Блокировка заливки (Lock Fill)
Блокировка заливки (Lock Fill)
Вместе с инструментом заливки можно использовать режим
CheckBox (Флажок)
CheckBox (Флажок)
Параметры флажка:
Label — текстовая метка, надпись рядом с флажком. По умолчанию ее значение — CheckBox; Initial Value — начальное состояние флажка. Значение true означает, что флажок установлен, false — флажок снят (сброшен); Label Placement — определяет расположение текстовой метки относительно квадратика флажка (right — справа, left — слева); Change Handler (Изменить обработчик) — задает имя функции (например, onClick), которая вызывается при изменении состояния флажка. Функция должна быть определена в сценарии, связанном с той же временной шкалой, к которой относится флажок.Черный объект нарисованный на
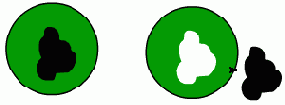
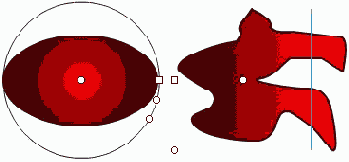
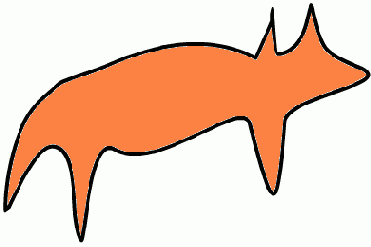
Рисунок 479. Черный объект, нарисованный на сером круге, после перемещения оставляет на своем месте «отверстие». Находясь на круге, он вытеснил покрываемую собой область круга

Вы можете нарисовать на фигуре некоторый контур, а затем переместить его за пределы этого рисунка. При этом возникнет эффект, будто вы вырезали участок, очерченный этим контуром. Таким образом, вы можете создавать графические элементы не только наложением, но и вырезанием.
Чтобы исключить указанные выше эффекты наложения, фигуры следует располагать в различных слоях. Что это такое и как с ними работать, мы рассмотрим в специальном разделе данной главы.
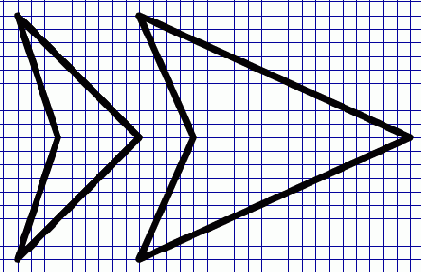
Четырехугольная стрелка Перемещая маркеры в углах стрелки можно придать ей требуемую форму
Рисунок 519. Четырехугольная стрелка. Перемещая маркеры в углах стрелки, можно придать ей требуемую форму

Чтобы нарисовать следующий сегмент
Рисунок 452. Чтобы нарисовать следующий сегмент кривой, установите указатель мыши в точке его конца и удерживая нажатой кнопку мыши переместите его в нужном направлении.

Чтобы отредактировать сегмент кривой (изменить его форму), выберите инструмент «Субвыделение» (белая стрелка) и выделите сегмент. Появится касательная. Далее вы можете выполнить одно из двух действий:
скорректировать положение маркеров на кривой; скорректировать положение маркеров касательной, изменяя тем самым ее длину и наклон, от которых зависит форма кривой.После того как вы нарисовали ломаную прямую или кривую линию, замкнутую или нет, можно воспользоваться палитрами Stroke (Штрих) и Fill (Заливка), чтобы изменить параметры линии и внутреннего заполнения (в случае замкнутого контура). Об этих палитрах мы уже говорили, когда рассматривали другие инструменты рисования.
ComboBox (Комбинированный список)
ComboBox (Комбинированный список)
Комбинированный список отличается от рассмотренного выше обычного списка тем, что для просмотра его необходимо сначала раскрыть. Поэтому его еще называют раскрывающимся. Для открытия списка следует щелкнуть на кнопке, расположенной справа. Кроме того, выбрать в этом списке можно только один элемент, и пользователь может редактировать элементы. Комбинированный список имеет следующие параметры:
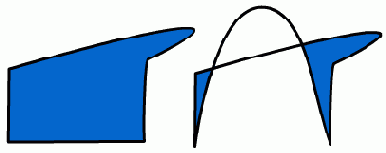
Editable — редактируемый. Если значение этого параметра true, то элементы списка можно редактировать; Labels — метки, перечень наименований элементов списка; Data — перечень значений, соответствующих элементам списка; Row Count — количество элементов списка, показываемых при его раскрытии. Если оно меньше общего количества элементов в списке, то список снабжается полосой прокрутки.Деформации прямоугольника с помощью инструмента выделения (черной стрелки)
Рисунок 445. Деформации прямоугольника с помощью инструмента выделения (черной стрелки)

Делаем кирпичную стену
Делаем кирпичную стену
Нередко возникает задача заполнения некоторой области каким-нибудь регулярным узором. Допустим, надо нарисовать кирпичную стену. В этом случае, аналогично предыдущему, все начинается с создания элементарного рисунка — кирпича.
Нарисуем кирпич. Очевидно, что это делается с помощью инструмента «Прямоугольник» (Rectangle). Если сам кирпич темный, то его контур следует сделать более светлым, чтобы в общей кладке кирпичи не сливались друге другом (и чтобы имитировался слой цемента между ними). Далее возможны несколько способов создания кирпичной кладки.
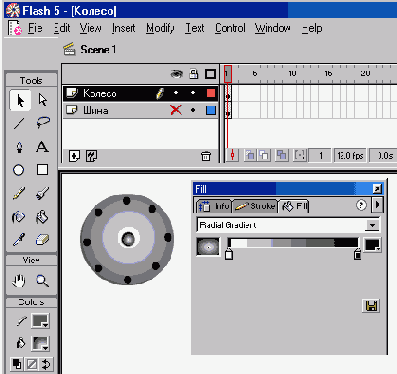
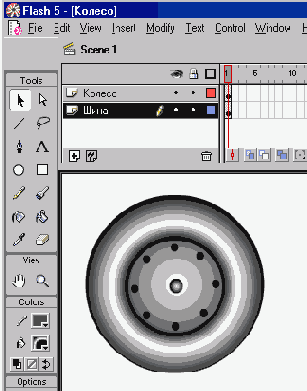
Диск для колеса
Рисунок 529. Диск для колеса

Теперь осталось наложить диск на шину. Убедитесь, что оба слоя видимы. Выберите инструмент «Выделение» (черная стрелка) и дважды щелкните на диске. Убедитесь, что и контур, и внутренняя область диска выделены. Перетащите изображение диска на изображение шины. Если окажется, что диск слишком велик, то либо уменьшите его, либо увеличьте шину. Для изменения масштаба фигуры следует выделить ее, а затем щелкнуть правой кнопкой мыши, чтобы в раскрывшемся контекстном меню выбрать команду Scale (Масштабировать). Остается перетащить какой-нибудь из угловых маркеров.
Домик в деревне
Домик в деревне
Теперь мы готовы к тому, чтобы построить дом. Наш проект более чем скромен: кирпичные стены с обветшалой штукатуркой, деревянные оконные рамы, черепичная крыша и пара колонн для солидности. Внутри дома у окна мы посадим его обитателей. Все это мы нарисуем на отдельных слоях. Как нарисовать кирпичи, вы уже знаете из предыдущего урока. Черепица делается совершенно аналогичным способом. Колонны изготавливаются из прямоугольников, залитых градиентом. Чтобы сколотить оконную раму, мы сначала сделали маленькую дощечку. Затем ее копии соединили друг с другом так, чтобы получилась рама. Стекла в раму были вставлены с помощью полупрозрачной заливки. Для удобства перемещения и установки рамы вместе со стеклами мы сгруппировали эти объекты. Обитатели нашего дома были импортированы из файла растрового формата. Размер этого изображения мы подогнали под габариты окна, а затем расположили под слоем окна, но над слоем стены. Пятна и царапины на стене мы нарисовали карандашом. Дальше мы не стали рисовать. Все, что у нас получилось, домом не назовешь, но зато вполне понятно, как его сделать.
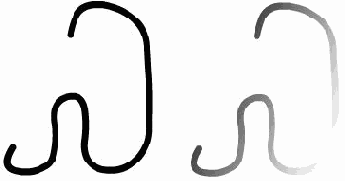
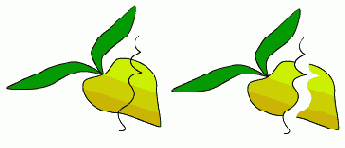
Две грозди сирени уже образуют
Рисунок 539. Две грозди сирени уже образуют букет. На переднем плане показан цветок, различные варианты которого были использованы при создании общей композиции

Если конечная точка линии находится недалеко от начальной то щелчок на ней замкнет линию
Рисунок 451. Если конечная точка линии находится недалеко от начальной, то щелчок на ней замкнет линию

Чтобы отредактировать сегмент ломаной линии, выберите инструмент «Субвыделение» (белая стрелка) и выделите сегмент. Затем переместите маркер сегмента в нужное положение.
С помощью «Пера» можно рисовать не только прямые, но и кривые сегменты. Выполните следующие действия:
Убедитесь что выбран инструмент «Перо» (Реn). Установите указатель в месте начала кривой и нажмите левую кнопку мыши. Появится первый маркер, а указатель мыши примет вид стрелки. Переместите указатель в каком-нибудь направлении, чтобы появилась касательная к будущей кривой. Если при этом удерживать нажатой клавишу <Shift>, то угол наклона касательной будет кратным 45 градусам. Отпустите кнопку мыши. Длина и наклон касательной определяют форму сегмента кривой. Установите указатель мыши в точке конца создаваемой кривой. Нажмите левую кнопку и переместите указатель, чтобы завершить рисование сегмента кривой.Формирование списка
Рисунок 510. Формирование списка

РИСОВАНИЕ В FLASH
ГЛАВА 8. РИСОВАНИЕ В FLASH
Рисование во FLASH Овалы Прямоугольники Линии Инструмент «Карандаш» (Pencil) Инструмент «Линия» (Line) Инструмент «Перо» (Реn) Оптимизация формы кривых Инструменты «Кисть» (Brush) и «Ластик» (Eraser) Инструменты «Чернильница» (Ink Bottle) и «Ковш с краской» (Paint Bucket) Размер зазора (Gap Size) Преобразование заливки (Transform Fill) Блокировка заливки (Lock Fill) Заливка фигуры растровым изображением Преобразование линий в заливку Пипетка Масштабирование, вращение и искажение объектов Пересечение фигур Текст Средства повышения точности рисования Линейки Направляющие Сетка Привязка к объектам Слои Группирование объектов Использование библиотеки для графики Компоненты интерфейса CheckBox (Флажок) RadioButton (Переключатель) PushButton (Кнопка) ListBox (Список) ComboBox (Комбинированный список) ScrollPane (Прокручиваемая область) ScrollBar (Полоса прокрутки) Импорт файлов Трассировка Экспорт изображений Сохранение и публикация изображений Уроки рисования Стрелки на линиях Кнопка Колесо Лошадь Ветка сирени Делаем кирпичную стену Домик в деревне
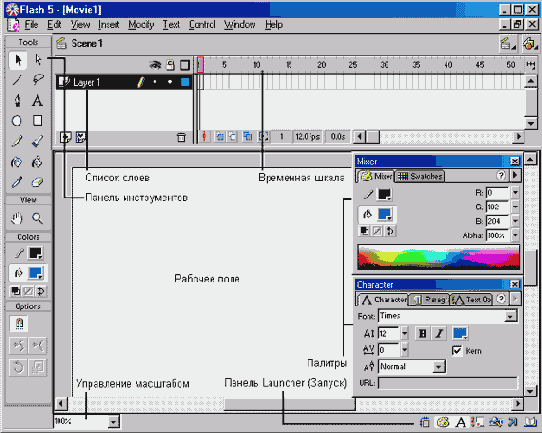
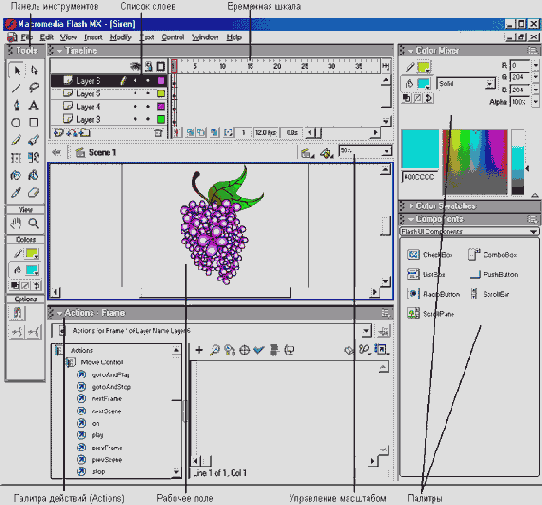
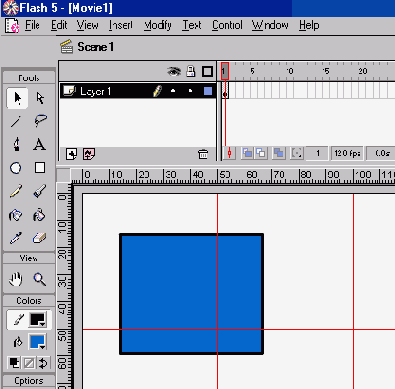
Рисунок 430. Главное окно Flash
Рисунок 430. Главное окно Flash 5.0

Главное окно Flash MX несколько отличается от главного окна Flash 5.0, но построено на тех же основных принципах. Мы небудем подробно рассматривать все его особенности. Остановимся лишь на основных моментах. В Flash MX сокращено количество палитр. В меню Window (Окно) нет подменю Panels (Панели), в котором можно выбрать панель (палитру), чтобы открыть или закрыть ее. Палитры в Flash MX открываются и закрываются непосредственно с помощью меню Window. Обратим внимание, что все свойства текущего (т. е. выделенного) элемента на рабочем поле отображаются на одной палитре Properties (Свойства), которая по умолчанию расположена внизу. Ее еще называют инспектором свойств (properties inspector). Содержание этой палитры зависит от текущего объекта (т. е. выделенного в данный момент). Иначе говоря, содержание палитры свойств контекстно зависимо. Это очень удобно. А в Flash 5.0 свойства объекта рассредоточены по нескольким палитрам или по нескольким вкладкам одной палитры. По умолчанию в Flash MX открывается палитра действий (Actions), предназначенная для работы со сценариями на языке Action Script. Сценарии используются при создании анимаций (мультфильмов). Поэтому в случае работы над обычной графикой эту палитру можно закрыть, чтобы освободить место.
В левой части главного окна Flash находится панель инструментов Tools. Именно она содержит инструменты, используемые при рисовании и редактировании изображений. Упомянутые выше палитры предназначены для настройки параметров инструментов. Итак, есть инструменты и есть палитры настройки параметров. Следует также помнить, что щелчок правой кнопкой мыши на нарисованном объекте раскрывает контекстное меню, в котором можно выбрать команды (пункты, опции), относящиеся к этому объекту.
Главное окно Flash MX
Рисунок 431. Главное окно Flash MX

Границы редактирования около фигур залитых градиентом
Рисунок 463. Границы редактирования около фигур, залитых, градиентом

Группирование объектов
Группирование объектов
Графический объект может состоять из множества контуров, областей заливки, элементов растровой графики. Чтобы, например, переместить такой составной объект, его надо сначала выделить. Как это делается, неоднократно говорилось. Однако при этом существует риск упустить какой-нибудь элемент, оставить его невыделенным. Для исключения подобных ситуаций служит операция группирование объектов. Кроме того, эта операция обеспечивает сохранение целостности составляющих объектов. Если помните, наложение двух объектов может привести к их слиянию и/или замещению одним объектом перекрываемой части другого. Обычно средством против этого является размещение объектов на различных слоях. Группировка тоже может быть таким средством.
Итак, мы выделяем группу объектов и выполняем операцию группирования. После этого всю группу можно выделить одним щелчком на любом из ее элементов. Перемещение какого-нибудь одного элемента группы приводит к перемещению всей группы.
Чтобы сгруппировать объекты, выделите их, а затем выполните команду Modify>Group (Модифицировать>Группировать). Можно нажать клавиши <Ctrl>+<G>. Сгруппированные объекты всегда можно разгруппировать. Для этого воспользуйтесь командой Modify>Ungroup (Модифицировать>Разгруппировать) или комбинацией клавиш <Ctrl>+<Shift>+<G>.
Редактировать элементы группы можно и без разгруппирования. Для этого выберите инструмент «Выделение» (черная стрелка) и дважды щелкните на группе элементов, либо сначала выделите группу, а затем выполните команду Edit>Edit Selected (Редактировать>Редактировать выделенное). Все невыделенные объекты будут отображены на рабочем столе тусклым цветом, а над списком слоев появится надпись Group (Группа). После этого внесите нужные изменения в любой элемент группы.
Чтобы вернуться в обычный режим редактирования, выполните команду Edit>Edit All (Редактировать>Редактировать все). Можно также выбрать черную стрелку и дважды щелкнуть где-нибудь на свободном месте рабочего поля.
Импорт файлов
Импорт файлов
Файлы других, не являющихся специфичными только для Flash, графических и мультимедийных, форматов могут быть импортированы в Flash. Так, вы можете вставить в создаваемую в Flash графическую композицию объекты из файлов, созданных другими приложениями. Например, можно импортировать файл растрового изображения, созданный в Adobe Photoshop.
Ниже перечислены типы и расширения файлов, которые можно импортировать в Flash 5.0 для Windows:
Adobe Illustrator (eps, ai) JPEG (jpgjpeg) AutoCAD DXF(dxf), только 2D PNG (png) BMP(bmp) a Shoke Wave File или Flash Player (swf) Enhanced Metafile (emf) Windows Metafile (wmf) FutureSplash Player (spl) QuickTime Movie (mov)В Flash для Mac OS нельзя импортировать BMP (bmp). Enhanced Metafile (emf) и Windows Metafile (wmf), но зато можно импортировать файлы PICT (pet, pic).
Чтобы импортировать файл, следует выполнить команду File>Import (Файл> Импорт) и в раскрывшемся диалоговом окне выбрать нужный файл. Для открытия нужного файла выполните команду Open (Открыть).
При выборе импортируемых файлов Flash может предложить вам интеллектуальную услугу. Так, если имя выбранного файла оканчивается числом, и в этой же папке находятся файлы с похожими именами, то Flash решит, что имеется некая последовательность файлов, и предложит вам ее импортировать. Вот пример имен файлов, образующих такую последовательность: pict01, pict02, pict03 и т. д.
Кроме перечисленного выше, вы можете копировать изображения в буфер обмена, а затем вставлять из него. Чтобы вставить изображение из буфера обмена в рабочее поле Flash, выполните команду Edit>Paste (Редактировать>Вставить) или нажмите клавиши <Ctrl>+<V>. Чтобы скопировать изображение в буфер обмена, выполните команду Edit>Сору(РедактироватьЖопировать) или нажмите клавиши <Ctrl>+<C>. Так можно загружать в Flash изображения из Photoshop и других приложений.
Проще всего импортировать в Flash векторную графику, например, файлы формата WMF. В этом случае импортированное изображение представляет собой сгруппированный объект. Вы можете разобрать его по частям, кое-что изменить или заменить, добавить новые элементы.
Растровая графика, импортированная из других приложений, обычно используется в Flash просто как единый объект. Его можно установить в нужное место, масштабировать, вращать и наклонять. Однако в зависимости от характера содержимого растрового объекта, можно попробовать предпринять следующие действия:
Удалить фон. Обычно желательно избавиться от ненужного фона изображения. Для этого снимите выделение импортированной картинки и выделите только прямоугольник ее фона, а затем нажмите клавишу <Delete>. He исключено, что этот способ не сработает; Разгруппировать изображение. Разгруппируйте импортированную картинку на отдельные объекты, чтобы получить возможность работать с каждым из них. Для этого выделите нужную картинку, а затем выполните команду Modify>Ungroup (Модифицировать>Разгруппировать). Может статься, что и этот способ не сработает; Разделить изображение. Выделите картинку и выполните команду Modify >Break Apart (Модифицировать> Разделить). При этом растровое изображение преобразуется в заливку, а текст — в контуры. Кроме того, разрываются связи между объектами OLE и приложениями, в которых они были созданы; Трассировка. Это, пожалуй, самый мощный инструмент преобразования растрового изображения в векторное. Без него не обходится ни один серьезный векторный редактор. При трассировке происходит распознавание в растровом изображении отдельных векторных элементов: линий, текстов, заливок.Для последующего редактирования в Flash растровых изображений во многих случаях достаточно применения операции разделения (Modify>Break Apart). Выполнив разделение, снимите выделение, щелкнув где-нибудь на свободном месте рабочего поля. Затем выберите инструмент «Лассо» (Lasso) и выделите им какую-нибудь область растрового изображения. Теперь можете переместить, деформировать или залить ее выбранным цветом.
Как только вы импортируете растровое изображение, оно сразу же появится в библиотеке текущего Flash-файла. Если вы откроете окно библиотеки командой Window>Library (Окно>Библиотека) или нажатием клавиш <Ctrl>+<L>, то найдете в нем соответствующий графический символ. Выделите имя растрового файла и в меню Options окна библиотеки выберите пункт Properties (Свойства). В результате откроется окно свойств данного файла.
Инструмент «Чернильница»
| Инструменты «Чернильница» (Ink Bottle) и «Ковш с краской» (Paint Bucket)
Инструмент «Чернильница» (Ink Bottle) служит для создания внешнего контура уже существующей фигуры, а также для изменения существующей линии (штриха). Выберите этот инструмент и задайте параметры линии в палитре Stroke (Штрих). Затем щелкните на любой части фигуры. Если фигура не имела внешнего контура, то он будет создан, а если контур уже был, то его параметры изменятся в соответствии с установками палитры Stroke. |
Инструмент Free Transform u кнопки выбора его режимов в Flash MX
Рисунок 471. Инструмент Free Transform u кнопки выбора его режимов в Flash MX

Инструмент «Карандаш» (Pencil)
Инструмент «Карандаш» (Pencil)
Рассмотрим инструмент, с помощью которого можно рисовать произвольные линии и фигуры. Этот инструмент называется «Карандаш» (Pencil). Выберите его на панели инструментов и нарисуйте на рабочем поле произвольную линию. Чтобы нарисовать линию, нажмите левую кнопку мыши в точке начала линии и, не отпуская ее, переместите указатель. Линия на рабочем полеТговторит трассу перемещения указателя мыши. Отпустите кнопку мыши в конечной точке линии.
Чтобы изменить параметры линии, выберите сначала инструмент «Стрелка» (Arrow). Затем дважды щелкните на линии, чтобы она оказалась выделенной. Теперь можно воспользоваться палитрой Sroke (Штрих), чтобы задать параметры линии, если их текущие значения вас не устраивают: стиль, толщину и цвет.
Инструмент «Линия» (Line)
Инструмент «Линия» (Line)
Для рисования абсолютно прямых линий применяется инструмент,
Инструмент «Перо» (Реn)
Инструмент «Перо» (Реn)
Инструмент
Инструменты «Чернильница» и «Ковш с краской»
Рисунок 460. Инструменты «Чернильница» и «Ковш с краской»

Инструменты «Кисть» (Brush) и «Ластик» (Eraser)
Инструменты «Кисть» (Brush) и «Ластик» (Eraser)
Известно, что рисовать кистью — совсем другое дело, нежели карандашом или пером. Вы, наверное, слышали, что бывают кисти из свиной щетины, колонковые, беличьи и т. п. Они могут иметь различную форму. При рисовании кистью эффект определяется и тем, как сильно вы надавливаете ею на холст. В общем, использование кисти не простое дело.
В Flash имеется инструмент «Кисть» (Brush), имитирующий настоящие кисти, который можно настроить по своему усмотрению. Чтобы воспользоваться им, щелкните на кнопке
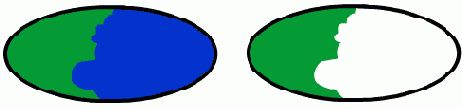
Исходная фигура (левый объект)
Рисунок 459. Исходная фигура (левый объект) и результат применения «Ластика» с параметром Faucet к самой темной области заливки (правый объект)

Использование библиотеки для графики
Использование библиотеки для графики
Все, что вы создали на рабочем поле, можно сохранить в библиотеке. Объекты из библиотеки можно снова вернуть на рабочее поле в любом количестве экземпляров и внести в них нужные изменения. Однако при этом исходный библиотечный объект останется нетронутым. Можно отредактировать и библиотечный объект, что сразу же отразится на всех его экземплярах, расположенных на рабочем поле. Все это очень удобно при работе. Кроме того, применение библиотеки способствует сокращению объема файла.
Чтобы занести объект из рабочего поля в библиотеку, необходимо преобразовать его в так называемый символ (symbol). В Flash предусмотрено три типа символов: Graphic (Графика), Button (Кнопка) и Movie Clip (Мультфильм, или клип). Для рисунков без анимаиии и звука обычно используется тип Graphic. Более подробно мы рассмотрим библиотеку символов в следующей главе, а здесь остановимся лишь на основных вопросах ее применения для обычных графических объектов.
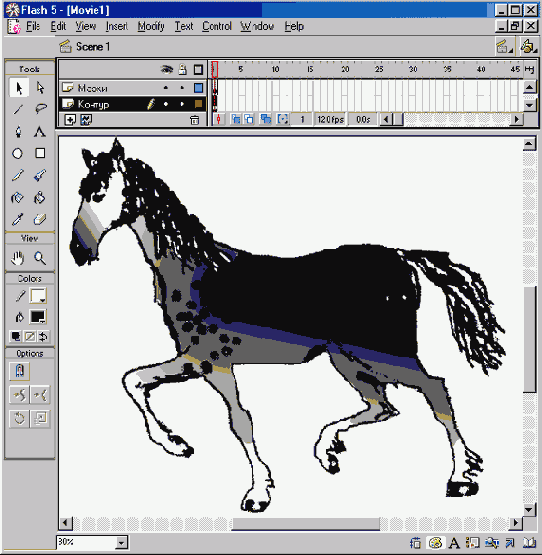
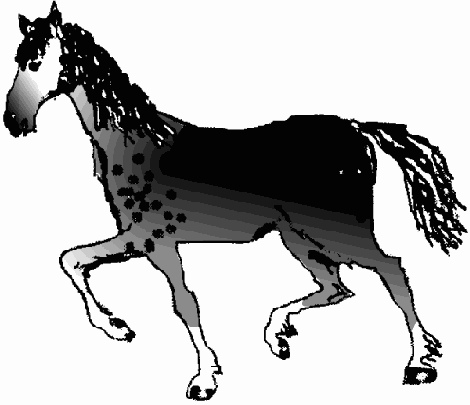
Итоговый рисунок (оба слоя видимы)
Рисунок 535. Итоговый рисунок (оба слоя видимы)

Что можно еще сделать с рисунком? Допустим, мы хотим наклонить голову лошади. Для этого выберем, например, инструмент «Лассо» (Lasso) и обведем контуром выделения голову и небольшой участок шеи лошади. Убедитесь в том, что выделено все, что нужно. В противном случае повторите операцию выделения. Теперь можно применить масштабирование. Для этого щелкаем правой кнопкой мыши на выделенном участке и в раскрывшемся контекстном меню выбираем команду Rotate (Вращать). Вокруг выделенного участка, как и следовало ожидать, возникает прямоугольник с маркерами. Повернем изображение головы на нужный угол. При этом, возможно, появятся незакрашенные области, нестыковки линий и т. п. Чтобы согласовать новое положение головы с туловищем, придется сделать дорисовки карандашом и кистью, возможно, в разных слоях рисунка. В самом деле, после пересадки частей тела не обойтись без косметических операций!
Изменение формы прямоугольника с помощью инструмента «Субвыделение»
Рисунок 444. Изменение формы прямоугольника с помощью инструмента «Субвыделение»

Изображение кирпича
Рисунок 540. Изображение кирпича

Первый способ заключается в том, чтобы копировать изображение кирпича в буфер обмена (Edit>Copy или <Ctrl> + <C>), а затем вставлять (Edit>Paste или <Ctrl>+<V>) его на рабочее поле и после масштабирования устанавливать в нужное место. Если, однако, площадь укладки велика, то эта работа потребует много времени.
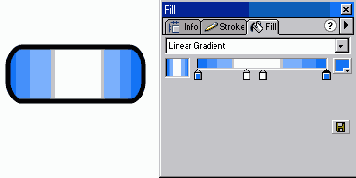
Изображение кнопки залитое линейным градиентом
Рисунок 524. Изображение кнопки, залитое линейным градиентом

Однако кнопка выглядела бы лучше, если бы светлая полоса (блик) располагалась горизонтально, а не вертикально. Для этого следует просто повернуть заливку на 90 градусов. Выберите инструмент «Ковш с краской» и в разделе Options панели инструментов щелкните на кнопке Transform Fill (Преобразовать заливку). Затем щелкните на изображении кнопки. В результате около него появятся две синие линии, на одной из которых расположены два маркера. В центре изображения будет круглый маркер. Переместите круглый маркер на синей линии. Вы увидите, что параллельные линии начнут поворачиваться по кругу относительно центрального маркера. Если отпустить кнопку мыши, то станет видно, что заливка повернулась на некоторый угол. Напомним, что нужно повернуть заливку на 90 градусов. После поворота заливки подкорректируйте параметры градиента. Это можно сделать путем перемещения квадратного маркера на синей линии, а также с помощью палитры Fill. Если щелкнуть где-нибудь вне изображения кнопки, синие линии с маркерами исчезнут.
Эффект перспективы созданный с помощью инструмента Free Transform в режиме Distort
Рисунок 473. Эффект перспективы, созданный с помощью инструмента Free Transform в режиме Distort

Экспорт изображений
Экспорт изображений
Изображения, созданные в Flash, можно экспортировать в файлы для использования в других приложениях. Заметьте, что здесь речь идет не о сохранении изображения в родном для Flash векторном формате, а о преобразовании в широко распространенные форматы, которые воспринимаются одной или несколькими графическими программами. Например, мы создали рисунок в Flash, который хотим поместить на Web-страницу как растровое изображение. Тогда необходимо экспортировать рисунок из Flash в файл формата GIF, PNG или JPEG, поскольку именно эти форматы растровой графики воспринимаются Web-браузерами. Отметим также, что для публикации в Web можно использовать и векторный формат SWF. Файлы этого формата создаются в Flash с помощью специальной операции публикации, которую мы рассмотрим в следующем разделе. SWF-файлы можно просматривать, но не редактировать в специальной программе Flash Player (проигрыватель Flash-фильмов), которая поставляется вместе с пакетом Macromedia Flash. Кроме того, Flash Player встроен в браузер Internet Explorer 6.0.
Ниже приведен список основных форматов и расширений имен файлов, в которые можно экспортировать изображения из Flash:
Adobe Illustrator (ai) AutoCAD DXF (dxf) BMP(bmp) Enhanced Metafile (emf) FutureSplash Player (spl) GlF(gif) JPEG(jpg,Jpeg) PNG (png) Windows Metafile (wmf)Чтобы экспортировать изображение, следует выполнить команду File>Export Image (Файл>Экспортировать изображение). В открывшемся диалоговом окне введите или выберите имя файла, его тип и щелкните на кнопке Save (Сохранить). Откроется диалоговое окно, в котором следует ввести параметры создаваемого экспортного файла. Более подробно эти параметры будут рассмотрены в следующей главе в разделе, посвященном публикации фильмов.
Элемент заливки растровым изображением
Рисунок 542. Элемент заливки растровым изображением

Эскиз домика в деревне Справа
Рисунок 545. Эскиз домика в деревне. Справа показаны фрагменты черепицы и кирпичной кладки, которыми закрашивались крыша и стена

Эта фигура получена из овала
Рисунок 442. Эта фигура получена из овала

Изменять контур фигуры можно и с помощью черной стрелки. Для этого выберите ее, затем нажмите кнопку мыши на контуре и, удерживая ее, переместите указатель в нужную точку. Во время перемещения около указателя появится изображение дуги.
Этот рисунок создан «Пером» с использованием градиентной заливки
Рисунок 453. Этот рисунок создан «Пером» с использованием градиентной заливки

Кнопка
Кнопка
В мультфильмах Flash кнопка является особой конструкцией, специальным символом типа Button (Кнопка). Мы рассмотрим этот символ в следующей главе, а здесь займемся просто рисованием изображения кнопки. Это изображение может понадобиться нам и при создании символа типа Button, и просто в каких-нибудь графических композициях.
Кнопки, как известно, могут иметь самые разные формы. Во встроенной в Flash общей библиотеке (Window>Common Library) можно найти несколько вариантов анимационных кнопок. Мы же рассмотрим создание довольно простой прямоугольной кнопки. В данном случае технология для нас важнее внешнего вида конечного результата.
Выберите инструмент «Прямоугольник» (Rectangle). В разделе Options в нижней части панели инструментов щелкните на кнопке Round Rectangle Radius (Радиус скругления углов). В открывшемся диалоговом окне введите значение радиуса, например, 20. Нарисуйте прямоугольник на рабочем столе. Залейте его линейным градиентом, чтобы придать изображению кнопки объемный вид. Для этого выберите инструмент «Ковш с краской» (Paint Bucket), а на палитре Fill (Заливка) задайте параметры градиента — цвет и форму. Сделайте так, чтобы градиент в центре был светлым, а по краям темным. Для этого на палитре придется создать третий ползунок. Каждому ползунку можно задать свой цвет. Настроив параметры градиента, щелкните на изображении прямоугольника.
Колесо
Колесо
Нарисуем автомобильное колесо. Без сомнения, основная фигура, которую следует использовать для этой цели, — круг. На панели инструментов имеется соответствующая кнопка. Но прежде чем наносить на рабочее поле круги, представим себе общую схему рисунка. Во-первых, колесо содержит резиновую шину. Во-вторых, в нем есть металлический диск, на который надевается шина. Таким образом, нам потребуется два круга. Шине нужно придать объемность и мягкость, а на диск поместить детали (например, отверстия) и придать ему жесткость.
Опытный художник быстро справится с этой нехитрой задачей. Однако наша цель состоит не в получении высокохудожественного конечного результата, а в рассмотрении технологии рисования. Так, мы могли бы нарисовать шину и диск колеса в одном и том же слое, но в разных местах рабочего поля, а потом совместить их. Но вдруг мы раскрасим эти две детали так, что при совмещении они намертво соединятся в одну фигуру, и мы потом не сможем без лишних хлопот скорректировать неточность совмещения? Поэтому расположим детали колеса в отдельных слоях, которые назовем Шина и Диск. Слой Диск должен находиться над слоем Шина: мы будем накладывать фигуру диска на фигуру шины. Еще одно напутствие: при рисовании не стоит мельчить, поскольку нужный размер изображения можно задать на завершающем этапе. Итак, общий план ясен, можно приступить к его реализации.
Активизируйте слой Шина. Если в списке слоев имеется единственный слой Layer 1, то переименуйте его. Выберите инструмент «Овал» (Oval). Выберите цвет контура, например, черный. Нарисуйте круге помощью инструмента «Овал». Чтобы получился идеальный круг (а не эллипс), при рисовании удерживайте нажатой клавишу <Shift>.
Теперь залейте круг градиентом. Мы выбрали на палитре Fill (Заливка) радиальный градиент. При этом нам понадобились три ползунка, чтобы шина была темной в центре и на внешнем крае, а ее средняя область — более светлой. Чтобы создать ползунок на палитре Fill, щелкните на полосе цветов, а чтобы убрать — перетащите его мышью за пределы цветовой полосы. Подробно о выборе цвета (в том числе и градиентного) рассказывается в Главе 1. Обратите внимание, что результат заливки существенно зависит от точки ее применения. В данном случае нужно применить заливку точно в центре круга.
Колесо в сборе
Рисунок 530. Колесо в сборе

Давайте оценим результаты нашего творчества. Конечно, совершенству нет предела. Однако все же стоит отметить, по крайней мере, два обстоятельства.
Во-первых, хочется добавить к нашему слишком гладкому колесу рельеф протектора шины. Самый простой способ достижения этой цели состоит в следующем. Выделите внешний контур шины (черная стрелка на панели инструментов и двойной щелчок на контуре). На палитре Stroke (Штрих) выберите в качестве стиля прерывистую линию. Выберите цвет штриха (мы взяли темно-серый) и толщину (мы выбрали 6). Теперь наше колесо стало ближе к реальному. Конечно, вы могли бы нарисовать протектор кистью или карандашом. Но в данной задаче нам повезло: нашлось подходящее средство, которое предназначалось для другой цели, но сгодилось и для нашей.
Компоненты интерфейса
Компоненты интерфейса
При создании интерактивных мультфильмов, особенно при создании Web-страниц средствами Flash, возникает задача разработки элементов пользовательского интерфейса, таких как раскрывающиеся списки, переключатели, полосы прокрутки с ползунками и т. п. Обычно они сопрягаются со сценариями на языке АctionScript, которые обрабатывают действия пользователя, например, выбор из списка, щелчок на кнопке и т. п. О сценариях речь пойдет в следующей главе.
Элементы пользовательского интерфейса можно сделать обычными средства и Flash, как говорят, вручную. Однако в пакете Flash кое-что в этом направлении ке заранее заготовлено. В Flash 5.0 некоторые элементы пользовательского интерфейса собраны в библиотеке, открываемой командой Window>Common Libraries>Smart Clips.
От жителей Тверской области мы часто слышали словцо «шукавый», то есть «ловкий, сообразительный, шустрый». На наш взгляд, «smart» лучше всего переводится как «шукавый». По существу, это специальные символы типа Movie Clip. В Flash MX эта библиотека существенно развилась и стала удобнее в использовании. Более того, компоненты пользовательского интерфейса в Flash MX сгруппированы в отдельной палитре Components (Компоненты). По умолчанию она сразу открывается при запуске Flash и расположена слева. Во всяком случае, ее можно открыть командой Window>Components (Окно Компоненты).
Компоненты пользовательского интерфейса
Рисунок 505. Компоненты пользовательского интерфейса

С точки зрения языка сценариев ActionScript, компоненты интерфейса — это подклассы объектов типа Movie Clip. Они не являются чем-то застывшим, а имеют параметры, с помошью которых можно их приспособить к своим задачам. Параметры компонентов в сценарии могут устанавливаться как на этапе разработки мультфильма, так и в процессе его воспроизведения. Методы компонентов собраны в разделе Flash UI Components (Компоненты пользовательского интерфейса Flash) палитры Actions (Действия).
Конечный результат изменения положения головы лошади и сопутствующих косметических операций
Рисунок 536. Конечный результат изменения положения головы лошади и сопутствующих косметических операций

При рисовании обычными средствами, без использования компьютера, художник сначала использует обычный карандаш или уголь, чтобы очертить общую композицию своего будущего произведения. Затем он наносит мазки кистью. Если используются масляные краски, то он наносит один слой на другой. Если краски на нижнем слое уже высохли, то можно говорить о простом наложении слоев. В противном случае краски различных слоев взаимодействуют, смешиваются друг с другом. Моделирование этого эффекта предусмотрено в графическом редакторе Adobe Photoshop. Если художник разочаровался в последнем своем действии, то он может попытаться снять последний слой краски ножом, или размыть его маслом или растворителем. В конце концов, он может все начать сначала: подготовить новый картон или натянуть и и загрунтовать новый холст.
В компьютерной графике вам не нужно тратиться ни на краски, ни на холст. Всякая неудачная попытка рисования обойдется вам лишь затратами времени, но не материальных ресурсов.
Линейки
Линейки
Чтобы показать линейки по краям рабочего поля, выполните команду View>Rulers (Вид>Линейки). По умолчанию единицей измерения являются пикселы. Это особенно удобно при создании графики для Web, поскольку браузеры Web-страниц работают именно с этими единицами измерения. Однако размер пиксела зависит от разрешающей способности монитора. Можно также установить в качестве единиц измерения сантиметры, миллиметры и дюймы. Чтобы настроить линейку, а также задать другие параметры рабочего поля, выполните в Flash 5.0 команду Modify>Movie (Модифицировать>Фильм), а в Flash MX — команду Modify>Document (Модифицировать>Документ). В результате откроется диалоговое окно, которое в Flash 5.0 имеет заголовок Movie Properties (Свойства фильма), а в Flash MX — Document Properties (Свойства документа). Содержание этих окон почти одинаково. В них можно задать единицы измерения (Ruler Units), цвет фона рабочего поля (Background Color) и некоторые другие параметры.
Линейки и направляющие линии
Рисунок 493. Линейки и направляющие линии

Для привязки объектов к направляющим установите флажок Snap to Guides (Привязать к Направляющим). В раскрывающемся списке Snap accuracy (Точность привязки) можно выбрать значение для более точной привязки. Чтобы направляющие не перемещались во время работы, установите флажок Lock Guides (Заблокировать направляющие).
Направляющие отображаются только на экране, при публикации изображения они не видны.
Линии
Линии
Линии можно рисовать с помощью нескольких инструментов: «Карандаш» (Pencil), «Линия» (Line) и «Перо» (Реn). Для каждого из них найдется ситуация, в которой он наиболее эффективен. Способность различать ситуации и выбирать наиболее подходящие для них инструменты приходит, как известно, с опытом. Рассмотрим перечисленные инструменты по порядку.
Линия до (слева) и после (справа) заливки радиальным градиентом
Рисунок 469. Линия до (слева) и после (справа) заливки радиальным градиентом

Линия нарисованная карандашом и пересекающая объект разбивает его на отдельные объекты
Рисунок 477. Линия, нарисованная карандашом и пересекающая объект, разбивает его на отдельные объекты

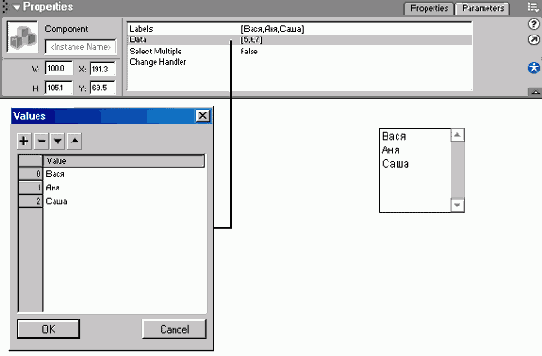
ListBox (Список)
ListBox (Список)
Список является конструкцией, предназначенной для выбора одного или нескольких элементов из заданного перечня. Внешне он выглядит как окно с полосой прокрутки. Для списка можно задать параметры:
Labels — метки, перечень наименований элементов списка; Data — перечень значений, соответствующих элементам списка; Select Multiple — множественный выбор. Если этот параметр имеет значение true, то в списке можно выбрать несколько элементов. В случае значения false выбрать можно только какой-нибудь один элемент; Change Handler — изменить обработчик. Назначение такое же, как и для других компонентов (см. CheckBox).Чтобы сформировать перечень элементов списка, щелкните на строке Labels в палитре свойств. Справа появится кнопка с изображением лупы; щелкните на ней и в открывшемся диалоговом окне Values (Значения) введите требуемые значения. В этом окне с помощью кнопок, расположенных наверху, можно добавлять и удалять элементы списка, а также изменять их порядок.
