Публикация мультфильмов
Публикация мультфильмов
Результаты вашего творчества хранятся в файлах с расширением Па. Это исходные или, иначе говоря, авторские файлы. Их можно загружать в Flash, просматривать и редактировать. Под термином публикация (publish) понимается создание выходных файлов, которые можно просматривать в браузере, проигрывателе Flash Player и др.
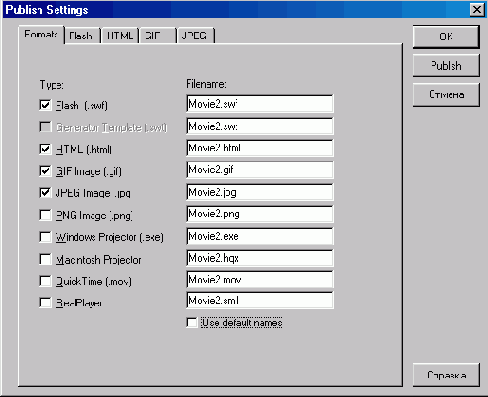
Публикацию можно настроить (FiIe>Publish Setting), сделать предварительный просмотр (FiIe>Pubiish Preview) и, наконец, осуществить (File>Publish). В окне Publish Settings (Настройка публикации) на вкладке Formats (Форматы) вы можете указать, какого типа файлы следует создать, а также ввести их имена, отличные от устанавливаемых по умолчанию. Можно указать сразу несколько типов файлов. В зависимости от того, какие типы выходных файлов вы указали на вкладке Formats, в окне настройки публикации будут присутствовать и другие вкладки, на которых можно установить значения дополнительных параметров для каждого типа файлов.
Публикация самовоспроизводящихся мультфильмов
Публикация самовоспроизводящихся мультфильмов
Итак, HTML-файл нужен для просмотра SWF-файлов в Web-браузере. Однако SWF-файлы можно просматривать и в специальном окне Flash-проигрывателя. Чтобы иметь возможность просмотра мультфильмов на компьютерах, на которых Flash-проигрыватель не установлен, нужно создать исполняемый ЕХЕ-файл для Windows (или сжатый HQX-файл для Macintosh). Исполняемый файл кроме мультфильма содержит и Flash-проигрыватель. Однако его размер будет примерно на 370 Кбайт больше, чем размер SWF-файла.
Чтобы создать самовоспроизводящийся мультфильм, на вкладке Formats окна Publish Settings установите флажок Windows Projector (.exe) или Macintosh Projector (.hqx).
Публикация в других форматах
Публикация в других форматах
Мультфильмы могут быть экспортированы в форматы QuickTime (mov) и RealPlayer (smil). Последний формат недоступен в Flash MX, но возможен в Flash 5.0. Файлы этих форматов воспроизводятся с помощью одноименных проигрывателей.
Вы также можете экспортировать мультфильмы в форматы для статических изображений — GIF, JPEG и PNG. При этом по умолчанию экспортируется содержимое первого кадра мультфильма. Чтобы экспортировать другой кадр, его следует пометить меткой #Static. Для создания метки щелкните на нужном кадре и выполните в Flash 5.0 кoмaндy Window>Panels>Frame(Oкнo>Пaлитpы>Kaдp). В Flash MX эта же цель достигается с помощью палитры Properties (Свойства), вызываемой командой Window>Properties. В поле Label (Метка) введите название метки.
Публикация в формате Animated GIF
Публикация в формате Animated GIF
Вы можете экспортировать мультфильм в анимационный GIF-файл. Это имеет смысл сделать в случае небольшого мультфильма, содержащего несколько кадров, в которых находятся небольшие по размеру изображения. Такие анимации обычно используются на Web-страницах.
На вкладке Formats окна настройки публикации установите флажок GIF Image (.gif) и перейдите на вкладку GIF. На этой вкладке можно задать множество параметров, большинство из которых мы уже рассматривали в главе 3. Поэтому здесь мы остановимся лишь на некоторых из них.
Публикация в формате HTML
Публикация в формате HTML
Чтобы разместить мультфильм Flash (т. е. SWF-файл) на Web-странице, необходимо сделать в HTML-коде этой страницы специальную вставку. Вставляемый HTML-код содержит указания Web-браузеру, как отобразить проигрыватель (Flash Player) и где его найти. Написать такой код совсем просто. Однако Flash может его создать самостоятельно.
На вкладке Formats окна настройки публикации установите флажок HTML (.html). Обратите внимание, что при этом автоматически установится флажок Flash (.swf). Это означает, что кроме HTML-файла будет создан и SWF-файл с мультфильмом. Перейдите на вкладку HTML.
Публикация в формате SWF
Публикация в формате SWF
Формат SWF является наиболее компактным. Сохраняйте окончательные варианты вашей работы, особенно анимации, именно в этом формате, если у вас нет веских причин поступать иначе. Если вы хотите разместить мультфильм на Web-странице, то создание SWF-файла обязательно.
На вкладке Formats окна настройки публикации установите флажок Flash (.swf) и перейдите на вкладку Flash.
Параметры SWF-файла:
Пути к объектам
Пути к объектам
Путь к объекту — это запись имени объекта с учетом его положения в иерархии. Дело в том, что в Flash объекты можно вкладывать друг в друга, составляя таким образом иерархию. Вложенность обеспечивает не только удобство при работе с объектами, но и ограничивает видимость имен объектов только одним уровнем. Объект может напрямую (по имени) обращаться только к объектам, входящим в него, т. е. расположенным в иерархии на один уровень ниже. Для того чтобы обратиться к объекту другого уровня, нужно указать путь к нему. Причем путь может указываться как абсолютно (начиная с самого верхнего уровня иерархии), так и относительно (начиная с текущего уровня).
Путь включает в себя объекты, через которые нужно пройти по дереву иерархии, чтобы добраться до нужного объекта. Объекты в пути разделяются точками. Кроме того, есть несколько полезных указателей (их можно назвать виртуальными объектами).
this — указатель на самого себя (т. е. на текущий объект). Используется в случаях, когда, например, нужно передать в функцию указатель на объект, из которого эта функция вызывается; _parent — указатель на родительский объект, т. е. объект, расположенный уровнем выше; _root — «корень» или начало иерархии. Без него не обойтись при указании абсолютного пути. Примеры пути: лист.play () — вызывается функция play() подобъекта лист; _parent .дерево .лист . stop ()— подразумевается, что на некотором уровне имеется объект дерево, у которого есть вложенный объект лист, вызывающий функцию stop(); _root .banner ._visible = false — сделать невидимым мультфильм banner, находящийся на первом уровне.Рассмотрим в качестве примера иерархию из пяти объектов (см. рисунок). Объекты 1—4 находятся в первом слое, объект 5 — во втором слое. Объект 2 вложен в объект 1, а объект 3 вложен в объект 2. Назовем объекты obj 1, obj2, obj3, obj4, obj5.
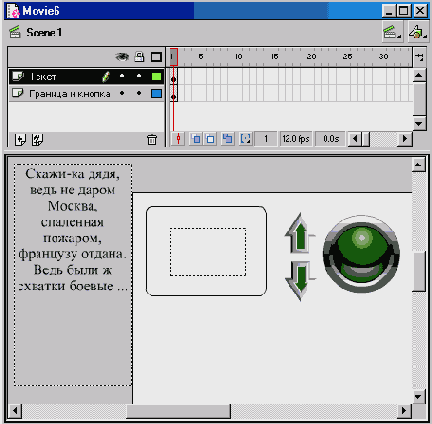
Рабочая область с текстовым полем
Рисунок 615. Рабочая область с текстовым полем и кнопками имеет белый фон. Текстовое поле вне рабочей области не будет видно при воспроизведении мультфильма

Пусть видимое текстовое поле имеет имя mytext, а имя невидимого текстового поля — storetext. Круглая кнопка предназначена для переноса текста из text2 в mytext. Сценарий для нее и мест следующий вид.
on (release) _root.mytext{
root.storetext;
}
Кнопки в виде стрелок предназначены для прокрутки. Механизм прокрутки основан на использовании свойства scroll, которое имеют все текстовые поля. Для кнопки с изображением стрелки вверх сценарий такой:
оп (release) {
root.mytext.scroll = _root.mytext.scroll - 2;
}
Для кнопки с изображением стрелки вниз сценарий аналогичен:
on (release) {
root.mytext.scroll = _root.mytext.scroll + 2;
}
Мы установили шаг прокрутки равным 2.
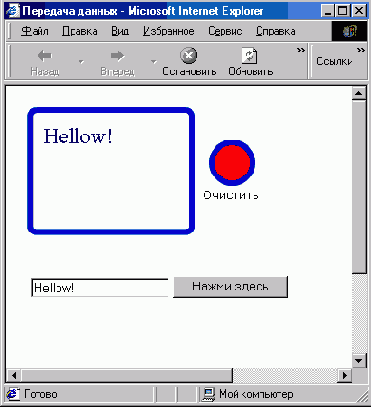
Вид нашего мультфильма в окне браузера Internet Explorer показан на следующем рисунке.
Раскрывающееся меню
Раскрывающееся меню
Без меню не обходится практически ни одна Web-страница. Есть несколько способов создания меню в Flash. Рассмотрим один из них. У нас будет главная кнопка. Наведение на нее указателя мыши раскроет ряд других кнопок, составляющих подменю. Если щелкнуть на кнопке подменю, то выполнится некоторое действие, например, переход на Web-страницу по указанному URL-адресу. Если указатель мыши окажется за пределами кнопок подменю, то они исчезнут, а главная кнопка останется.
Размер SWFфайлов
Размер SWF-файлов
Одним из основных достоинств Flash является малый размер выходного SWF-файла: чем меньше файл, тем быстрее он перекачивается по сети. К сожалению, Flash не может самостоятельно оптимизировать размер файлов. Это должны делать мы. Рассмотрим некоторые обстоятельства, влияющие на размер Flash-файлов.
Использование символов
Применение символов в Flash — мощный способ экономии занимаемого места. Они предоставляют возможность повторно использовать любые фрагменты вашего произведения. Если вы используете что-то хотя бы дважды, сделайте это что-то символом.
Например, нужно нарисовать множество разноцветных шариков разного размера. Используйте один символ для всех шариков. Вы можете изменить размер и цвет каждого экземпляра данного символа и получить нужную сцену, что займет гораздо меньше места, чем если бы для каждого шарика создавался отдельный символ.
Проанализируйте, какие общие свойства имеются у объектов в вашем мультфильме, и вынесите их в отдельный символ.
Графика
Когда вы создаете графику в Flash, проверьте перед сохранением окончательного варианта, что не осталось лишних линий, пустых или прозрачных фигур, которые не несут функциональной нагрузки, но занимают место.
Ограничьте себя в использовании таких линий, как пунктир, нечеткие линии, точки и т. д. Сплошные линии занимают меньше места. Толстые линии, нарисованные карандашом, занимают гораздо меньше места, чем линии, нарисованные кистью.
Импортируя векторную графику, убедитесь, что в ней нет скрытых линий или объектов.
Flash позволяет сглаживать, выпрямлять и оптимизировать линии (команды Smooth, Straighten и Optimize меню Modify). Чем прямее линия, тем меньше места для нее требуется. И, наоборот, чем причудливей линия, тем больше места занимает ее описание. Оптимизируя линии, можно задать уровень сглаживания, а также выполнить многопроходную оптимизацию.
Flash является редактором векторной графики, поэтому, по возможности, следует использовать векторные изображения. К тому же растровая графика при мас-цгтабировании может выглядеть не очень хорошо.
Если изображение не является фотографическим (например, схема или чертеж), имеет смысл попробовать преобразовать его в векторный формат. После импортирования изображения в его параметрах можно выбрать тип компрессии и посмотреть, как оно будет выглядеть. Довольно накладно создание анимации в Flash на основе растровых изображений. Для этого можно использовать, например, формат GIF.
Текст и шрифты
По умолчанию Flash преобразует все используемые буквы, цифры и другие печатные символы в так называемые многоугольники (Poligons). Это означает, что для фразы «как дела?» Flash сохранит начертания знаков «к», «а», «д», «е», «л» и «?». Каждая буква сохраняется в виде многоугольника, который потом размножается нужное количество раз. Причем, если мы напишем ту же фразу другим шрифтом, Flash вынужденно сохранит начертания букв этого шрифта тоже. Представьте, сколько места займет описание целого шрифта в случае, когда мы задействуем весь алфавит (плюс ко всему Flash различает прописные и строчные буквы).
Есть способ избежать сохранения шрифта, но тогда придется пожертвовать возможностью сглаживания краев букв. Для этого нужно выбрать параметр Use Device Fonts в опциях текста. Тогда Flash сохраняет не начертания букв, а только характеристики и название шрифта (это всего несколько байт). При воспроизведении используется указанный шрифт либо, если такого шрифта не окажется в системе, Flash применяет шрифт, ближайший по характеристикам.
Итак, тексты больших объемов лучше не хранить в документах Flash, а использовать, например, HTML. Старайтесь применять как можно меньше различных шрифтов. Если уж очень нужно поместить большое количество текста в документ Flash, используйте опцию Use Device Fonts. Все это позволит сократить размер создаваемого файла.
Звук
Очевидно, что использование звука сильно увеличивает размер Flash-файлов. Звук в Flash тоже поддается оптимизации. В параметрах публикации (Publish Settings) можно установить тип компрессии (сжатия) и качество звука. В большинстве случаев имеет смысл использовать компрессию МРЗ, выбирая качество «по потребности». Чем шире поток (bit rate), тем больше места занимает звук.
В общем случае, на размер звуковых данных влияют частота дискретизации (sample rate) и количество каналов (стерео, моно). Понятно, что стереозвук будет занимать в два раза больше места, чем моно, и что звук с частотой дискретизации 44 кГц будет занимать в два раза больше места, чем тот же фрагмент, но с частотой 22 кГц. Частоту дискретизации относительно исходной можно понизить, а повышать ее не имеет смысла (лучше от этого звук не станет).
Еще один способ сократить затраты на звук — проигрывать один и тот же фрагмент несколько раз.
Размеры видимой области и объем анимации
Размеры видимой области и объем анимации
Имеются способы повышения качества воспроизведения мультфильма. Пер-вь,й _ уменьшить размеры видимой области мультфильма: на слабом компьютере мультфильм с видимой областью 300x200 пикселов будет воспроизводиться гораздо лучше, чем, скажем, мультфильм с размерами видимой области 600x400.
Второй способ сводится к учету следующего:
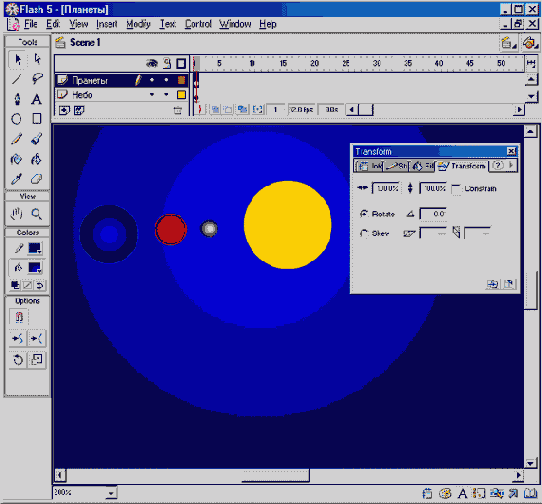
Разработка анимации в мультфильме с Солнцем и планетами
Рисунок 594. Разработка анимации в мультфильме с Солнцем и планетами

Шаг 9. Аналогичным образом мы можем задать движение Венеры и Меркурия. Чтобы задать движение Венеры, потребуется вдвое больше опорных кадров, для Меркурия — втрое. При этом можно копировать сразу несколько кадров. Поэтому в диалоговом окне достаточно задать углы только для одного оборота каждой из планет.
Шаг 10. Остается только опубликовать полученную сцену (команда File>Publish) и насладиться полученным эффектом.
Объем SWF-файла оказался меньше 10 Кбайт. Даже не анимированный GIF-или JPG-файл занял бы намного больше места на диске. А наш мультфильм продолжительностью 7,5 с имеет объем всего лишь 10 Кбайт!
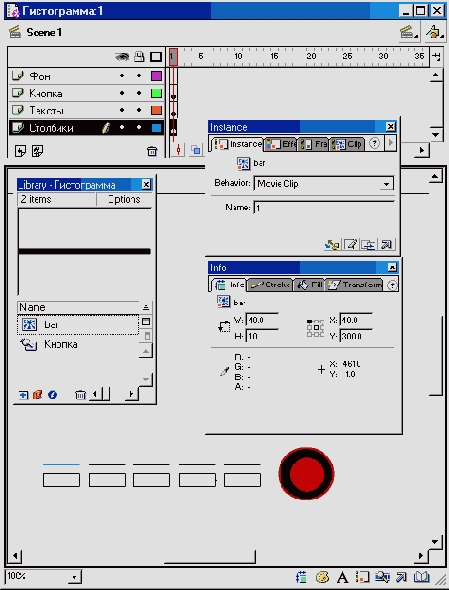
Разработка гистограммы Линии представляют столбики ниже расположены текстовые поля правее — кнопка
Рисунок 621. Разработка гистограммы. Линии представляют столбики, ниже расположены текстовые поля, правее — кнопка

Говоря точнее, необходимо установить для всех экземпляров символа bar значение вертикальной координаты у равным 300 пикселов. Это можно сделать с по-мошью палитры Info: выделите экземпляр и введите требуемое значение.
Для каждого экземпляра столбика необходимо ввести имя. Именем будет просто порядковый номер. Поочередно выделяя столбики, введем числа от 1 до 5 в поле Name на палитре Instance (Экземпляр).
В слое Кнопка размещается кнопка, для которой следует задать сценарий. Сценарий должен получить значения, введенные пользователем в текстовые поля, и соответственно изменить высоту столбиков. Высота столбика есть введенное пользователем число, умноженное на масштабирующий коэффициент. Дело в том, что она не может быть больше 300 пикселов (столбики высотой 1 пиксел для нулевых данных располагаются на линии у = 300 (пикселов).
Итак, сценарий для кнопки имеет следующий вид:
on (release) {
// Начальные значения переменных
х = 0;
п = 0;
1 = 0;
value = 0;
К = 0; // масштабирующий коэффициент
maximum = 0;
// Установка начальной высоты и позиции всех столбиков
while (х <= 4) {
х+= 1;
_root[x]._yscale = 100;
_root[х]._у = 300;
}
// Определение максимального значения,
// введенного пользователем
while (n <= 4) {
п+= 1;
if (_root["T" + n] > maximum) (
maximum = _root["T" + n];
}
// Определение высоты столбика
К = 300/maximum; // масштабирующий коэффициент
while (i <= 4) {
i+ = 1;
value = _root["T" + i] * K;
_root[d]._yscale = value * 100;
_root[d]._y = 300 - value;
Поясним определение высоты столбика. Мы использовали свойство _yscale, возвращающее относительную высоту (масштаб) мультфильма (т. к. столбик у нас имеет тип Movie Clip) в процентах. Одному пикселу соответствует 100%, поэтому величине value (в пикселах) соответствует _yscale, ранное value* 100. Изменив высоту столбика, следует изменить и его вертикальную координату _у, задаваемую и пикселах. Чем выше столбик, тем меньше _у и, наоборот, чем меньше высота столбика, тем ниже он должен позиционироваться. Поскольку максимальная высота столбика равна 300 пикселов, _у = 300 - value. Текстовые поля с именами Т1,..., Т5 обрабатываются циклически с помощью так называемого псевдомассива _root ["T" + i]. Параметр, означающий имя текстового поля, получается путем конкатенации (склейки) буквы "Т" с параметром цикла \.
Заметим, что конструкция псевдомассива _root ["T" + i] применяется вместо использовавшейся в Flash 4 функции eval. В данном случае можно было бы использовать выражение вида eval( "/:T"&i).
Рассмотренный выше сценарий можно немного модифицировать, сделав его более понятным, а функционально эквивалентным. А именно: заменим часть, связанную с определением высоты столбика, на следующую:
// Определение высоты столбика
К = ЗОО/maximum; // масштабирующий коэффициент while (i <= 4) { d+ = 1;
value = _root["T" -f i ] * K;
_root[d]._height = value;
root[d]. у = 300 - value;
Здесь мы вместо свойства _yscale использовали свойство _height, значением которого является абсолютная высота столбика, выраженная в пикселах. Ниже показан внешний вид мультфильма.
Теперь выберите кадр на
Рисунок 546.

теперь вокруг него возникнет
Рисунок 547.

5. Вернитесь на временной шкале к первому кадру (вы должны увидеть кружок снова в левой части экрана). В меню Insert (или в контекстном меню, вызываемом нажатием правой кнопки мыши на первом кадре) выберите команду Create Motion Tween (Создать анимацию движения). Между первым и 25-м кадрами на временной шкале появится стрелка.
вы только что сделали
Рисунок 548.

в наш мультфильм дополнительный
Рисунок 549.

На временной шкале последовательность
Рисунок 554.

Элементарные операции над кадрами:
вставить пустой ключевой кадр: команда Insert>Blank keyframe (<F7>); вставить ключевой кадр, повторяющий содержание предыдущего: команда Insert>Keyframe (<F6>, только в Flash 5.0); очистить ключевой кадр: команда Insert>CIear keyframe (<Shift>+<F6>); вставить обычный кадр: команда Insert>Frame (<F5>); удалить кадр: команда Insert>Remove Frames (<Shift>+<F5>).
Рисунок 556.
Рисунок 556.

Рисунок 557.
Рисунок 557.

Рисунок 558.
Рисунок 558.

что мы сделали, является
Рисунок 559.

Два экземпляра кнопки, различающиеся
Рисунок 561.

Анимация (Movie Clip)
Анимация — самый интересный тип символа. В этом символе может быть любое количество кадров. В языке сценариев ActionScript данный символ воспринимается как объект типа Movie Clip. Каждый символ этого типа (клип) имеет собственную временную шкалу, которая воспроизводится независимо от временной шкалы основного мультфильма. С другой стороны, клип может содержать другие клипы и элементы интерактивного управления. Мы уже рассматривали создание простого мультфильма выше в этой главе. Более подробный рассказ — в следующем разделе. Здесь отметим, что большая общность понятия символа типа Movie clip требует определенного опыта, чтобы использовать его в полной мере. Во многих случаях вся анимация (весь мультфильм) состоит из одного клипа.
в противоположных направлениях. Каждый
Рисунок 627.

Что можно сделать еще? Конечно, можно создать еще один слой, выполняющий роль ландшафта (фона). В этот слой можно поместить природный или городской вид. В общем, это — дело вкуса и вашей фантазии. Чему учит данный пример? Прежде всего, созданию сложного мультфильма из более простых клипов. Как только при работе над сложным проектом вы создали нечто, задумайтесь, а не конвертировать ли его в символ. Символ попадет в библиотеку и вы сможете в дальнейшем его использовать как в этом проекте, так и в других. Редактируя символ, вы тем самым редактируете и его экземпляры.
Создание слоев action, volume
Рисунок 630.

В слой action поместим такое действие: zvuk = new Sound();
zvuk.attachSound("zvuk" ) ;
zvuk.start(0, 999999);
Этим создаётся новый звуковой объект. Присоединяем его из библиотеки с именем zvuk и запускаем с позиции 0, устанавливая количество повторений 99 999 раз (т. е. практически бесконечно). Если сейчас запустить мультфильм, то мы ничего не увидим и не услышим. Чтобы что-нибудь услышать, надо дать звуку имя. Для этого откроем библиотеку и найдем в ней наш звуковой символ. Неважно, как он там сейчас называется. Чтобы назвать звук, следует щелкнуть на его имени правой кнопкой мыши и в контекстном меню выбрать команду Linkage (). В раскрывшемся окне выберем переключатель Export this symbol и зададим имя zvuk. Иначе говоря, сделаем так, как показано на рисунке:
Сценарии (ActionScript)
Сценарии (ActionScript)
В предыдущих разделах обсуждалась собственно анимация. Теперь перейдем к рассмотрению инструмента, используемого при создании большинства высококачественных Flash-приложений (Flash movies). Речь пойдет об ActionScript — языке программирования, встроенном в Flash. Заметим, что версия языка ActionScript для Flash 5.0 существенно отличается от ActionScript, который был в Flash 4.
В Flash MX язык ActionScript был несколько расширен:
В этой книге мы не будем выходить за рамки ActionScript, поддерживаемого в Flash 5.O.
ActionScript позволяет создавать интерактивные Web-страницы. Вы можете сделать так, чтобы выполнялись какие-либо действия при проигрывании определенного кадра, при щелчке или при нажатии клавиши. Этот язык очень похож на JavaScript. Лучший способ овладеть языком — начать писать на нем простые программки. В программе Flash имеются возможности управления мультфильмом, отдаляющие пользователя от написания программ на языке ActionScript вручную. Это сделано, в основном, для начинающих и оправдано при создании очень простых мультфильмов. Вся сила Flash — в развитом языке программирования. Что-либо серьезное невозможно сделать без его применения.
Действия можно применить к трем вещам: к кадру на временной шкале, к символу типа Button (Кнопка) и символу типа Movie Clip (Анимация). К символам типа Graphic (Графический) действия не применимы.
Покажем, что ActionScript может служить как для создания весьма внушительных программ, так и для выполнения элементарных действий, которые сделают Web-страницу гораздо привлекательней.
Сценарии ActionScript во внешних файлах
Сценарии ActionScript во внешних файлах
Если у вас имеются сценарии общего назначения (часто используемые, домашние заготовки), то их можно хранить в отдельных текстовых файлах. Вместо того чтобы копировать код в нужное место разрабатываемой программы, лучше просто вызвать его из текстового файла. Текстовый файл с кодом на языке ActionScript обычно имеет расширение as, хотя это и не обязательно. Для импорта в сценарий кода из текстового файла служит команда #include с указанием URL-адреса файла. Если этот файл находится в той же папке, что и вызывающий его SWF-файл, то достаточно написать только имя файла. Например, для импорта кода из файла my_prog.as в сценарий обработки нажатия кнопки мыши служит такой код:
on (press) {
#include "my_prog.as";
}
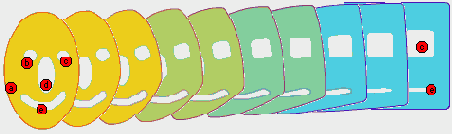
Shape tweening без использования контрольных точек
Рисунок 571. Shape tweening без использования контрольных точек

Shape tweening с использованием контрольных точек
Рисунок 572. Shape tweening с использованием контрольных точек

При использовании анимации на основе изменения формы (shape tweening) могут модифицироваться следующие параметры фигуры:
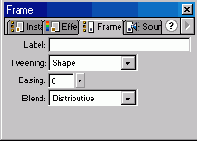
Форма Расположение Размер (любые пропорции) Цвет Угол поворотаЕсли вам нужно отключить shape tweening, то в палитре Frame выберите в списке Tweening значение None.
Анимация на основе изменения символов (Motion tweening)
Как уже отмечалось выше, наиболее часто используется вариант анимации motion tweening (анимация движения). В этом случае анимация строится на основе модификации символов, т. е. объектом анимации является символ. Как и в анимации shape tweening, для каждого объекта в каждый момент времени требуется один слой. В этом слое должен находиться один символ, с которым и будут происходить все изменения.
Вот какие параметры символа могут модифицироваться при использовании motion tweening:
размер (как пропорционально, так и непропорционально — отдельно высота и ширина) наклон расположение угол поворота цветовые эффектыВключить motion tweening можно несколькими способами, а отключить — только одним. Для того чтобы включить motion tweening, нужно сделать активным начальный кадр перехода, а затем, нажав правую кнопку мыши, в контекстном меню выбрать команду Create motion tween, либо выбрать команду Insert>Create motion tween). Универсальный способ включения/выключения motion tweening— в палитре Frame выбрать значение в списке Tweening.
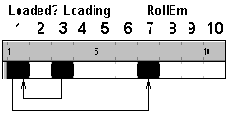
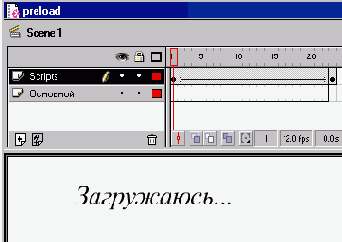
Схема переходов между кадрами слоя Scripts обеспечивающего загрузку мультфильма
Рисунок 636. Схема переходов между кадрами слоя Scripts, обеспечивающего загрузку мультфильма

После создания мультфильма очень полезно протестировать его загрузку при различных параметрах модемного соединения. В режиме тестирования (Control>Test Movie) сказываются доступными команды меню View>Bandwidth Profiler, View>Streaming (Вид>Показать пересылку) и View>Streaming Graph
(Вид>Показать граф пересылки), а также меню Debug (Отладка), в котором можно выбрать скорость модемного соединения.
Символы (Symbols)
Символы (Symbols)
Символ — одно из ключевых понятий в Flash. Мы уже говорили о нем в предыдущей главе. Символом может быть простейшая фигура, объединение нескольких фигур и даже целая анимация (movie). Например, можно создать символы «колесо», «кузов» и «фара», а потом все это объединить в символ «автомобиль». Затем можно создать сцену, в которой этот «автомобиль» будет «ехать». Вы можете сделать колесо анимационным символом, чтобы ощущалось его вращение. Дверь автомобиля можно сделать символом типа «кнопка», чтобы она открывалась при щелчке на ней. При этом в любой момент вы можете изменить содержание и тип символа. Другими словами, символ это — объект. Вроде бы термин «объект» более привычен, но в Flash используется именно «символ» (поэтому символы текста во избежание путаницы мы будем называть знаками).
Символы могут быть вложенными друг в друга вне зависимости от типа, что является самым главным их достоинством. Символы можно создавать как «с нуля» (команда Insert>New Symbol (Вставить>Новый символ) или клавиши <Ctrl>+<F8>), так и используя текущее выделение в рабочей области, преобразовав его в символ (команда Insert>Convert to Symbol или клавиша <F8>). Второй прием используется гораздо чаше, чем первый, т. к. отпадает необходимость позиционировать выделение и подгонять его размер.
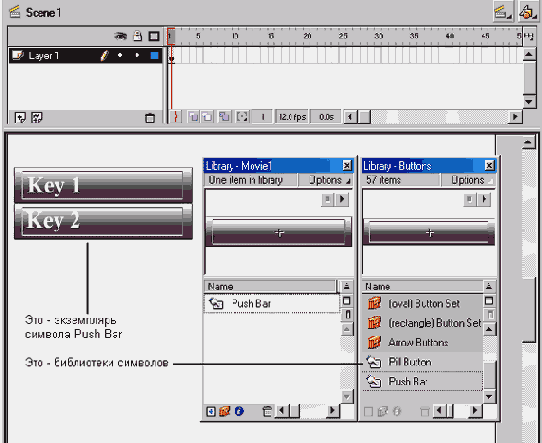
Для управления символами используются так называемые библиотеки (Library), о которых мы расскажем ниже. Все, что вы нарисовали или импортировали в рабочую область, можно преобразовать (конвертировать) в символ. Этот символ сразу же попадет в библиотеку текущего (создаваемого или редактируемого) мультфильма. Символы из библиотеки могут быть перенесены на сцену или в другой мультфильм. При этом то, что вы перенесли, фигурирует уже не как символ, а как экземпляр (instance) символа. Вы можете редактировать символ, и тогда результат ваших модификаций распространится на все его экземпляры. Можно редактировать экземпляр символа, не затрагивая сам символ. Модифицированный экземпляр символа можно превратить в самостоятельный символ. Окно библиотеки раскрывается командой Window>Library (Окно>Библиотека) или нажатием клавиш <Ctrl>+<L>. Рекомендуется разобраться с ней самостойтельно.
Существует три типа символов: графический (Graphic), кнопка (Button) и анимация (мультфильм, клип) (Movie Clip). Команда Insert>New Symbol открывает окно, в котором следует указать тип создаваемого символа. Рассмотрим типы символов более подробно.
Синхронизация потокового звука
Синхронизация потокового звука
В Flash есть несколько способов синхронизации звука. Если вы используете достаточно продолжительный фрагмент звукового сопровождения, а события анимации должны совпадать с событиями звука, то следует использовать синхронизацию Stream (Поток). В этом случае вся анимация будет синхронизирована со звуком, и два этих потока будут идти параллельно, не отставая друг от друга.
Создание анимации
Создание анимации
Рассмотрим способы и примеры создания анимации.
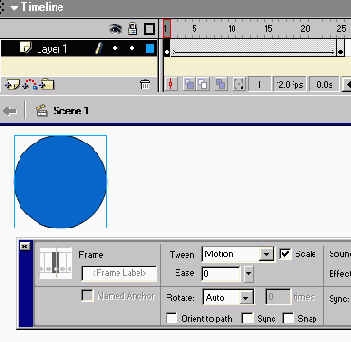
Создание анимации в Flash MX
Рисунок 551. Создание анимации в Flash MX

Если на временной шкале вместо стрелки появилась штриховая линия, то это означает, что вы допустили какую-то ошибку. При этом на палитре свойств появляется кнопка с изображением треугольника и восклицательного знака. Щелчок на ней откроет панель с сообщением об ошибке. Неудача при создании анимации чаще всего обусловлена следующими двумя причинами: либо вы пытаетесь анимировать несгруппированные объекты (в случае круга это контур и заливка), либо в данном слое находятся несколько сгруппированных объектов.
Кроме способа, рассмотренного выше, в Flash MX можно создать анимацию посредством команды Create Motion Tween (Создать анимацию движения). В этом случае щелкните правой кнопкой мыши на первом кадре и в контекстном меню выберите команду Create Motion Tween. При этом изображение круга будет преобразовано в символ типа Graphic. Щелкните правой кнопкой мыши на последнем кадре и в контекстном меню выберите команду Insert Frame (Вставить кадр). Между первым и последним кадрами появится штриховая линия. Теперь нужно переместить круг на новое место. В результате последний кадр автоматически станет ключевым, а штриховая линия будет заменена стрелкой. Создание анимации завершено.
Как нетрудно заметить, способы создания анимации в Flash 5.0 и Flash MX очень похожи и просты. Попробуйте их применить несколько раз, и они хорошо запомнятся.
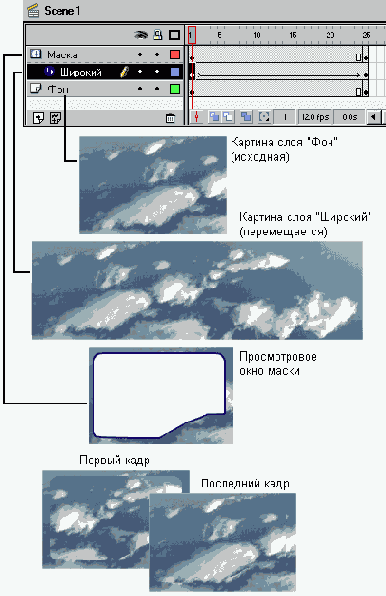
Создание эффекта плывущих облаков
Рисунок 584. Создание эффекта плывущих облаков на основе неподвижного просмотрового окна маски и перемещающегося маскируемого слоя

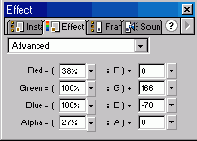
Цветовые эффекты
Motion tweening позволяет использовать различные цветовые эффекты применительно ко всему символу. Эта возможность отсутствует у shape tweening.
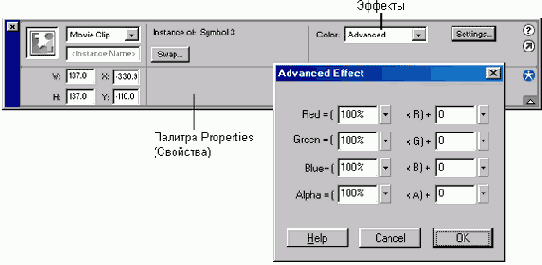
В Flash 5.0, для того чтобы применить эффект к символу, нужно выделить этот символ и на палитре эффектов, открываемой командой Windows>Panels>Effects, выбрать нужный эффект (см. рисунки).
Создание мультфильма с текстовым
Рисунок 628. Создание мультфильма с текстовым полем и кнопкой
br>
<HTML>
<HEAD>
<ТIТLЕ>Передача данных из JScript во Flash</TITLE>
<SCRIPT LANGUAGE="JScript">
function getlt()
{
var message=document.main.input_text.value
window.document.passFlash.SetVariable("inFlash", message)
// здесь main - имя формы,
// input_text - имя поля ввода текста в форме,
// inFlash - имя текстового поля в ActionScript
}
</SCRIPT>
</HEAD>
I
<!== Flash-мультфильм ==>
<BODY bgcolor="#FFFFFF">
<!== URL's used in the movie ==>
<OBJECT classid="clsid:D27CDB6E-AE6D-llcf-96B8-444553540000"
соdebase=http://download.macromedia.com/pub/Shockwave/cabs/flash/
swflash.cab#version=5,О,О,О ID=flashvar WIDTH=500 HEIGHT=150
NAME='passFlash'>
<PARAM NAME=movie VALUE="flashvar . swf">
<PARAM NAME=quality VALUE=high>
<PARAM NAME=bgcolor VALUE=#FFFFFF>
<EMBED src="flashvar.swf" quality=high bgcolor=#FFFFFF WIDTH=500 HEIGHT=150 NAME="passFlash"
TYPE="application/x-shockwave-flash" PLUGINSPAGE="http:// www.macromedia.com/Shockwave/download/ index.cgi?Pl_Prod_Version=ShockwaveFlash">
153ак, 757
450
</EMBED> </OBJECT>
<FORM NAME="main">
<! Текстовое поле >
<INPUT TYPE="text" NAME="input_text" LENGTH=14>
<! Кнопка >
<INPUT TYPE="button" value = "Ha;KMM здесь" ONCLICK="getIt()">
</FORM>
</BODY>
</HTML>

Обратите внимание, что в тэгах<ОВJЕСТ> и <EMBED> задаются имя файла с мультфильмом flashvar.swf и имя passFlash объекта, представляющего мультфильм в HTML-документе. Имя passFlash используется в сценарии на JScript.
Текст, вводимый в поле формы HTML-документа, появляется в текстовом поле Flash-мультфильма, если щелкнуть на кнопке с надписью «Нажми здесь». При этом шрифт текста будет таким, каким он был определен в мультфильме. Это показано на следующем рисунке.
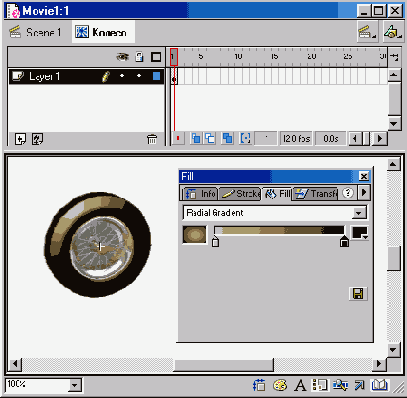
Создание символа Колесо из двух
Рисунок 623. Создание символа Колесо из двух концентрических кругов, залитых градиентами различных типов. Два кадра в клипе Колесо нам потребовались, чтобы обеспечить цикличность выполнения сценария

Теперь перетащим из окна библиотеки два экземпляра колеса для создаваемого мультфильма. Их следует установить в нужные места нд изображении автомобиля и выбрать подходящий масштаб. Чтобы выбрать масштаб, щелкните правой кнопкой мыши на выделенном экземпляре колеса и в контекстном меню выберите команду Scale.
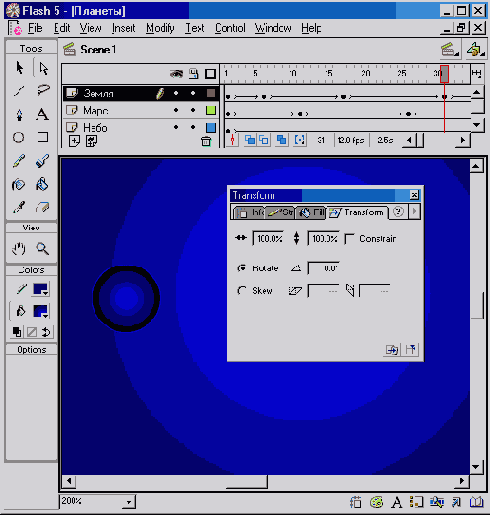
Стационарная сцена Солнце и три планеты расположенные слева от него
Рисунок 593. Стационарная сцена: Солнце и три планеты, расположенные слева от него

Шаг 7. Теперь заставим наши планеты вращаться против часовой стрелки вокруг Солнца. Известно, что те планеты, которые располагаются ближе к Солнцу, вращаются быстрее. Попытаемся количество кадров мультфильма рассчитать таким образом, чтобы Земля за один цикл совершала один оборот, Венера — два, а Меркурий — три. Оптимальным числом кадров, кратным двум, трем и четырем, является число 120. Было бы некрасиво, если бы все планеты в какой-то момент времени становились в ряд. Поэтому зададим начальный угол расположения планет :
для Земли — 150°; для Венеры — 120°; для Меркурия — 0°.Эти данные можно задавать и изменять в диалоговом окне Info.
Шаг 8. Теперь создадим первый ключевой кадр для любой из планет, например, для Земли. Для этого щелкнем на первом кадре соответствующего слоя правой кнопкой мыши и в открывшемся меню выберем команду Create Motion Tween. Затем скопируем данный кадр в буфер обмена (Сору) и вставим его (Paste) на место кадра с номером 60. Затем повернем Землю на угол 180 , т. е. укажем значение угла в окне Transform равным —30 (см. рисунок). Следующим ключевым кадром будет 90-й (поворот еше на 90°) и последний ключевой кадр — 120-й (полный оборот Земли вокруг Солнца завершен).
Свойства мультфильма
Свойства мультфильма
Ниже перечислены некоторые наиболее часто используемые свойства (параметры) мультфильмов, которые можно считывать и/или изменять с помощью выражений ActionScript:
_ х, _у — координаты мультфильма (в пикселах); _xscale, _yscale — масштаб мультфильма (в процентах), соответственно по горизонтали и вертикали; _width, _height — ширина и высота мультфильма (в пикселах); _rotation — угол поворота мультфильма (в градусах); _alpha — прозрачность мультфильма (в процентах); _visible — видимость.Рассмотрим в качестве примера мультфильм, в котором имеются анимация (клип) и кнопка. При щелчке на кнопке клип становится невидимым.
1. Сначала сделаем мультфильм. Чтобы не тратить на это время, выберем его в библиотеке: возьмем какую-нибудь кнопку (Window> Common Libraries>Buttons), а затем — клип (Window>Common Libraries>Movie Clips). Поместим кнопку и клип в рабочую область. Тем самым мы создадим экземпляры символов кнопки и клипа. 2. Выделим экземпляр клипа на рабочей области и раскроем палитру его свойств (Window>Panels>Instance Properties). 3. В поле Name (Имя) введем значение testMC. 4. Выделим экземпляр кнопки в рабочей области on и раскроем палитру действий (Window>Actions). На палитре действий раскроем вкладку Actions. 5. Дважды щелкнем на названии действия setProperty (Установка свойств), чтобы добавить его в правый список. 6. В контекстном меню выберем _visible (Видимость). 7. Для параметра Target (Цель) введем значение testMC, а для параметра Value (Значение) — 0. Код должен выглядеть так:on (release) {
setProperty ("testMC", _visible, false)};
8. Для проверки клипа выберем команду Control>Test Movie и щелкнем на кнопке. Клип должен исчезнуть с экрана.
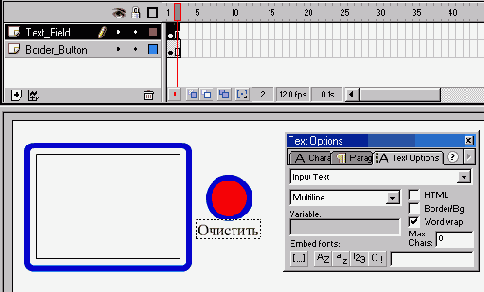
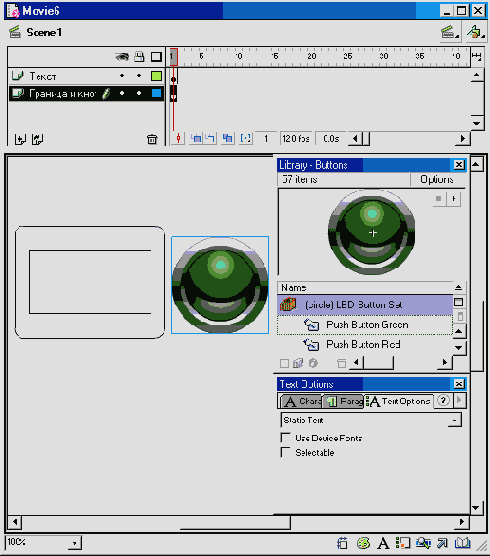
Текстовая область и кнопка на этапе разработки
Рисунок 613. Текстовая область и кнопка на этапе разработки

На других вкладках палитры Text Options можно задать шрифт, выравнивание и другие параметры.
Протестируем результаты нашей работы (команда Control>Test Movie). Установим в текстовом поле курсор и введем какой-нибудь текст. Если щелкнуть на кнопке, то текст должен исчезнуть. Наследующем рисунке показано то, что у нас должно было получиться.
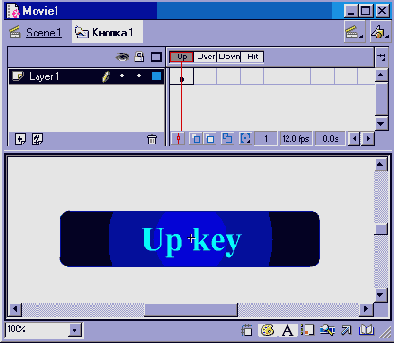
Текстовое поле
Текстовое поле
Рассмотрим создание текстового поля, в которое пользователь может ввести символы с помощью клавиатуры. Для этой цели создадим простой мультфильм, содержащий текстовое поле в рамке и кнопку, щелчок на которой очищает его.
1. В новом мультфильме создадим два слоя с названиями Текст и Кнопка. 2. В слое Кнопка разместим символ типа Button (Кнопка) и прямоугольную рамку, которую нарисуем с помощью инструмента Rectangle (Прямоугольник). Кнопку можно взять из встроенной библиотеки. Для этого раскроем окно библиотеки (Window>Common Library) и выберем подходящую кнопку. Затем перетащим ее экземпляр в рабочую область и выделим его. Щелкнув правой кнопкой мыши на экземпляре кнопки, в раскрывшемся меню выберем команду Actions. Перейдем в экспертный режим и введем следующий сценарий:on (release) {
_root.mytext = "";
}
Здесь mytext — имя текстового поля, которое будет рассмотрено далее. Сценарий просто заменяет содержимое текстового поля пустой строкой. 3. Перейдем к слою Текст и с помощью инструмента «Текст» нарисуем внутри рамки прямоугольник текстового поля. Выделим это текстовое поле и на палитре Text Options (если ее нет на экране, то выполните команду Window>Panels>Text Options) на одноименной вкладке введем параметры: в раскрывающемся списке выберем тип поля Input Text (вводимый текст); в раскрывающемся списке ниже выберем значение Miltiline (Многострочный режим); установим флажок Word wrap (Перенос слов); введем значение в поле Max. Chars (Максимальное количество символов); ноль означает, что редактирование и ввод текста запрещены; в поле Variable введем значение mytext (имя переменной, к которой обращается сценарий).
На следующем рисунке показаны рабочая область с текстовым полем и круглой кнопкой, а также окна библиотеки и Text Options.
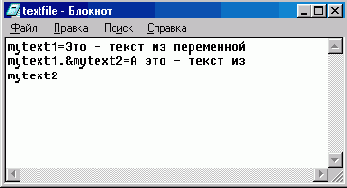
Текстовый файл с определениями переменных
Рисунок 617. Текстовый файл с определениями переменных

Мультфильм состоит из двух слоев. В первом слое расположены два текстовых поля в рамках. Второй слой содержит кнопку. Текстовые поля имеют идентификаторы (имена переменных) mytext 1 и mytext2. Именно эти переменные были определены в текстовом файле textfile.txt. Текстовые поля определены в палитре Text Options как Dynamic Text (Динамический текст). Загрузка текстов в эти поля происходит при щелчке на кнопке. Это событие обрабатывается следующим сценарием кнопки:
on (release) {
loadVariblesNum ("textile. txt ", 0)
}
Здесь второй параметр указывает номер уровня мультфильма, в который следует загрузить переменные из текстового файла, указанного в первом параметре. Значение 0 означает, что загрузка будет происходить в главный мультфильм (в нашем примере он является единственным).
На следующих рисунках показан мультфильм соответственно на этапе разработки и на этапе тестирования после щелчка на кнопке, т. е. после загрузки переменных из текстового файла в текстовые поля.
Термины
Термины
Прежде всего, разъясним несколько терминов, используемых при обсуждении ActionScript:
Действие (Action) — инструкция, которая указывает Flash-мультфильму, что делать. От них произошло название языка — ActionScript (Сценарий действий). Событие (Event) — может возникать, когда закончилась загрузка какого-то кадра, когда достигнут определенный кадр, когда пользователь нажал клавишу на клавиатуре или когда курсор мыши оказался над объектом и т. п. Выражение (Expression) — любая часть инструкции, порождающая значение,Например:
2 + 2
2 * 5
a + b
(s5 + k) * random (10)
Функция (Function) — блок кода, который можно многократно использовать. Функции можно передавать значения и получать от нее возвращаемый результат. Например, number=get_color(15,24), где 15 и 24 являются аргументами (параметрами) функции get_color, возвращаемое значение которой записывается в переменную number. Класс (Class) — тип объектов. Например, класс «дерево» — экземпляр класса «растение». В Flash есть несколько предопределенных классов (очень похожих на классы JavaScript). Вы можете создавать свои классы или модифицировать существующие. Экземпляр (Instance) — это экземпляр (в буквальном смысле) определенного класса. Например, экземпляром класса «растения» могут являться «дерево», «куст» или «цветок». Экземпляр— уже конкретный реальный объект. Если класс — это определение объекта, то экземпляр — его конкретное воплощение. Каждому экземпляру можно присвоить имя, чтобы через него обращаться к функциям или переменным объекта. Когда мы создаем символ, то тем самым создаем класс, а когда перетаскиваем этот символ из окна библиотеки в рабочую область, то вставляем в сцену экземпляр символа. Обработчик (Handler) — специальная инструкция, обрабатывающая событие. Например, onClipEvent является обработчиком действий, связанных с конкретным символом. Оператор (Operator) — элемент языка, который вычисляет значение, исходя из одного или более аргументов. Например, оператор сложения (+) возвращает сумму двух значений, расположенных слева и справа от него. Переменная (Variable) — это идентификатор, которому можно присвоить значение. Например: а = 5, name = "Иван".
Точная установка всех составляющих цвета (Advanced)
Рисунок 587. Точная установка всех составляющих цвета (Advanced)

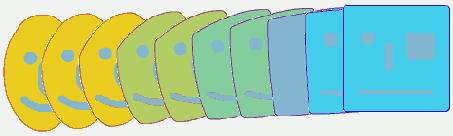
Указываем вариант анимации Shape tweening
Рисунок 567. Указываем вариант анимации Shape tweening

Кадры на временной шкале должны окраситься в зеленоватый цвет, а от первого кадра ко второму должна протянуться стрелка. В результате вы получите ряд промежуточных кадров, которые будут отражать переход от первой фигуры ко второй. Чтобы показать содержимое соседних кадров, нужно включить режим отображения теней. На следующем рисунке показана анимация, при которой круг плавно превращается в полумесяц.
Управление звуком
Управление звуком
На некоторых сайтах, созданных на основе Flash-технологии, имеется возможность управления звуком. Например, звук можно выключить в процессе проигрывания мультфильма, изменить громкость, а на некоторых сайтах можно даже регулировать звуковой баланс. Сначала рассмотрим общие сведения, а затем перейдем к примеру.
Объект Sound
Для работы со звуком достаточно воспользоваться объектом класса Sound (Звук) и его методами. Сначала определяется объект с помощью следующей конструкции:
Mysound =new Sound О;
Здесь Mysound — имя, назначаемое объекту класса Sound. Теперь можно управлять звуком, присоединяя через точку к имени объекта имена методов и указывая
необходимые параметры. Ниже перечислены основные методы объекта Sound:
Кроме перечисленных выше, имеется еще один метод объекта Sound — setTransform. Синтаксис его использования другой. Для вызова метода setTransform необходимо указать объект класса Object, связанный с параметрами управления динамиками. После этого создается объект класса Sound, который будет обрабатывать значения этих параметров с помощью метода setTransform. Параметры, о которых идет речь, определяют уровень входного сигнала в процентах (в интервале от-100 до 100):
l l—уровень воспроизведения в левом динамике сигнала, поступающего с левого входа; 1 r— уровень воспроизведения в левом динамике сигнала, поступающего справого входа; r r — уровень воспроизведения в правом динамике сигнала, поступающего
с правого входа; r l— уровень воспроизведения в правом динамике сигнала, поступающего c левого входа.
По умолчанию параметры ll и rr имеют значение 100, а параметры 1r и rl — значение 0. процедура настройки параметров звука с помощью метода setTransform выглядит следующим образом:
Mytransform = ne Object () ;
Mytransform.il = 100;
Mytransform.Ir = 0;
Mytransform.rr = 100;
Mytransform.rl = 0;
MySound = new Sound ();
MySound.setTransform (Mytransform};
Задавая другие комбинации параметров звука, можно получать интересные эффекты.
Пример элемента управления звуком
Теперь рассмотрим пример создания элемента управления звуком. В новом мультфильме определим три слоя. Первый, самый верхний, назовем action, второй — volume и третий — pan. У нас должно получиться, как показано на рисунке:
Уровень качества
Уровень качества
При публикации анимации в Flash имеется возможность указать значение параметра Quality (Качество). Кроме того, в скриптах (сценариях) можно использовать параметы _quality, highquality и функцию toggleHighQuality(). Качество, задаваемое таким образом, тоже оказывает сильное влияние на скорость воспроизведения.
Уровень качества можно установить вручную при экспорте вашего произведения. Если при этом не отключить контекстное меню, то вы можете предоставить пользователю самому регулировать качество воспроизведения.
Качество можно изменять динамически во время исполнения анимации (параметр _quality). Во время воспроизведения особенно сложных и «быстрых» фрагментов неплохо понизить качество, тем самым выигрывая в скорости, а когда «количество» анимации уменьшится, можно вновь вернуться к высокому уровню качества.
Установка эффектов в палитре Properties в Flash MX
Рисунок 589. Установка эффектов в палитре Properties в Flash MX

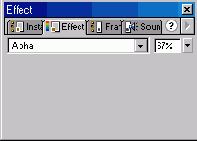
Установка прозрачности (Alpha)
Рисунок 588. Установка прозрачности (Alpha)

В Flash MX аналогичные эффекты выбираются в раскрывающемся списке Color (Цвет) в палитре Properties (Свойства).
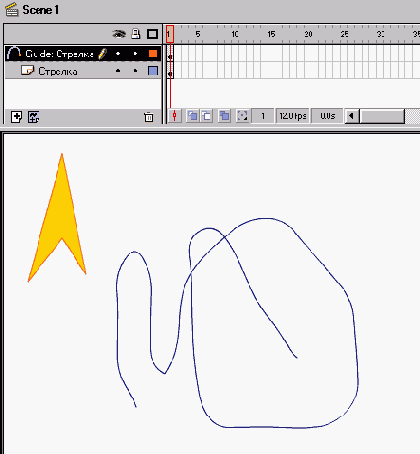
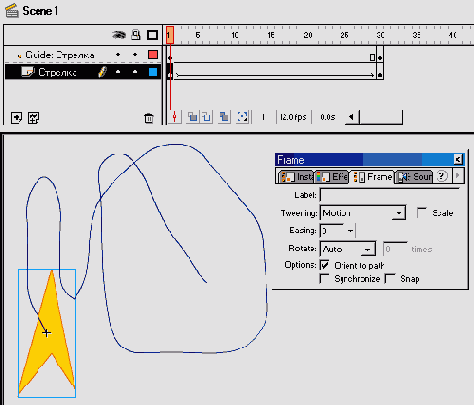
В направляющем слое рисуется траектория движения
Рисунок 575. В направляющем слое рисуется траектория движения

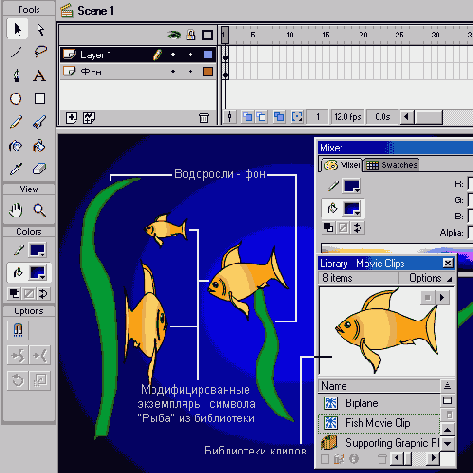
В рабочей области расположены
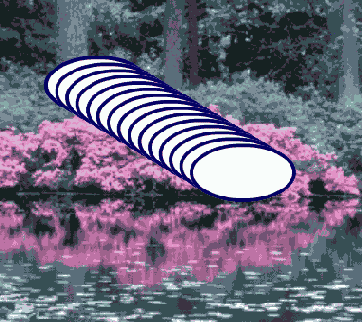
Рисунок 591. В рабочей области расположены несколько экземпляров символа «Рыба», различающихся размерами, цветом и начальным положением. «Водоросли» нарисованы вручную в

Flash позволяет делать довольно натуралистичные мультфильмы со сложной и высококачественной анимацией. При этом используется растровая графика. Из исходного графического изображения вырезаются отдельные фрагменты, которые затем модифицируются и превращаются в клипы. Эти клипы используются при создании более сложной композиции и т. д. На следующем рисунке показан кадр мультфильма, созданного на основе растровой графики.
Вид сцены при включенном режиме
Рисунок 579. Вид сцены при включенном режиме маскирования: слой-маска заблокирован (замок). Фон виден только через просмотровое окно маски

Наиболее интересные и полезные эффекты применения масок получаются при их анимировании: просмотровые окна масок могут изменять свою форму и перемещаться на фоне маскируемых слоев. Именно поэтому они и находят широкое применение в мультфильмах. Раскрывающиеся меню, рябь на воде, метаморфозы облаков, движение губ при разговоре — все это можно сделать с помощью аними-рованных масок.
Теперь рассмотрим создание анимированных масок. По существу, анимиро-ванная маска — это маска, просмотровое окно которой либо изменяет свою форму, либо перемещается в рабочей области. Вы можете создать несколько просмотровых окон, но все они должны быть сгруппированы в единый объект с помощью команды Modify>Groupe (Модифицировать>Группировать).
Для простоты создадим просмотровое окно овальной формы и заставим его перемещаться на фоне маскируемого слоя. Как создать маску, мы показали выше. Повторите эту процедуру в качестве упражнения.
Для слоя-маски создадим анимацию движения. Сначала сделаем перемещение просмотрового окна в слое-маске. В нашем примере в качестве последнего выбран 20-й кадр (он является ключевым). В слое-маске перемещаем фигуру просмотрового окна на новое место. Возвращаемся к первому кадру и выполняем команду Insert>Create Motion Tween (Вставить>Создать анимацию движения). В результате между первым и последним кадрами появится стрелка. Чтобы анимация получилась, советуем вам сначала выделить фигуру просмотрового окна, а затем применить к ней команду группировки Modify>Groupe. Мы уже отмечали это обстоятельство при рассмотрении направляющих слоев. Если что-то не так, между первым и последним кадрами вместо стрелки появляется штриховая линия. Затем в маскируемом слое вставьте кадр на 20-ю позицию. Это может быть обычный, не обязательно ключевой, кадр. Заблокируйте слои и нажмите клавишу <Enter>, чтобы увидеть маску в действии.
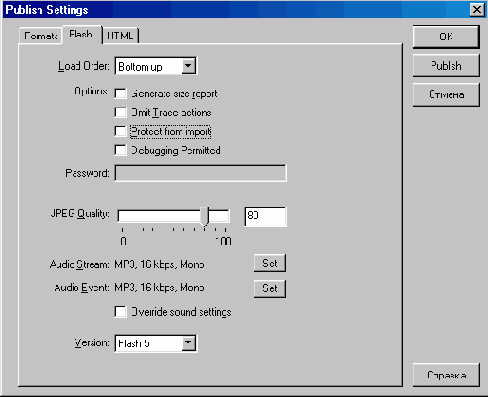
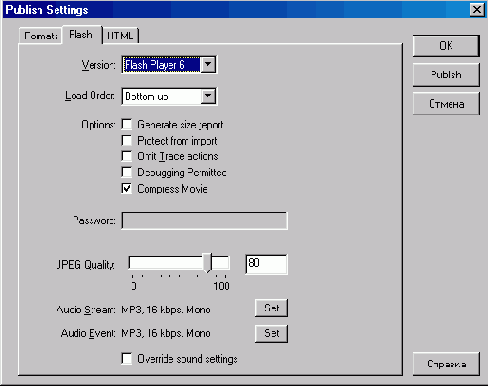
Вкладка Flash окна настройки публикации
Рисунок 638. Вкладка Flash окна настройки публикации в Flash 5.0, на которой можно задать параметры создаваемого SWF-файла

Рисунок 639. Вкладка Flash окна настройки публикации в Flash MX, на которой можно задать параметры создаваемого SWF-файла

Вкладка Formats окна настройки
Рисунок 637. Вкладка Formats окна настройки публикации, на которой можно задать типы и имена создаваемых выходных файлов

Заметим, что в Flash MX, в отличие от Flash 5.0, отсутствуют флажки Generator Template (Генератор Шаблона) и RealPlayer.
Типичный вариант публикации для Web-страниц состоит в выборе двух типов файлов: Flash (.swf) и HTML (.html). В этом случае создаются два выходных файла:
Файл формата Flash с расширением swf, содержащий мультфильм; Текстовый файл с расширением html, содержащий тэги (команды языка HTML) для встраивания вашего мультфильма в HTML-документ.Вы можете задать создание файла Windows Projector (.exe). Это — исполнимый файл с расширением ехе, который содержит в себе паше произведение (все, что можно сохранить в обычном для Flash SWF-формате) вместе с проигрывателем. Таким образом, вы можете создать самовоспроизводящийся мультфильм. Его можно продемонстрировать на компьютере, на котором не установлен проигрыватель Flash Player.
Обратите внимание, что в окне настройки публикации можно задать параметры экспорта в файлы обычных графических форматов GIF, JPEG и PNG. Напомним, что экспорт статических графических изображений в эти и другие форматы можно выполнить и с помощью команды File>Export Image (Файл>Экспорт изображения), которая рассматривалась в главе 8. Однако только в окне настройки публикации вы можете задать создание анимационного GIF-файл. Напомним, что небольшие по размерам графики и количеству кадров анимации обычно сохраняют в формате Animated GIF, который особенно широко используется в Web-дизайне.
Если вы хотите сохранить изменения параметров и продолжить работу с мультфильмом, закрыв окно настройки публикации, то щелкните на кнопке ОК. Для выполнения публикации щелкните на кнопке Publish.
Заметим, что кроме команды File>Publish (Файл>Публикация) можно использовать команду File>Export Movie (Файл>Экспорт мультфильма).
Рассмотрим основные варианты публикации более подробно.
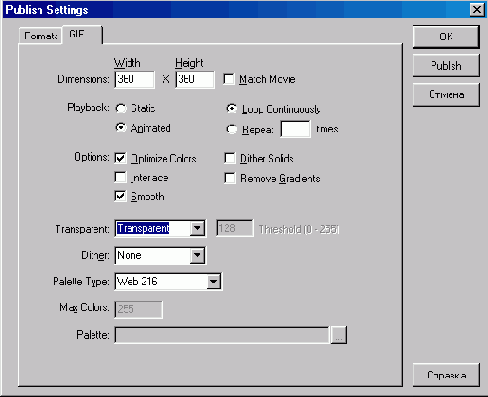
Вкладка GIF окна настройки публикации на которой можно задать параметры создаваемого GIFфайла
Рисунок 642. Вкладка GIF окна настройки публикации, на которой можно задать параметры создаваемого GIF-файла

Чтобы экспортировать мультфильм в анимационный GIF-файл, установите переключатель Animated (Анимационный). Если хотите, чтобы анимация воспроизводилась циклически неопределенно долго, установите переключатель Loop Continuously, в противном случае установите переключатель Repeat (Повторить) и задайте число повторений в соседнем поле ввода. Если требуется экспортировать не все кадры мультфильма, то создайте метки #First и #Last соответственно для первого и последнего кадра. Для создания метки щелкните на нужном кадре и выполните команду Window>Panels>Frame (Окно>Палитры>Кадр). В поле Label (Метка) введите название метки.
Отметим еще один важный параметр — Transparent (Прозрачность). С помощью этого параметра можно задать, каким образом прозрачность, определенная в мультфильме посредством параметра alpha, будет экспортирована в GIF-файл.
В списке Transparent можно выбрать следующие значения:
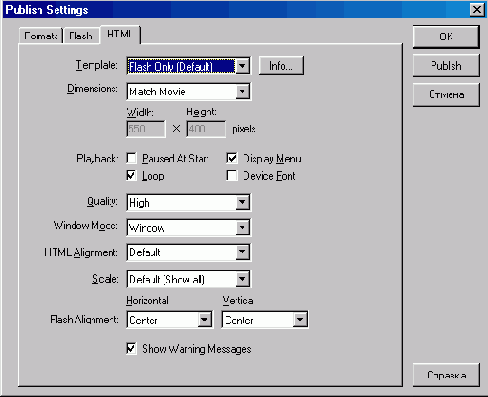
Вкладка HTML окна настройки публикации ни которой можно задать параметры создаваемого H
Рисунок 640. Вкладка HTML окна настройки публикации, ни которой можно задать параметры создаваемого H

Параметры HTML-файла:
Раскрывающийся список Template (Шаблон). Определяет формат и содержание HTML-файла. Возможны следующие значения: Flash Only (Только Flash) — простейший шаблон, устанавливаемый по умолчанию. При этом создается HTML-файл, содержащий только команды загрузки проигрывателя и SWF-файла; Flash with Named Anchor (Flash с именованными якорями) — обеспечивает включение в HTML-файл дополнительных гиперссылок, с помощью которых могут выполняться переходы между кадрами мультфильма; Image Map (Графическая карта) — обеспечивает включение в HTML-файл тэга <1MG> с атрибутами, позволяющими создать графическую карту ссыло к(картинку с областями, чувствительными к щелчку); при этом на вкладке Formats следует указать необходимость генерации файла одного из графических форматов; QuickTime — обеспечивает включение в HTML-файл Flash-мультфильма в виде проигрывателя QuickTime. Раскрывающийся список Dimensions (Размеры). Устанавливает размеры области Web-страницы, выделяемой мультфильму. Возможны следующие три значения: Match Movie (Соответствовать мультфильму) — устанавливает размеры соответственно параметрам, заданным в окне Movie Properties (Свойства мультфильма), которое открывается командой Modify>Movie (Moдифицировать> Мультфильм); Pixels (В пикселах) — введите числовые значения значения в поля Width (Ширина) и Height (Высота); Percent (В процентах) — введите значения ширины и высоты в процентах от соответствующих размеров окна браузера. Флажки группы Playback (Воспроизведение): Paused At Start (Задержка при воспроизведении) — создается параметр PLAY с значением FALSE (ложь). Предполагается, что пользователь должен запустить воспроизведение щелчком на кнопке в мультфильме (к экземпляру кнопки должно быть добавлено действие Play). Кроме того, можно выбрать команду Play (Воспроизвести) контекстного меню, вызываемого щелчком на мультфильме правой кнопкой мыши; Loop (Цикл) — создается параметр LOOP с значением TRUE (истина). При этом мультфильм воспроизводится циклически неопределенно долго. Этот параметр установлен по умолчанию. Снимите флажок, если хотите остановить воспроизведение по окончании мультфильма; Display Menu (Отобразить меню) — создается параметр MENU с значением TRUE (истина). Это позволяет открывать контекстное меню щелчком на мультфильме правой кнопкой мыши. В меню можно выбрать команды увеличения качества, перемотки, воспроизведения и т. п. Этот флажок установлен по умолчанию. Если флажок не установлен, то в контекстном меню будет только пункт About Flash Player (О программе Flash Player); Device Font (Встроенный шрифт) — если этот флажок установлен, то все шрифты заменятся установленными на компьютере пользователя системными шрифтами со сглаженными краями. По умолчанию этот флажок не установлен. Раскрывающийся список Quality (Качество). Определяет степень сглаживания рисунков, т. е. неровностей краев. Чем ниже качество, тем быстрее воспроизводится мультфильм, и наоборот. Возможны следующие шесть значений: Low (Низкое) — нет сглаживания; Autolow (Авто-низкое) — воспроизведение начинается с низким качеством и переключается на высокое, если проигрыватель определит, что компьютер его поддерживает; Autohigh (Авто-высокое) — воспроизведение начинается с высоким качеством и переключается на низкое, если проигрыватель определит, что компьютер не поддерживает высокое качество; Medium (Среднее) — используются некоторые средства сглаживания, но только не растровых изображений; Heigh (Высокое) — сглаживание векторной графики и статических растровых изображений, но только не таких, которые были созданы при автоматическом заполнении кадров; Best (Самое лучшее) — сглаживание всех изображений, в том числе анимационных растровых. Раскрывающийся список Window Mode (Режим окна). Определяет, как окно мультфильма взаимодействует с оставшейся частью Web-страницы. Этот параметр понимают только браузеры Microsoft Internet Explorer версии 4.0 и выше. Возможны следующие три значения: Window (Окно) — мультфильм воспроизводится в собственном окне Flash-проигрывателя, при этом обеспечивается наибольшая скорость проигрывания; Opaque (Непрозрачный) — мультфильм воспроизводится непосредственно на странице, при этом он имеет непрозрачный фон, закрывающий все остальные элементы Web-страницы; Transparent (Прозрачный) — мультфильм воспроизводится непосредственно на странице, при этом фон мультфильма прозрачный, чтобы были видны другие элементы Web-cTpaHHUbi;'Bbi6op этого значения может замедлить воспроизведение мультфильма. Раскрывающийся список HTML Alignment (Выравнивание HTML). Определяет, как будет выравниваться мультфильм по отношению к окну браузера. По умолчанию (Default) мультфильм располагается по центру окна браузера. Если окно браузера по размерам меньше, чем фильм, то края последнего обрезаются. Другие значения параметра позволяют выровнять мультфильм по краям окна браузера; Раскрывающийся список Scale (Масштаб). Определяет положение мультфильма внутри границ, заданных параметрами WIDTH и HEIGHT. Возможны следующие три значения: Default (Show All) (По умолчанию (Показать все)) — отображает весь фильм без искажения, но может создавать границы по обеим сторонам мультфильма; No Border (Без границ) — масштабирует мультфильм так, чтобы он занял всю указанную область без искажений, но, возможно, с обрезкой краев; Exact Fit (Точное соответствие) — приводит мультфильм в точное соответствие с указанными размерами, при необходимости искажая его. Раскрывающиеся списки Flash Alignment (Выравнивание Flash). Определяют, как мультфильм будет располагаться в собственном окне. Эти параметры связаны с параметрами Scale (Масштаб) и Dimensions (Размеры); Флажок Show Warning Messages (Показывать предупреждающие сообщения). Если флажок установлен, то во время публикации будут выводиться предупреждающие сообщения о допущенных ошибках.в Flash
Ниже приведен пример содержания HTML-файла, созданного редактором Flash:
<HTML>
<HEAD>
<ТITLE>Пример</ТITLE> </HEAD> <BODY bgcolor="#CCCCCC">
<!== URL's used in the movie==>
<A HREF=http: //www .admiral. ru/hp/dunaevx/A> <!== text used in the movie==>
<OBJECT classid="clsid:D27CDB6E-AE6D-llcf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/ swflash.cab#version=5,0,0,0" WIDTH=298 HEIGHT=346>
<PARAM NAME=movie VALUE="nPMMEP.SWF"> <PARAM NAME=quality VALUE=high> <PARAM NAME=bgcolor VALUE=ICCCCCC>
<EMBED src="nPMMEP.SWF" quality=highbgcolor=#CCCCCC WIDTH=298 HEIGHT=346
TYPE="application/x-Shockwave-flash"
PLUGINSPAGE="http://www.macromedia.com/shockwave/download/ index.cgi?Pl_Prod_Version=ShockwaveFlash"> </EMBED>
</OBJECT>
</BODY>
</HTML>
Все, что заключено в угловые скобки <и>, является тэгами (командами, дескрипторами) HTML. Вообще говоря, конкретное содержание HTML-кода зависит от того, какие параметры вы задали на вкладке HTML в окне настройки публикации. Подробнее об HTML мы расскажем в следующей главе, а здесь отметим лишь основные моменты, относящиеся к проигрывателю SWF-файлов на Web-странице.
В HTML-коде используются тэги <ОВJECT> и <EMBED> для вставки в Web-страницу элемента управления ActiveX, обеспечивающего воспроизведение SWF-файла (в нашем случае — npHMep.swf). Это и есть проигрыватель мультфильма в окне Web-браузера. Для браузера Microsoft Internet Explorer достаточно тэга <OBJECT>. Тэг <EMBED> вставлен только для Netscape Navigator. Значения параметров codebase и pluginspage содержат URL-адреса проигрывателя SWF-файлов на тот случай, если он не установлен на компьютере пользователя. Заметим, что в Internet Explorer 5.x и более поздних версий пpoигpывaтeльSWF-фaйлoвyжe встроен,следовательно, этому браузеру не нужен параметр codebase и, тем более, pluginspage. Однако не забывайте, что встречаются браузеры и более ранних версий.
HTML-код, созданный в Flash, вы можете отредактировать (например, вставить другие элементы страницы). А можно, наоборот, вставить необходимые фрагменты этого кода в свой HTML-код. Например, чтобы вставить Flash-мультфильм в уже готоиый HTML-документ, нужно вставить в него нее, что заключено между <ОВJЕСТ> и </OBJECT> из приведенного выше примера. При этом следует лишь подставить нужные значения для имени SWF-файла, размеров (WIDTH и HEIGHT), цвета фона (bgcolor) и качества (quality). HTML-файл — это обычный текстовый файл с расширением html или htm, который можно открыть, например, в Блокноте (Notepad) Windows.
Внешний вид страницы в браузере
Рисунок 629. Внешний вид страницы в браузере. Поле ввода и кнопка внизу являются элементами формы HTML-документа, а все остальное — Flash-мультфильм

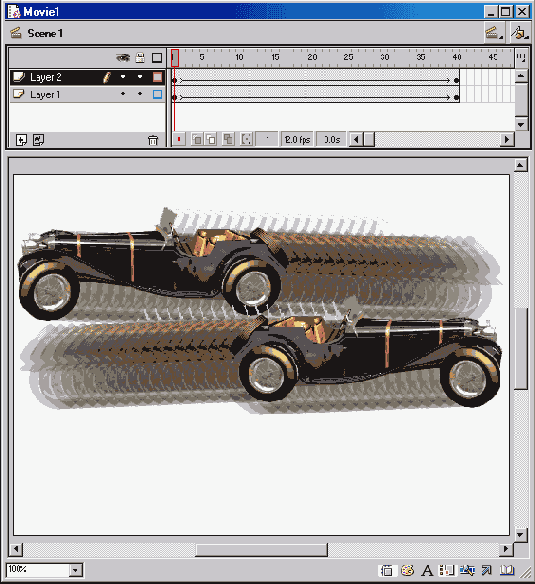
Вращающееся колесо
Вращающееся колесо
Рассмотрим создание мультфильма, в котором содержится клип, представляющий собой вращающееся колесо. Сначала мы сделаем колесо, затем автомобиль с экземплярами этого колеса, а затем построим сцену, содержащую несколько автомобилей.
Создадим новый символ типа Movie Clip и назовем его Колесо. В режиме редактирования символа нарисуем две концентрических окружности. Внешнюю окружность зальем радиальным градиентом, а внутреннюю — линейным. С помощью инструмента «Кисть» нарисуем несколько пятнышек на внутренней окружности. Должно получиться примерно так, как показано на рисунке. Более подробно рисование колеса было рассмотрено в предыдущей главе. Далее, вставим еще один кадр (команда Insert>Frame или клавиша <F5>). В первом, ключевом кадре определим следующий сценарий:
_rotation = _rotation - 10;
Это означает, что значение свойства _rotation (вращение) следует изменять на 10 градусов, причем вращение должно происходить против часовой стрелки (т. к. приращение значения отрицательно). Выбор направления вращения обусловлен тем простым обстоятельством, что в заготовленной картинке автомобиль «смотрит» налево. Следует заметить, однако, что задание вращения колеса против часовой стрелки еще не означает, что именно такое вращение мы будем видеть при воспроизведении мультфильма. Соотношение частоты пятен на диске колеса и частоты следования кадров может создать эффект противоположного вращения и/или вращения не с той скоростью, на которую мы расчитывали, задавая угол поворота. В этом случае придется подобрать величину угла поворота экспериментально.
Обратите внимание, что колесо у нас сделано как картинка, вращаемая сценарием. Можно было бы поступить и более расточительно: создать 36 кадров, каждый из которых содержал бы колесо, повернутое относительно предыдущего кадра на 10 градусов. В таком случае все приходится делать вручную. Другой способ заключается в том, чтобы использовать анимационный GIF-файл (см. главу 3), содержащий вращающееся изображение колеса.
Далее, перейдем к сцене (щелчок на кнопке Scene 1). Импортируем графический файл с изображением автомобиля. Желательно, чтобы это была картинка с прозрачным фоном.
Временная шкала
Рисунок 620. Временная шкала

На рисунке видно, что к ключевым кадрам привязаны какие-то действия (пометки над точками). Мы рассмотрим их позднее.
В первом кадре каждого мультфильма-текста собственно текст должен быть невидим (значение параметра прозрачности alpha равно 0). Когда все тексты будут готовы, поместим их на сцену.
Теперь, когда вся графическая часть готова, займёмся составлением сценариев. На сцене в слое actions поместим следующее действие:
i = 0;
j = 0;
Сценарий для первой кнопки:
on (release) {
if (3 == 2) {
}
text2.gotoAndPlay (16) ; }
}
else if (j == 3) {
text3.gotoAndPlay(16);
}
else if (j == 0) {
textl.gotoAndPlay(1) ;
}
i = 0;
j = 0;
}
Сценарий для второй кнопки:
on (release) {
if (j =- 3) {
text3.gotoAndPlay (16); } else if (j == 1) {
textl.gotoAndPlay(16);
} else if (j == 0) {
text2.gotoAndPlay (1);
}
i = 2;
j = 2; }
on (release) {
if (j == 0) {
text3.gotoAndPlay(1);
I else if (j == 1) (
text 1.gotoAndPlay(16) ;
iпава 9
else it" (j == 2) {
text 2.gotoAndPlay(16)
}
else if (j == 2) {
text2.gotoAndPlay (16);
}
i = 3;
j = 3; }
Но эти действия лишь делают тексты невидимыми, а нам нужно ещё и последующее их появление. Переходим к редактированию символов текста. Сценарий для первого кадра символа text1:
stop ();
_root.i = 1;
Это предотвратит произвольное проигрывание мультфильма и присвоит значение переменной i.
В 15-м кадре также поставим функцию останова (т. е. stop()) для того, чтобы текст останавливался, когда полностью исчезнет. Теперь нужно дать программе знать, какой текст делать видимым после исчезновения текущего текста. Для этого в последнем кадре символа text1 поставим такой сценарий:
if (_root.i == 2) (
_root.text2.gotoAndPlay (1);
} else if (_root.i == 3) (
_root.text3.gotoAndPlay(1);
}
Здесь проверяется текущее значение переменной i и в зависимости от результатов проигрывается соответствующий символ. Для остальных символов действия будут аналогичными, изменятся только имена символов. Общим будет только action stop() для 15-го кадра каждого символа. Вот остальные действия.
Для первого кадра символа text2:
stop ();
_root.i = 2;
Для последнего кадра символа text2:
if (_root.i == 1) {
( _root.textl.gotoAndPlay(1);
}
else if (__root.i == 3) {
_root.text3.gotoAndPlay(1);
}
Для первого кадра символа text3:
stop ();
_root.i = 2;
Для последнего кадра символа text3:
if (_root.i == 1)
( _root.textl.gotoAndPlay(1); Т
}
else if (_root.i == 2) {
root.text2.gotoAndPlay(1);
} .
Временная шкала при создании перемещающейся
Рисунок 581. Временная шкала при создании перемещающейся маски и вид рабочего поля в режиме редактирования (слои разблокированы)

В Flash MX создание анимации несколько отличается от того, как это делается в Flash 5.O. Эти отличия мы уже рассматривали в разделе «Пробная анимация» данной главы. Их суть заключается в выборе подходящих значений свойств кадра в палитре Properties (Свойства).
Просмотровое окно маски может изменять форму. Для этого вместо motion tweening (Анимация движения) следует использовать shape tweening (Анимация формы). Для этого в свойствах первого кадра следует выбрать в раскрывающемся списке Tweening значение Shape (Форма). Значение Distributive (Размытый) параметра Blend (Переход) позволяет получить более сглаженные промежуточные кадры; значение Angular (Угловатый) этого же параметра позволяет сохранить в промежуточных кадрах углы и отрезки прямых линий.
Особенность анимации на основе изменения формы состоит в том, что к трансформируемому объекту не следует применять операцию группировки, как это делается при создании анимации движения. Наилучший визуальный эффект при трансформации достигается, если трансформируется только один объект. Если необходимо трансформировать несколько объектов, то расположите их в одном слое.
В Flash MX анимация типа трансформации производится аналогичным образом. Особенность заключается в том, что свойства первого кадра устанавливаются в палитре Properties (Свойства).
Интересные визуальные эффекты получаются, когда под маской находятся несколько фоновых слоев. Рассмотрим случай, когда требуется лучом фонарика осветить какое-нибудь темное изображение. В нашем примере это растровая картинка — фрагмент интерьера сельского дома. Очевидно, что в слое-маске можно использовать круглое просмотровое окно, которое будет имитировать световое пятно. Далее, нам потребуются два слоя, содержащие идентичные изображения, отличающиеся друг от друга только тем, что одно из них светлее другого. Эти изображения можно получить из одного и того же файла путем коррекции яркости и контрастности в каком-нибудь растровом графическом редакторе, например, в Photoshop. Светлое изображение поместим в слой непосредственно под слоем-маской, а темное изображение — в слое, расположенном еще ниже. Картинки в этих двух слоях должны быть расположены так, чтобы одна полностью накрывала другую. Маскируемым будет слой со светлым изображением.
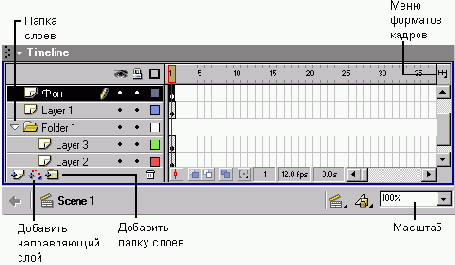
В Flash MX временная шкала
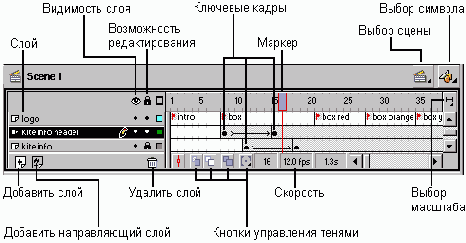
Рисунок 552. Временная шкала в Flash 5.0

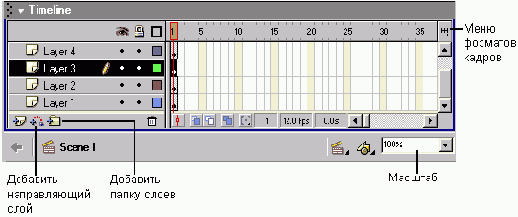
Временная шкала в Flash MX
Рисунок 553. Временная шкала в Flash MX

Перечислим основные элементы временной шкалы.
Маркер — выделенный красным цветом прямоугольник, указывающий на текущий кадр, содержимое которого отображается в рабочей области. Ячейки прямоугольной сетки (шкалы кадров) соответствуют кадрам. При щелчке на какой-либо ячейке маркер автоматически перемещается на нее, а в рабочей области отображается содержимое соответствующего кадра. Слои. Слева от линейки кадров находится список слоев. Под ним расположены кнопки, позволяющие добавлять и удалять слои. При желании каждый слой можно сделать невидимым или запретить его редактирование. Шкала кадров — поле, где можно добавлять и удалять простые и ключевые кадры. Если вызвать контекстное меню, щелкнув правой кнопкой мыши на каком-либо кадре, вы увидите перечень действий, которые можно совершить. На шкале кадров отображается следующая информация: ключевые кадры помечаются черными кружками; кадры, с которыми связаны действия, помечаются буквой «а» над кружком; на помеченные кадры указывают красный флажок и название метки. Цвет также говорит о типе кадров. Кадры, которые в точности повторяют ключевой кадр (keyframe), окрашиваются в серый цвет. Сиреневая или зеленая подсветка говорит о том, что кадры сгенерированы Flash. Белый цвет указывает на пустые кадры. Кнопки управления тенями позволяют отображать соседние кадры как бы через кальку, чтобы видеть различия между соседними кадрами. Иначе говоря, они позволяют создать шлейф для движущегося изображения. Можно задавать количество отображаемых соседних кадров.Временная шкала
Временная шкала
Временная шкала — основной инструмент при работе с анимацией в Flash. На ней отображается информация о слоях и о том, какие кадры являются ключевыми, а какие промежуточными (генерируемыми Flash). С помощью временной шкалы можно понять, какие кадры содержат действия или метки. Она позволяет перемещать ключевые кадры и отдельные фрагменты анимации. Этот инструмент хорошо продуман и очень удобен, вы быстро научитесь работать с ним.
Вызов JScript из ActionScript
Вызов JScript из ActionScript
Здесь мы рассмотрим пример взаимодействия фрагментов сценария на JScript с Flash-мультфильмом. Мы хотим использовать средства JScript во Flash-мультфильме. Фрагменты сценария (функции) на JScript и мультфильм встроены водим и тот же HTML-документ. В нашем примере мультфильм содержит три кнопки, щелчки на которых обрабатываются функциями, написанными на JScript. Заметьте, речь идет об обработке событий не с помощью ActionScript, а посредством JScript! Сценарий на ActionScript должен только вызвать нужную функцию JScript. Идея организации такого взаимодействия состоит в том, чтобы в действиях Flash-мультфильма использовать следующую конструкцию:
getURL ("javascript :имя_функции (параметры) " ) ,
где имя_функции(параметры) — функция, описанная в скрипте в HTML-документе на языке JScript.
Всю работу разобьем на два этапа: сначала создадим HTML-код, а затем мультфильм.
Этап 1. Создание HTML-файла
Порядок действий:
Итак, сценарий на JScript в HTML- документе выглядит следующим образом:
<SCRIPT LANGUAGE=" JScript">
// Первая функция принимает 3 параметра
function openNewWindow (my URL, my_width, my_height)
{
// Это — функция открытия окна.
// my_width - переменная, которая будет передавать /принимать
// значение ширины,
// my_height - переменная, которая будет передавать/принимать
// значение высоты. Ниже расположен код самой функции.
myNewWindow=window . open (myURL, ' sample ' , ' toolbar=no, bar=no, location=no, status=no,menubar=no, scrollbars=no, resizable=no,width=' +my_width+ ' ,
height=' -fmy_height+ ' , top=0, lef t=0 ' ) ;
// Параметры в методе ореп() :
// myNewWindow - имя нового окна в иерархии,
// myURL - URL-адрес открываемого нового документа,
// остальные параметры отвечают за отсутствие/присутствие
// элементов интерфейса в новом окне (панели инструментов, меню
/ / и т.д.),
// width= ' +my_width+ ' - параметр, отвечающий за ширину, // height= ' -mny height-*-' - параметр, отвечающий за высоту.
// Вторая функция - это просто окно с предупреждением,
// которое мы передадим из Flash-мультфильма.
function message (message) {
alert (message) ;
}
// Здесь message - передаваемое сообщение.
// Третья функция закрывает окно, открытое первой функцией. // Обращение к окну - по имени myNewWindow. function closeMain(){ myNewWindow . close ( ) ;
</SCRIPT>
<HTML>
<HEADXTITLE> Взаимодействие Flash и JScript</TITLE>
<SCRIPT LANGUAGE="JScript">
<!== Функция открытия окна ==>
function openNewWindow(myURL,my_width,my_height)
myNewWindow=window.open (myURL, ' sample' , ' toolbar=no,bar=no, location=no, status=no, menubar=no, scrollbars=no, resizable=no, width= ' +my_width+ ' , height= ' +my_height+ ' , top=0, left=0 ' ) ;
< ! == Функция вывода сообщения ==> function Message (message) (
alert (message) ;
/ }
<!== Функция закрытия окна ==>
function closeMain()(
myNewWindow . close () ;
}
</SCRIPT>
</HEAD>
<BODY bgcolor="#000033">
<!- Вставляем Flash-мультфильм—>
<A HREF=javascript:openNewWindow('temp.html',600,200)></A>
<OBJECT classid="clsid:D27CDB6E-AE6D-llcf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shoekwave/cabs/flash/ swmyflash.cabttversion=5, 0,0,0" WIDTH=400 HEIGHT=300>
<PARAM NAME=movie VALUE="myflash.swf">
<PARAM NAME=quality VALUE=high> <PARAM NAME=bgcolor VALUE=#000033> <EMBED src="myflash.swf" quality=high bgcolor=#000033 WIDTH=400 HEIGHT=300 TYPE="application/x-shockwave-flash" PLUGINSPAGE="http:/ /www.macromedia.com/shockwave/download/ index.cgi?Pl_Prod_Version=ShockwaveFlash">
</EMBED>
</OBJECT>
</BODY>
</HTML>
Этап 2. Создание Flash-мультфильма
Порядок действий:
on (release) {
getURL("javascript:openNewWindow('temp.html1,600,200)")
}
Кнопка2 (вывод сообщения):
on (release) {
getURL("javascript:message('Мое сообщение')");
}
КнопкаЗ (закрытие окна):
on (release) {
getURL("javascript:closeMain()");
}
4. Делаем публикацию (клавиши <F12> или <Shift>+<F12>), чтобы получить файл myflash.swf. Что такое публикация, более подробно рассказано в разделе 9.8. На этом работа завершена.
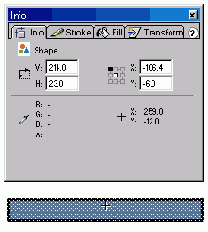
Задание координат и размеров шкалы балансировки звука
Рисунок 633. Задание координат и размеров шкалы балансировки звука

В этом же символе создадим ещё один слой и поместим его выше текущего. В этом слое расположим ползунок polzunok_MC_pan и зададим для него следующее действие:
onClipEvent (enterFrame)
( root.zvuk.setPan(this. x) ;
Теперь переходим на главную сцену и вставляем в неё шкалу балансировки звука shkala_pan. Посмотрите мультфильм и попробуйте изменить положение ползунков. Если ошибок нет, то всё будет работать.
Однако у нас нет цифрового отображения громкости и баланса звука. Давайте разработаем и такой сервис. На главную сцену вставим два динамических текстовых поля. Одно для отображения громкости, другое —для баланса. Назовем их vol и pan соответственно. Сначала займёмся полем vol.
Выделим символ shkala_volume и откроем палитру Action для нашего ползунка. Добавим к уже имеющемуся следующий код:
s = new Sound(zvuk);
_root.vol = s.getVolume();
Таким образом, у нас должно получиться следующее:
onClipEvent (enterFrame) {
в Flash
root . zvuk . set Volume (this. _x) ; ^ = new Sound (zvuk) ; root.vol = s . getVolume ( ) ;
}
Теперь пользователь может видеть цифровое значение громкости звука. Займемся организацией цифрового отображения баланса. Для этого перейдем к символу shkala_pan и добавим к его действиям следующий код:
s = new Sound (zvuk) ;
root. pan = s. getPan (); В результате должно получиться: onClipEvent (enterFrame) {
root. zvuk. set Pan (this -_x) ; s = new Sound(zvuk);
root. pan = s.getPan(); }
Теперь пользователь получает сведения относительно баланса звука. Однако когда ползунок переходит на левую часть шкалы, мы видим отрицательные числа. Обычно в подобных программах отображаются положительные числа и буква «L» или «R». Давайте попробуем сделать так же. Для этого в символе shkala_pan в палитре Actions для ползунка немного изменим существующий код. После замены должно получиться:
onClipEvent (enterFrame) ( _root . zvuk . setPan (this ._x) ; s = new Sound (zvuk) ;
if (this._x<0) (
_root.pan = - (s .getPan () ) +"Left" ; } else if (this._x>0) { _root.pan = s . getPan () +"Right" ; } else if (this._x = = 0) ( _root.pan = s. getPan ();
Здесь мы поставили условие, что если значение координаты х ползунка меньше нуля (т. е. баланс смещается влево), то в поле pan возвращается значение с минусом (отрицательное число с минусом есть положительное число). Кроме того, к Цифровому значению приписывается строка Left. А если баланс смещается вправо, то всё остаётся как есть и ещё приписывается Right. Если же значение координаты х равно нулю, то вообще ничего не приписывается. Теперь мы имеем более привычную форму отображения баланса. Таким же способом можно сделать, чтобы при минимальной громкости выводилось бы, например «OFF» или «Выкл.», а при максимальном значении — «МАХ». Для этого нужно лишь заменить код для ползунка в символе shkala_volume на следующий:
_root . zvuk. set Volume (this. _x) ;
s = new Sound (zvuk) ;
if (this._x == 0) {
root.vol = "Выкл."; Т
else if (this._x == 100) { _root.vol = "MAX"; Т
else { _root.vol = s.getVolume ();
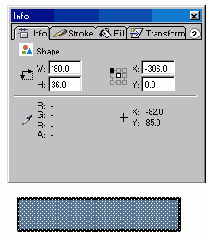
Задание координат и размеров шкалы громкости звука
Рисунок 632. Задание координат и размеров шкалы громкости звука

Теперь создадим в этом символе новый слой и поместим туда polzunok_MC_volume. Слой с ползунком должен быть выше слоя со шкалой. Поставим ползунок в центре шкалы и назначим ему такое действие:
onClipEvent (enterFrame) {
root.zvuk.setVolume(this. x) ;
Этим мы добьёмся того, что звук будет иметь значение, соответствующее координате х ползунка. Теперь переходим на главную сцену и вставляем туда символ shkala_volume. Вот мы и создали элемент управления громкостью звука.
Теперь организуем балансировку звука между левым и правым динамиками. Для этого создадим символ-кнопку с названием polzunok_pan и нарисуем там ползунок, затем создадим символ типа Movie Clip с именем polzunok_MC_pan поместим туда наш polzunok_pan. Зададим ему действие:
on (press) {
startDrag (this, false, on (release) { stopDrag ();
-100, 0, 100, 0) ;
}
Теперь создадим ещё один символ типа Movie Clip с именем shkala_pan. Нарисуем там нашу шкалу в виде прямоугольника с параметрами, как показано на рисунке:
Задание параметров движения по траектории
Рисунок 576. Задание параметров движения по траектории

Загрузчик обеспечивает пересылку
Рисунок 635. Загрузчик обеспечивает пересылку компонентов мультфильма и сообщает пользователю о том, что загрузка еще не завершена
Это означает: если 10-й кадр загружен, то перейти к кадру с меткой RollEm (Прокрутить их). Такую метку имеет 7-й кадр. Мы проверяем загрузку 10-го кадра, потому что это — последний кадр мультфильма. Обычно подобный переход происходит с последующим воспроизведением. Однако в нашем мультфильме воспроизведение останавливается.

В 3-м кадре слоя Scripts расположен такой сценарий:
gotoAndPlay("Loaded?");
Это означает, что следует перейти к кадру с меткой Loaded? (Загружен?). Такую метку имеет 1-й кадр. А в 1-м кадре, как уже известно, проверяется, загружен ли 10-й кадр.
Кадр 7 с меткой RollEm является началом мультфильма. Именно в этом кадре можно разместить его содержательную часть. Заметим, что используемая в мультфильме «тяжелая часть», расположенная в слое Основной в кадрах 3-5, к моменту начала воспроизведения уже загружена.
Схема рассмотренных выше переходов между кадрами показана на следующем рисунке.
Загрузка мультфильмов
Загрузка мультфильмов
Если мультфильм имеет большой объем, обусловленный большими количеством объемной графики и длительностью воспроизведения, то следует позаботиться об организации его загрузки. Игнорирование этой задачи может иметь неприятные последствия: пользователь придет в недоумение, долго ожидая появления чего-нибудь на экране, либо, что еще хуже, нарушится цельность и логика вашего произведения. Мы рассмотрим здесь два типовых способа решения этой задачи: декомпозиция одного большого мультфильма на несколько мультфильмом меньшего объема; создание специального сценария загрузки — так называемого загрузчика (preloader).
Декомпозиция мультфильма
Время загрузки мультфильмов можно уменьшить, разбив большой SWF-файл на несколько файлов меньшего размера. При этом загрузка дополнительных фрагментов (серий) мультфильма может происходить по мере необходимости. Например, можно загружать следующую серию мультфильма из последнего кадра предыдущей серии. Это делается, разумеется, с помощью сценариев ActionScript.
Инструкция ActionScript по загрузке мультфильма выглядит так:
loadMovie("URL_SWF-файла", уровень)
Здесь первый параметр — адрес SWF-файла с мультфильмом; если этот файл находится в одной папке с вызывающим его файлом, то можно использовать просто имя SWF-файла. Каждому загружаемому мультфильму ставится в соответствие уровень в интервале от 0 до 115 999. Основной (первый) мультфильм располагается на уровне 0. Остальные мультфильмы имеют другие уровни. Уровни мультфильмов подобны слоям: один мультфильм можно загружать поверх другого. На переднем плане находится мультфильм с меньшим уровнем. Однако нулевой уровень имеет особенности. А именно: при загрузке первого мультфильма (нулевой уровень) устанавливаются цвет фона и частота кадров. Эти параметры остаются неизменными, даже если вы загрузите другой мультфильм с иными цветом фона и частотой кадров, или выгрузите первый мультфильм. В тоже время возможна загрузка нового мультфильма на нулевом уровне. При этом новый мультфильм заменит старый, но цвет фона сохранится. При загрузке нового мультфильма на нулевой уровень можно изменить только частоту кадров.
Загруженный мультфильм можно выгрузить, чтобы освободить память. При ,грузке на передний план выходит мультфильм, находящийся на следующем уровне (т. е. под выгружаемым мультфильмом). Формат инструкции ActionScript для выгрузки мультфильма имеет следующий вид:
unloadMovie(уровень)
При этом будет выгружен любой мультфильм, который в данный момент оказался на указанном в параметре уровне.
При использовании технологии загрузки/выгрузки мультфильмов можно все части составного мультфильма загружать на один и тот же уровень, отличный от нулевого. При этом выгрузка предыдущего мультфильма будет происходить автоматически за счет загрузки последующего.
При организации взаимодействия между различными частями составного мультфильма используются переменные, хранящие адреса уровней мультфильмов. Например, мультфильм, загружаемый первым, всегда располагается по адресу JevelO; мультфильму на втором уровне соответствует адрес _leve!2 и т. д. Если, скажем, требуется обратиться к переменной message, соответствующей текстовому полю, расположенному в мультфильме на уровне 52, то полное имя этой переменно^ будет иметь вид:
_level52.message
Загрузка переменных из текстового файла
Загрузка переменных из текстового файла
В системе Flash есть возможность загрузки переменных из текстовых файлов и из приложений, таких как ASP, PHP, CGI, Gold Fussion и других систем обработки сценариев на сервере. Если у вас есть тексты большого объема, особенно если они написаны на кириллице, то данный технологический прием оказывается очень полезным.
В следующем примере мы рассмотрим загрузку в мультфильм двух переменных, определенных в текстовом файле. Прежде всего создадим текстовый файл. Это можно сделать с помощью Блокнота Windows. При этом необходимо соблюдать следующие требования:
Каждая переменная записывается в формате:имя_переменной = значение_переменной
Текстовый файл с определениями переменных сохраним в той же папке, что и SWF-файл, который будет к нему обращаться. В общем случае это необязательно: можно использовать полный URL-адрес. На рисунке показан текстовый файл textfile.txt в окне редактора Блокнот. Здесь был использован режим переноса слов, нигде символ перевода каретки (клавиша <Enter>) не применялся. В этом файле определены две переменные: mytextl и mytext2.
Звук в мультфильмах
Звук в мультфильмах
К мультфильму можно добавить звуковое сопровождение. Для этого необходимо сначала импортировать звуковой файл в одном из следующих форматов: WAV, AIFF или МРЗ. Импорт осуществляется с помощью команды File>Import (Файл>Импорт).
Звуковое сопровождение может украсить ваш мультфильм. Однако многие пользователи нередко предпочитают отключить звук. Поэтому неплохо бы, разрабатывая озвученный мультфильм, предусмотреть в нем кнопку для выключения звука. Этой кнопке следует назначить действие Stop All Sounds (Прекратить все звуки) (подобные действия, назначаемые объектам, еще называют Action или сценарий). Звуковой файл имеет следующие параметры, которые влияют как на качество звука, так и на объем файла:
При разработке мультфильма вы можете использовать высококачественные звуковые файлы, а затем, при публикации в файл SWF-формата, установить нужные параметры звука.
Чтобы импортировать звуковой файл в мультфильм, выполните команду File>Import и в открывшемся диалоговом окне Import выберите файл звукового формата, который хотите импортировать. Затем щелкните на кнопке Open (Открыть). В результате выбранный звуковой файл попадет в библиотеку мультфильма.
После импортирования звукового файла в мультфильм его нужно разместить и задать параметры. Выполните следующее:
После размещения звукового файла в мультфильме его можно отредактировать. Например, вы можете удалить ненужные фрагменты звука, изменить его громкость. Для этого в палитре Sound щелкните на кнопке Edit (Редактировать). В результате откроется окно Edit Envelope (Редактировать огибающую).
Между панелями левого и правого звуковых каналов находится линейка с ползунками, с помощью которых можно установить начало и конец звукового файла. Перемещая левый ползунок вправо, удаляем начальный фрагмент файла. Аналогично, сдвигая правый ползунок, удаляем конечный фрагмент звукового файла.
На панелях левого и правого каналов отображаются огибающие линии, которые приблизительно указывают направление изменения громкости звука. В местах, где это происходит, устанавливаются квадратные маркеры огибающей. Чтобы увеличить громкость звука, перетащите маркер вверх, для уменьшения громкости — вниз. Огибающей линии можно придать причудливую форму. Для этого следует сначала щелчками на огибающей установить дополнительные маркеры, а затем перетащить их в нужные места.
По окончании редактирования звукового файла щелкните на кнопке ОК, чтобы закрыть окно Edit Envelope.
