Примеры различных линий нарисованных с помощью инструмента «Линия»
Рисунок 449. Примеры различных линий, нарисованных с помощью инструмента «Линия»

Привязка к объектам
Привязка к объектам
Для установки или снятия режима привязки к объектам выберите инструмент
«Выделение» (черная стрелка) и щелкните на кнопке

Прямоугольник охватывает область
Рисунок 440. Прямоугольник охватывает область выделения и виден в процессе выделения. В данном случае будет выделен овал

Прямоугольники
Прямоугольники
Прямоугольник является еще одной простой фигурой, которая, как и овал, часто используется в качестве элемента при создании более сложных рисунков. Какая структурная схема или чертеж обойдутся без прямоугольников?
Чтобы нарисовать прямоугольник, воспользуйтесь инструментом Rectangle («Прямоугольник»). Прямоугольник в общем случае состоит из двух объектов — внешнего контура и внутренней области. Прежде чем рисовать прямоугольник, вы можете назначить цвета для внешнего контура и внутренней области (заливки). Для этого воспользуйтесь цветными квадратами выбора цвета на панели инструментов. С этим можно и не торопиться, поскольку цвет можно изменить в любой момент.
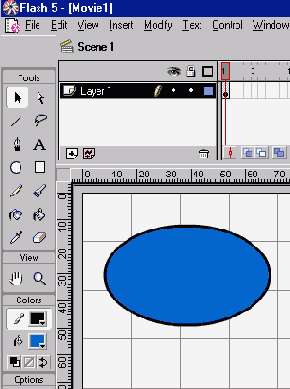
Итак, выберите на панели инструментов Rectangle («Прямоугольник»). Это делается щелчком на кнопке с изображением квадрата. Нажмите кнопку мыши в том месте рабочего поля, где будет располагаться верхняя левая вершина вашего прямоугольника. Затем перетащите указатель в точку, где должна быть нижняя
правая вершина прямоугольника. В результате на рабочем поле появится прямоугольник. Если вам требуется идеальный квадрат, то выполните те же действия при нажатой клавише <Shift>.
Чтобы изменить параметры внешнего контура и внутренней области прямоугольника, воспользуйтесь палитрами Stroke (Штрих) и Fill (Заливка). Перед этим не забудьте выделить объект — контур или внутреннюю область. Порядок действий такой же, как и в случае овала (см. предыдущий раздел). Напомним, что в Flash MX параметры сосредоточены в одной палитре Properties (Свойства).
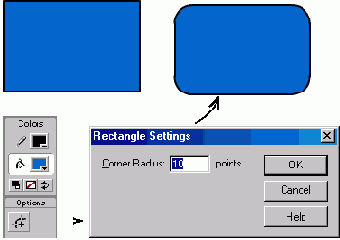
На панели инструментов есть кнопка Round Rectangle Radius (Радиус скругления углов), щелкнув на которой можно открыть окно Rectangle Settings для ввода величины радиуса, который измеряется в пунктах (1 пункт = 1/72 дюйма).
Простейшая стрелка
Рисунок 518. Простейшая стрелка

PushButton (Кнопка)
PushButton (Кнопка)
Кнопки-компоненты не отличаются принципиально от кнопок-символов, которые были рассмотрены выше. Особенностью кнопок-компонентов является то, что для них определены лишь два визуальных образа — исходное состояние и состояние «нажата». Поэтому кнопка-компонент не реагирует на перемещение указателя мыши. Например, такая кнопка не чувствительна к событию «указатель мыши на кнопке». Единственное воспринимаемое ею событие — щелчок на кнопке (Click). Для кнопки-компонента предусмотрен метод setClickHandler, который дает возможность назначить кнопке функцию, обрабатывающую щелчок. Например, если в мультфильме имеется кнопка с именем mybutton, то в сценарии можно написать: mybutton.setClickHandler(«onClick»), где onClick — имя функции-обработчика, которая должна быть определена для той же временной шкалы, к которой относится кнопка mybutton.
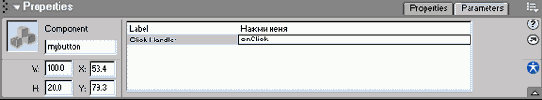
На палитре свойств для кнопки можно задать два параметра:
Label — текстовая метка, надпись на кнопке. По умолчанию ее значениемявляется Push Button; Click Handler — имя функции-обработчика. Это имя является значением метода setClickHandler.
RadioButton (Переключатель)
RadioButton (Переключатель)
Если флажков в группе несколько, их состояния независимы друг от друга. А переключатели обычно используются в группе таким образом, что в выбранном состоянии может находиться только какой-нибудь один из них. Все переключатели, расположенные в одном слое сцены, по умолчанию считаются входящими в одну группу, следовательно, они взаимосвязаны. Изменить состояние переключателя при воспроизведении мультфильма можно только в том случае, если в группе содержится не менее двух переключателей.
Набор параметров для переключателя такой же, как и для флажка, плюс еще два параметра:
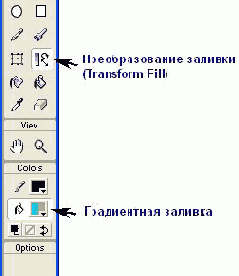
Рисунок 461. Расположение инструментов для
Рисунок 461. Расположение инструментов для преобразования и кнопок выбора режимов заливки в Flash 5.0

Рисунок 462. Расположение инструментов для преобразования и кнопок выбора режимов заливки в Flash MX

Допустим, у нас есть некоторая фигура, которая залита градиентом. Выберите инструмент «Ковш с краской», и затем Transform Fill (Преобразование заливки) и щелкните на фигуре. В результате вокруг фигуры появится так называемая граница редактировании с маркерами. Если градиент радиальный, то граница редактирования будет круглой, а в случае линейного градиента — прямоугольной. Форма указателя мыши будет изменяться в зависимости оттого, на какой маркер он наведен. Каждый маркер редактирования имеет свое назначение. Пробуйте перемещать их, чтобы увидеть, как изменяются параметры градиентной заливки
Если фигура заполнена не градиентом, а растровым изображением, то вы также можете редактировать заполнение — изменять его масштаб и вращать. О заполнении растровым изображением мы еще расскажем позже.
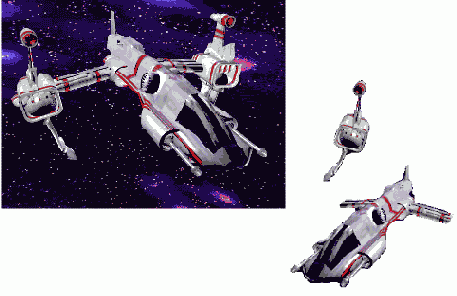
Растровое изображение после применения
Рисунок 511. Растровое изображение после применения операции разделения (Modify >Break Apart) можно редактировать в Flash

Растровое изображение (слева)
Рисунок 514. Растровое изображение (слева) и результат его трассировки (справа) при Minimum Area = 10, Curve Fit = Normal, Corner Threshold = Normal

В порядке эксперимента мы вставили на рабочий стол растровое изображение диалогового окна, а затем применили к нему операцию трассировки. В результате получили векторное изображение, в котором удалось выделить и переместить некоторые элементы, например, кнопку и раскрывающийся список. Кстати, это один из способов получения графических элементов для последующего изготовления анимационных демонстрационных роликов.
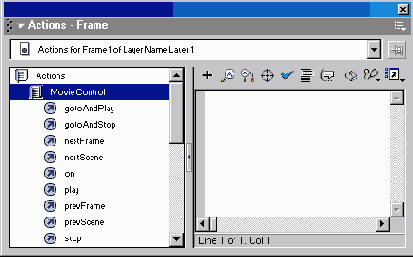
Раздел Flash UI Components палитры Actions e Flash MX
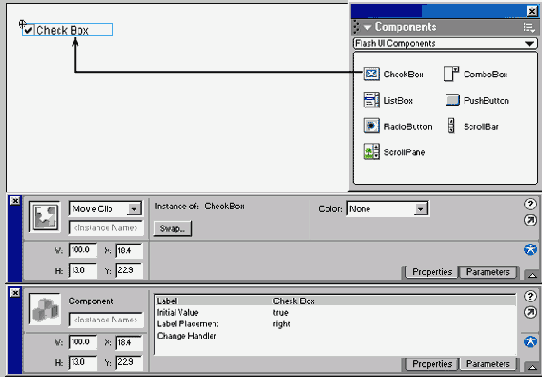
Рисунок 506. Раздел Flash UI Components палитры Actions e Flash MX

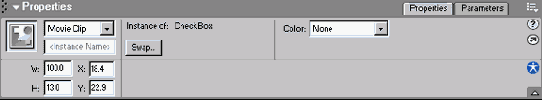
Вставить компонент в мультфильм можно путем простого перетаскивания шшью из окна компонентов в рабочую область, аналогично тому, как это делается с элементами библиотеки символов. В этой главе мы уже рассматривали вставку полосы прокрутки в текстовую область. Для установки исходных параметров кземпляра компонента можно воспользоваться палитрой Properties (Свойства). )собенность этой палитры для компонента заключается в том, что она имеет две кладки: Properties (Свойства) и Parameters (Параметры). Вкладка Properties одинакова для всех компонентов. В ней устанавливаются свойства компонента как экземпляра символа типа Movie Clip. На вкладке Parameters устанавливаются свойства, специфичные для данного элемента интерфейса. Мы предлагаем вам самостоятельно поэкспериментировать с параметрами для различных компонентов.
Экземпляры компонента, вставленные в ваш мультфильм, можно редактировать. Таким образом, палитра компонентов является источником шаблонов для конкретных компонентов интерфейса. При вставке в мультфильм экземпляра компонента в библиотеку вашего мультфильма добавляются как соответствующий символ, так и все его составные части (Component Scins — оболочки компонента), все это помещается в отдельную папку с соответствующим именем. Например, составные части компонента CheckBox помещаются в папку FCCheckBox. Чтобы зменитьту или иную часть компонента, откройте в окне библиотеки мультфильма нужную папку, например, FCheckBox Scins. Выберите в этой папке нужную часть и перетащите ее в рабочую область. Перейдите в режим редактирования символов (все составные части компонента являются символами типа Movie Clip) и измените внешний вид или поведение этой части компонента. Например, вы можете изменить внешний вид «галочки» в компоненте CheckBox (Флажок).
Чтобы проверить работу компонентов, необходимо протестировать мультфильм или сцену. Это делается с помощью команд Control>Test Movie или Control>Test Scene.
Раздел Options панели инструментов при выбранном инструменте «Лассо»
Рисунок 434. Раздел Options панели инструментов при выбранном инструменте «Лассо»

Если выбран «Режим многоугольника» (Polygon Mode), то создать область выделения чуть сложнее. Сначала щелкните в начальной точке контура выделения, затем переместите указатель в какую-нибудь другую точку и снова щелкните. Появится отрезок прямой линии. Теперь переместите указатель в новое место и снова щелкните. Появится второй отрезок прямой, примыкающий к первому. Чтобы завершить построение контура выделения, сделайте двойной щелчок. Все объекты, охваченные созданным контуром, будут выделены, а сам контур исчезнет.
Чтобы выделить все объекты, нажмите клавиши <Ctrl>+<A> или выполните команду Edit>Select All (Редактировать>Выделить все). Чтобы отменить выделение, нажмите клавиши <Ctrl>+<Shift>+<A> или выполните команду Edit>Deselect Аll (Редактировать>Отменить выделение всего).
Прежде чем начать рисовать, следует приобрести твердые навыки выделения объектов или их частей, а также привыкнуть контролировать текущее выделение.
Размер зазора (Gap Size)
Размер зазора (Gap Size)
Можно заполнить цветом участки, обведенные незамкнутыми линиями, т. е. имеющие зазоры. Режим

Редактирование заливки фигуры растровым изображением
Рисунок 468. Редактирование заливки фигуры растровым изображением

Режим кисти (Brush Mode)
Рисунок 456.

Инструмент «Ластик» (Eraser) предназначен для стирания (удаления) элементов фигур. Если говорить точнее, то он закрашивает их цветом рабочего поля. По умолчанию этот цвет белый. Однако его можно изменить. Для этого выполните команду Modify>Movie (Модифицировать>Мультфильм) и в диалоговом окне выберите цвет в поле Background Color (Цвет фона).
В разделе Options на панели инструментов можно выбрать форму и размер пятна ластика, атакже режим (Eraser Mode) и параметр Faucet (Водопроводный кран).
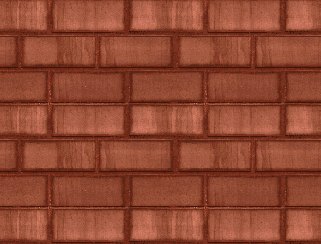
Результат работы кистью при использовании растрового изображения в качестве цвета заливки
Рисунок 544. Результат работы кистью при использовании растрового изображения в качестве цвета заливки

Напомним, что для использования растрового изображения в качестве выбранного цвета заливки следует выполнить несколько операций:
Выполнить команду File>Import (Файл>Импорт) и выбрать файл с растровым изображением, которое будет использоваться как цвет заливки. Выполнить команду Modify>Break Apart (Модифицировать>Разделить). Растровое изображение появится на рабочем поле. Выбрать инструмент «Пипетка» (Dropper) и щелкнуть на растровом изображении. Выбрать нужный инструмент — «Ковш с краской» (Paint Bucket) для заливки или «Кисть» (Brush) для закраски. Применить выбранный инструмент к графическому объекту.Результат заливки растровым изображением
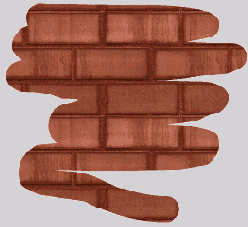
Рисунок 543. Результат заливки растровым изображением фрагмента кирпичной кладки. Некоторые участки вертикальных границ между фрагментами можно закрасить кистью, подобрав соответствующий цвет

Третий способ состоит в использовании кисти, для которой в качестве цвета заливки выбрано растровое изображение. Эффект в большой степени зависит от соотношения размеров кисти и растровой картинки. Желательно, чтобы размер кисти был побольше, а растровое изображение было как можно меньше. При закрашивании кистью мы выбрали размер фрагмента кирпичной кладки 45x25 пикселов.
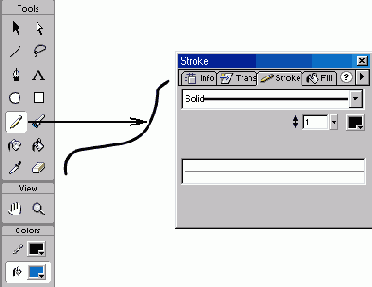
Рисование линии и палитра Stroke настройки ее параметров
Рисунок 446. Рисование линии и палитра Stroke настройки ее параметров

При выборе инструмента «Карандаш» (Pencil) в разделе Options на панели инструментов появляется кнопка с отображением текущего режима рисования линии. Щелчок на ней открывает меню для выбора нужного режима:
Sraighten (Выпрямить). Выпрямляетлинии. Применяется к геометрическим фигурам, таким как прямоугольники, треугольники, окружности; Smooth (Сгладить). Убирает неровности в линиях, вызванные обычно дрожанием руки при рисовании; Ink (Чернила). Слегка смягчает и распрямляет линии.Вы можете указать Flash, как вам требуется обрабатывать линии. Для этого выполните команду Edit > Preferences (Редактировать>Настройки) и перейдите в открывшемся окне на вкладку Editing (Редактирование). На этой вкладке сейчас нас интересует группа параметров Drawing Settings (Параметры рисования).
Рисование линии с помощью «Пера» В данном случае линия состоит из прямых сегментов
Рисунок 450. Рисование линии с помощью «Пера». В данном случае линия состоит из прямых сегментов

Если завершить рисование ломаной линии недалеко от начальной точки, а затем щелкнуть на этой точке, то линия замкнется. При этом внутренняя область будет заполнена текущим цветом заливки.
Рисование во FLASH В этой главе
Рисование во FLASH
В этой главе мы рассмотрим основные способы создания рисунков в векторном редакторе Flash. Главная наша цель — ознакомиться с инструментами рисования. Инструменты выбора цвета были описаны в главе 1, поэтому здесь мы не будем рассматривать их подробно. Вся мощь Flash направлена на создание анимации (видеоклипов, фильмов), и большинство инструментов ориентировано именно на это. Однако анимацию в Flash мы рассмотрим в следующей главе, а здесь остановимся на использовании лишь тех инструментов, которые нужны для создания и редактирования статических изображений.
Таким образом, в этой главе мы рассматриваем Flash просто как векторный редактор для создания и изменения векторных изображений. Техника работы с векторными изображениями отличается от способов работы с растровыми картинками. Вместе с тем, в Flash вы имеете возможность импортировать в свою векторную графическую композицию растровые изображения. При этом их можно масштабировать, осуществлять геометрические преобразования как целого объекта, но нельзя корректировать цвет пикселов. Иначе говоря, растровое изображение в векторном редакторе представляется как некий единый объект, хотя средствами Flash можно попытаться разделить его на отдельные части. Анализ изображения с целью коррекции цвета, контрастности, выделения фрагментов и т. п. производится совсем другими средствами — растровыми редакторами, например, Photoshop. При работе в векторном редакторе вы должны уяснить прежде всего, что все изображения или их фрагменты представляют собой объекты графической композиции. Каждый объект можно модифицировать, т. е. изменить. Если объекты были соединены в один групповой объект, то редактировать исходные объекты уже нельзя: с точки зрения программы Flash они перестали быть автономными объектами композиции, хотя мы из эстетических, логических и других соображений все еще продолжаем воспринимать их как отдельные части целой картины.
Flash — это компьютерная программа, в которой все элементы являются объектами (с точки зрения объектно-ориентированного программирования). Объекты характеризуются свойствами. Мало знать имя (название) объекта, хотя нередко в имени видна попытка отразить его сущность. Только изучив свойства объекта, мы можем понять, чем является тот или иной объект. Например, в математической теории множеств не дается определение понятия «множество» с математической точки зрения. Конечно, там есть слова, призванные направить нашу интуицию » должное русло, но все они в совокупности не являются математическим определением. Добавим: многие, даже профессора, продолжают считать, что задача какой-либо теории состоит в том, чтобы дать определение предмета исследования. Поэтому они предпринимают неимоверные усилия, скорее в лингвистической, чем в предметной области, чтобы дать исчерпывающее, на все времена, словесное определение. На наш взгляд, все эти труды напрасны, поскольку не ведут к цели: уяснению того, что с чем связано. Названия могут быть удачными или нет, но не они формируют наши понятия в конечном счете. Впрочем, главная задача математики — не в создании строгих определений, а в построении моделей действительности. Так, например, мы постигаем идею множества, изучив его математические свойства, выраженные в виде теорем, а не житейские метафоры. Все сказанное выше является лишь преамбулой к последующему изложению, понимание которой желательно, но совсем необязательно для дальнейшего чтения.
Произведения статической графики, созданные в Flash, можно потом использовать в более грандиозных проектах, таких как мультфильмы. Кроме того, их можно экспортировать в файлы других форматов векторной и растровой графики. Часто бывает удобно нарисовать что-нибудь от руки именно в векторном редакторе, а затем экспортировать результат в файл растрового формата, чтобы открыть его потом, например, в Photoshop для окончательной редакции. Например, подготовку обложки книги часто делают в векторном редакторе (заливки цветом определенных участков, тексты, авторские дорисовки). При этом живописные элементы (репродукции картин, фотографии и т. п.) предварительно обрабатывают в растровом редакторе, а затем импортируют в векторный редактор, чтобы составить общую и окончательную композицию. Изображения в векторном формате 5WF, созданные в Flash, можно публиковать на Web-страницах. Пока это един-ггвенный векторный формат, пригодный для публикации в Web.
В главном окне Flash нас будут интересовать в основном панель инструментов, политры настройки параметров и список слоев. Такой специфический инструмент, как временная шкала, расположенный на видном месте, нужен при создании анимационной графики. Мы отложим его рассмотрение до следующей главы. Так что пока забудьте о нем.
Внимание! При описании инструментов Flash, если специально не оговорено, имеется в виду версия 5.0. Особенности Flash MX мы будем оговаривать особо.
В верхней части главного окна Flash 5.0 находится, как и у всех графических реакторов и других прикладных программ, строка меню. Ниже меню располагается горизонтальная панель с инструментами; вдоль левой стороны окна — панель инструментов рисования (Tools). Чтобы скрыть или показать их, следует воспользоваться командами Window>Toolbars>Main (Окно>Панели инструментов>Главная) Window>Tools (Окно>Инструменты). В правой части окна находятся так называемые плавающие палитры (панели) параметров, которые можно перемещать. Первоначально открыто лишь несколько палитр из довольно большого множества палитр, имеющихся в Flash. Чтобы открыть недостающую палитру, выполните команду Window>Panels (Окно> Панели) и выберите нужную палитру в меню. Чтобы убрать с экрана палитру, выполните аналогичные действия (команды меню Window>Panels являются триггерами, т. е. находятся в одном из двух возможных состояний: включена/отключена). Панели параметров мы называем палитрами, как это принято в Photoshop. Вы можете называть их, как хотите. Палитры можно удалять с экрана, чтобы освободить место для рисования и просмотра изображений, и возвращать, когда они понадобятся.
В центре окна Flash находится рабочее поле, на котором и происходит рисование. Это поле находится в отдельном окне главного окна. Стандартное имя этого окна — Movie (кино, фильм, мультфильм). Дело в том, что все, что создается в Flash, рисунки или анимация, имеет общее название — фильм или мультфильм (по-английски, movie). Если быть точнее, на рабочем поле расположен так называемый монтажный стол или область видимого документа Flash. Все, что выходит за рамки монтажного стола, не будет видно при демонстрации конечного результата, но будет в нем содержаться.
Рисунок 457.
Рисунок 457.

Рисунок 458.
Рисунок 458.

ScrollBar (Полоса прокрутки)
ScrollBar (Полоса прокрутки)
Использование этого компонента мы уже рассматривали выше в этой главе, когда устанавливали полосы прокрутки в текстовую область.
ScrollPane (Прокручиваемая область)
ScrollPane (Прокручиваемая область)
Прокручиваемая область является панелью (окном) внутри окна мультфильма для отображения относительно самостоятельной информации. По умолчанию она снабжена вертикальной и горизонтальной полосами прокрутки. Содержимым прокручиваемой области может быть только символ типа Movie Clip. Она имеет следующие параметры:
Scroll Content — прокручиваемое содержимое. Это — имя экземпляра символа типа Movie Clip (клипа), который должен отображаться в данной области; Horizontal Scroll — горизонтальная прокрутка. Определяет один из трех вариантов использования горизонтальной полосы прокрутки: Auto (при необходимости), False (никогда), True (всегда); Vertical Scroll — вертикальная прокрутка. Определяет один из трех вариантов использования вертикальной полосы прокрутки, как и для горизонтальной прокрутки.Сетка
Сетка
Кроме направляющих, рассмотренных выше, на рабочем столе можно отобразить сетку. Для этого следует выполнить команду View>Grid>Show Grid (Вид>Сетка>Показать Сетку). Если сетка видна на экране, то выполнение этой команды скроет ее. Сетка, как и направляющие, не является элементом изображения и служит лишь для удобства рисования.
Параметры сетки можно задать в диалоговом окне Grid (Сетка), которое открывается командой View>Grid>Edit Grid (Вид>Сетка>Редактировать Сетку).
В частности, вы можете указать размеры ячеек сетки и цвет ее линий. Установите флажок Show Grid (Показать Сетку), чтобы сетка была видна, или снимите его, чтобы скрыть сетку. Для привязки объектов к сетке установите флажок Snap to Grid (Привязать к Сетке). В случае привязки указатель мыши будет притягиваться к точкам сетки. В раскрывающемся списке Snap accuracy (Точность привязки) выберите значение, указывающее точность привязки объектов к сетке.
Рисунок 494. Сетка

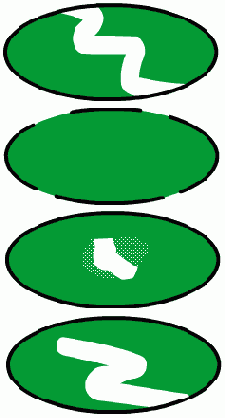
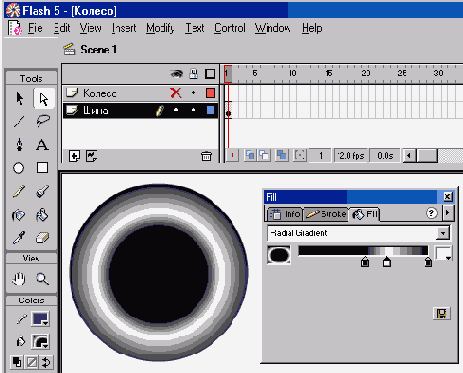
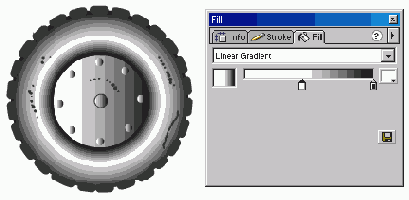
Шину для колеса получаем залив круг радиальным градиентом
Рисунок 528. Шину для колеса получаем, залив круг радиальным градиентом

Создайте слой Диск. Если он уже создан, то сделайте его активным. При желании можете сделать слой Шина временно невидимым, чтобы он не мешал. Выберите инструмент «Овал». Цвет можете выбрать, какой угодно. Итак, мы подготовились нарисовать диск колеса. Нарисуйте круг и для придания ему объемности залейте градиентом. Мы выбрали радиальный градиент так, чтобы внешний край круга был немного затемнен, а центр оставался светлым.
Теперь к изображению диска необходимо добавить детали — отверстия вдоль внешней окружности и колпак в центре. Для этого воспользуйтесь инструментом «Кисть» (Brush). Выберите на панели инструментов подходящие размер и форму кисти.
Слои
Слои
Создавать графические композиции из нескольких объектов удобно с использованием слоев. Напомним, что наложение двух рисунков, расположенных в одном слое, приводит либо к их слиянию в один объект, либо к замещению верхним объектом соответствующего участка нижнего объекта. Чтобы этого не происходило, объекты следует размещать на отдельных слоях, даже если по замыслу автора они должны частично перекрываться. Слои — важный инструмент создания анимационной графики. Кроме того, их можно использовать для размещения других объектов, например звука, направлящих перемещения объектов при анимации, а также программ (сценариев) на языке ActionScript.
Список слоев находится над рабочим полем левее временной шкалы. При создании нового фильма Flash этот список содержит всего один слой с именем Layer 1 (Слой 1). Впрочем, вы всегда можете изменить это имя на более подходящее вашим целям или своему содержанию. Чтобы сделать это, достаточно дважды щелкнуть леиой кнопкой мыши на существующем имени слоя и в открывшееся поле ввести нужную последовательность знаков с клавиатуры.
Вы можете добавить новый слой. Для этого щелкните на кнопке с знаком «+» внизу списка. Имя созданного таким образом слоя появится наверху списка. Порядок слоев имеет важное значения. Слой, чье имя находится выше в списке, располагается над слоем (ближе к зрителю), имя которого стоит ниже. Однако относительное расположение слоев можно изменить. Для этого достаточно просто перетащить мышью имя слоя в нужное место списка. Чтобы удалить слой, щелкните на этом слое в списке (строка с именем слоя будет выделена цветом), а затем щелкните на кнопке с изображением мусорной корзины внизу списка.
Слой, содержимое которого можно редактировать в данный момент, называется активным. Чтобы активизировать слой, щелкните на его имени, которое сразу же выделится черным цветом.
Слой со всеми объектами на нем можно сделать невидимым. Для этого щелкните на точке в строке этого слоя, расположенной в столбце под изображением глаза. Чтобы вернуть видимость слоя, щелкните еще раз на том же месте. Если щелкнуть на изображении глаза, то все слои станут невидимыми, а повторный щелчок вернет их видимость.
Слой можно заблокировать, т. е. запретить редактирование расположенных на нем объектов. Это удобно сделать из соображений предосторожности, например, когда вы не хотите нечаянно поместить на нем вновь создаваемые объекты, а также испортить уже существующие. Бывает, что при рисовании на нескольких сдоях забываешь вовремя переключаться между ними. Чтобы заблокировать или разблокировать слой, действуйте аналогично переключению видимости, только используйте для этого точки, расположенные в столбце под изображением замка.
Цветные квадратики позволяют представить объекты на слое как контурные рисунки соответствующего цвета. Это удобно, когда требуется бегло оценить, как объекты распределены по слоям.
Слой Фон невидим и заблокирован
Рисунок 497. Слой Фон невидим и заблокирован

Слои можно перемещать и удалять группами. Для этого нужно сначала выделить несколько слоев. Чтобы выделить группу смежных слоев, выделите сначала верхний слой в группе, нажмите клавишу <Shift> и, удерживая ее, щелкните на последнем слое группы. Для одновременного выделения нескольких несмежных слоев щелкните сначала на первом слое, а затем, нажав и удерживая клавишу <Ctrl>, щелкните на других слоях.
Слои со всем их содержимым можно копировать в другие слои, вместо того чтобы создавать их заново. Так, вы можете скопировать слой, а затем откорректировать содержимое копии. Чтобы сделать это, выполните следующие действия:
Выделите копируемый слой (щелкните на его имени). Выполните команду Edit>Copy Frames (Редактировать>Копировать кадры). Добавьте новый слой (щелкните на кнопкеСодержимое верхнего слоя в котором
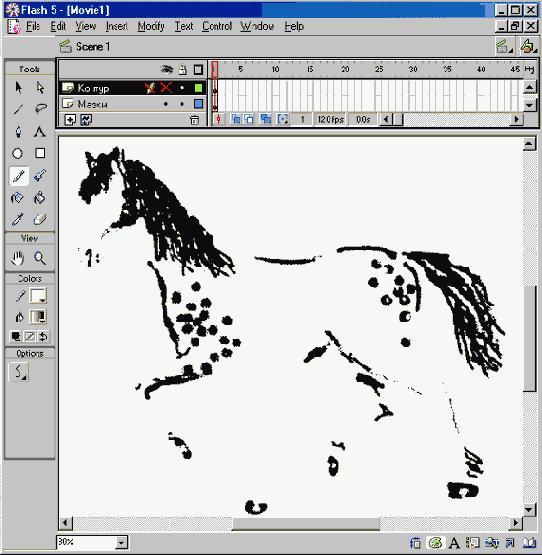
Рисунок 534. Содержимое верхнего слоя, в котором использовалась кисть. Нижний слой с контуром картинки сделан невидимым

Сохранение и публикация изображений
Сохранение и публикация изображений
Промежуточные результаты работы над графическим объектом сохраняются в файлах с расширением fla. Это так называемые исходные или авторские файлы. Для сохранения вашего произведения следует выполнить команду FiIe>Save (Файл>Сохранить) или File>Save As (Файл>Сохранить как), если требуется выбрать или ввести имя файла. По умолчанию имя файла имеет вид Movie<номер>. Впоследствии вы можете открыть сохраненный ранее файл с расширением fla с помощью команды File>Open (Файл>Открыть) и продолжить работу.
Если изображение готово, то вы можете поступить одним из двух способов. Во-первых, можно просто экспортировать изображение в один из широко распространенных форматов графических файлов. Этот вопрос мы рассматривали в предыдущем разделе главы. Во-вторых, вы можете создать выходные файлы Flash, т. е. выполнить публикацию. В этом случае создается SWF-файл, который можно просмотреть в проигрывателе Flash-фильмов Flash Player, также создается дополнительный HTML-файл, чтобы показать SWF-файл в Web-браузере.
Для публикации изображения служит команда File>PubIish (Файл>Опубликовать). Чтобы сделать предварительный просмотр в Web-браузере или проигрывателе Flash Player, следует выполнить команду File>Publish Preview (Файл>Предварительный просмотр публикации) и в меню выбрать команду HTML или Flash в зависимости оттого, где вы хотите просмотреть изображение — в Web-браузере или в Flash Player.
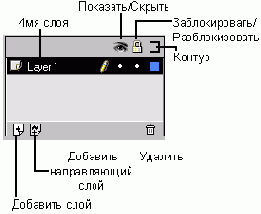
Список слоев
Рисунок 496. Список слоев

Если слой доступен для редактирования, напротив его имени появится изображение карандаша. Если слой невидим, то напротив его имени будет отображен красный крест. Заблокированный слой помечается миниатюрой замка.
Список слоев в Flush MX
Рисунок 499. Список слоев в Flush MX

Средства повышения точности рисования
Средства повышения точности рисования
В Flash есть специальные приспособления для повышения точности рисования, такие как линейки, направляющие, сетка и другие. Они очень важны при создании сложных графических композиций.
Стрелка с округлыми краями
Рисунок 521. Стрелка с округлыми краями

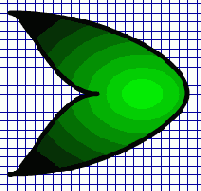
Стрелка залитая градиентом
Рисунок 522. Стрелка, залитая градиентом

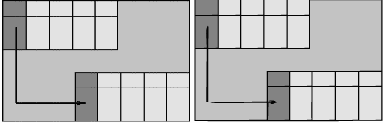
Сохраните созданную стрелку в библиотеке как символ типа Graphic (Графический). Для этого сначала выделите рисунок, а затем выполните команду Insert>Convert to Symbol (Вставить>Преобразовать в символ). В открывшемся диалоговом окне введите имя стрелки, например Стрелка 1, и выберите тип символа Graphic. Если вы откроете окно библиотеки командой Window>Library (Окно>Библиотека), то найдете в нем только что созданный графический символ.
Очистите рабочее поле и нарисуйте на нем несколько прямоугольников, соединенных линиями. Допустим, что это некая структурная схема, которую необходимо снабдить стрелками. Из окна библиотеки перетащите на рабочее поле изображение стрелки (точнее говоря, экземпляр символа стрелки). Сделайте это столько раз, сколько стрелок понадобится в структурной схеме. Примените к каждой стрелке на рабочем поле операции масштабирования и вращения, а затем перетащите их в нужные места на схеме. Вот и все!
Стрелки на линиях
Стрелки на линиях
При создании различного рода схем и чертежей часто приходится рисовать стрелки на концах линий. Можно заранее нарисовать несколько стрелок различных стилей и сохранить их в библиотеке. Затем эту библиотеку удобно использовать при создании конкретной схемы. При этом вам нужно будет только переместить подходящую стрелку из библиотеки на рабочее поле, изменить ее масштаб и ориентацию и установить в нужном месте создаваемого рисунка. Обратите внимание, что под стилем стрелки мы понимаем все, что не связано с размером и ориентацией ее острия.
Для удобства рисования покажем на рабочем поле сетку. Для этого выполните команду View>Grid>Show Grid (Вид>Сетка> Показать сетку). Неплохо задать размер ячейки сетки 10x10 пикселов. Чтобы задать размеры ячеек, выполните команду View>Grid>Edit Grid (Вид>Сетка>Редактировать сетку) и в открывшемся диалоговом окне введите нужные значения.
Прежде всего, следует заметить, что черенок («хвост») стрелки рисовать не нужно, поскольку она будет накладываться на линию с уже заданными размерами, а подгонять толщину линии под толщину черенка стрелки очень нетехнологично.
Начнем с рисования самой простой стрелки. По существу, это — две линии, образующие угол. Чтобы нарисовать такую фигуру, выберите инструмент «Линия» (Line) и проведите на рабочем поле две линии. При этом удерживайте нажатой клавишу <Shift>, чтобы углы наклона линий были кратны 45 градусам.
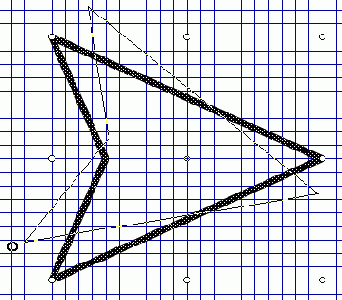
Усложним стрелку, придав ей форму четырехугольника так, чтобы она приобрела некоторый объем. Для этого следует нарисовать еще две линии. Выберите инструмент «Субвыделение» (белая стрелка) и щелкните на контуре стрелки. В результате ее контур окрасится в синий цвет, а на углах контура появятся прямоугольные маркеры. Перемещая эти маркеры, можно придать стрелке требуемую форму. Например, можно сделать ее более острой или, наоборот, тупой. Можно даже изменить размеры и сделать стрелку несимметричной.
Выделите нарисованную стрелку. Для этого выполните команду Edit>Select All (Редактировать>Выделить все). В меню Modify>lransform (Модифицировать>Преобразовать) выберите команду Scale (Масштабировать) или Rotate (Вращать). В результате вокруг стрелки появятся маркеры. Перемещая их, можно изменить масштаб стрелки или ее ориентацию в зависимости от того, какую команду вы выбрали.
Свойства компонента CheckBox в палитре Properties
Рисунок 508. Свойства компонента CheckBox в палитре Properties

Чтобы изменить параметр в палитре свойств, щелкните на соответствующей строке и выберите значение в раскрывающемся списке или введите его с клавиатуры.
Свойства компонента Pushbutton в палитре Properties
Рисунок 509. Свойства компонента Pushbutton в палитре Properties

Текст
Текст
Текстовая информация, особенно на Web-страницах, обычно соседствует с графической. Например, часто возникает необходимость сделать поясняющие подписи к рисункам или создать заголовок. Для небольших фрагментов текста Flash предоставляет довольно широкий набор средств форматирования. Вы можете создавать текстовые объекты, редактируя их подобно тому, как это делается в обычных текстовых редакторах. Кроме того, текстовые объекты при желании можно преобразовать в графические объекты и работать с ними, как с обычными графическими объектами, однако при этом утрачивается возможность редактировать текст как текстовый объект (исправлять грамматические ошибки обычным путем, изменять шрифт и т. п.). Иначе говоря, мы обращаем внимание читателя (особенно новичка) на то, что существует принципиальное различие между текстовым и графическим объектом. Иногда трудно чисто визуально заметить различия между ними (речь идет, конечно, о текстовом объекте и графическом объекте, в который был преобразован текст). Эти различия проявляются, главным образом, в возможностях средств редактирования объектов.
Чтобы создать текстовый объект, выполните следующее:
Текст преобразованный в набор графических объектов
Рисунок 484. Текст, преобразованный в набор графических объектов

В Flash MX с текстом стало удобнее работать, появились новые возможности. Рассмотрим некоторые из них. Прежде всего, напомним, что свойства выделенного текстового объекта (как и всех других) отображаются в палитре Properties (Свойства).
Чтобы выполнить трансформации текста, необходимо применить к нему команду Modify>Break Apart (Модифицировать>Разделить). В результате каждая буква преобразуется в отдельный графический объект, который можно перемещать, трансформировать, перекрашивать. Однако режимы Distort (Искажение) и Envelope (Изгиб) команды Free Transform (Произвольное преобразование) остаются недоступными. Чтобы их можно было применить, выполните команду Modify>Break Apart (Модифицировать>Разделить) еще раз. Режим Distort (Искажение), который теперь станет доступным, можно использовать, например, для создания эффекта перспективы.
Трансформация текстового объекта
Рисунок 483. Трансформация текстового объекта

Трассировка
Трассировка
Рассмотрим трассировку импортированных в Flash растровых изображений более подробно. Прежде всего отметим, что она далеко не всегда оправдывает наши надежды. Наилучшие результаты получаются на таких растровых картинках, которые очень похожи на векторные рисунки. Типичный пример — отсканированное изображение схемы или чертежа. Хуже всего трассировка работает на изображениях с плавными переходами цветов и нечеткими границами между элементами. Типичным примером таких изображений является фотография (портрет или пейзаж).
Зачем нужна трассировка? Есть, по крайней мере, две причины ее применения. Во-первых, трассировка приводит растровое изображение к виду, удобному для последующего редактирования средствами векторного редактора, а иногда даже улучшает качество изображения. Например, нарисовать график функции непосредственно в редакторе довольно сложно, особенно если нужно отобразить точный, а не приблизительный ход кривой. В этом случае можно нарисовать график на бумаге, отсканировать и импортировать его растровое изображение в векторный редактор. После этого можно применить трассировку и окончательно отредактировать изображение (добавить или изменить текстовые элементы и т. п.). Во-вторых, изображения типа схем и чертежей в векторном формате обычно занимают существенно меньше места на диске, чем в растровом. Картинки типа схем и чертежей мы называем «костлявыми». Вся информация в этих рисунках сосредоточена преимущественно в линиях. Множество пикселов этих линий составляет обычно ничтожно малую долю всего рисунка, заполненного, в основном, белыми пикселами фона. При векторизации «костлявых» растровых изображений мы избавляемся от пиксельного фона, а линии представляем математическими выражениями, более компактными, чем их пиксельные оригиналы. Однако если растровое изображение относится к типу фотографий обычной натуры, то алгоритм трассировки будет долго мучиться, выделяя огромное количество элементов. В конце концов, он завершит свою работу, представив нам бледную, дискретную, геометрически искаженную, но зато расчлененную копию оригинала. Объем такого векторного изображения может даже значительно превосходить объем исходного растрового файла.
Для трассировки растрового изображения выполните следующее:
Импортируйте растровое изображение из файла. Оставьте его выделенным и ничего не делайте с ним, кроме действий, указанных далее. Выполните команду Modify>Trace Bitmap (Модифицировать>Трассировка растрового изображения). Откроется диалоговое окно Trace Bitmap, в котором можно задать параметры трассировки. Щелкните на кнопке ОК, чтобы закрыть окно параметров, а затем отмените выделение рисунка на рабочем поле. Теперь можно посмотреть результат трассировки.Параметры трассировки очень важны для получения высококачественного результата, поэтому рассмотрим их подробнее.
Углы прямоугольника можно скруглить задав радиус
Рисунок 443. Углы прямоугольника можно скруглить, задав радиус

Как и в случае овала, к прямоугольнику можно применить инструмент
Уроки рисования
Уроки рисования
В этом разделе мы рассмотрим несколько примеров создания несложных изображений. Для начинающих главная трудность рисования заключается в совместном использовании нескольких инструментов и технологических приемов. Без некоторого опыта обычно трудно сообразить, с чего начать и в какой последовательности продолжать создание рисунка. Если целевое изображение сложное, то вариантов его создания может быть очень много. Изложение хотя бы одного из них становится весьма проблематичным, особенно в книге ограниченного объема. Поэтому мы решили рассказать лишь о нескольких довольно простых, но часто используемых приемах, которые легко и быстро может выполнить каждый.
Ветка сирени
Ветка сирени
Художники создают натюрморты не только потому, что ими можно украсить кухню или прихожую. Натюрморт даже в большей степени, чем портрет, позволяет живописцу проявить свой талант владения кистью. Создать реалистичную композицию из цветов или фруктов — довольно сложное дело. Мы не беремся в этом уроке показать свое искусство в жанре натюрморта. Как и прежде, наша задача состоит лишь в том, чтобы показать некоторые простые технологические приемы рисования в векторном редакторе с ограниченными живописными средствами. Попробуйте начать вместе с нами. В дальнейшем вы придумаете дополнительные способы или даже совсем новые, чтобы удивить всех своим произведением.
Итак, сейчас мы хотим создать ветку сирени. Как известно, ветка сирени состоит из одной или нескольких гроздей мелких цветков. Большинство цветков имеет четыре лепестка, иногда встречаются пятилепестковые цветки. Цвет изменяется от белого к сиреневому и лиловому.
С точки зрения обучения компьютерному рисованию, эта задача состоит из двух частей. Во-первых, сначала надо нарисовать один цветок. Здесь придется как следует повозиться над геометрией лепестков, заливкой, пестиком и тычинками.
Внесение дисимметрии в изображение
Рисунок 532. Внесение дисимметрии в изображение колеса с помощью линейной градиентной заливки диска и добавления штрихов

В следующей главе мы используем рисунок колеса в качестве элемента мультфильма с автомобилем. Поэтому сохраните это колесо в библиотеке как символ типа Graphic (Графический). Для этого сначала выделите рисунок, а затем выполните команду Insert>Convert to Symbol (Вставить>Преобразовать в символ).
Осталось только навести порядок на рабочем поле (просто удалить с него изображение колеса) и сохранить файл на диске под каким-нибудь именем, например, колесо.fla.
Внутренняя область овала выделена и перемещена относительно внешнего контура
Рисунок 439. Внутренняя область овала выделена и перемещена относительно внешнего контура

Чтобы выделить овал целиком (и контур, и внутреннюю область), можно поступить одним из следующих трех способов:
Выберите инструмент «Стрелка» (Arrow). Нажмите левую кнопку мыши левее и выше овала и, удерживая ее в нажатом состоянии, перетащите указатель мыши в точку, расположенную где-нибудь правее и ниже овала. Овал окажется окружен прямоугольником. Отпустите кнопку мыши. В результате контур и внутренняя область овала приобретут характерный цвет, указывающий, что они выделены.Вставка компонента в рабочую область
Рисунок 507.

Теперь рассмотрим некоторые параметры компонентов, устанавливаемые на палитре Properties.
Выделение графических объектов с помощью инструмента «Лассо»
Рисунок 435. Выделение графических объектов с помощью инструмента «Лассо»

Инструмент

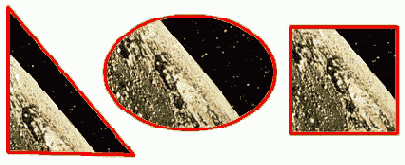
Заливка фигур радиальным градиентом с блокировкой заливки
Рисунок 464. Заливка фигур радиальным градиентом с блокировкой заливки

Заливка фигур растровым изображением с блокировкой заливки
Рисунок 465. Заливка фигур растровым изображением с блокировкой заливки

Можно поступать и наоборот. Сначала установите все необходимые параметры заливки цветом с блокировкой, а затем нарисуйте несколько фигур.
Заливка фигуры растровым изображением
Заливка фигуры растровым изображением
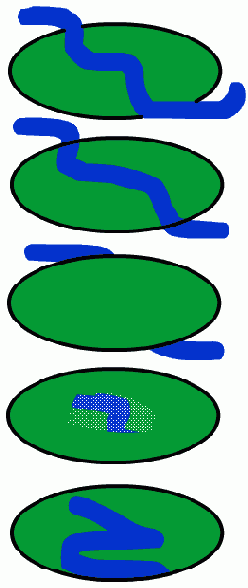
Мы уже упоминали, что фигуры можно заполнять не только цветом или градиентом, но и растровым изображением из файла. Чтобы использовать растровое изображение в качестве элемента заливки (заполения) фигуры, выполните следующее:
1. Нарисуйте фигуру, которую вы хотите заполнить растровым изображением. Например, это может быть прямоугольник, овал или более сложная фигура. 2. Выполните команду File>Import (Файл>Импорт). В результате откроется диалоговое окно Import (Импорт). 3. Выберите в диалоговом окне файл растрового формата, картинку из которого вы хотите использовать для заполнения вашей фигуры. На рабочем поле появится растровое изображение.Здесь изображена композиция похожая как нам кажется на гроздь сирени
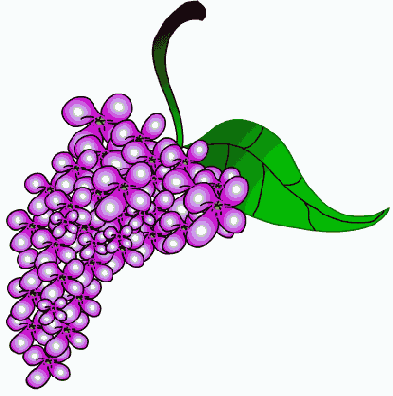
Рисунок 538. Здесь изображена композиция, похожая, как нам кажется, на гроздь сирени

Имея изображение одной грозди цветков, довольно просто создать целый букет. Следует заметить, что если бы мы сохранили отдельный цветок в библиотеке в качестве графического символа, то у нас имелась бы возможность отредактировать его как символ, а результат распространился бы на все его экземпляры в букете сирени.
