственно, темную.
С помощью мыши можно поменять взаимное расположение светлого и темного индикаторов. Это приведет к изменению взаимного расположения светлой и темной областей заливки (рис. 6.14).
Помимо положения индикатора на шкале, вы можете изменять его цвет и, следовательно, цвет связанной с ним области. Чтобы изменить цвет индикатора, необходимо:
Щелкнуть на нем мышью; при этом цвет значка активного индикатора (см. рис. 6.13) станет таким же, как у выбранного индикатора.
Открыть окно палитры (щелкнув на кнопке палитры) и выбрать в нем требуемый цвет.

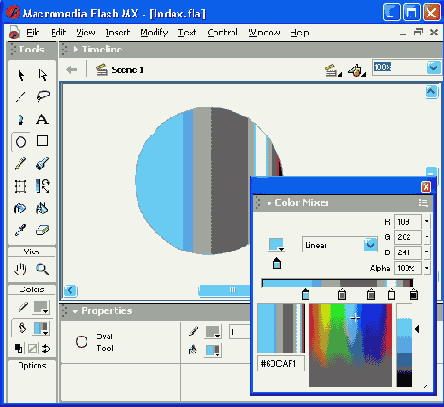
Рис. 6.14.
Изменение вида градиента путем перемещения индикаторов
Для градиентной заливки может быть задано произвольное количество цветовых областей. Чтобы добавить новую область, требуется добавить индикатор градиента. Для этого подведите указатель мыши к нижней кромке шкалы градиента (при этом возле указателя появится символ «+») и щелкните левую кнопку мыши. После этого описанным выше способом измените цвет индикатора. Пример градиентной заливки с несколькими цветовыми переходами показан на рис.
6.15.
Чтобы удалить лишний индикатор (и связанную с ним область), необходимо нажать клавишу <Ctrl> и, не отпуская ее, переместить с помощью мыши удаляемый индикатор вниз, то есть как бы «оторвать» его от шкалы. После этого отпустить клавишу <Ctrl> и кнопку мыши.

Рис. 6.15.
Пример градиентной заливки с несколькими цветовыми переходами
Чтобы сохранить новую заливку в базовой палитре
Flash,
необходимо открыть контекстное меню панели и выбрать в нем команду
Add Swatch
(Добавить образец).
Технология редактирования радиального градиента аналогична рассмотренной выше. Некоторая особенность имеется лишь в представлении светлой и «затененной» областей. В зависимости от их взаимного расположения различают «внешний» градиент, когда источник света как бы находится вне освещаемого объекта (рис. 6.16, слева), и «внутренний», имитирующий источник света, расположенный внутри объекта (рис. 6.16, справа).

Рис. 6.16.
Разновидности радиального градиента
Совет
Даже с помощью одной и той же градиентной заливки вы можете имитировать различные варианты взаимного расположения источника света и объекта. Для этого необходимо включить инструмент Paint Bucket и, щелкая мышью на заливке объекта, добиться требуемого эффекта.
Для линейных градиентов интересный эффект может быть получен, если при включенном инструменте Paint Bucket и нажатой кнопке мыши «прочертить» линию на заливке объекта.
Редактирование растровых изображений
Импортированное растровое изображение не доступно для редактирования средствами Flash. Правда, его можно масштабировать, поворачивать, наклонять и изменять точку привязки, но инструменты рисования и закрашивания на него не действуют. Чтобы их можно было использовать, требуется конвертировать растровое изображение в векторное.
Для этого необходимо выполнить следующие действия:
Скопировать из окна библиотеки экземпляр изображения на стол.
В меню
Modify
выбрать команду
Trace Bitmap...
(Перенести растр).
В открывшемся диалоговом окне
Trace Bitmap
установить параметры преобразования. Следует иметь в виду, что это весьма важный шаг. Дело в том, что если импортируемое изображение содержит сложные формы и много цветов, полученное векторное изображение может иметь больший размер, чем первоначальный растр. Путем подбора установок в диалоговом окне
Trace Bitmap
можно найти компромисс между размером файла и качеством изображения.
Окно
Trace Bitmap
содержит следующие элементы (рис. 6.22):
Текстовое поле
Color Threshold
(Цветовой порог) — целое число в диапазоне от 1 до 500; представляет собой числовой код цвета пиксела в системе RGB; если цвет двух соседних пикселов растрового изображения различается меньше, чем на указанную величину, участок изображения переносится в векторный рисунок как одноцветный; таким образом, увеличение цветового порога ведет к «обеднению» палитры изображения, но и сокращает его размер;
Текстовое поле
Minimum Area
(Минимальная область) — целое число в диапазоне от 1 до 1000; представляет собой количество окружающих пикселов, которые должны учитываться при назначении цвета пикселу;
Раскрывающийся список
Curve Fit
(Подбор кривой) позволяет выбрать способ сглаживания контуров и линий изображения:
Pixels
(По пикселам);
Very Tight
(Очень близко);
Tight
(Близко);

Рис. 6.22.
Окно Trace Bitmap
Normal
(Стандартно);
Smooth
(Сглаживать);
Very Smooth
(Сильно сглаживать);
Раскрывающийся список
Corner Threshold
( Пороговое значение углов) позволяет выбрать способ сглаживания углов.
Чтобы получить векторное изображение, наиболее похожее на исходное растровое, рекомендуется устанавливать следующие значения:
Color Threshold: 10 Minimum Area: 1 pixel Curve Fit: Pixels Corner Threshold: Many Corners.
На рис. 6.23 показан результат преобразования растрового изображения
(а)
в векторное при рекомендуемых значениях параметров
(б)
и при установленных по умолчанию (в).
Замечание
После преобразования растрового изображения в векторное экземпляр изображения, находящийся на столе, больше не связан с исходным символом в окне библиотеки фильма.
Применение процедуры разбиения изображения
Breaking
apart
— имеет следующие особенности:
пикселы в изображении разделяются на отдельные дискретные области, которые могут быть выбраны и изменены независимо друг от друга;

Рис. 6.23.
Результат преобразования растрового изображения в векторное при различных значениях параметров
полученное изображение может использоваться для закрашивания заливки объектов. Для разбиения изображения необходимо:
Выбрать изображение на столе, дважды щелкнув на нем мышью при включенном инструменте
Arrow.
В меню
Modify
выбрать команду
Break Apart.
Для выбора области в полученном изображении используется инструмент
Lasso
при включенном модификаторе
Magic Wand
(Волшебная палочка). Сама Волшебная палочка также может настраиваться с помощью дополнительного диалогового окна, которое открывается щелчком на кнопке
Magic Wand Settings
(Параметры волшебной палочки).
Чтобы использовать растровое изображение в качестве заливки, следует выполнить следующие действия.
Импортировать растровое изображение с помощью команды Import или скопировать его на стол из другого приложения через буфер обмена.
В меню
Modify
выбрать команду
Break Apart.
Открыть панель
Color Mix
и в списке режимов выбрать пункт
Bitmap.
В списке растровых изображений щелкнуть на миниатюре изображения, которое будет использовано в качестве заливки; в результате на кнопке
Fill Color
панели
Tools
появится еще более мелкая копия растрового изображения, это означает, что фигуры, создаваемые инструментами рисования, будут закрашены растровым изображением.
Если требуется изменить заливку для ранее созданных объектов, следует включить инструмент
Paint Bucket
и использовать его обычным образом.
При использовании растрового изображения в качестве заливки оно масштабируется (уменьшается) и затем размножается таким образом, чтобы заполнить всю площадь заливки (рис. 6.24).

Рис. 6.24.
Пример использования растрового изображения в качестве заливки: слева — с инструментом Oval, справа — с инструментом Paint Bucket
АВТОМАТИЧЕСКАЯ ЗАМЕНА ШРИФТА
Когда вы работаете с Flash-фильмом в формате FLA, Flash при необходимости может заменять шрифты, используемые по умолчанию, теми, которые установлены на вашем компьютере. Flash MX позволяет выбрать наиболее подходящий, на, ваш взгляд, вариант замены.
Замечание
Замена шрифта выполняется только на время редактирования фильма (то есть на время работы с FLA-файлом). При воспроизведении фильма используется тот шрифт, который был указан при создании фильма.
Об отсутствии шрифта Flash MX сообщает вам непосредственно при открытии FLA-файла. Соответствующая информация выводится в специальном диалоговом окне.
Это окно содержит две кнопки:
Choose Substitute
(Выбрать замену), которая позволяет открыть диалоговое окно
Font Mapping
(Схема шрифтов) для описания схемы замены отсутствующих шрифтов;
Use Default
(Использовать по умолчанию), щелчок на которой обеспечивает замену отсутствующих шрифтов в соответствии с имеющейся схемой замены; если вы всегда (или почти всегда) собираетесь использовать эту схему, то прежде чем щелкнуть на кнопке, поставьте флажок
Don't warn me again
(He напоминать мне).
Чтобы описать схему вариантов замены, в окне
Font Mapping
необходимо выполнить следующие действия:
Щелкнуть в строке отсутствующего шрифта.
В раскрывающемся списке шрифтов, установленных на компьютере, выбрать наиболее подходящий.
Если вы предпочитаете использовать в качестве замены один из физических шрифтов Flash, то выберите его в раскрывающемся списке
Substitute Font,
расположенном в нижней правой части окна.
Замечание
Чтобы впоследствии скорректировать используемую схему замены, следует в меню Edit основного окна выбрать команду Font Mapping и в открывшемся диалоговом окне внести требуемые изменения.
В завершение отметим еще одну особенность работы с текстовой информацией в Flash MX. Вы можете преобразовать шрифт в символ разделяемой библиотеки, чтобы использовать его в других фильмах. В этом случае необходимый шрифт загружается динамически при воспроизведении Flash-фильма на компьютере пользователя (посетителя сайта). Такой механизм позволяет уменьшить размер фильма. Подробнее о применении библиотек рассказано в девятой главе — «Применение символов».
ДИНАМИЧЕСКИЙ ТЕКСТ
Динамический (или изменяемый текст) Dynamic Text - это такое текстовое поле, содержимое которого может изменяться с помощью сценария на языке ActionScript (то есть в процессе воспроизведения фильма).
Возможность работы с динамическим текстовым полем из сценария на ActionScript обусловлена тем, что каждое такое поле представляет собой экземпляр специального объекта языка ActionScript, который называется
TextField.
Динамическому текстовому полю может быть присвоено уникальное имя (идентификатор), по которому можно обращаться к полю, чтобы установить или изменить содержимое и формат этого поля. Например, вы можете динамически изменять для такого поля символьную кодировку.
Посимвольное редактирование текста
Для модификации отдельных символов текста к нему следует применить процедуру разбиения —
Break Apart.
При этом возможны два уровня разбиения:
разделение текста на символы с сохранением свойств каждого из них как отдельного фрагмента текста;
преобразование символов текста в графические объекты.
Замечание
Процедуру разбиения можно применить к текстовому полю любого типа (статическому, динамическому и редактируемому), однако уже после разбиения первого уровня текст преобразуется в статический.
Рассмотрим два указанных выше варианта подробнее. Для разделения текста на символы необходимо:
Выбрать текстовое поле, подлежащее разбиению (текст в нем должен быть уже набран), с помощью инструментов
Arrow, Free Transform
или
Text.
В меню
Modify
основного окна выбрать команду
Break Apart.
Визуальным признаком разбиения служит то, что каждый символ текста заключен в отдельную рамку (рис. 7.17, справа).
Над каждым из символов после разбиения могут быть выполнены любые операции, допустимые для «самостоятельного» текстового поля, в том числе:
замена на другой текстовый символ (то есть обычное редактирование); для этого редактируемый символ требуется выбрать с помощью инструмента
Text
(рис. 7.18, слева);

Рис. 7.17.
После разбиения каждый символ текста заключен в отдельную рамку
перемещение на новую позицию; для этого достаточно включить инструмент
Arrow
или
Free Transform,
подвести указатель мыши к символу и, когда возле указателя появится символ перемещения, нажать левую кнопку мыши и перетащить символ (рис. 7.18, в центре);
масштабирование, поворот и другие виды трансформации, доступные для текстовой области (рис. 7.18, справа); для этого символ должен быть выбран с помощью инструмента
Free Transform.



Рис. 7.18.
Примеры операций посимвольного редактирования
Кроме того, вы можете выполнить изменение цвета символа и автоматическое распределение символов по слоям сцены. Применение слоев будет рассмотрено в главе «Создание анимации», поэтому пока лишь поясним суть названной операции. Для каждого символа текста будет создан отдельный слой, и символы будут автоматически распределены по этим слоям. По умолчанию имена созданных слоев совпадают с помещенными на них символами (рис. 7.19).
Чтобы выполнить автоматическое распределение символов по слоям, достаточно выбрать в меню
Modify
команду
Distribute to Layers
(Распределить по слоям).
Теперь о том, чего
нельзя
сделать с символами после однократного разбиения текстовой области:
к ним нельзя применить модификаторы
Distort
и
Envelope
инструмента
Free Transform;
для них нельзя использовать градиентную или растровую заливку;
их нельзя редактировать с помощью инструментов рисования.
Чтобы избавиться от всех этих «нельзя», достаточно повторно применить к текстовым символам процедуру разбиения
Break Apart.
После этого вы можете делать с символами все, что вам подскажет ваше воображение. На рис. 7.20 -- далеко не самый изощренный вариант редактирования текстового символа.

Рис. 7.19.
Результат автоматического распределения символов по слоям

Рис. 7.20.
Пример модификации символа текста после повторного выполнения процедуры Break Apart
Замечания
Если текстовое поле содержит единственный символ, то уже после однократного применения процедуры Break Apart он доступен для редактирования как графический объект.
Процедура Break Apart применима только к контурным шрифтам типа TrueType. Растровые шрифты исчезают с экрана, если вы попробуете применить к ним указанную операцию.
ПРИМЕНЕНИЕ ВИЗУАЛЬНЫХ ЭФФЕКТОВ
Как было отмечено в начале главы, наряду со стандартными средствами форматирования текста Flash поддерживает также возможность создания специфических эффектов. К ним, в частности, относятся масштабирование текста, наклон, поворот, зеркальное отражение. После выполнения любой из операций трансформации текст остается текстом, то есть его по-прежнему можно редактировать не как графический объект, а как набор текстовых символов лишь иллюстрацией некоторых возможностей Flash. На рис. 7.15 показана текстовая область, содержимое которой можно прокручивать даже после того, как она была наклонена.

Рис. 7.15.
Иллюстрация возможностей Flash по работе с текстом
Еще раз повторим, что трансформированный текст остается доступным для редактирования при разработке фильма. Чтобы перейти в режим текстового редактирования, следует включить инструмент
Text
и дважды щелкнуть на текстовом поле. После этого вы можете продолжить ввод текста, удалить символы или выделить некоторый фрагмент текста, чтобы, например, скопировать его в буфер обмена (рис. 7.16).
Для выполнения требуемых преобразований текстовое поле должно быть выбрано с помощью инструмента
Arrow
или
Free Transform.
Однако в последнем случае два модификатора инструмента
Free Transform
(а именно
Distort
и
Envelope)
остаются недоступны. Чтобы использовать их возможности, необходимо перейти в режим посимвольного редактирования текста.

Рис. 7.16.
Редактирование трансформированного текста
РЕДАКТИРУЕМЫЙ ТЕКСТ
Редактируемый текст (Input Text) - текстовое поле такого типа предназначено для ввода и редактирования текста читателем Web-страницы.
Как было отмечено выше, редактируемое текстовое поле предназначено для получения от пользователя некоторой информации. Например, это может быть запрос к базе данных, расположенной на сервере, или название сцены фильма, на которую хотел бы перейти посетитель сайта.
Формат инспектора свойств для установки атрибутов редактируемого текста показан на рис. 7.14.
По сравнению с инспектором свойств динамического текста здесь имеются следующие особенности:

Рис. 7.14.
Формат инспектора свойств редактируемого текста
отсутствует текстовое поле
URL
и связанный с ним раскрывающийся список
Target;
недоступна (заблокирована в нажатом состоянии) кнопка
Selectable;
это вполне закономерно: редактируемый текст обязательно должен быть выбираемым;
присутствует текстовое поле
Maximum Characters
(максимальное число символов); в этом поле следует указать целое число, которое определяет, сколько символов разрешается ввести читателю.
Параметры поля редактирования, как и параметры динамического текста, могут изменяться средствами языка ActionScript. Чтобы использовать такую возможность, следует назначить полю редактирования уникальное имя и (при необходимости) указать имя связанной с ним переменной.
Как и для динамического текста, для поля редактирования разрешается создавать полосы прокрутки.
СОЗДАНИЕ И РЕДАКТИРОВАНИЕ ТЕКСТА
Чтобы добавить текстовое поле в Flash-фильм, следует выполнить следующие действия:
Включить инструмент
Text Tool
на панели
Tools.
Щелкнуть мышью в той позиции на столе, куда требуется поместить текстовое поле; в результате в этой позиции появится текстовый курсор, окруженный выделяющей рамкой.
Набрать текст.
Обратите внимание, что в правом углу выделяющей рамки (верхнем или нижнем) имеется маркер, который определяет тип текстового поля (рис. 7.1): прямоугольный маркер в правом верхнем углу соответствует текстовому полю фиксированной ширины
(Fixed text block);
в таком поле выполняется автоматический перенос на следующую строку, если очередной символ не умещается на текущей строке; ширина поля устанавливается пользователем посредством перетаскивания маркера; после публикации фильма на Web-сервере содержимое такого поля не может быть изменено с помощью сценария или читателем Web-страницы;
круглый маркер в правом верхнем углу соответствует расширяемому текстовому полю
(Expanded text block);
это однострочное текстовое поле, ширина которого автоматически увеличивается при вводе текста; данный вариант используется по умолчанию; содержимое такого поля также не может быть изменено с помощью сценария или читателем Web-страницы;

Рис. 7.1.
Маркеры текстового блока
белый прямоугольный маркер в правом нижнем углу соответствует текстовому полю, предназначенному для ввода динамически изменяемого содержимого —
Dynamic text block
или
Input text block;
содержимое поля первого типа может изменяться с помощью сценария, а второго - читателем Web-страницы (например, при вводе данных в форму);
черный прямоугольный маркер в правом нижнем углу указывает на текстовое поле, содержимого которого может перемещаться (прокручиваться) внутри текстовой области с помощью вертикальной и/или горизонтальной полосы прокрутки.
Чтобы изменить атрибуты текстового блока, слова (фрагмента текста) или отдельного символа, необходимо:
Включить инструмент
Text.
Выбрать (выделить) мышью соответствующий фрагмент текста.
В меню
Text
выбрать соответствующую команду, либо воспользоваться элементами управления, имеющимися на панели инспектора свойств текста.
Все команды меню
Text
разделены на три группы (рис. 7.2.):
в первую входят «традиционные» команды работы с текстом
(Font, Size, Style),
которые, собственно, представляют собой каскадные меню, содержащие возможные значения соответствующих атрибутов текста;
вторую группу образуют две также достаточно распространенные команды —
Align
(Выравнивание) и
Tracking
(Трекинг);
в третью группу включена единственная команда - -
Scrollable
(Перемещаемый), обеспечивающая установку соответствующего свойства текстового поля.

Рис. 7.2.
Состав команд меню Text
Более удобным средством для изменения параметров текста является инспектор свойств. Его формат зависит от типа текстового поля.
СТАТИЧЕСКИЙ ТЕКСТ
Статический текст (Static Text) — это текстовое содержимое фильма, которое не может быть изменено после публикации фильма.
Формат инспектора свойств статического текста показан на рис. 7.3.

Рис. 7.3.
Инспектор свойств статического текста
Из представленных на панели элементов управления дополнительного пояснения требуют, вероятно, следующие:
текстовое поле
URL;
выделив на столе текстовый блок и указав в этом поле полный Web-адрес (URL - Universal Resources Locator) связанного ресурса, вы получите самую настоящую гиперссылку; правда, в отличие от других визуальных редакторов, она будет представлена не подчеркнутым шрифтом, а шрифтом с штриховой линией. Используемый во Flash механизм создания гиперссылок имеет два недостатка: во-первых, URL приходится вводить вручную, и, во-вторых, Flash не проверяет корректность URL даже для локальных файлов;
раскрывающийся список
Target
(Целевой); он позволяет указать, в какое окно броузера следует загрузить ресурс, вызванный по указанному URL; список становится доступен при вводе в поле
URL
хотя бы одного символа; список содержит следующие варианты (они аналогичны стандартным значениям атрибута
TARGET
языка HTML):
_blank - вызываемый документ всегда загружается в новое, неименованное окно;
_self - вызываемый документ всегда загружается в то же окно, в котором была инициирована ссылка;
_parent - вызываемый документ загружается в родительское окно (то есть в окно более высокого уровня иерархии); если данное окно не имеет «родителя», или само является таковым, то результат аналогичен применению значения _self;
_top - вызываемый документ загружается в окно самого верхнего уровня; (если данное окно само является таковым, то результат аналогичен применению значения _self);
кнопка
Selectable
(Выделяемый); она используется как флажок: щелчок на кнопке позволяет установить или отменить для текста соответствующее свойство; при этом следует иметь в виду, что возможность выделения фрагмента текста не означает возможность его редактирования; выбранный фрагмент может быть скопирован, например, в буфер обмена;
кнопка
Change Direction of Text
( Изменить направление текста) позволяет открыть меню
;
с помощью которого вы можете выбрать ориентацию надписи: горизонтальную или вертикальную; меню содержит три команды (рис. 7.4):
Horizontal
(Горизонтальный);
Vertical, Left to Right
(Вертикальный, слева направо);
Vertical, Right to Left
(Вертикальный, справа налево);
При установке вертикальной ориентации текста изменяется состав кнопок форматирования и, кроме того, становится доступна кнопка
Rotation:
кнопка
Rotation
(Поворот) играет роль флажка и позволяет изменять расположение символов в надписи (рис. 7.5);
флажок
Use Device Font
(Использовать шрифт устройства) -если флажок установлен, то при воспроизведении фильма Flash-плеер использует физические шрифты, установленные для броузера читателя; это может уменьшить размер файла фильма и повысить удобочитаемость для мелкого шрифта.

Рис. 7.4.
Меню для изменения ориентации текста

Рис. 7.5.
Варианты расположения вертикальной надписи: при нажатой (слева) и отжатой (в центре) кнопке Rotation
Совет
Получить требуемое расположение вертикальной надписи значительно проще, если вначале установить параметры поля, а затем ввести в него собственно текст. Если же пытаться преобразовать в вертикальную надпись горизонтальное поле, то можно получить результат, показанный на рис. 7.5, справа.
Следует иметь в виду, что гипертекстовые ссылки могут создаваться только на основе горизонтального текста.
Возле правой границы панели инспектора свойств находится кнопка
Format
(Формат), щелчок на которой открывает, дополнительное диалоговое окно, позволяющее установить параметры форматирования текстового поля (рис. 7.6).

Рис. 7.6.
Диалоговое окно Format Option
Это окно содержит четыре текстовых поля, совмещенных с ползун-ковыми регуляторами «в стиле Macromedia»:
Indent
(Отступ) — величина абзацного отступа для новой строки (в пикселах);
Line Spacing
(Межстрочный интервал) — расстояние между соседними строками (в пунктах); для вертикального текста этот параметр задает расстояние между столбцами текста;
Left Margin
(Левое поле) — расстояние между левой границей текстового поля и первым символом строки;
Right Margin
(Правое поле) — расстояние между правой границей текстового поля и последним символом строки.
Диалоговое окно
Format Option
идентично для всех типов текстовых полей.
Установка атрибутов динамического текста
Для установки атрибутов динамического текста панель инспектора свойств содержит следующие элементы (рис. 7.7):
текстовое поле
Instance Name
(Имя образца), в котором указывается имя текстового поля; несмотря на то, что имя поля выводится (непосредственно в нем) символами серого цвета, которые обычно обозначают в Windows-приложениях заблокированный элемент интерфейса, в данном случае ввод разрешен;
раскрывающийся список
Line type
(Тип строки) форматов текстового поля:
Single Line
(Однострочное);
Multiline
(Многострочное);
Multiline no wrap
(Многострочное без переносов);
кнопка
Render text as HTML;
если она нажата, то заданные параметры форматирования текста (такие как размер, стиль, использование в качестве гиперссылки) при публикации фильма будут сохранены в виде соответствующих HTML-тэгов;
кнопка
Show Border
(Показать рамку); если она нажата, то текстовое поле будет окружено рамкой;

Рис. 7.7.
Формат инспектора свойств для динамического текста
флажок
Selectable
(Выбираемый); его назначение аналогично рассмотренному для статического текста;
текстовое поле
Var
(от Variable — Переменная) предназначено для ввода имени переменной, связанной с создаваемым текстовым полем; об использовании переменных для управления элементами фильма будет рассказано в подразделе «Создание интерактивных элементов фильма»;
кнопка
Characters
(Символы), щелчок на которой открывает дополнительное диалоговое окно
Character Options,
позволяющее установить параметры использования встроенного шрифта, используемого для текстового поля; окно содержит три переключателя (рис. 7.8):
No Characters
(Никакие символы) — информация об используемом шрифте не экспортируется в Flash-фильм при его публикации;
All Characters
(Все символы) - - в Flash-фильм включается информация о всех символах шрифта;
Only
(Избранные) — в Flash-фильм включается информация о только о тех символах шрифта, которые указаны с помощью расположенных ниже флажков.

Рис. 7.8.
Диалоговое окно Character Options
По поводу установки параметров встроенного шрифта следует сделать следующее пояснение.
Когда вы используете в Flash-фильме шрифт, установленный на вашем компьютере, Flash внедряет информацию о шрифте в SWF-файл, гарантируя тем самым, что текст будет корректно отображен Flash-плеером. Однако не все шрифты, используемые в Flash, могут экспортироваться в SWF-файл. Поэтому предварительно рекомендуется проверять, может ли экспортироваться данный шрифт. Для этого необходимо в меню
View
выбрать команду
Antialias Text
(Сглаживание текста) и оценить результат сглаживания. Если сглаживание не выполнено, это означает, что Flash не распознает такой шрифт и не будет его экспортировать.
Альтернативный способ - использование физических шрифтов (Device Font).
Информация о физическом шрифте не экспортируется в SWF-файл. Вместо этого Flash-плеер использует любой шрифт из числа установленных на компьютере, наиболее близкий к физическому шрифту.
Поскольку информация о физическом шрифте не включается в SWF-файл, такой вариант обеспечивает несколько меньший размер файла Flash-фильма. Кроме того, физический шрифт может быть более четким по сравнению с внедренным шрифтом для мелких символов (менее 10 пунктов). Однако, если на компьютере пользователя отсутствует подходящий шрифт, текст может выглядеть совсем не так, как ожидал автор фильма.
Flash содержит три вида физических шрифтов: _sans (близкий к шрифтам Helvetica и Verdana, Arial, Helvetica, sans-serif); _serif (близкий к Times Roman); _typewriter (близкий к шрифту Courier).
Чтобы указать используемый в данном текстовом поле физический шрифт, необходимо выбрать его в списке шрифтов, имеющемся на панели инспектора свойств текста.
АВТОМАТИЧЕСКАЯ АНИМАЦИЯ ТРАНСФОРМАЦИИ ОБЪЕКТА
Используя анимацию трансформации, вы можете создавать эффект плавного «перетекания» объекта из одной формы в другую. Причем результирующая форма может не иметь абсолютно ничего общего с исходной. Например, в электронной справочной системе Flash приведен пример «превращения»(рис. 8.20).

Рис. 8.20.
Пример трансформации объекта
Еще раз повторим, что анимирование стандартных операций видоизменения объекта, которые выполняются с помощью инструментов панели
Tools
(наклон, изменение размера и т. п.) не рассматриваются во Flash как операции трансформации и могут быть добавлены в качестве «сопутствующих» изменений при создании анимации движения объекта.
Совет
Как правило, наилучший визуальный эффект Flash обеспечивает в том случае, если одновременно трансформируется не более одного объекта. Если же вам требуется одновременная трансформация нескольких объектов, то все они должны располагаться в одном слое.
Flash не может автоматически анимировать трансформацию символов, сгруппированных объектов, текстовых полей и растровых изображений. Чтобы сделать объекты этих типов доступными для автоматической трансформации, к ним требуется применить процедуру разбиения
(Break Apart).
Редактирование анимации
В результате тестирования может оказаться, что созданный «мультик» не в полной мере соответствует авторскому замыслу, и требуется его подправить.
Как и при создании «мультика», при его редактировании удобнее всего работать с панелью временной диаграммы, а точнее -с
контекстными меню
этой панели.
Напомним, что контекстное меню связано с определенным объектом и содержит команды, которые могут быть применены к данному объекту в текущей ситуации (в данном контексте).
Для каждого вида кадров временной диаграммы предусмотрено собственное контекстное меню. Например, существует контекстное меню ключевого кадра, контекстное меню «обычного» кадра (Frame), контекстное меню кадров tweened-анимации. Если на начальных этапах освоения Flash MX у вас будут возникать трудности в определении типа кадра, то вы можете воспользоваться всплывающей подсказкой. Она появляется на экране при наведении указателя мыши на значок кадра (рис. 8.5).
Правда, при этом следует иметь в виду, что все кадры, не относящиеся к tweened-анимации, обозначаются в данном случае как Static (Статичные), что показано на рис. 8.5 справа.


Рис. 8.5.
Всплывающие подсказки с указанием типа кадра
Flash предоставляет следующие возможности по редактированию анимированной последовательности:
коррекция содержимого любого ключевого кадра;
добавление ключевых кадров; новый кадр всегда вставляется только после завершающего кадра последовательности; можно добавлять ключевые кадры двух типов:
с наследуемым изображением — с помощью команды
Insert Keyframe;
пустой кадр (без содержания) - с помощью команды
Insert Blank Keyframe
(Вставить пустой ключевой кадр);
добавление простых (не ключевых) кадров; новый кадр может быть вставлен после любого ключевого кадра; в простейшем случае вставка простого кадра позволяет «продлить жизнь» предшествующему ключевому кадру; например, если в «мультике» с шаром добавить несколько простых кадров после второго ключевого кадра, то упавший шар некоторое время полежит, и только потом развалится; чтобы добавить простой кадр, следует щелкнуть правой кнопкой мыши на том ключевом кадре, после которого вы хотите поместить новый кадр, и выбрать в контекстном меню команду
Insert Frame
(Вставить кадр); простой кадр отображается на временной диаграмме светлым прямоугольником;
преобразование ключевого кадра в простой; выполняется с помощью команды
Clear Keyframe
(Очистить ключевой кадр), входящей в контекстное меню; содержание «очищенного» ключевого кадра и всех простых кадров до последующего ключевого кадра заменяется на содержание кадра, предшествующего «очищенному» ключевому кадру;
копирование одного или нескольких кадров; выполняется с помощью команд контекстного меню
Copy Frames
(Копировать кадры) и
Paste Frames
(Вставить кадры); вставку можно выполнять после любого ключевого кадра;
перемещение одного или нескольких кадров; выполняется с помощью команд контекстного меню
Cut Frames
(Вырезать кадры) и
Paste Frames;
вставку можно выполнять после любого ключевого кадра;
удаление одного или нескольких кадров; для удаления кадра следует щелкнуть на нем правой кнопкой мыши и выбрать в контекстном меню команду
Remove Frames
(Удалить кадры);
изменение порядка следования кадров на обратный (реверс); для выполнения этой операции следует выбрать последовательность кадров (она должна начинаться и заканчиваться ключевым кадром) и в контекстном меню выбрать команду
Reverse Frames
(Развернуть кадры). Попробуйте, например, с помощью этой операции «восстановить» разбитый шар из рассмотренного выше примера.
Свойства отдельного кадра можно также изменить с помощью панели инспектора свойств кадра. Для любого «статичного» кадра (то есть кадра, не являющегося частью tweened-анимации), эта панель содержит один и тот же набор элементов (рис. 8.6):
текстовое поле
<Frame Label>
(Метка кадра), предназначенное для ввода имени (или метки) кадра; механизм меток, введенный в Flash MX, позволяет реализовать навигацию между кадрами фильма, благодаря чему посетитель сайта может вернуться на тот или иной кадр; собственно механизм переходов реализуется в виде сценария на ActionScript; технология- создания сценария на ActionScript рассмотрена в одиннадцатой главе;
раскрывающийся список
Tween
(Услужливый), который содержит перечень возможных способов использования tweened-анимации; таких способов три:
None
(Никак) — tweened-анимация не используется;
Motion
(Движение) - tweened-анимация движения;
Shape
(Форма) - tweened-анимация трансформации объекта;
раскрывающийся список
Sound
(Звук), позволяющий выбрать и связать с кадром звуковой символ; если ни с одним кадром фильма не связан звук, то список содержит единственный пункт -
None
(Никакой); об использовании в фильме звукового сопровождения рассказано в одиннадцатой главе; все остальные элементы, связанные с установкой параметров звука, становятся доступны только после назначения кадру звукового символа;
кнопка без названия, но с длинным пояснением —
Edit the action script for this object
(Редактировать сценарий для этого объекта), щелчок на которой обеспечивает вызов панели редактора ActionScript.

Рис. 8.6.
Инспектор свойств «статичного» кадра
Совмещение покадровой и автоматической анимации
Покадровая и автоматическая анимация могут использоваться в одном фильме и даже для одного и того же объекта. Причем Flash абсолютно безразлично, в каком порядке они будут чередоваться.
Поясним технику совмещения покадровой и автоматической анимации при описании поведения одного объекта на примере все того же шарика. Сюжет фильма достаточно прост: шарик катится через стол, затем падает и разбивается. Первая часть этой занимательной истории будет реализована на основе tweened-анимации, вторая --на основе покадровой. Собственно говоря, оба фрагмента были уже созданы нами ранее, и теперь остается только объединить их в один фильм.
Итак, чтобы получить фильм, совмещающий оба вида анимации, необходимо:
Описать движение шарика через-стол с помощью tweened-анимации (после выполнения этой процедуры окно временной диаграммы должно выглядеть так, как было показано на рис. 8.11).
Щелкнуть правой кнопкой в ячейке кадра, следующего за последним кадром tweened-анимации (для рассматриваемого примера— в ячейке 11-го кадра), и в контекстном меню выбрать команду
Insert Keyrame;
при этом в списке
Tween
инспектора свойств автоматически будет выбран пункт
None
(не использовать tweened-анимацию).
Переместить изображение шарика в нижнюю часть стола.
Создать остальные ключевые кадры покадровой анимации, как было описано в разделе «Покадровая анимация»; после создания завершающего кадра окно редактора должно выглядеть примерно так, как показано на рис. 8.18.

Рис. 8.18.
Временная диаграмма фильма, совмещающего покадровую и tweened-анимацию
Замечание
Если фильм формируется на основе фильмов, созданных ранее, можно просто скопировать в новый фильм необходимые кадры с помощью команд Сору и Paste. При этом в новый фильм будет перенесено и содержание кадров. Если в копируемых кадрах используются символы, то они будут добавлены в библиотеку нового фильма.
В завершении приведем еще один небольшой пример, иллюстрирующий особенности применения tweened-анимации движения для текстовых блоков. В этом примере движения как такового нет — просто в качестве заключительного кадра анимации используется зеркальное отражение текста, полученное с помощью инструмента
Free Transformation.
А вот как выглядят промежуточные кадры, созданные Flash (рис. 8.19).

Рис. 8.19.
Пример tweened-анимации движения для текстовых блоков
Создание последовательности ключевых кадров
Основным инструментом при создании покадровой анимации является панель временной диаграммы. С ее помощью вы можете создавать, удалять и перемещать кадры анимации, изменять режимы просмотра отдельных кадров и всей сцены, выполнять другие операции.
Элементы интерфейса временной диаграммы были рассмотрены в разделе «Организация пользовательского интерфейса» третьей главы (см. рис. 3.7). Теперь пришло время поговорить о том, какую роль играет каждый из этих элементов при создании «мультика».
Замечание
В данной главе все наше внимание будет сосредоточено лишь на правой части временной диаграммы, поскольку вопросам применения слоев посвящена отдельная глава. Соответственно, во всех рассматриваемых здесь примерах используется только один слой, параметры которого установлены по умолчанию и нами не изменяются.
Итак, вспомнив о временной диаграмме, можно сказать, что мультик, созданный с применением покадровой анимации, представляет собой последовательность ключевых кадров, с каждым из которых связано некоторое изображение (картинка) на столе.
При воспроизведении мультика эффект анимации достигается за счет того, что картинки на столе сменяют друг друга. Каждый покадровый мультик характеризуется двумя основными параметрами:
количеством ключевых кадров (Keyframe);
частотой смены кадров (во Flash она измеряется как число кадров, Показанных за одну секунду - frame per second, fps).
В общем случае оба эти параметра влияют на создаваемый визуальный эффект (на плавность или, наоборот, дискретность движений, «превращений» и т. д.). Но все же ведущая роль здесь принадлежит первому параметру, а также тому, насколько сильно последующий ключевой кадр отличается от предыдущего.
На временной диаграмме ключевые кадры изображаются серыми прямоугольничками с черной точкой внутри. При воспроизведении фильма считывающая головка перемещается от одного кадра к другому, отмечая текущий кадр. Чтобы увидеть изображение, связанное с конкретным кадром, необходимо щелкнуть мышью на значке этого кадра на временной диаграмме. На рис. 8.1 показаны в качестве примера два ключевых кадра (первый и последний) небольшого мультика «про часы», в котором один кадр отличается от другого положением минутной стрелки. Всего мультик содержит 6 кадров, частота смены кадров равна 2.
Создайте четвертый и пятый кадры, выбирая в контекстном меню команду
Insert Keyframe
и помещая на стол соответствующее изображение.
После выполнения завершающего шага окно Flash должно выглядеть примерно так, как показано на рис. 8.4.

Рис. 8.4.
Вид окна Flash после создания завершающего кадра анимации
Собственно, на этом создание первого «мультика» закончено. Не забудьте только сохранить его на диске: он нам еще понадобится при изучении других видов анимации.
После завершения работы полезно проверить, все ли получилось так, как вы хотели.
Чтобы воспроизвести фильм, достаточно просто нажать клавишу <Enter> (альтернативный вариант — выбрать в меню
Control
команду
Play
— «воспроизвести»). При этом считывающая головка панели временной диаграммы автоматически перемещается от текущего к последнему ключевому кадру. Вы можете принудительно выбрать любой кадр для просмотра, щелкнув в соответствующей ячейке временной диаграммы левой кнопкой мыши.
В рассмотренном нами примере изображения, составляющие содержание кадров, были созданы заранее, на столе другого фильма. Однако для большинства несложных фильмов удобнее создавать изображение кадра непосредственно на столе текущего фильма. Для этого необходимо:
Создать на временной диаграмме новый ключевой кадр.
Изменить свойства объектов, расположенных на столе (форму, положение и т. д.).
Создание tweened-анимации движения
Анимация движения может быть автоматически построена для экземпляра символа, группы или текстового поля.
При создании анимации движения требуется установить для некоторого кадра такие атрибуты объекта, как позиция на столе, размер, угол поворота или наклона, и затем изменить значения этих атрибутов в другом кадре. Flash интерполирует значения изменяемых атрибутов для промежуточных кадров, создавая эффект последовательного перемещения или преобразования.
Вы можете создавать анимацию движения, используя один из двух методов:
с помощью панели инспектора свойств кадра;
с помощью команды
Create Motion Tween
(Создать анимацию движения).
Для описания обоих вариантов воспользуемся простейшим примером: предположим, что требуется «перекатить» шарик через стол слева направо.
Итак, для анимации движения шарика с помощью инспектора свойств кадра требуется выполнить следующие действия.
Убедитесь, что панель инспектора свойств присутствует на экране (ее формат на этом шаге значения не имеет). Если она закрыта, выберите в меню
Window
основного окна пункт
Properties.
Включите инструмент
Oval
и нарисуйте шарик в левой части стола; обратите внимание, что первый кадр на временной диаграмме при этом стал помечен как ключевой.
Включите инструмент
Arrow,
выберите шарик и сгруппируйте (объедините в одно целое) контур и заливку шара с помощью команды
Group,
входящей в меню
Modify
основного окна Flash; в результате шар окажется заключен в голубую выделяющую рамку.
Щелкните правой кнопкой мыши в ячейке того кадра на временной диаграмме, который вы хотите сделать последним кадром анимации (например, 10-й), и в контекстном меню выберите команду
Insert Keyframe
(Вставить ключевой кадр); в результате промежуток между первым и последним ключевыми кадрами будет заполнен одноцветными (светло-серыми) ячейками простых кадров, как показано на рис. 8.10.
Перетащите шар на новую позицию в правой части стола.
Щелкните левой кнопкой мыши в ячейке первого ключевого кадра; это приведет к одновременному выполнению двух действий: изображение шарика переместится на исходную позицию и изменится формат панели инспектора свойств: на ней будут представлены параметры выбранного (первого) кадра.
В панели инспектора свойств выберите в раскрывающемся списке
Tween
пункт
Motion;
при этом формат панели изменится, и на ней появятся элементы интерфейса, позволяющие установить параметры анимации; пока они нас не интересуют, значительно важнее изменения, произошедшие на временной диаграмме: первый и последний ключевые кадры теперь соединены стрелкой на сиреневом фоне (рис. 8.11). Это говорит о том, что создание анимации успешно завершено.

Рис. 8.10.
Вид панели временной диаграммы после выполнения 4-го шага

Рис. 8.11.
Вид панели временной диаграммы после завершения создания анимации
Если на панели временной диаграммы вместо стрелки появилась пунктирная линия, значит вы в чем-то ошиблись. Взгляните на панель инспектора свойств кадра: если там появилась кнопка с предупреждающим знаком (рис. 8.12), то Flash пытается сообщить вам об этом. Щелкните на этой кнопке, чтобы открыть окно с пояснениями по возникшей ситуации.

Рис. 8.12. Вид
панели инспектора свойств кадра при наличии ошибки
Возможны две основные причины неудачи: либо вы пытаетесь анимировать не сгруппированные объекты (в рассматриваемом примере — контур и заливку), либо данный слой содержит более одного сгруппированного объекта или символа.
Во многих случаях оказывается достаточным удалить лишний объект, чтобы Flash выполнил анимацию. Если этого не произошло, после исправления ошибки повторите процедуру создания tweened-анимации еще раз.
Для воспроизведения «мультика» используются те же средства, что и для покадровой анимации - можно просто нажать клавишу <Enter> (предварительно лучше снять выделение с шарика, хотя это не обязательно).
Для анимации движения шарика с помощью команды
Create Motion Tween
требуется выполнить следующие действия (считаем, что шарик в первом кадре уже присутсвует).
Щелкните правой кнопкой в ячейке первого кадра и в контекстном меню выберите команду
Create Motion Tween
(Создать анимацию движения); при этом изображение шара будет автоматически преобразовано в графический символ с именем
tweenl
( визуальным признаком преобразования служит появление точки привязки в центре шара и выделяющей рамки).
Щелкните правой кнопкой в ячейке кадра, который вы хотите сделать последним в анимационной последовательности (например, 10-й) и в контекстном меню выберите команду
Insert Frame
(Вставить кадр); в результате между первым и последним кадрами появится пунктирная линия, как показано на рис. 8.14.
Переместите шар на новую позицию (в правую часть стола); при этом последний кадр анимации будет автоматически преобразован в ключевой (в ячейке появится черная точка), а пунктирная линия будет заменена линией со стрелкой (рис. 8.15).

Рис. 8.14.
Вид
панели временной диаграммы после выполнения команд Insert Frame

Рис. 8.15.
Вид
окна Flash после завершения создания анимации
Создание анимации на этом завершено. Если вы теперь взгляните на панель инспектора свойств кадра, то увидите, что в списке
Tween
выбран вариант
Motion.
Замечание
Обратите внимание, что в результате создания tweened-анимации движения с помощью команды Create Motion Tween все кадры на временной диаграмме обозначены как tweened-анимированные, в то время как при использовании инспектора свойств последний кадр остался «просто ключевым» (см. рис. 8.11). Наличие такого ключевого кадра обеспечивает большую гибкость при последующем редактировании фильма.
Создание tweened-анимации трансформации
Если вы решили включить в свой фильм tweened-анимацию трансформации, имейте в виду следующее обстоятельство. По умолчанию Flash пытается произвести переход от одной формы к другой «кратчайшим путем». Поэтому промежуточные кадры могут оказаться весьма неожиданными для вас. В качестве иллюстрации к сказанному ниже приведен рисунок (рис. 8.21), на котором показан промежуточный кадр трансформации уже знакомых вам «часов». Здесь с помощью tweened-анимации минутная йрелка пытается «переползти» с
12 на 6
«короткой дорогой».
В отличие от анимации движения, tweened-анимация трансформации может быть создана только одним способом — с помощью панели инспектора свойств кадра.
Для пояснения технологии создания такой анимации вернемся к примеру с «часами»: предположим, что требуется переместить минутную стрелку с «12» на «6».
При решении указанной задачи требуется выполнить следующие действия.
Убедитесь, что панель инспектора свойств присутствует на экране. Если она закрыта, выберите в меню
Window
основного окна пункт
Properties.

Рис. 8.21.
Пример промежуточного кадра при tweened анимации трансформации
Включите инструмент
Oval
и нарисуйте с его помощью все элементы «часов», показанные на рис. 8.21, слева.
Включите инструмент
Arrow
и выберите изображение, которое вы хотите трансформировать.
Щелкните правой кнопкой в ячейке того кадра, который вы хотите сделать последним в анимации (например, 10-й), и в контекстном меню выберите команду
Insert Keyframe;
в результате между первым и последним кадрами на временной диаграмме появится последовательность простых кадров серого цвета, как показано на рис. 8.22, вверху.
Замените на столе исходное изображение тем, в которое оно должно быть трансформировано; в рассматриваемом примере для этого достаточно с помощью инструмента
Free Transform
повернуть минутную стрелку и переместить на новую позицию.
Щелкните правой кнопкой в ячейке первого кадра анимации; это приведет к двум последствиям: на столе появится исходное изображение и изменится формат панели инспектора свойств.
В раскрывающемся списке
Tween
выберите вариант
Shape
(Форма); в результате первый и последний кадры анимации на временной диаграмме будут соединены стрелкой на светло-зеленом фоне (рис. 8.22, внизу); это говорит о том, что создание анимации успешно завершено.

Рис. 8.22.
Вид временной диаграммы при анимировании трансформации объекта
Выбор пункта
Shape
в списке
Tween
приводит к изменению формата панели инспектора свойств. С ее помощью могут быть установлены следующие дополнительные параметры анимации трансформирования объекта (рис. 8.23):
скорость изменений; по умолчанию изменения протекают с постоянной скоростью, однако вы можете управлять ею, изменяя значения параметра
Ease
(Замедление): отрицательные значения этого параметра (от -1 до -100) означают, что изменения будут постепенно ускоряться, а положительные значения (от 1 до 100), наоборот, означают постепенное замедление изменений;
способ трансформации; он определяется значением, выбранным в списке
Blend
(Переход):
Distributive
(Размазанный) — Flash создает анимацию, в которой промежуточные формы являются более сглаженными;
Angular
(Угловатый) -- Flash создает анимацию, при которой в промежуточных формах сохраняются очевидные углы и прямые линии.

Рис. 8.23.
Параметры анимации трансформирования объекта
Замечание
Обратите внимание, что для создания анимации трансформации объекта не требуется (более того -
нельзя)
выполнять группирование контура и заливки, равно как и других элементов изображения, подлежащих трансформированию. Достаточно все эти элементы просто выбрать с помощью инструмента Arrow.
Управление режимами просмотра кадров
Во многих случаях бывает удобно видеть на столе одновременно содержание всех ключевых кадров анимации. Flash обеспечивает несколько вариантов такого совмещения. Выбор варианта производится с помощью кнопок, расположенных у нижнего края панели временной диа!раммы (рис. 8.7):
Onion Skin
(Калька) — включение режима одновременного просмотра нескольких кадров; при этом активный кадр (на котором установлена считывающая головка) отображается полноцветным, а остальные — более блеклыми (рис. 8.8 а); по умолчанию одновременно отображаются три кадра: активный и два соседних; отображаемый диапазон помечается на шкале временной диаграммы специальными маркерами (см. рис. 8.7); маркеры являются интерактивными - перемещая их с помощью мыши, можно изменять границы диапазона; в этом режиме доступен для редактирования только активный кадр;

Рис. 8.7.
Кнопки управления отображением кадров анимации
Onion Skin Outlines
(Контуры на кальке) — включение режима, при котором соседние с активным кадры представлены только контурами (рис. 8.8
б);
в этом режиме также доступен для редактирования только активный кадр;
Edit Multiple Frames
(Правка нескольких кадров) — включение режима, при котором все видимые кадры доступны для редактирования; все кадры отображаются в полноцветном варианте (рис. 8.8 в);
Modify Onion Markers
(Изменить параметры маркеров) — щелчок на кнопке открывает меню, с помощью которого могут быть изменены параметры граничных маркеров (рис. 8.9):
Always Show Markers
(Всегда показывать маркеры) — маркеры постоянно присутствуют на шкале временной диаграммы, независимо от того, включены ли кнопки управления просмотром;
Anchor Onion Marks
(Привязать маркеры) — граничные маркеры блокируются в их текущей позиции; выбор этого варианта предотвращает перемещение маркеров при изменении активного кадра;
Onion 2
(Видны 2) — на столе отображаются по два соседних с активным кадра (справа и слева);
Onion 5
(Видны 5) — на столе отображаются по пять кадров справа и слева от активного кадра;
Onion All
(Видны все) — на столе отображаются все кадры анимации.



Рис. 8.8.
Эффект применения различных режимов просмотра кадров

Рис. 8.9.
Меню с командами изменения параметров граничных маркеров
Замечание
Обратите внимание, что когда вы щелкаете мышью на значке ключевого кадра в панели временной диаграммы (и тем самым выбираете его), то на столе появляется картинка, соответствующая выбранному кадру. При этом все графические объекты, образующие кадр, также отображаются как выбранные.
