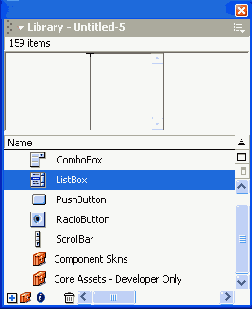
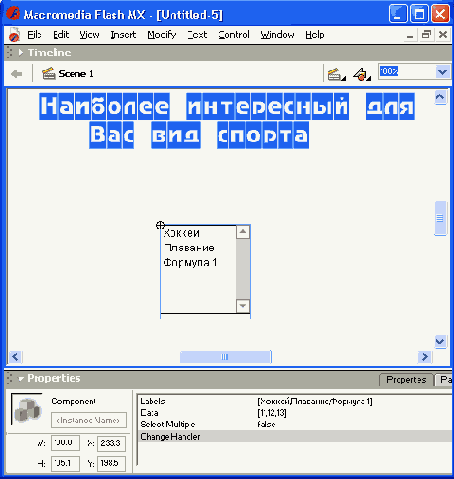
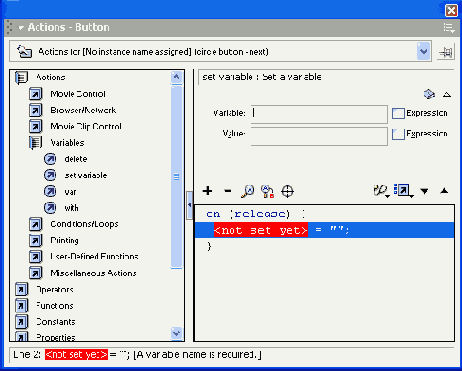
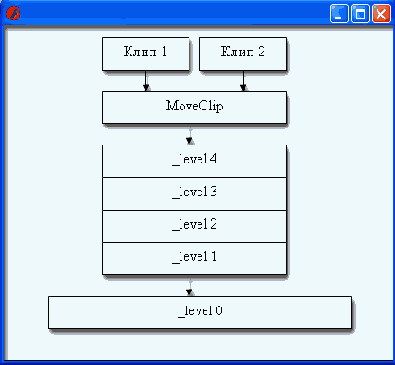
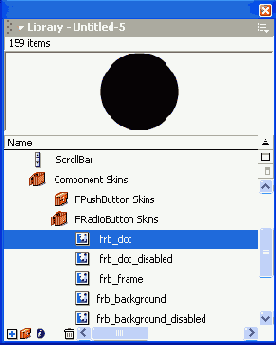
Библиотека фильма использующего компоненты
Рисунок 11.48. Библиотека фильма, использующего компоненты

Все фрагменты компонента доступны для редактирования. Благодаря этому вы легко можете изменить внешний вид любого компонента, сохранив при этом его «поведение». Например, вы можете изменить форму «птички», появляющейся при установке флажка. Для этого, в частности, необходимо:
Перейти в режим редактирования символа (поскольку все фрагменты компонентов являются символами-клипами), как показано на Рисунок 11.49.
Изменить внешний вид или «поведение» фрагмента.
Диалоговое окно для редактирования
Рисунок 11.43. Диалоговое окно для редактирования значений, связанных с элементами списка

Диалоговое окно для редактирования элементов списка
Рисунок 11.42. Диалоговое окно для редактирования элементов списка

Расположенные в верхней части окна кнопки позволяют добавлять, удалять и изменять порядок следования элементов списка. Чтобы изменить наименование элемента, необходимо щелкнуть в соответствующей строке и отредактировать его.
Аналогично выполняется и ввод значений, связанных с пунктами списка. Соответствующее диалоговое окно показано на Рисунок 11.43.
Диалоговое окно утилиты Check Syntax
Рисунок 11.19. Диалоговое окно утилиты Check Syntax

Динамическая подсказка по конструкциям языка
Рисунок 11.17. Динамическая подсказка по конструкциям языка

Фильм нулевого уровня
Рисунок 11.26. Фильм нулевого уровня

Флажки
Для флажка (Checkbox) могут быть заданы следующие параметры (см. Рисунок 11.35, вверху):
Initial Value — исходное состояние флажка; параметр принимает значение true или false: true (или 1) — если он установлен, и false (0) - если снят; чтобы установить требуемое значение, следует щелкнуть в строке параметра и выбрать его в появившемся списке (см. Рисунок 11.35, вверху);
Label Placement (Расположение текстовой метки) — определяет положение текстовой метки относительно изображения флажка;
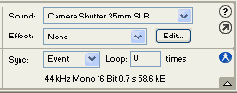
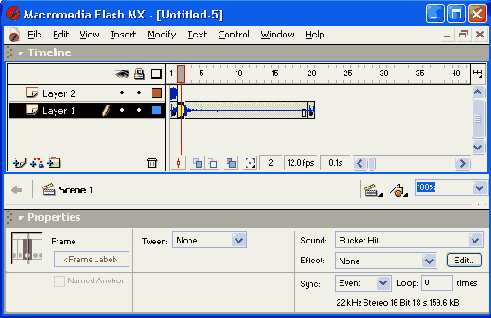
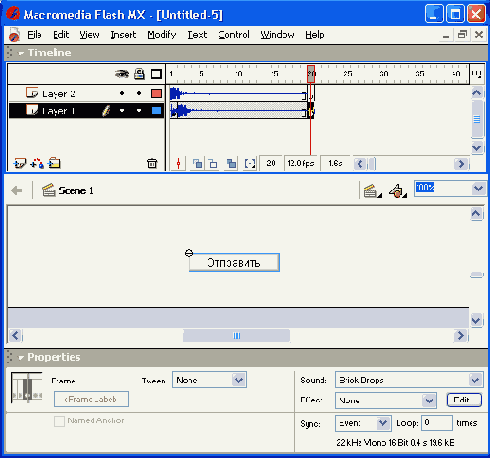
Формат инспектора свойств кадра при озвучивании кадра
Рисунок 11.50. Формат инспектора свойств кадра при озвучивании кадра

Если это требуется, с помощью указанных элементов интерфейса скорректируйте параметры звука (подробнее о том, как это сделать, будет сказано ниже).
В раскрывающемся списке Sync (от Synchronization — синхронизация) выберите способ синхронизации звука:
Event - звук синхронизируется посредством привязки его к определенным событиям фильма; звук, управляемый событием, воспроизводится с момента перехода к соответствующему ключевому кадру, и продолжается независимо от временной диаграммы, даже если фильм будет остановлен (если, конечно, звук достаточно продолжителен);
Start — вариант аналогичен предыдущему, за исключением того, что при очередном наступлении заданного события начинается воспроизведение нового экземпляра звука, даже если воспроизведение предыдущего еще не закончено;
Stop — прекращается воспроизведение указанного звука;
Stream — потоковый звук; Flash обеспечивает «насильственную» синхронизацию анимации и потокового звука: например, если кадры анимации не успевают воспроизводиться на Web-странице с той же скоростью, что и потоковый звук, Flash-плеер пропускает некоторые кадры; воспроизведение потокового звука всегда прекращается при завершении анимации; кроме того, потоковый звук никогда не продолжается дольше, чем воспроизводятся связанные с ним кадры анимации.
Установите длительность звучания; она определяется как число повторений звука; это число следует ввести в поле Loops (Циклы); например, если 3-секундный звук должен быть слышен в течение 30 секунд, следует ввести в поле Loops число 10.
Непосредственно после выбора в списке
Sound
одного из звуковых символов его амплитудная характеристика отображается на временной диаграмме (Рисунок 11.51).
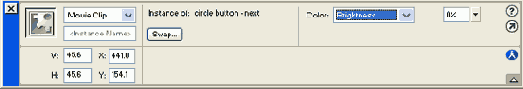
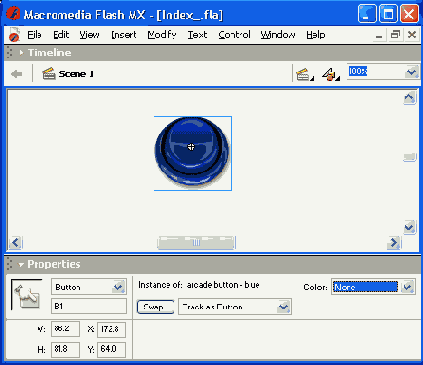
Формат инспектора свойств кнопки
Рисунок 11.39. Формат инспектора свойств кнопки

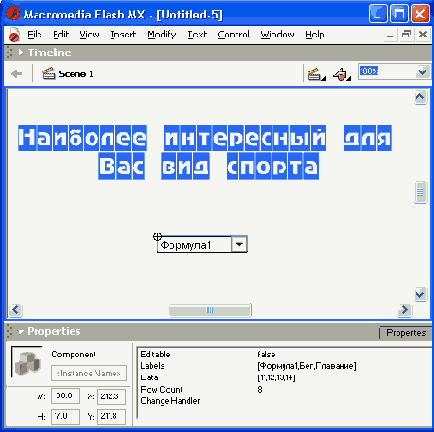
Формат инспектора свойств комбинированного списка
Рисунок 11.45. Формат инспектора свойств комбинированного списка

Row Count (Число строк) — количество пунктов списка, отображаемых в окне списка, когда он открыт; если это число меньше длины списка, то он дополняется вертикальной полосой прокрутки.
Формат инспектора свойств компонента
Рисунок 11.35. Формат инспектора свойств компонента

Properties (Свойства), с помощью элементов которой устанавливаются свойства компонента как экземпляра символа-клипа; эта вкладка одинакова для всех компонентов;
Parameters (Параметры), предназначенная для установки параметров компонента как элемента пользовательского интерфейса; для каждого типа компонента набор параметров различен.
Ниже рассмотрены особенности применения в фильме компонентов различных типов.
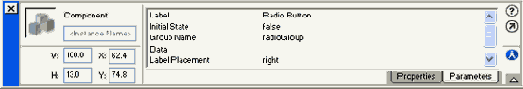
Формат инспектора свойств переключателя
Рисунок 11.38. Формат инспектора свойств переключателя

Формат инспектора свойств подокна
Рисунок 11.47. Формат инспектора свойств подокна

Scroll Content (Прокручиваемое содержимое) — имя экземпляра клипа, подлежащего отображению в подокне;
Horizontal Scroll (Горизонтальная прокрутка) — логический параметр, определяющий один из трех вариантов использования горизонтальной полосы прокрутки:
Auto - при необходимости;
False — никогда;
True — всегда;
Vertical Scroll (Вертикальная прокрутка) - логический параметр, определяющий один из трех вариантов использования,вертикальной полосы прокрутки;
Drag Content
(Перетаскивание содержимого) — логический параметр, определяющий возможность перемещения пользователем содержимого внутри подокна.
Замечание
Замечание
Чтобы проверить работоспособность компонентов, включенных в фильм, необходимо перейти в режим тестирования фильма или сцены, выбрав команду Test Movie или Test Scene. Для тестирования реального обмена данными с сервером требуется предварительно экспортировать фильм в формат HTML (см. раздел «Публикация фильма»).
Формат инспектора свойств списка
Рисунок 11.41. Формат инспектора свойств списка

Чтобы задать количество и наименования элементов списка, следует щелкнуть мышью в строке
Labels,
затем — на появившейся справа кнопке и внести необходимые изменения в открывшемся диалоговом окне (Рисунок 11.42).
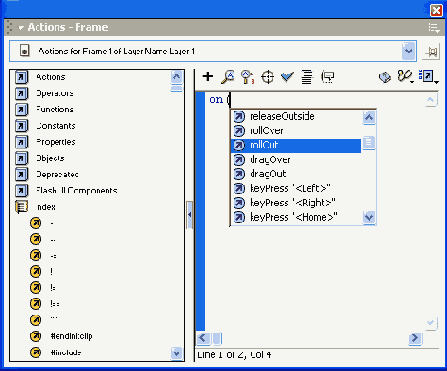
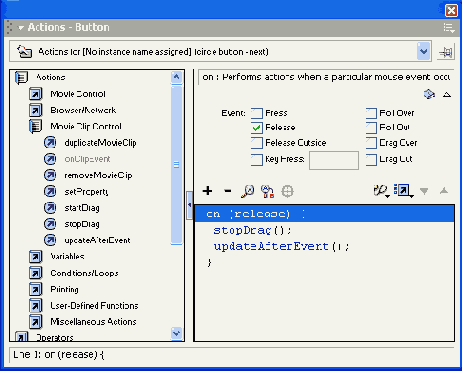
Формат обработчика события
Рисунок 11.13. Формат обработчика события

Для кнопок обработчик имеет имя
on,
а для клипов —
onСlipEvent.
Имя обработчика предшествует списку событий, на которые обработчик должен реагировать. Например, конструкция
on(release, KeyPress:«A»)
означает, что обработчик должен реагировать на события двух типов:
release
(кнопка мыши отжата) и
KeyPress:«A»
(на клавиатуре нажата клавиша «А»).
Вообще для кнопок в языке ActionScript предусмотрены следующие типы событий (см. Рисунок 11.10, внизу):
Release — пользователь нажимает и затем отпускает кнопку мыши (указатель находится над изображением кнопки);
Release Outside — пользователь отпускает кнопку мыши, когда указатель не находится над изображением кнопки;
Key Press — пользователь нажимает определенную клавишу на клавиатуре; для данного события необходимо дополнительно указать клавишу;
Roll Over — пользователь перемещает указатель над изображением кнопки;
Roll Out — пользователь перемещает указатель за пределы изображения кнопки;
Drag Over — пользователь нажимает кнопку мыши, когда указатель находится над кнопкой, выводит его за пределы кнопки, и затем опять устанавливает над кнопкой;
Drag Out — пользователь нажимает кнопку мыши, когда указатель находится над кнопкой, и затем выводит его за пределы кнопки.
Чтобы изменить перечень событий, на которые должен реагировать элемент фильма, необходимо щелкнуть мышью в строке сценария, в которой записано имя обработчика; при этом изменится формат окна параметров, и в нем появится группа флажков, с помощью которых можно выбрать требуемые события (см. Рисунок 11.10, внизу).
Сделанный выбор сразу же отображается в окне сценария.
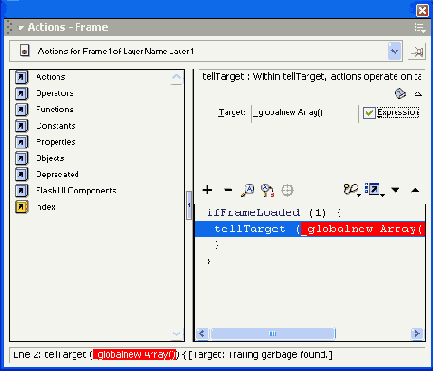
Если добавление в сценарий некоторой конструкции приводит к ошибке, или для нее требуется указать обязательный параметр, то конструкция выделяется в окне сценария красным цветом; эта же конструкция дублируется и в строке состояния (Рисунок 11.14).
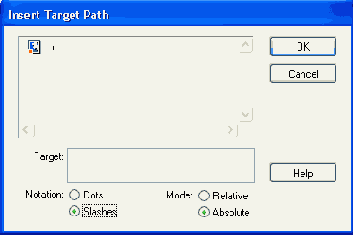
Формат окна
Insert a target path,
с помощью которого вы можете описать путь назначения (то есть адрес) некоторого элемента фильма, показан на Рисунок 11.15.
Это окно содержит следующие основные элементы интерфейса:
Формат окна Insert a target path
Рисунок 11.15. Формат окна Insert a target path

многострочное текстовое поле Target (Назначение), предназначенное для ввода и корректировки пути назначения; если выбрать в дереве фильма некоторый элемент, то в поле Target появится соответствующий маршрут, который может быть изменен или дополнен вручную;
пара переключателей Mode (Режим), которые позволяют выбирать способ адресации (относительный — Relative или абсолютный — Absolute); по умолчанию используется относительная адресация;
пара переключателей Notation (Нотация), которые позволяют выбирать формат записи пути назначения:
вариант Dotes (Точки) означает применение точечной нотации (см. подраздел «Объектная модель ActionScript»);
вариант Slashes (Слэши) соответствует записи с использованием слэшей (это «устаревший» стиль, используемый для совместимости с предыдущими версиями ActionScript); при использовании слэшей формат записи аналогичен тому, который применяется для записи URL в HTML-документах; например, чтобы подняться на один уровень вверх, применяется конструкция ../.
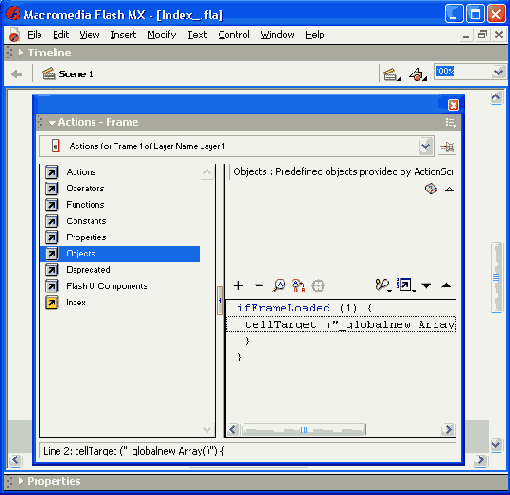
Формат панели Action после настройки
Рисунок 11.32. Формат панели Action после настройки параметров метода setMask

Формат панели Action после вставки в сценарий метода setMask
Рисунок 11.31. Формат панели Action после вставки в сценарий метода setMask

В поле установки параметров введите имена экземпляров клипов: в поле Object - имя фонового клипа (Fon), в поле Parameters — имя клипа-маски (mask).
В результате выполнения последнего шага панель
Action
должна выглядеть приблизительно так, как показано на Рисунок 11.32.
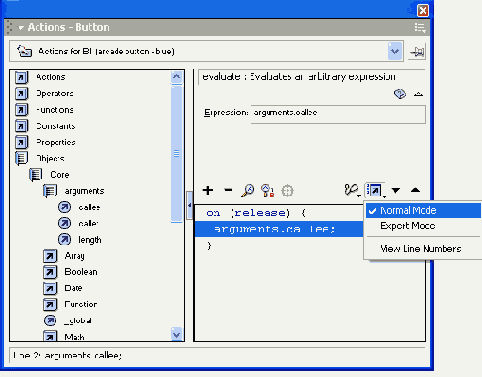
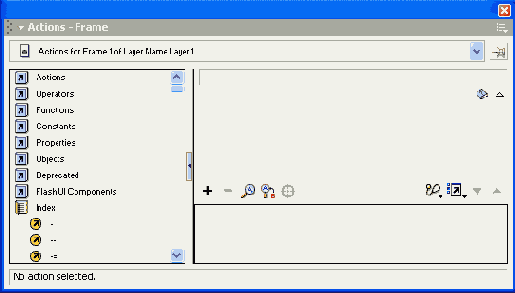
Формат панели Action в режиме Expert Mode
Рисунок 11.16. Формат панели Action в режиме Expert Mode

Экспертный режим предназначен в первую очередь для тех, кто знаком с программированием на ActionScript. Поэтому, если вы хотите воспользоваться преимуществами данного режима, необходимо освоить основные приемы программирования на ActionScript.
Вместе с тем, уровень поддержки пользователя, реализованный в Flash MX, позволяет самостоятельно создавать сценарии различного уровня сложности. Для этого в составе редактора сценариев имеются следующие средства:
встроенная утилита проверки синтаксиса Check Syntax.
Активизация обоих инструментов выполняется с помощью соответствующих кнопок, расположенных на панели инструментов окна сценария (Рисунок 11.18).
Замечание
Замечание
Обратите внимание, что в режиме Expert Mode кнопка Insert а target path доступна постоянно.
Щелчок на кнопке
Check Syntax
непосредственно активизирует процесс поиска синтаксических ошибок. В случае их обнаружения на экран выводится специальное диалоговое окно. С его помощью вы не только получаете исчерпывающую информацию о характере, причинах и месте положения обнаруженной ошибки, но и можете настраивать параметры работы утилиты
Check Syntax.
Такая установка выполняется с помощью команд раскрывающихся меню окна (Рисунок 11.19).
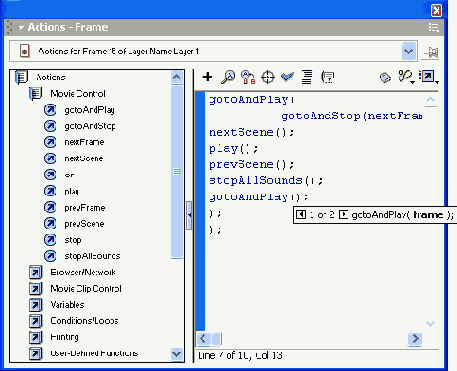
Формат панели Action в режиме Normal Mode
Рисунок 11.10. Формат панели Action в режиме Normal Mode

Область ввода параметров предназначена для указания параметров, необходимых для корректного выполнения конструкции, помещенной в текст сценария; формат области зависит от синтаксиса конструкции, выбранной (выделенной) в тексте сценария. Некоторые конструкции вообще не имеют параметров. В этом случае область ввода параметров пуста.
На панели инструментов окна сценария имеются следующие кнопки (Рисунок 11.11):
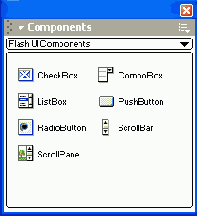
Формат панели Components
Рисунок 11.34. Формат панели Components

Замечание
Замечание
Напомним, что первое упоминание в книге о панели Components было связано с созданием прокручиваемого текстового поля (см. главу «Работа с текстом»).
Для установки исходных параметров экземпляра компонента, включенного в фильм, целесообразно воспользоваться инспектором свойств. Его формат для компонентов несколько отличается от используемого для других элементов фильма. Основное отличие состоит в том, что панель инспектора свойств компонента имеет две вкладки (Рисунок 11.35):
Иерархия временных диаграмм загруженных в Flashплеер
Рисунок 11.3. Иерархия временных диаграмм, загруженных в Flash-плеер

Таким образом, область действия переменных в Flash-фильме распространяется сверху вниз: имя переменной, созданной в сценарии временной диаграммы основного фильма, «видно» в сценарии следующего уровня, если в нем нет своей переменной с таким же именем.
Кроме того, внутри программного блока сценария, ограниченного фигурными скобками, могут объявляться локальные переменные, которые «видны» только в пределах этого блока.
Для управления областью видимости переменных в ActionScript используется понятие «путь назначения» — target path. Путь назначения позволяет указать принадлежность объекта или переменной конкретной временной диаграмме, загруженной в Flash-плеер.
Чтобы правильно записать путь назначения, необходимо учитывать объектную модель ActionScript и взаимное положение временных диаграмм. Например, если вы хотите указать, что требуется перейти к 10-му кадру основного фильма и воспроизвести его, вы можете записать такую конструкцию:
Jevel0.gotoAndPlay(l 0).
Возможны два варианта указания пути назначения: абсолютный и относительный.
Абсолютный путь вычисляется, как правило, на основе уровня временной диаграммы (как в приведенном выше примере). Указав в качестве отправной точки уровень диаграммы, вы можете быть уверены, что Flash-плеер правильно отыщет адресата, даже после того, как вы переместите фрагмент сценария, из которого выполнено обращение.
Относительный путь вычисляется с учетом положения той диаграммы, из которой выполняется обращение. Такой вариант более компактный, но менее надежный. Например, чтобы обратиться к кадру диаграммы, расположенной двумя уровнями выше текущей, можно записать такую конструкцию:
_parent._parent.muClip.
Однако после перемещения клипа, например, на более высокий уровень, относительная ссылка станет некорректной.
Итак, при создании сценариев на ActionScript возможно использование трех типов переменных, различающихся областью видимости:
переменные временной диаграммы (Timeline variables), которые доступны из любой временной диаграммы при условии, что для обращения к ним используется путь назначения (target path);
локальные (Local variables), которые «видны» только в пределах того программного блока, в котором они объявлены.
Индикация ошибочной конструкции
Рисунок 11.14. Индикация ошибочной конструкции

ИНТЕРФЕЙС ПАНЕЛИ ACTIONS
Как было сказано в начале данной главы, панель
Actions
обеспечивает два режима работы.
В обычном режиме
(Normal Mode)
описание действий выполняется путем заполнения соответствующих полей параметров. В экспертном режиме
(Expert Mode)
вы можете записывать и корректировать действия непосредственно в окне сценария, работая в нем как в обычном текстовом редакторе.
По умолчанию при первом обращении к панели установлен режим
Normal Mode.
Экспертный (вверху) и обычный (внизу) форматы панели Actions
Рисунок 11.1. Экспертный (вверху) и обычный (внизу) форматы панели Actions

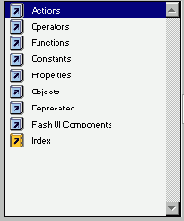
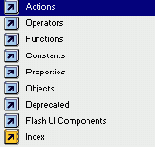
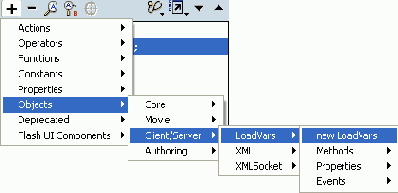
Категории компонентов языка ActionScript
Рисунок 11.9. Категории компонентов языка ActionScript

Operators (Операторы) — операторы логических и арифметических операций (сложение, вычитание, сравнение и т. п.);
Functions (Функции) — предопределенные (библиотечные) функции (например, в их число входит функция проверки номера версии Flash-плеера);
Properties (Свойства) - свойства объектов, не зависящие от класса (например, уровень прозрачности изображения);
Objects (Объекты) — предопределенные объекты, которые могут быть использованы в сценарии (например, существует объект для работы с датой и временем); в этот же раздел включаются пользовательские классы объектов;
Deprecated (Осуждаемые) — конструкции, которые не рекомендуется использовать в сценариях (как устаревшие);
Flash UI Components (Компоненты пользовательского интерфейса).
Кроме перечисленных разделов, в списке Action Toolbox имеется также раздел Index, который содержит алфавитный перечень всех компонентов языка.
Кнопка вызова панели Actions для кнопки или клипа
Рисунок 11.5. Кнопка вызова панели Actions для кнопки или клипа

Эта маленькая кнопочка обладает интересной особенностью: если сценарий для данного объекта отсутствует, она белого цвета, после создания сценария она «синеет».
При вызове панели
Actions
для кнопки или клипа в ее заголовке отображается соответствующая информация (Рисунок 11.6).
Кнопки
В обычных Windows-приложениях кнопки (PushButton или просто Button) используются для инициализации тех или иных действий. Кнопки, входящие в форму, размещенную на HTML-странице, обычно служат для инициализации пересылки введенных данных (кнопка
Submit),
либо для сброса введенных значений (кнопка
Reset).
Кнопки, реализованные в виде компонентов и помещаемые в Flash-фильм, могут применяться для инициализации любых действий. Фактически, они ничем не отличаются от символов-кнопок, рассмотренных выше, за исключением того, что для кнопки-компонента определены лишь два визуальных образа: для исходного состояния и когда она «нажата». Соответственно, кнопка-компонент не «реагирует» на перемещение указателя.
Для кнопки-компонента предусмотрен метод
setClickHandler,
который позволяет назначить кнопке функцию-обработчика единственного события — щелчка на кнопке
(Click).
Например, если в фильме имеется кнопка
button_1,
то в сценарии вы можете написать такую конструкцию:
button_1.setClickHandler(«onClick»);
здесь
onClick
— это имя функции-обработчика, которая должна быть определена для той же временной диаграммы, к которой относится кнопка
button_1.
Label — текстовая метка, отображаемая на кнопке в качестве ее имени;
Change Handler — имя функции-обработчика (то есть значение параметра метода setClickHandler).
Комбинированный список
Данный вид списка (ComboBox) отличается от рассмотренного выше тем, что для просмотра списка его необходимо открыть, щелкнув на кнопке списка. Кроме того, для него не предусмотрена возможность множественного выбора. Вместе с тем, для комбинированного списка может быть разрешено его редактирование пользователем. Пример комбинированного списка показан на Рисунок 11.44.
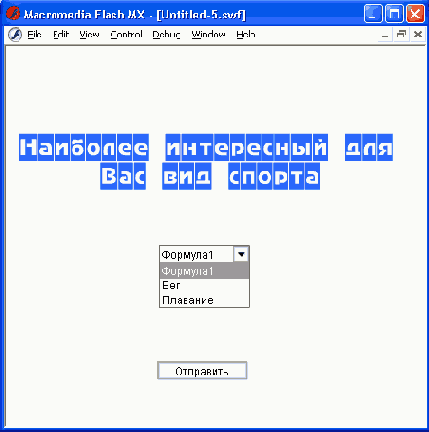
Для комбинированного списка предусмотрены следующие параметры (Рисунок 11.45):
Labels (Метки) - перечень наименований пунктов списка;
Data (Данные) — перечень значений, соответствующих каждому из пунктов списка;
КОМПОНЕНТЫ
В предыдущих версиях Flash использовалось понятие Smart Clip, то есть «сложный клип». Это специальный тип символов-клипов, на основе которых в Flash-фильмах создавались элементы пользовательского интерфейса (кнопки, флажки, переключатели и т. д.). Так вот «компоненты» (Components) — это «прямые наследники» Smart Clip.
В состав Flash MX включены семь типов компонентов:
CheckBox — флажок;ComboBox — комбинированный список (то есть раскрывающийся список с возможностью редактирования пунктов);
ListBox - список;
PushButton - кнопка;
RadioButton — переключатель;
ScrollBar — полоса прокрутки;
ScrollPane - окно.
С точки зрения программирования, на ActionScript компоненты представляют собой как бы подкласс объектов
MovieClip,
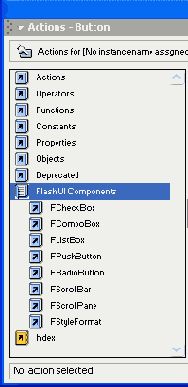
для которого предусмотрены специальные параметры и некоторые дополнительные методы. Параметры компонентов могут устанавливаться как во время разработки фильма, так и во время его воспроизведения, с помощью сценария. Методы, применимые к компонентам, собраны в специальном разделе списка
Action Toolbox,
который называется
Flash UI Components
(Рисунок 11.33).
Меню для выбора режима работы панели Actions
Рисунок 11.7. Меню для выбора режима работы панели Actions

Объектная модель ActionScript
Рисунок 11.2. Объектная модель ActionScript

Объекты класса
Movie
позволяют представить в сценарии взаимоотношения между элементами фильма (то есть структуру фильма), а также управлять параметрами и поведением элементов фильма. К этому классу относятся, в частности, следующие объекты:
MovieClip (Клип) - объект, представляющий в сценарии клип; для него может динамически изменяться, например, число вложенных клипов;
Mouse (Мышь) — объект, представляющий в сценарии указатель мыши; он позволяет управлять видимостью и стилем указателя;
Key (Клавиатура) — объект, представляющий в сценарии клавиши, используемые для управления фильмом;
Color (Цвет) — объект, представляющий в сценарии палитру клипа и, соответственно, позволяющий изменять эту палитру;
Sound (Звук) - объект, представляющий -в сценарии звуковой символ, связанный с кнопкой или клипом;
Stage (Стол) — объект, предназначенный для управления некоторыми параметрами стола (в частности, масштабом изображения);
TextField (Текстовое поле) - объект, представляющий в сценарии динамическое текстовое поле или поле редактирования;
TextFormat (Формат текста) - объект, позволяющий управлять из сценария параметрами шрифта текстового поля.
Между объектами классов
Button
и
MovieClip
в ActionScript весьма сложно определить отношения подчиненности: они могут изменяться от одного фильма к другому и даже от одной сцены к другой. Например, i одной сцене кнопка может входить в состав клипа, а в другой — клиг может использоваться для «оживления» изображения кнопки, остальные же объекты класса
Movie
(за исключением, пожалуй,
TextField
) можно считать подчиненными по отношению к объектам
Button
и
MovieClip,
поскольку могут входить в их состав, но не наоборот.
Замечание
Замечание
Обратите внимание, что в ActionScript ни для кадра, ни для сцены фильма не предусмотрен соответствующий класс объектов. Дело в том, что ActionScript не позволяет изменять никакие свойства этих элементов фильма. С помощью сценария вы можете только обратиться к кадру (сцене) по его имени или номеру, а также проверить, загружен он либо нет. Как правило, кадр или сцена используются в качестве параметров действий (Actions) и методов. Например, чтобы перейти к 20-у кадру, можно записать действие gotoAndPlay(20).
Объекты класса
Core
предназначены для работы с объектами фильма и носят вспомогательную роль. Их следует использовать в том случае, если стандартных методов оказывается недостаточно для управления (изменения свойств) объектами фильма. В класс
Core
входят, в частности, следующие объекты:
Number (Число) - объект, предусмотренный для выполнения некоторых специальных операций с числовыми величинами; например, с его помощью можно определить наибольшее число в некотором диапазоне;
String (Строка) — объект, используемый в сценарии для работы со строками;
Date (Дата) - объект, используемый в сценарии для работы с календарными датами и временем.
Объекты класса
Client/Server
предназначены для работы с документами (Web-страницами), написанными на языке XML. Некоторые из этих объектов обеспечивают загрузку, обработку и пересылку XML-документов, другие - обслуживают соединения через сокеты. Тем самым ActionScript реализует поддержку серверной обработки XML-документов, содержащих Flash-фильмы.
Объект класса
Authoring
предназначен для управления параметрами среды разработки Flash-фильмов. Для него предусмотрены два основных метода:
install
и
uninstall.
ОБЩИЕ СВЕДЕНИЯ ОБ ACTIONSCRIPT
Подробное описание возможностей и особенностей ActionScript выходит за рамки данной книги. Дело в том, что в результате последних усовершенствований, внесенных в версию Flash MX, ActionScript превратился в настоящий язык программирования. Реализованные в нем возможности вполне заслуживают отдельной книги, соизмеримой по объему (а возможно, и превосходящей) с той, которая сейчас перед вами. Разумеется, с ростом возможностей увеличилась и сложность языка. И хотя его вполне по силам освоить начинающему программисту, но все же — программисту. А ведь далеко не каждый даже опытный пользователь компьютера может считать себя таковым. Поэтому мы ограничимся описанием основных концепций языка и общих правил построения сценариев на ActionScript. Практика показывает, что такого уровня знаний вполне достаточно для создания не очень сложных, но корректно работающих интерактивных фильмов.
ActionScript позволяет создавать сценарий для клипа, кнопки или кадра. Каждый такой сценарий (то есть фактически программа на языке ActionScript) жестко связан с соответствующим элементом фильма. При публикации фильма текст сценария, как и другие элементы фильма, экспортируется в SWF-файл. Тем не менее, при желании вы можете сохранить его в отдельном файле с расширением .as (это обычный текстовый файл), чтобы впоследствии использовать в каком-либо другом фильме (или подарить другу).
Из сценария вы можете обратиться к любому другому объекту фильма (из числа кнопок, клипов и кадров) и даже к другому фильму или какому-либо внешнему сетевому ресурсу. Например, можно указать, что при достижении считывающей головкой кадра с номером 10 необходимо загрузить звуковой файл, расположенный на сайте www.sound.ru. Поэтому Flash должен знать, в каких «отношениях» состоят объекты, фигурирующие в сценарии. Некорректное обращение к объекту обязательно приведет к ошибке в сценарии. Скажем, запрошенный звуковой файл будет воспроизведен в 10-м кадре временной диаграммы фильма, вместо того, чтобы озвучить 10-й кадр конкретного клипа.
В связи с указанными выше обстоятельствами, перед началом работы с ActionScript полезно разобраться с двумя понятиями: объектная модель языка и контекст выполнения сценария.
Окно фильма после добавления кнопок
Рисунок 11.22. Окно фильма после добавления кнопок

Выберите первую из кнопок, с помощью которой фильм должен приостанавливаться.
С помощью инспектора свойств кнопки откройте панель Actions и щелкните в списке Actions Toolbox на значке раздела Actions.
Откройте подраздел Movie Control, отыщите в нем действие Stop и дважды щелкните на нем мышью; в результате в окне сценария появится текст сценария, содержащий обработчик onfrelease); он обеспечивает инициализацию действия stop() при наступлении события release (то есть при щелчке на кнопке); пустые скобки после имени процедуры означают, что данная процедура используется без параметров; соответствующее сообщение выводится и в окне параметров, как показано на Рисунок 11.23.
Не закрывая панель Actions, выберите на столе вторую кнопку и назначьте ей действие play, повторив описанную выше процедуру.
В отличие от обычной анимации, протестировать многие сценарии в режиме редактирования невозможно. Чтобы проверить, как работают созданные кнопки, следует выбрать в меню
Control
команду
Test Movie
или
Test Scene.
В результате фильм будет Экспортирован в формат SWF и затем воспроизведен с помощью Flash-плеера. Чтобы вернуться в режим редактирования, достаточно просто закрыть окно плеера.
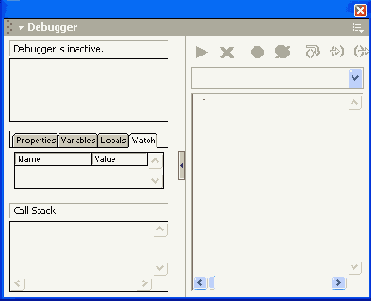
Окно отладчика сценариев
Рисунок 11.20. Окно отладчика сценариев

Чтобы перейти в режим отладки фильма, достаточно в меню
Control
основного окна выбрать команду
Debug Movie
(Отладка фильма). Предварительно, как было отмечено выше, полезно расставить в сценарии контрольные точки.
Поскольку работа в экспертном режиме предполагает наличие определенных навыков в программировании на ActionScript, то все последующие примеры создания сценариев рассматриваются применительно к режиму Normal Mode.
Основные элементы интерфейса панели Actions
Рисунок 11.8. Основные элементы интерфейса панели Actions

раскрывающийся список сценариев фильма; он обеспечивает быстрый переход к другому сценарию без необходимости выбора на столе объекта, с которым связан этот сценарий;
кнопка Script Pin (Прикрепить сценарий) позволяет зафиксировать текущий сценарий; речь идет о том, что содержимое панели зависит от выбранного на столе объекта фильма; после фиксации сценария вы можете выбрать на столе другой объект, и содержимое панели при этом не изменится;
кнопка в виде книжки обеспечивает вызов встроенной справочной системы по языку ActionScript; необходимо отметить, что эта справка значительно подробнее, чем справка в формате HTML;
панель Action Toolbox (Комплект инструментов для действий); каждый элемент, представленный в этом подокне, соответствует определенной конструкции языка ActionScript; двойной щелчок на значке элемента обеспечивает его вставку в текст сценария;
окно сценария, в котором отображается текст сценария; при работе в режиме Expert Mode в этом окне можно работать как в обычном текстовом редакторе;
панель инструментов окна сценария; размещенные на ней кнопки повышают удобство работы с текстом сценария; состав кнопок в некоторой степени зависит от режима работы; их назначение будет рассмотрено в двух следующих подразделах;
строка состояния; она предназначена для вывода дополнительной информации относительно компонентов, включенных в сценарий; в частности, в строке состояния выводится краткое сообщение об ошибке.
Список Action Toolbox содержит перечень следующих компонентов языка ActionScript, которые могут быть использованы при создании сценария (Рисунок 11.9):
Actions (Действия) - процедуры языка ActionScript, имеющие «универсальный» характер, то есть не зависящие от особенностей класса объектов (в отличие от методов объектов, принадлежащих конкретному классу); в эту же категорию входят традиционные для большинства языков программирования высокого уровня операторы логического управления (проверки логических условий, организации цикла и т. п.);
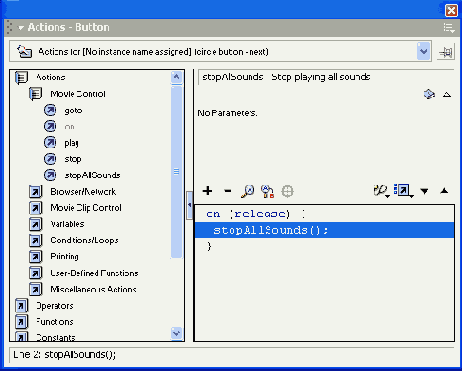
ОЗВУЧИВАНИЕ ФИЛЬМА
Озвучивание фильма не связано непосредственно с обеспечением его интерактивности, однако на практике чаще всего звуковое сопровождение делают «управляемым» со стороны посетителя сайта. Это и понятно — ведь интересы и предпочтения посетителя должны быть для Web-дизайнера превыше всего. Не хочет он разделить с вами радость общения с музыкой (или какими-то другими звуками) — и не надо. Поэтому прежде, чем приступить к озвучиванию фильма, поместите в него кнопку с названием «Отключить звук» (или аналогичным). Процедура создания такой кнопки ничем не отличается от рассмотренной в подразделе «Назначение действий кнопке». Действие, которое следует связать с кнопкой, входит в раздел
Actions
и называется
Stop All Sounds
(Отключить все звуки).
Flash поддерживает несколько способов подключения звукового сопровождения. Вы можете использовать либо непрерывное звуковое сопровождение, не зависящее от временной диаграммы фильма, либо синхронизировать анимацию и звуковую дорожку. Разрешается назначать звуки кнопкам, кадрам и клипам, подобно тому, как этим элементам назначаются другие действия.
Добавленные в фильм звуки помещаются в библиотеку фильма, наряду с растровыми изображениями и другими символами. Вы можете также поместить звуки в общую или разделяемую библиотеку, чтобы получить возможность использовать их в нескольких фильмах.
Flash не располагает средствами создания звуков, но позволяет импортировать звуковые файлы в различных форматах (в том числе WAV и МРЗ) и затем корректировать параметры звука в соответствии с требованиями фильма.
Чтобы добавить звук к фильму, необходимо выполнить следующие действия:
Добавьте во временную диаграмму фильма новый слой, который будет использоваться в качестве звукового (использование Отдельного звукового слоя облегчает тестирование и модификацию фильма); разрешается создавать несколько звуковых слоев, и каждый из них будет работать подобно отдельному звуковому каналу; это означает, что при воспроизведении фильма звуки на разных слоях, совпадающие во времени, воспроизводятся одновременно.
Выберите в звуковом слое кадр, с которого вы хотите начать воспроизведение звука; если данный кадр не является ключевым, выполните для него команду Insert -> Keyframe.
Щелкните в ячейке первого озвучиваемого кадра и в панели инспектора свойств выберите в раскрывающемся списке Sound (Звук) требуемый звуковой символ; на панели появятся (или станут доступны) элементы управления, используемые для установки параметров звука, а также его исходные параметры: ширина полосы частот, моно/стерео, разрядность, длительность, занимаемый объем памяти (Рисунок 11.50).
ПАНЕЛЬ ACTIONS
Инструмент для работы с ActionScript реализован в виде диалоговой панели
Actions
(Действия), внешний интерфейс которой ничем не отличается от других панелей Flash MX, рассмотренных в предыдущих главах. Однако при более близком знакомстве с ней оказывается, что это самый настоящий редактор для создания сценариев на ActionScript. Причем работать он может в двух режимах: обычном (то есть предназначенном для «обычных» пользователей) —
Normal,
и в экспертном (для «продвинутых» пользователей) —
Expert.
В первом случае пользователю предлагается как бы визуальный режим работы и доля ручного кодирования сведена к минимуму, либо вообще равна нулю. Во втором режиме пользователь получает большую свободу действий, но при этом лишается некоторых вспомогательных средств. В качестве предварительной иллюстрации к сказанному на Рисунок 11.1 показаны оба формата панели применительно к одному и тому же «мини-сценарию», состоящему из единственной инструкции. Ниже особенности каждого из форматов будут рассмотрены подробно.
Панель Actions после назначения кнопке действия stop
Рисунок 11.23. Панель Actions после назначения кнопке действия stop

Панель инструментов окна сценария в режиме Expert Mode
Рисунок 11.18. Панель инструментов окна сценария в режиме Expert Mode

Для отыскания ошибок в более сложных сценариях может применяться специальный отладчик —
Debugger.
Этот инструмент достаточно тесно интегрирован с редактором сценариев: расставив с помощью редактора контрольные точки, вы затем можете с помощью отладчика проследить процесс выполнения сценария по шагам. При этом в окне отладчика отображаются значения используемых в сценарии переменных, стек вызовов функции и другая информация, весьма полезная для программиста (Рисунок 11.20).
Панель инструментов окна сценария в режиме Normal
Рисунок 11.11. Панель инструментов окна сценария в режиме Normal

Перечень допустимых событий для клипа
Рисунок 11.29. Перечень допустимых событий для клипа

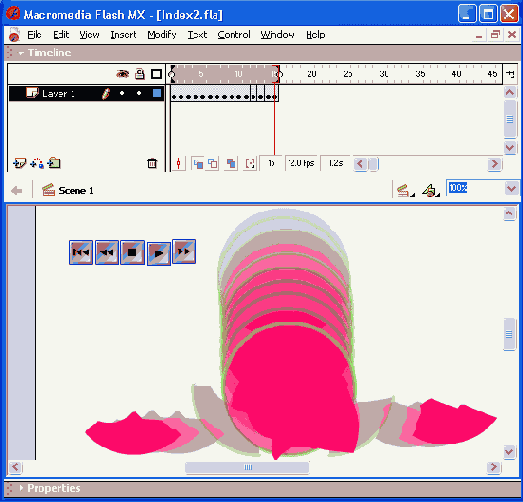
В качестве примера сценария, связанного с клипом, рассмотрим процедуру создания маски, реализованной в виде клипа. Поскольку такая маска представляет собой «мультик» в «мультике», то это позволяет получить весьма интересные дополнительные визуальные эффекты.
Предположим, что создаваемая маска должна не только перемещаться вдоль маскированного слоя, но вращаться вокруг своей оси.
Замечание
Замечание
Разумеется, указанный эффект может быть получен с помощью операций трансформации, однако в данном случае нас интересует не столько «сила» визуального эффекта, сколько способ его достижения.
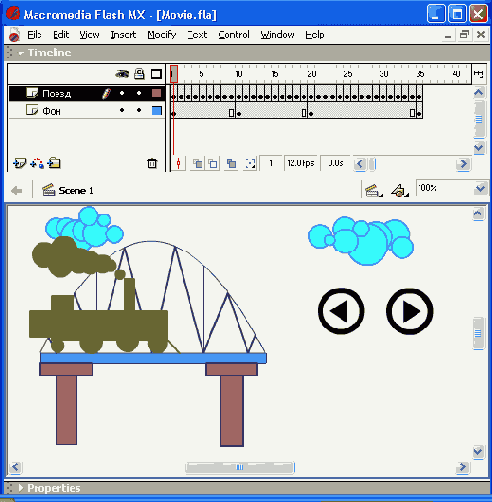
Начнем с того, что поясним конечный результат, который должен быть получен с помощью сценария: маска в виде «пропеллера» должна перемещаться вдоль маскированного слоя и при этом «пропеллер» должен вращаться, как показано на Рисунок 11.30.
Итак, для решения поставленной задачи выполните следующие действия:
Переход по заданному URL
Действие
getURL
входит в подраздел
Browser/Network.
Это действие позволяет загрузить в броузер документ, расположенный по указанному URL, либо переслать значения некоторых переменных (например, данных из формы) в приложение, размещенное по определенному URL. При этом следует учитывать, что действие
getURL
обеспечивает пересылку данных только для текущего фильма.
Замечание
Замечание
Для тестирования действия getURL требуется, чтобы адрес запрошенного файла был указан в виде абсолютного URL.
Чтобы создать кнопку, обеспечивающую переход по заданному URL, требуется выполнить следующие действия:
Поместите на него кнопку, которой будет назначено действие getURL.
Откройте панель Actions.
В списке Actions Toolbox откройте раздел Actions, затем -- подраздел Browser/Network и дважды щелкните в строке getURL; в результате в окне сценария появится соответствующая конструкция на языке ActionScript, а в панели параметров — параметры действия getURL (Рисунок 11.24).
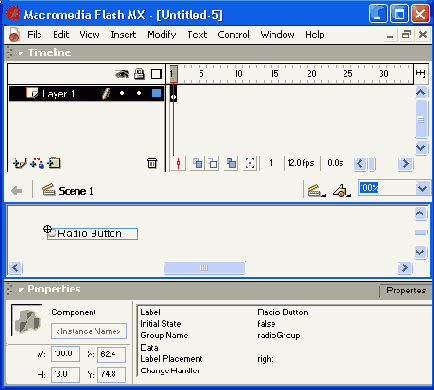
Переключатели
Напомним, что в отличие от флажков, переключатели (RadioButton) обеспечивают выбор только одного из нескольких взаимоисключающих вариантов. При этом все переключатели, расположенные в одном слое сцены, по умолчанию считаются входящими в одну группу. Поэтому даже в том случае, если при установке параметров вы укажете для нескольких переключателей одного слоя (группы) состояние «включен», при воспроизведении фильма окажется включен только один из них (созданный последним), как показано на Рисунок 11.37.
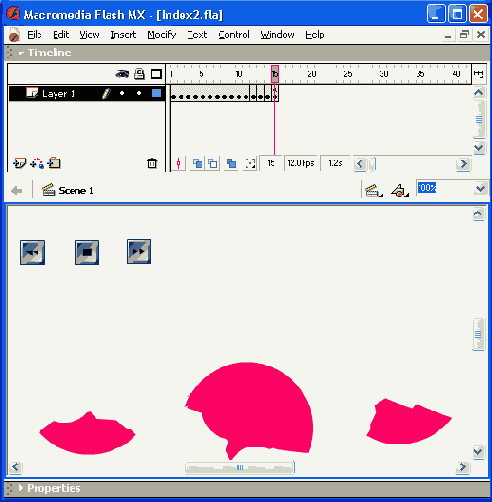
Представление на временной диаграмме озвученного кадра
Рисунок 11.51. Представление на временной диаграмме озвученного кадра

Обратите внимание, что изображение звука на временной диаграмме масштабируется в соответствии с установленной частотой кадров фильма. Например, при частоте кадров, равной 12, звук длительностью в 2 секунды займет 6 кадров на диаграмме.
Вы можете связывать звуки с различными состояниями символа кнопки. Поскольку звуки сохраняются вместе с символом кнопки, Они будут работать для всех ее экземпляров.
Чтобы добавить звук кнопке, выполните следующие действия:
На временной диаграмме кнопки добавьте звуковой слой.
В этом слое создайте ключевой кадр, соответствующий тому состоянию кнопки, которое вы хотите озвучить.
Щелкните правой кнопкой мыши в созданном ключевом кадре и с помощью элементов управления, имеющихся на панели инспектора свойств кадра, установите параметры звука, как было описано выше.
Для озвучивания других состояний кнопки необходимо повторить описанную выше процедуру.
Обратите внимание, что изображение звука, назначенного конкретному состоянию кнопки, на временной диаграмме занимает только тот кадр, который соответствует этому состоянию (Рисунок 11.52).
Замечание
Замечание
Чтобы проверить работу озвученной кнопки, не забудьте перейти в режим тестирования кнопки, выбрав в меню Control команду Enable Simple Buttons.
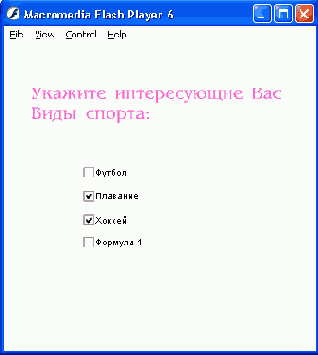
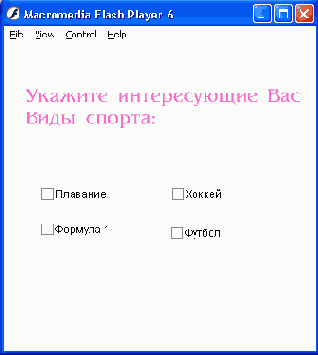
Пример использования флажков значение
Рисунок 11.36. Пример использования флажков значение выбирается из списка, который содержит два варианта: right (справа) и left (слева);

Change Handler (Изменить обработчик) — имя функции, вызываемой при изменении состояния флажка; вызываемая функция должна быть определена в сценарии, связанном с той же временной диаграммой, к которой относится флажок; данный параметр является необязательным и применяется только в том случае, если вы хотите активизировать некоторое действие, когда пользователь изменяет состояние флажка.
Пример использования флажков в фильме приведен на Рисунок 11.36.
Пример использования клипа в качестве
Рисунок 11.30. Пример использования клипа в качестве

Создайте клип, который будет использован в качестве маски (в соответствии с условиями рассматриваемого примера, «пропеллер» должен просто вращаться вокруг центральной точки).
Поместите экземпляр клипа на стол, в первый слой фильма.
С помощью инспектора свойств дайте экземпляру клипа имя (например, mask).
Создайте для маски анимацию движения (чтобы «пропеллер» перемещался вдоль стола).
Добавьте в фильм слой, который будет использоваться в качестве фона (то есть будущий маскированный слой).
Поместите на фоновый слой изображение и преобразуйте его в символ-клип, выбрав в меню Insert команду Convert to Symbol.
С помощью инспектора свойств дайте экземпляру клипа имя (например, Fon).
Преобразуйте слой с клипом mask в слой-маску, выбрав в его контекстном меню команду Mask.
Щелкните правой кнопкой мыши на первом кадре слоя-маски и в контекстном меню выберите команду Action, чтобы открыть панель Action.
В списке Action Toolbox откройте раздел Objects, а в нем -последовательно подразделы Movie -> MovieClip -> Methods.
В подразделе Methods отыщите метод setMask и дважды щелкните на нем мышью, чтобы копировать его в окно сценария; после вставки метода панель Action будет выглядеть приблизительно так, как показано на Рисунок 11.31.
Пример использования подокна
Рисунок 11.46. Пример использования подокна

Пример использования списка единичного выбора
Рисунок 11.40. Пример использования списка единичного выбора

Для списка может быть задан следующий набор параметров х(Рисунок 11.41):
Data (Данные) — перечень значений, соответствующих каждому из пунктов списка;
Select Multiple (Множественный выбор) — если параметр имеет значение true, то для списка разрешена возможность множественного выбора;
Change Handler (Изменить обработчика) — имеет тот же смысл, что и для других компонентов.
Пример комбинированного списка
Рисунок 11.44. Пример комбинированного списка

Пример применения кнопок в интерактивном фильме
Рисунок 11.21. Пример применения кнопок в интерактивном фильме

Прокручиваемая область
Прокручиваемая область (ScrollPane) -- это подокно (или панель) внутри окна Flash-фильма, предназначенное для отображения некоторой относительно самостоятельной информации. Например, вы можете использовать такое подокно для вывода на экран дополнительного иллюстративного материала. Прокручиваемая область по умолчанию снабжена вертикальной и горизонтальной полосами прокрутки.
Особенность применения подокна в Flash состоит в том, что в качестве его содержимого может использоваться только символ-клип.
Пример использования подокна показан на Рисунок 11.46.
С помощью инспектора свойств для подокна могут быть заданы следующие параметры (Рисунок 11.47):
Раздел Flash UI Components списка Action Toolbox
Рисунок 11.33. Раздел Flash UI Components списка Action Toolbox

Наиболее распространенный вариант применения компонентов — это создание на их основе аналога формы, помещаемой на Web-странице. Вместе с тем, на основе компонентов вы можете создать для своего Flash-фильма «традиционный» для Windows-приложений пользовательский интерфейс. В этом случае работа пользователя с фильмом будет мало чем отличаться от работы с обычным приложением.
При использовании компонентов в качестве элементов формы Flash обеспечивает:
обработку введенных данных на клиентской машине средствами языка ActionScript.
Другими словами, возможности Flash по работе с формами ни в чем не уступают возможностям HTML. Более того, в отличие от HTML страниц, Flash-фильм может оставаться загруженным в броузере при обмене информацией с сервером, без необходимости перезагрузки. Сохранение информации в базе данных на сервере и ее выдача по запросу из фильма позволяет создавать динамически обновляемое и персонализированное содержание фильма. Например, на основе форм Flash-фильма могут быть созданы «доска объявлений», или тележка в электронном магазине, которая «помнит», какой товар пользуется спросом у данного пользователя. При этом серверное приложение может быть написано на любом из применяемых для этого языков программирования (например, на Perl, ASP или PHP).
Особенность Flash-форм по сравнению с формами, созданными с помощью HTML, состоит в следующем.
В HTML все элементы формы объединяются явным образом в едином контейнере с помощью тэга <FORM>. Во Flash таким контейнером служит сам фильм. Это означает, что все интерактивные элементы интерфейса (кнопки, текстовые поля ввода, списки) воспринимаются Flash как элементы одной формы.
Благодаря этому для пересылки данных на сервер может быть создана единственная кнопка — аналог стандартной HTML-кнопки
Submit.
Этой кнопке следует назначить действие
getURL с
указанием используемого метода пересылки (см. подраздел «Создание сценария для кнопки»).
С другой стороны, если в фильме используется какой-либо один элемент интерфейса, он также интерпретируется Flash как законченная самостоятельная форма. В этом случае действие
getURL
следует назначить непосредственно данному элементу.
Вставку компонентов в фильм удобнее всего выполнять с помощью специальной панели, которая так и называется —
Components.
Ее формат приведен на Рисунок 11.34.
Редактирование фрагмента флажка
Рисунок 11.49. Редактирование фрагмента флажка

Редактирование компонентов
При включении в фильм экземпляра компонента в библиотеку фильма добавляется не только собственно символ данного типа, но и его «составные части», формирующие внешний вид компонента — Component Skins (Оболочка компонента). Фрагменты каждого компонента помещаются в отдельную одноименную папку. Например, фрагменты флажка находятся в папке
FCheckBox Skins
(Рисунок 11.48).
Режим Expert Mode
Экспертный режим позволяет совмещать два способа формирования сценария: непосредственный ввод конструкций языка ActionScript с клавиатуры и вставку их в окно сценария из списка
Actions Toolbox.
Окно параметров при работе в экспертном режиме не отображается. В этом режиме не могут также использоваться кнопки удаления и перемещения строк сценария (Рисунок 11.16):
Вставка компонента
Рисунок 11.12. Вставка компонента с помощью кнопки Add new item

кнопка, помеченная символом «-», обеспечивает удаление из текста сценария выбранного в окне компонента;
кнопка Find (Поиск) вызывает на экран диалоговое окно, в котором вы можете ввести искомую последовательность символов;
кнопка Replace (Замена) позволяет открыть диалоговое окно для установки параметров замены строки (последовательности символов);
кнопка Insert a target path (Добавить путь назначения) обеспечивает вывод на экран диалогового окна, с помощью которого вы можете описать путь назначения для адресации необходимого элемента фильма; формат окна Insert a target path будет рассмотрен ниже; данная кнопка становится доступна в том случае, если в окне сценария выбран компонент, в котором предполагается использование пути назначения и, кроме того,, если фокус ввода установлен в соответствующем поле окна установки параметров;
кнопка Debug Options (Параметры отладки) открывает меню, содержащее команды, с помощью которых выполняется расстановка и удаление контрольных точек (или точек прерывания Breakpoints); использование контрольных точек позволяет проследить выполнение сценария по шагам; величина шага определяется расстоянием между точками (числом строк сценария между точками);
кнопки, обозначенные стрелками, позволяют перемещать компоненты сценария относительно друг друга (если компонент состоит, например, из трех строк, то одним щелчком перемещаются все три строки).
Одним из важнейших достоинств режима Normal Mode является то, что он позволяет добавлять в сценарий предопределенные действия из раздела
Actions,
не прибегая к ручному программированию. Всего таких действий более десятка:
Play и Stop — соответственно запуск и остановка воспроизведения фильма;
Toggle High Quality — управление качеством воспроизведения фильма;
Stop All Sounds — выключение звукового сопровождения; Q Get URL — переход по заданному URL;
FSCommand — управление Flash-плеером в процессе воспроизведения фильма;
Load Movie и Unload Movie — соответственно загрузка и выгрузка фильма броузером читателя;
Tell Target — управление навигацией между Flash-фильмами и клипами.
Некоторые из перечисленных действий будут рассмотрены более подробно применительно к конкретным типам объектов (клипам, кнопкам и кадрам) в последующих разделах.
Итак, чтобы в режиме Normal Mode создать сценарий или добавить в него некоторую компоненту, необходимо выполнить следующие действия:
Открыть в списке Action Toolbox требуемый раздел, щелкнув на нем левой кнопкой мыши.
Скопировать выбранный элемент в окно сценария, дважды щелкнув на имени или на значке элемента, или просто перетащив его мышью; при этом в окне отображается соответствующий фрагмент сценария на языке ActionScript.
Ввести в соответствующих полях требуемые значения параметров.
Когда вы назначаете действие кнопке или клипу, Flash автоматически генерирует специальную управляющую процедуру (handler), которая во многих объектно-ориентированных языках называется «обработчик события» (или «селектор»). Обработчик проверяет, произошло ли событие определенного типа, и если да, то инициирует соответствующую последовательность действий. Дополнительная роль обработчика в ActionScript — это объединение (группирование) действий, связанных с данным событием. Формат обработчика показан на Рисунок 11.13.
Создание интерактивных фильмов
В простом анимированном фильме (наподобие рассмотренных в предыдущих главах) Flash воспроизводит кадры временной диаграммы в определенной последовательности, которая остается неизменной, сколько бы раз вы не просматривали фильм. В интерактивном фильме читатель (или зритель, как вам будет угодно) имеет возможность использовать клавиатуру, мышь или то и другое, чтобы перейти к некоторому фрагменту или сцене фильма, переместить объекты, ввести информацию, а также выполнить многие другие интерактивные операции.
Интерактивность Flash-фильма обеспечивается за счет включения в него так называемых сценариев, которые представляют собой набор инструкций на языке ActionScript. Каждая инструкция инициируется при наступления определенного связанного с'ней события. События могут быть самые разнообразные: достижение считывающей головкой определенного кадра, нажатие пользователем клавиши на клавиатуре, щелчок кнопкой мыши и т.д.
Подобно другим современным языкам сценариев (типа JavaScript или VBScript), ActionScript - это объектно-ориентированный язык программирования. Объекты в ActionScript могут содержать данные или их графическое представление в виде символа определенного типа. Для создания сложных сценариев или новых типов объектов нужно иметь некоторые навыки в программировании. Вместе с тем, для создания несложных интерактивных фильмов совсем необязательно изучать язык ActionScript, поскольку события и процедуры могут быть назначены элементам фильма с помощью диалоговых окон и панелей свойств.
В отличие от предшествующих версий, в Flash MX появился вполне «дееспособный» редактор сценариев, и даже имеется встроенный отладчик, который позволяет обнаружить ошибки, допущенные при использовании синтаксических конструкций языка.
СОЗДАНИЕ СЦЕНАРИЯ ДЛЯ КАДРА
Связав сценарий с некоторым ключевым кадром фильма, можно обеспечить автоматическую инициализацию тех или иных действий при достижении считывающей головкой этого кадра.
Как правило, все кадры, которым назначены действия, стараются поместить в отдельном слое временной диаграммы. Это облегчает тестирование и редактирование фильма.
Чтобы связать с кадром некоторый сценарий, необходимо:
В списке Actions Toolbox открыть раздел Actions, а в нем -требуемый подраздел.
Дважды щелкнуть мышкой на действии, которое вы хотите назначить кадру; при этом в окно сценария будет помещена соответствующая конструкция на языке ActionScript; обратите внимание, что сценарий кадра не содержит селектора; объясняется это тем, что для кадров предусмотрен только один тип событий— переход считывающей головки.
Имейте в виду, что действия, назначенные кадру, в режиме редактирования не работают. Чтобы протестировать фильм, необходимо в меню
Control
выбрать команду
Test Movie
(или
Test Scene).
В качестве примера рассмотрим назначение кадру действия
goto,
входящего в подраздел
Movie Control.
Результатом его выполнения является переход к заданному кадру или сцене. Переход к одному из предыдущих кадров фильма обеспечивает циклическое повторное воспроизведение соответствующего фрагмента фильма.
Замечание
Замечание
На самом деле действия goto как такового не существует, в ActionScript используются два действия, реализующие
два варианта перехода на требуемый кадр или сцену: gotoAndPlay (Перейти и воспроизвести) и gotoAndStop (Перейти и остановить).
Для обоих вариантов перехода предусмотрены следующие параметры (Рисунок 11.28):
<current scene> — текущая сцена;
<next scene> — следующая сцена; переход возможен только на первый кадр следующей сцены;
<previous scene> - предыдущая сцена; переход возможен только на первый кадр предыдущей сцены;
Scene 1 — имя, используемое по умолчанию для первой сцены фильма; если фильм содержит более одной сцены, то в список автоматически добавляются их имена;
СОЗДАНИЕ СЦЕНАРИЯ ДЛЯ КЛИПА
Как было отмечено в начале данной главы, клип, как и кнопка, может «реагировать» на те или иные события. Поэтому в большинстве случаев основу сценария для клипа составляет перечень обработчиков, описывающих реакцию клипа на те или иные события.
Чтобы связать с клипом сценарий, необходимо:
В контекстном меню выбрать команду Actions.
В разделе Actions выбрать требуемое действие и перенести его в окно сценария.
В поле параметров ввести требуемые значения (если для данного действия они предусмотрены).
В окне сценария щелкнуть на строке с обработчиком onClipEvent; при этом в поле параметров появится перечень допустимых типов событий, которые могут инициализировать действие (Рисунок 11.29).
Выберите тип события, при наступлении которого введенные данные должны быть переданы на сервер; обратите внимание, что, в отличие от кнопок, для клипа может быть выбран только один из типов событий; перечень типов событий также отличается от предусмотренного для кнопок:
load — действие инициализируется, как только экземпляр клипа появляется на столе;
unload — действие инициализируется при переходе к первому кадру после выгрузки клипа;
enterFrame - действие инициализируется при переходе к каждому очередному кадру;
mouseMove — действие инициализируется при каждом перемещении мыши;
mouseDown — действие инициализируется при нажатии левой кнопки мыши;
mouseUp - действие инициализируется, когда левая кнопка мыши освобождается;
keyDown — действие инициализируется при нажатии заданной клавиши на клавиатуре;
keyUp — действие инициализируется, когда нажатая клавиша освобождается;
data — действие инициализируется, когда закончена загрузка данных с сервера.
СОЗДАНИЕ СЦЕНАРИЯ ДЛЯ КНОПКИ
Кнопка является наиболее удобным и простым средством взаимодействия пользователя с Flash-фильмом. Кнопке может быть назначено любое из действий, входящих в раздел
Actions.
Кроме того, назначив кнопке несколько управляющих событий и сопоставив каждому из них определенное действие (или сценарий), вы можете превратить одну кнопку в целый пульт управления фильмом. Хотя в общем случае, разумеется, каждому действию можно сопоставить отдельную кнопку. Как, например, в фильме, посвященном управлению автомобилем (Рисунок 11.2 1).
Списки
Список (ListBox) в Flash-фильме, как и в других Windows-приложениях, предназначен для реализации возможности выбора одного или нескольких предлагаемых вариантов. Список единичного выбора (он используется в Flash по умолчанию) аналогичен группе переключателей, список множественного выбора аналогичен группе флажков. Пример использования списка единичного выбора показан на Рисунок 11.40.
В этом слое может быть включен только один переключатель
Рисунок 11.37. В этом слое может быть включен только один переключатель

Кроме того, следует иметь в виду, что при воспроизведении фильма посетитель сайта сможет изменить состояние переключателя только в том случае, если имеется хотя бы один альтернативный вариант (то есть в группе должно быть не менее двух переключателей).
Для переключателя может быть задан почти тот же набор параметров, что и для флажка, за исключением двух дополнительных (Рисунок 11.38):
Data (Данные) — данные, подлежащие пересылке на сервер (или обработке с помощью локального сценария), если данный переключатель установлен; параметр является не обязательным.
Вид окна Flashплеера после загрузки дополнительного фильма
Рисунок 11.27. Вид окна Flash-плеера после загрузки дополнительного фильма

Чтобы выгрузить фильм из Flash-плеера, необходимо назначить какой-либо кнопке или кадру фильма действие
unloadMovie.
Для него должен быть установлен единственный параметр —
Location,
определяющий уровень фильма
(Level),
который следует выгрузить.
Вид панели Actions при назначении кадру действия goto
Рисунок 11.28. Вид панели Actions при назначении кадру действия goto

Туре (Тип) — задает способ указания кадра, на который требуется перейти; значение параметра выбирается с помощью раскрывающегося списка, который содержит пять пунктов:
Frame Number (Номер кадра) — кадр задается его порядковым номером на временной диаграмме; номер кадра должен быть указан в расположенном ниже поле Frame;
Frame Label (Метка кадра) — кадр задается его меткой (именем); метка для кадра должна быть предварительно указана в поле Label панели инспектора свойств;
Expression (Выражение) - номер или метка кадра определяются как результат вычисления выражения; выражение должно быть введено в расположенном ниже поле Frame;
Next Frame (Следующий кадр) - переход выполняется на следующий кадр той же сцены;
Previous Frame (Предыдущий кадр) — переход выполняется на предыдущий кадр той же сцены.
Пара переключателей
Go to and Play
(Перейти и воспроизвести) и
Go to and Stop
(Перейти и остановить) определяет операцию, выполняемую после перехода на заданную сцену или кадр: после перехода воспроизведение фильма либо продолжается (возобновляется), либо приостанавливается.
Замечание
Замечание
При указании номера кадра следует иметь в виду, что он должен лежать в диапазоне от 1 до 16000.
Временная диаграмма «озвученной» кнопки
Рисунок 11.52. Временная диаграмма «озвученной» кнопки

Вызов панели Actions
Существует несколько способов вызова на экран панели
Actions.
Однако наиболее надежный и корректный способ состоит в том, чтобы вызывать панель «от имени» того элемента фильма, для которого вы собираетесь создать сценарий.
Чтобы открыть панель
Actions
для создания сценария кадра, необходимо щелкнуть правой кнопкой мыши на временной диаграмме в ячейке соответствующего ключевого кадра и в контекстном меню выбрать команду
Actions.
После того, как панель появится на экране, убедитесь, что создаваемый сценарий будет связан именно с тем кадром, с которым требуется. Для этого достаточно взглянуть на заголовок панели и расположенный под ним список (Рисунок 11.4).
Заголовок панели Actions при создании сценария для кадра
Рисунок 11.4. Заголовок панели Actions при создании сценария для кадра

Чтобы открыть панель
Actions
для создания сценария, связанного с кнопкой или с клипом, необходимо:
Открыть панель инспектора свойств.
Щелкнуть кнопку Edit the action script (Редактировать сценарий действий), расположенную возле правой границы панели инспектора свойств (Рисунок 11.5).
Рисунок 11.6. Заголовок панели Actions при создании сценария для кнопки

Замечание
Замечание
Сценарий может быть сопоставлен только конкретному экземпляру кнопки или клипа, помещенному на стол, но не
собственно символу, хранящемуся в библиотеке. Назначение сценария экземпляру кнопки или клипа не влияет на свойства других экземпляров.
После того, как панель будет открыта, вы можете выбрать режим работы.
Выбор режима выполняется с помощью соответствующих команд меню
View Options
(Настройка формата), которое открывается щелчком на одноименной кнопке панели (Рисунок 11.7).
Независимо от выбранного режима, панель содержит следующие основные элементы интерфейса (Рисунок 11.8):
Загрузка дополнительных фильмов
С помощью действий
loadMovie
и
unloadMovie
можно обеспечить динамическую загрузку дополнительных фильмов или их выгрузку без повторной инициализации Flash-плеера.
Такая технология обеспечивает эффективное решение следующих задач:
построение «многоуровневого» интерфейса: интерфейс предыдущего уровня позволяет управлять фильмом следующего уровня;
построение своеобразного гипертекстового фильма, в котором пользователь может переходить от одного SWF-файла к другому.
Чтобы создать кнопку, обеспечивающую загрузку дополнительных фильмов, требуется выполнить следующие действия:
Поместите на него кнопку, которой будет назначено действие loadMovie.
Откройте панель Actions.
В списке Actions Toolbox откройте раздел Actions, затем -- подраздел Browser/Network и дважды щелкните в строке loadMovie; в результате в окне сценария появится соответствующая конструкция на языке ActionScript, а в панели параметров — параметры действия loadMovie (Рисунок 11.25).
Дополнительные вкладки для публикации
Рисунок 12.8. Дополнительные вкладки для публикации фильма в графических форматах

Перейти на требуемую вкладку и установить параметры публикации.
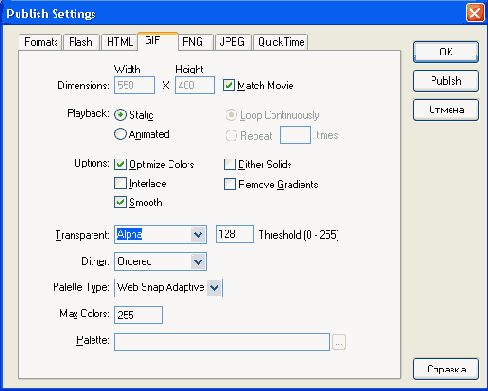
В частности, для формата GIF на соответствующей вкладке могут быть заданы (Рисунок 12.9):
тип изображения (статическое или анимированное); выбор выполняется с помощью пары переключателей Playback; для ани-мированного GIF можно дополнительно определить цикличность воспроизведения:
переключатель Loop Continuously означает непрерывное воспроизведение;
переключатель Repeat связан с полем times, в котором вводится количество повторений;
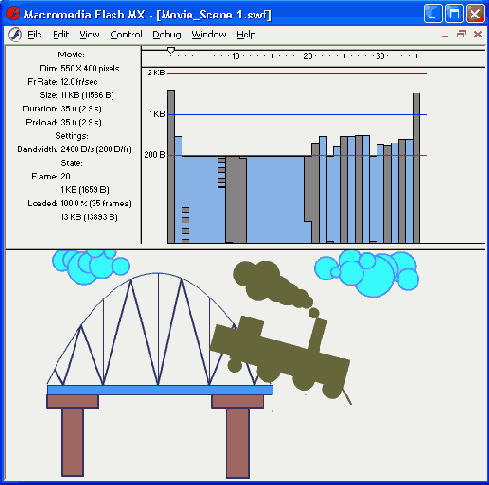
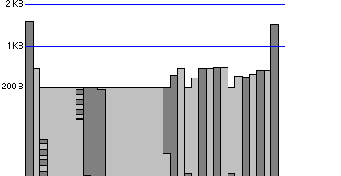
Формат окна плеера после выполнения
Рисунок 12.1. Формат окна плеера после выполнения команды Bandwidth Profiler

Оценка параметров загрузки фильма возможна в трех режимах:
Streaming Graph (Непрерывный график); Show streaming (Показать процесс загрузки);Frame by Frame Graph (Покадровый график).
В режиме
Streaming Graph,
который используется по умолчанию, окно профилировщика содержит следующие данные (Рисунок 12.2):
|
Конфигурирование Flash-сервера
|
Использование шаблонов
Шаблон представляет собой текстовый файл, который содержит «заготовку» для создания HTML-документа, обеспечивающего загрузку Flash-фильма в окно броузера. От обычного HTML-документа шаблон отличается тем, что в нем используется специальный заголовок и так называемые переменные шаблона. Переменная шаблона - это предопределенная последовательность символов, начинающаяся со знака доллара $, например,
$LO.
При генерации HTML-документа Flash заменяет переменные шаблона значениями параметров, указанных в окне
Publish Settings.
Если вы достаточно хорошо знаете HTML, то можете открыть файл шаблона в текстовом редакторе (например, в
Блокноте)
или в HTML-редакторе и скорректировать его таким образом, чтобы получился требуемый HTML-документ. В частности, вы можете добавить в него сценарии на JavaScript или VBScript. Если в шаблоне не останется ни одной переменной, Flash вообще ничего не будет изменять в этом файле.
Все файлы шаблонов находятся в папке
Flash MX\First Run\HTML
и имеют расширение
html.
На Рисунок 12.10 показан шаблон
Default.html,
открытый в редакторе
Блокнот.
В таблице 12.1 приведены переменные шаблона для некоторых параметров публикации фильма.
Окно профилировщика при установке
Рисунок 12.3. Окно профилировщика при установке режимов Show streaming и Frame by Frame Graph

Если требуется протестировать ранее созданный SWF-файл, следует открыть его с помощью команды
Open
(Открыть), входящей в меню
File.
Окно профилировщика времени загрузки фильма
Рисунок 12.2. Окно профилировщика времени загрузки фильма

параметры фильма (Movie) — размер окна, частота смены кадров, размер SWF-файла, длительность воспроизведения, длительность загрузки до начала воспроизведения;
условия тестирования (Settings) — выбранная вами скорость загрузки страниц сайта через модемное соединение;
текущее состояние загрузки (State) — номер последнего загруженного кадра, его размер, относительный (в процентах) и абсолютный (в байтах) размер загруженной части фильма.
В правой части окна представлена гистограмма распределения объема фильма по кадрам; для повышения наглядности цвет кадров чередуется. Линией красного цвета обозначен критический размер кадра: кадр большего размера вызывает задержку воспроизведения фильма.
Состав отображаемой информации и вид графика можно изменить с помощью следующих двух команд из меню
View.
Frame by Frame Graph — в данном режиме на графике отображаются только те кадры, которые превышают критический уровень; как правило, такими кадрами являются ключевые кадры; данный режим является альтернативным режиму Streaming Graph.
Кроме того, щелкнув мышью на конкретном кадре в графической части окна, вы можете получить информацию о нем в текстовой части окна (см. Рисунок 12.3).
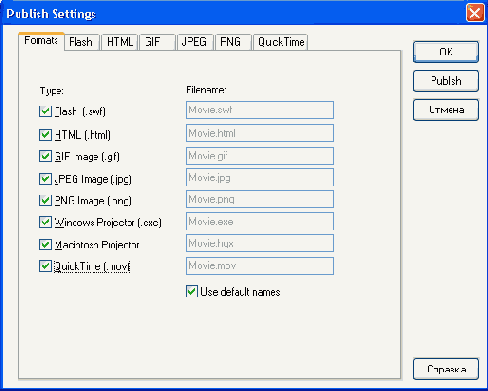
Окно установки параметров публикации
Рисунок 12.4. Окно установки параметров публикации

Кнопка
ОК
обеспечивает сохранение установленных параметров без инициализации команды
Publish;
введенные значения будут использоваться по умолчанию для всех последующих публикаций.
Кнопка
Publish,
помимо сохранения установленных параметров, инициализирует выполнение команды
Publish.
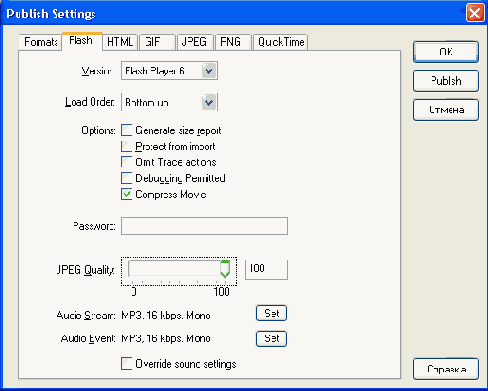
Вкладка
Flash
содержит следующие элементы (Рисунок 12.5):
Раскрывающийся список Load Order (Очередность загрузки), который позволяет выбрать очередность загрузки слоев первого кадра фильма: либо снизу вверх (Bottom up), либо сверху вниз (Top down);
Оптимизация и тестирование фильма
Для Flash-фильма, как и для любого другого Web-ресурса, является актуальной задача сокращения времени его загрузки броузером, а самый надежный способ ее решения — уменьшение размера SWF-файла.
В процессе экспорта фильма Flash выполняет некоторые операции, направленные на сокращение его размера. В частности, при наличии повторяющихся фигур Flash оставляет только одну копию; если в фильме присутствуют вложенные группы, Flash преобразует их в отдельные. Однако зачастую этого оказывается недостаточно для достижения требуемого результата. Поэтому перед публикацией фильма целесообразно вручную выполнить некоторые дополнительные преобразования элементов фильма.
Чтобы сократить размер фильма в целом:
ограничьте изменяемую область в каждом ключевом кадре; сделайте так, чтобы действие происходило на минимальной площади стола;
избегайте анимирования растровых элементов; используйте растровые изображения только в качестве фона или статических элементов;
для представления звука применяйте формат МРЗ, где это возможно.
Чтобы минимизировать размер графических элементов и линий: D группируйте элементы, где это возможно;
используйте возможности Flash по оптимизации числа кривых;
по возможности ограничивайте число специальных типов линий (штриховых, точечных и т. д.); имейте в виду, что линии, нарисованные с помощью инструмента Pencil, занимают в памяти меньше места, чем созданные с помощью инструмента Brush.
Чтобы минимизировать затраты на хранение текстовой информации:
при установке параметров внедренного шрифта включайте только те типы символов, которые действительно использованы в тексте.
Чтобы сократить объем памяти на хранение цветовой палитры:
используйте панель Color Mix, чтобы согласовать палитру фильма с палитрой броузера;
ограничьте применение градиентных заливок: такая заливка занимает приблизительно на 50 байт больше, чем однотонная заливка; прозрачные заливки также лучше использовать как можно реже, поскольку они могут замедлить воспроизведение фильма.
Чтобы выявить фрагменты фильма, которые замедляют его загрузку, вы можете протестировать его отдельные сцены или весь фильм, используя команды
Test Scene
или
Test Movie.
Если при загрузке SWF-файла требуемые данные не были получены к моменту перехода на следующий кадр, воспроизведение фильма приостанавливается.
В составе Flash имеется специальная утилита, которая позволяет получить в графическом виде профиль времени загрузки кадров фильма —
Bandwidth Profiler
(Профилировщик полосы частот). Чтобы получить с его помощью график загрузки фильма, необходимо выполнить следующие действия:
В окне плеера откройте меню Debug (Отладка) и выберите в нем предполагаемую скорость модемного соединения; возможны либо фиксированные значения (14.4, 28.8 и 56 Кб/с), либо устанавливаемые пользователем; чтобы установить собственные значения скорости соединения, следует выбрать пункт Customize (Настройка).
В меню Control окна плеера выберите команду Stop, чтобы приостановить воспроизведение фильма.
В меню View окна плеера выберите команду Bandwidth Profiler; при этом окно плеера окажется разделено по горизонтали на два подокна: в верхнем отображаются результаты профилирования, а в нижнем — содержание фильма (Рисунок 12.1); вы можете изменять размеры подокон, перемещая мышью полосу разделения.
Пример шаблона
Рисунок 12.10. Пример шаблона

Таблица 12.1 Переменные шаблона для некоторых параметров публикации фильма
|
Параметр публикации
|
Переменная шаблона
|
||
|
Заголовок шаблона |
$ТТ |
||
|
Начало описания шаблона |
$DS |
||
|
Конец описания шаблона |
$DF |
||
|
Заголовок HTML-документа |
$TI |
||
|
Цвет фона HTML-документа |
$BG |
||
|
Ширина окна фильма |
$WI |
||
|
Высота окна фильма |
SHE |
||
|
Имя файла фильма (.swf) |
$MO |
||
|
Список URL фильма |
$MU |
||
|
Текст |
$MT |
||
|
Параметры для тэга <OBJECT> |
$PO |
||
|
Параметры для тэга <EMBED> |
$PE |
||
|
Ширина GIF-изображения |
SOW |
||
|
Высота GIF-изображения |
$GH |
||
|
Ширина JPEG-изображения |
$JW |
||
|
Высота JPEG-изображения |
$JH |
||
|
Режим окна |
$WM |
||
Из приведенных в таблице переменных шаблона дополнительного пояснения требуют две —
$MU
и
$МТ.
Переменная
$MU
указывает Flash, что необходимо сформировать список URL, используемых в фильме, и поместить его в текст документа в виде комментария. Такой список может оказаться полезным при проверке корректности используемых URL.
Переменная $МТ указывает Flash, что требуется вставить весь текст из фильма в тело HTML-документа в виде комментария. Это позволит поисковым машинам проиндексировать содержимое фильма и в последующем использовать ключевые слова при поиске.
Публикация фильма
Основным форматом Flash-фильма, который обеспечивает его просмотр с помощью Flash-плеера (либо автономно, либо через окно Web-броузера), является формат SWF. Это единственный формат, который поддерживает все интерактивные возможности фильма. Тем не менее, во многих случаях при размещении Flash-фильма на сервере SWF-файл должен быть дополнен и другими файлами. Прежде всего это файл HTML-документа, посредством которого производится загрузка SWF-файла в броузер: сначала в броузер загружается HTML-файл, содержащий вызов Flash-плеера, а тот, в свою очередь, уже открывает SWF-файл. Кроме того, необходимо предусмотреть ситуацию, когда у посетителей вашего файла отсутствует Flash-плеер. В этом случае полноценный фильм можно заменить последовательностью изображений в графических форматах, поддерживаемых броузером посетителя (например, JPEG, PNG или анимированным GIF).
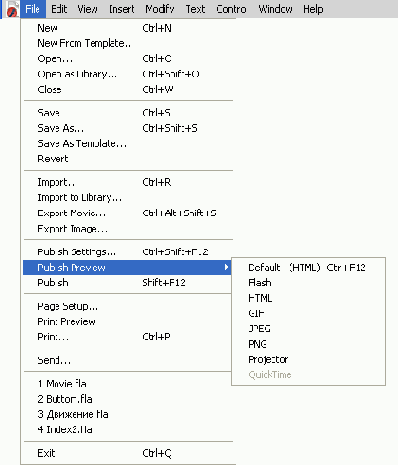
Чтобы создать все файлы, необходимые для размещения фильма на Web-сервере, достаточно единственной команды
Publish
(Опубликовать), входящей в меню
File.
Она обеспечивает конвертирование исходного FLA-файла не только в формат SWF, но и в альтернативные графические форматы. Кроме того, с помощью этой команды генерируется и HTML-документ, предназначенный для запуска фильма с заданными параметрами.
Если вы достаточно хорошо знакомы с HTML, то предварительно можете скорректировать шаблон, на основе которого выполняется генерация HTML-документа. Для редактирования шаблона требуется использовать внешний (по отношению к Flash) HTML-редактор.
Если необходимо экспортировать FLA-файл в единственный файл определенного типа, целесообразно использовать команду Export (Экспорт), которая также входит в меню File.
Состав меню Publish Prewiev при
Рисунок 12.7. Состав меню Publish Prewiev при использовании дополнительных форматов публикации фильма

Установка параметров публикации
При тестировании фильма, а также при публикации его с помощью команды
Publish
используются параметры публикации, установленные по умолчанию. Чтобы установить собственные значения этих параметров, следует воспользоваться командой
Publish Settings
(Параметры публикации) из меню
File.
Выбор данной команды приводит к открытию диалогового окна, с помощью которого и выполняются требуемые изменения.
В исходном состоянии окно содержит три вкладки (Рисунок 12.4):
Flash — данная вкладка обеспечивает установку параметров экспорта файла FLA в формат SWF;
HTML - элементы этой вкладки обеспечивают выбор некоторых дополнительных параметров размещения фильма на HTML-странице.
Вкладка Flash
Рисунок 12.5. Вкладка Flash

Флажок Generate Size Report (Создать отчет о размере); если он установлен, то при публикации фильма создается отчет о размерах кадров фильма; отчет сохраняется в отдельном текстовом файле;
Флажок Omit Trace Actions (Отменить действие Trace); если он установлен, то Flash игнорирует действие Trace, которое используется при отладке сценариев на ActionScript;
Флажок Protect from Import (Защитить от импорта); установка флажка препятствует импорту SWF-файла из окна плеера (или броузера) в формат FLA; при установке флажка целесообразно также ввести в текстовом поле Password пароль, позволяющий (как бы) защитить ваш фильм от несанкционированного доступа;
Флажок Debugging Permitted (Разрешить отладку); установка флажка активизирует отладчик и разрешает удаленную отладку фильма (то есть после его размещения на Web-сервере); в этом случае вы можете ввести в расположенном ниже текстовом поле Password пароль, чтобы защитить фильм от несанкционированного доступа;
Флажок Compress Movie (Сжатие фильма), если установлен, указывает на необходимость включения алгоритма дополнительного сжатия фильма при его экспорте в формат SWF;
Ползунковый регулятор JPEG Quality (Качество JPEG-изображе-ния) и связанное с ним текстовое поле обеспечивают выбор приемлемого (на ваш взгляд) качества JPEG-изображений, используемых в фильме;
Кнопки Set (Установить) позволяют изменить параметры звукового сопровождения фильма;
Флажок Override Sound Settings (Изменять параметры звука), если установлен, разрешает индивидуальную установку параметров для отдельных элементов звукового сопровождения; это позволяет создавать две версии звукового сопровождения: лучшего качества (но большего размера) — для локального использования и более низкого качества — для публикации в Интернете.
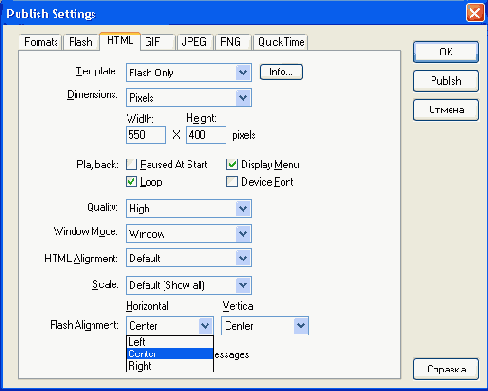
Вкладка
HTML
содержит следующие элементы (Рисунок 12.6):
Flash Only (Только Flash) - шаблон обеспечивает включение в HTML-документ только тех тэгов, которые необходимы для загрузки фильма (то есть тэгов <OBJECT> и <EMBED>); данный шаблон используется по умолчанию;
Flash with Named Anchor (Flash с именованными якорями) -шаблон обеспечивает включение в HTML-документ дополнительных гиперссылок, на основе которых может выполняться навигация между кадрами фильма;
Image Map (Сенсорная карта) — шаблон обеспечивает включение в HTML-документ тэга <IMG> с параметрами, позволяющими создавать клиентскую сенсорную карту; при выборе данного шаблона необходимо на вкладке Formats разрешить генерацию файла в одном из графических форматов;
Вкладка GIF окна Publish Settings
Рисунок 12.9. Вкладка GIF окна Publish Settings

уровень прозрачности изображения; выбирается из раскрывающегося списка Transparent;
цветовая палитра; выбор палитры производится с помощью раскрывающегося списка Palette Type; при выборе варианта Custom вы можете указать файл, содержащий используемую палитру.
На основе любого из графических форматов вы можете создать так называемую карту-изображение (или сенсорную карту) — Image Map. Сенсорные карты на Web-страницах достаточно хорошо зарекомендовали себя как удобное средство навигации по сайту. Для создания сенсорной карты требуется соответствующим образом настроить шаблон публикации.
Вкладка HTML
Рисунок 12.6. Вкладка HTML

Quit Time — шаблон позволяет включить в HTML-документ Flash-фильм в виде проектора в формате Quit Time;
раскрывающийся список Dimensions (Размеры) совместно с полями Width и Height позволяет выбрать способ измерения и размеры окна фильма (в данном случае более уместным было бы слово «экран»);
флажок Paused at Start (Пауза перед запуском); если он установлен, то фильм после загрузки не воспроизводится, пока пользователь не инициализирует воспроизведение сам; по умолчанию воспроизведение фильма начинается сразу после его загрузки;
флажок Loop (Цикл); если установлен, то воспроизведение фильма циклически повторяется, пока страница не будет закрыта;
флажок Display Menu (Показывать меню); установка флажка разрешает использование контекстного меню клипа, вызываемого щелчком правой кнопкой мыши;
флажок Device Font (Физический шрифт); его установка разрешает применение функции сглаживания (anti-aliasing) к шрифтам, не установленным на компьютере пользователя;
раскрывающийся список Window Mode (Режим окна) предназначен для выбора варианта представления содержимого фильма на Web-странице:
Window — Flash-плеер использует собственное прямоугольное окно, отображаемое внутри окна броузера; этот вариант обеспечивает наибольшую скорость воспроизведения;
Opaque Windowless (Непрозрачный, без окна) — фильм воспроизводится непосредственно на странице, «без экрана», при этом он может заслонять другие объекты страницы;
Transparent Windowless (Прозрачный, без окна) — вариант отличается от предыдущего тем, что через фильм «просвечивают» закрытые им другие элементы страницы.
Чтобы оценить установленные вами параметры публикации, целесообразно воспользоваться командой
Publish Prewiev
(Предварительный просмотр публикации), входящей в меню
File.
Данная команда по сути представляет собой заголовок каскадного меню, состав которого изменяется в зависимости от того, какие форматы публикации были установлены на вкладке
Formats
диалогового окна
Publish Settings.
Например, если помимо основных форматов (SWF и HTML) были выбраны графические форматы GIF и JPEG, меню будет выглядеть, как показано на Рисунок 12.7. Если вы выберите вариант GIF, то это приведет к загрузке в броузер фильма в формате GIF.
