АВТОМАТИЧЕСКАЯ ЗАМЕНА ШРИФТА
Когда вы работаете с Flash-фильмом в формате FLA, Flash при необходимости может заменять шрифты, используемые по умолчанию, теми, которые установлены на вашем компьютере. Flash MX позволяет выбрать наиболее подходящий, на, ваш взгляд, вариант замены.
Замечание
Замечание
Замена шрифта выполняется только на время редактирования фильма (то есть на время работы с FLA-файлом). При воспроизведении фильма используется тот шрифт, который был указан при создании фильма.
Об отсутствии шрифта Flash MX сообщает вам непосредственно при открытии FLA-файла. Соответствующая информация выводится в специальном диалоговом окне.
Это окно содержит две кнопки:
Use Default (Использовать по умолчанию), щелчок на которой обеспечивает замену отсутствующих шрифтов в соответствии с имеющейся схемой замены; если вы всегда (или почти всегда) собираетесь использовать эту схему, то прежде чем щелкнуть на кнопке, поставьте флажок Don't warn me again (He напоминать мне).
Чтобы описать схему вариантов замены, в окне
Font Mapping
необходимо выполнить следующие действия:
В раскрывающемся списке шрифтов, установленных на компьютере, выбрать наиболее подходящий.
Если вы предпочитаете использовать в качестве замены один из физических шрифтов Flash, то выберите его в раскрывающемся списке Substitute Font, расположенном в нижней правой части окна.
Замечание
Замечание
Чтобы впоследствии скорректировать используемую схему замены, следует в меню Edit основного окна выбрать команду Font Mapping и в открывшемся диалоговом окне внести требуемые изменения.
В завершение отметим еще одну особенность работы с текстовой информацией в Flash MX. Вы можете преобразовать шрифт в символ разделяемой библиотеки, чтобы использовать его в других фильмах. В этом случае необходимый шрифт загружается динамически при воспроизведении Flash-фильма на компьютере пользователя (посетителя сайта). Такой механизм позволяет уменьшить размер фильма. Подробнее о применении библиотек рассказано в девятой главе — «Применение символов».
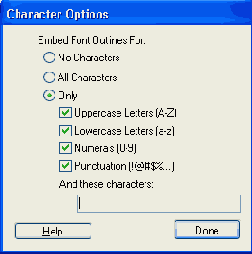
Диалоговое окно Character Options
Рисунок 7.8. Диалоговое окно Character Options

По поводу установки параметров встроенного шрифта следует сделать следующее пояснение.
Когда вы используете в Flash-фильме шрифт, установленный на вашем компьютере, Flash внедряет информацию о шрифте в SWF-файл, гарантируя тем самым, что текст будет корректно отображен Flash-плеером. Однако не все шрифты, используемые в Flash, могут экспортироваться в SWF-файл. Поэтому предварительно рекомендуется проверять, может ли экспортироваться данный шрифт. Для этого необходимо в меню
View
выбрать команду
Antialias Text
(Сглаживание текста) и оценить результат сглаживания. Если сглаживание не выполнено, это означает, что Flash не распознает такой шрифт и не будет его экспортировать.
Альтернативный способ - использование физических шрифтов (Device Font).
Информация о физическом шрифте не экспортируется в SWF-файл. Вместо этого Flash-плеер использует любой шрифт из числа установленных на компьютере, наиболее близкий к физическому шрифту.
Поскольку информация о физическом шрифте не включается в SWF-файл, такой вариант обеспечивает несколько меньший размер файла Flash-фильма. Кроме того, физический шрифт может быть более четким по сравнению с внедренным шрифтом для мелких символов (менее 10 пунктов). Однако, если на компьютере пользователя отсутствует подходящий шрифт, текст может выглядеть совсем не так, как ожидал автор фильма.
Flash содержит три вида физических шрифтов: _sans (близкий к шрифтам Helvetica и Arial); _serif (близкий к Times Roman); _typewriter (близкий к шрифту Courier).
Чтобы указать используемый в данном текстовом поле физический шрифт, необходимо выбрать его в списке шрифтов, имеющемся на панели инспектора свойств текста.
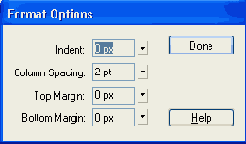
Диалоговое окно Format Option
Рисунок 7.6. Диалоговое окно Format Option

Это окно содержит четыре текстовых поля, совмещенных с ползун-ковыми регуляторами «в стиле Macromedia»:
Line Spacing (Межстрочный интервал) — расстояние между соседними строками (в пунктах); для вертикального текста этот параметр задает расстояние между столбцами текста;
Left Margin (Левое поле) — расстояние между левой границей текстового поля и первым символом строки;
Right Margin (Правое поле) — расстояние между правой границей текстового поля и последним символом строки.
Диалоговое окно Format Option идентично для всех типов текстовых полей.
ДИНАМИЧЕСКИЙ ТЕКСТ
Динамический (или изменяемый текст) Dynamic Text - это такое текстовое поле, содержимое которого может изменяться с помощью сценария на языке ActionScript (то есть в процессе воспроизведения фильма).
Возможность работы с динамическим текстовым полем из сценария на ActionScript обусловлена тем, что каждое такое поле представляет собой экземпляр специального объекта языка ActionScript, который называется
TextField.
Динамическому текстовому полю может быть присвоено уникальное имя (идентификатор), по которому можно обращаться к полю, чтобы установить или изменить содержимое и формат этого поля. Например, вы можете динамически изменять для такого поля символьную кодировку.
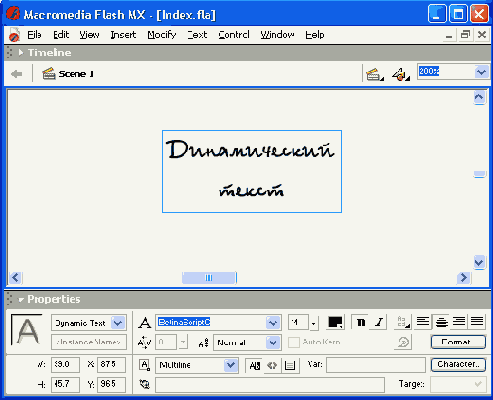
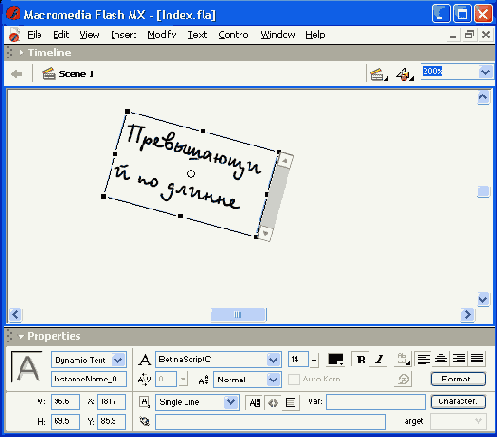
Формат инспектора свойств для динамического текста
Рисунок 7.7. Формат инспектора свойств для динамического текста

флажок Selectable (Выбираемый); его назначение аналогично рассмотренному для статического текста;
текстовое поле Var (от Variable — Переменная) предназначено для ввода имени переменной, связанной с создаваемым текстовым полем; об использовании переменных для управления элементами фильма будет рассказано в подразделе «Создание интерактивных элементов фильма»;
кнопка Characters (Символы), щелчок на которой открывает дополнительное диалоговое окно Character Options, позволяющее установить параметры использования встроенного шрифта, используемого для текстового поля; окно содержит три переключателя (Рисунок 7.8):
No Characters (Никакие символы) — информация об используемом шрифте не экспортируется в Flash-фильм при его публикации;
All Characters (Все символы) - - в Flash-фильм включается информация о всех символах шрифта;
Only (Избранные) — в Flash-фильм включается информация о только о тех символах шрифта, которые указаны с помощью расположенных ниже флажков.
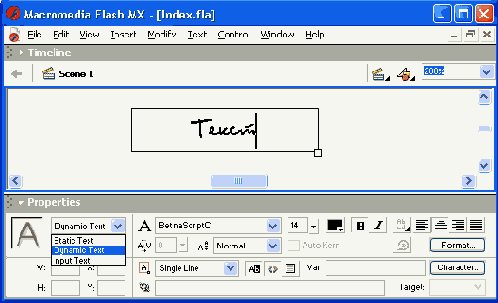
Формат инспектора свойств редактируемого текста
Рисунок 7.14. Формат инспектора свойств редактируемого текста

отсутствует текстовое поле URL и связанный с ним раскрывающийся список Target;
недоступна (заблокирована в нажатом состоянии) кнопка Selectable; это вполне закономерно: редактируемый текст обязательно должен быть выбираемым;
присутствует текстовое поле Maximum Characters (максимальное число символов); в этом поле следует указать целое число, которое определяет, сколько символов разрешается ввести читателю.
Параметры поля редактирования, как и параметры динамического текста, могут изменяться средствами языка ActionScript. Чтобы использовать такую возможность, следует назначить полю редактирования уникальное имя и (при необходимости) указать имя связанной с ним переменной.
Как и для динамического текста, для поля редактирования разрешается создавать полосы прокрутки.
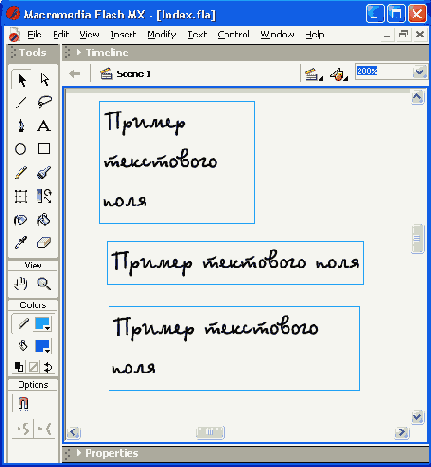
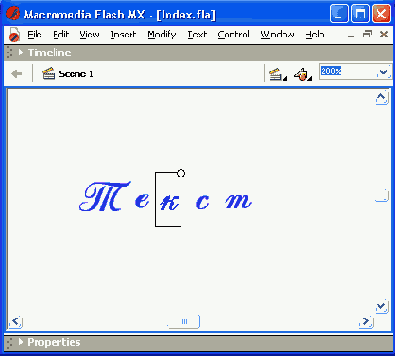
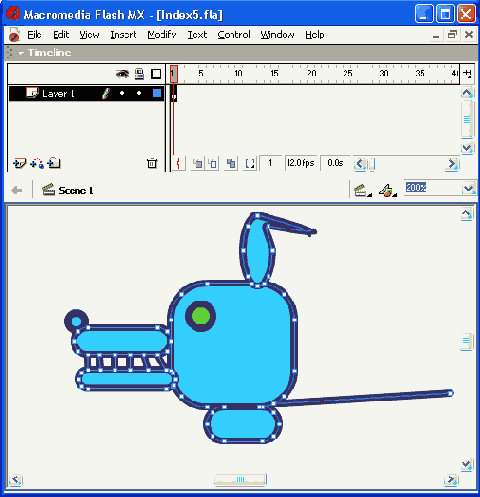
Иллюстрация возможностей Flash по работе с текстом
Рисунок 7.15. Иллюстрация возможностей Flash по работе с текстом

Еще раз повторим, что трансформированный текст остается доступным для редактирования при разработке фильма. Чтобы перейти в режим текстового редактирования, следует включить инструмент
Text
и дважды щелкнуть на текстовом поле. После этого вы можете продолжить ввод текста, удалить символы или выделить некоторый фрагмент текста, чтобы, например, скопировать его в буфер обмена (Рисунок 7.16).
Для выполнения требуемых преобразований текстовое поле должно быть выбрано с помощью инструмента
Arrow
или
Free Transform.
Однако в последнем случае два модификатора инструмента
Free Transform
(а именно
Distort
и
Envelope)
остаются недоступны. Чтобы использовать их возможности, необходимо перейти в режим посимвольного редактирования текста.
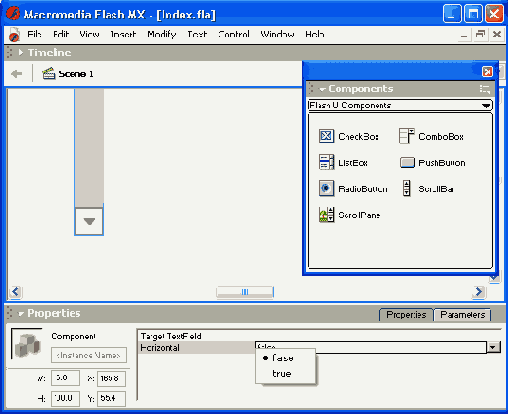
Инспектор свойств элемента ScrollBar
Рисунок 7.12. Инспектор свойств элемента ScrollBar

Инспектор свойств статического текста
Рисунок 7.3. Инспектор свойств статического текста

Из представленных на панели элементов управления дополнительного пояснения требуют, вероятно, следующие:
раскрывающийся список Target (Целевой); он позволяет указать, в какое окно броузера следует загрузить ресурс, вызванный по указанному URL; список становится доступен при вводе в поле URL хотя бы одного символа; список содержит следующие варианты (они аналогичны стандартным значениям атрибута TARGET языка HTML):
_blank - вызываемый документ всегда загружается в новое, неименованное окно;
_self - вызываемый документ всегда загружается в то же окно, в котором была инициирована ссылка;
_parent - вызываемый документ загружается в родительское окно (то есть в окно более высокого уровня иерархии); если данное окно не имеет «родителя», или само является таковым, то результат аналогичен применению значения _self;
_top - вызываемый документ загружается в окно самого верхнего уровня; (если данное окно само является таковым, то результат аналогичен применению значения _self);
кнопка Selectable (Выделяемый); она используется как флажок: щелчок на кнопке позволяет установить или отменить для текста соответствующее свойство; при этом следует иметь в виду, что возможность выделения фрагмента текста не означает возможность его редактирования; выбранный фрагмент может быть скопирован, например, в буфер обмена;
кнопка Change Direction of Text (Изменить направление текста) позволяет открыть меню ; с помощью которого вы можете выбрать ориентацию надписи: горизонтальную или вертикальную; меню содержит три команды (Рисунок 7.4):
Horizontal (Горизонтальный);
Vertical, Left to Right (Вертикальный, слева направо);
Vertical, Right to Left (Вертикальный, справа налево);
При установке вертикальной ориентации текста изменяется состав кнопок форматирования и, кроме того, становится доступна кнопка
Rotation:
флажок Use Device Font (Использовать шрифт устройства) -если флажок установлен, то при воспроизведении фильма Flash-плеер использует физические шрифты, установленные для броузера читателя; это может уменьшить размер файла фильма и повысить удобочитаемость для мелкого шрифта.
Маркеры текстового блока
Рисунок 7.1. Маркеры текстового блока

белый прямоугольный маркер в правом нижнем углу соответствует текстовому полю, предназначенному для ввода динамически изменяемого содержимого — Dynamic text block или Input text block; содержимое поля первого типа может изменяться с помощью сценария, а второго - читателем Web-страницы (например, при вводе данных в форму);
черный прямоугольный маркер в правом нижнем углу указывает на текстовое поле, содержимого которого может перемещаться (прокручиваться) внутри текстовой области с помощью вертикальной и/или горизонтальной полосы прокрутки.
Чтобы изменить атрибуты текстового блока, слова (фрагмента текста) или отдельного символа, необходимо:
Выбрать (выделить) мышью соответствующий фрагмент текста.
В меню Text выбрать соответствующую команду, либо воспользоваться элементами управления, имеющимися на панели инспектора свойств текста.
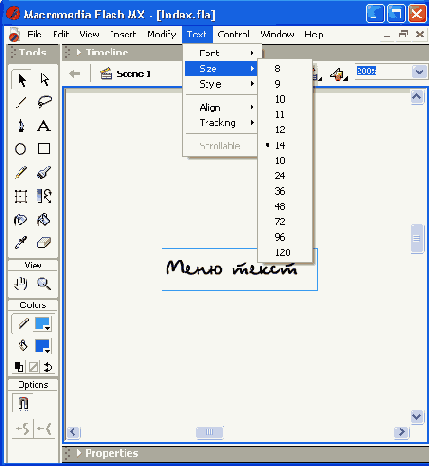
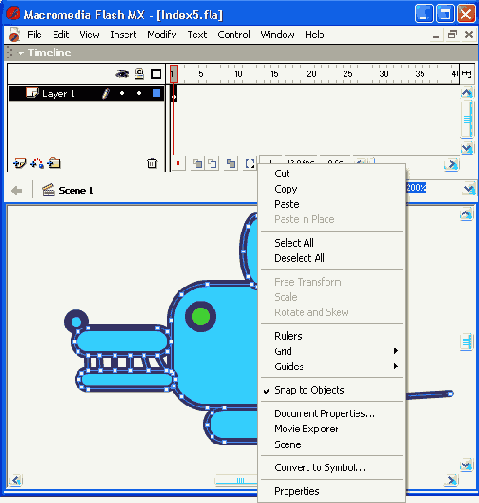
Все команды меню
Text
разделены на три группы (Рисунок 7.2.):
вторую группу образуют две также достаточно распространенные команды — Align (Выравнивание) и Tracking (Трекинг);
в третью группу включена единственная команда - - Scrollable (Перемещаемый), обеспечивающая установку соответствующего свойства текстового поля.
Меню для изменения ориентации текста
Рисунок 7.4. Меню для изменения ориентации текста

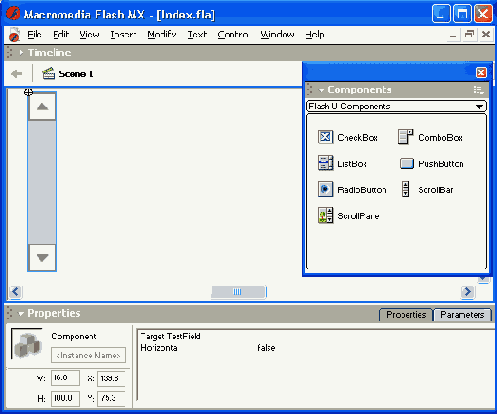
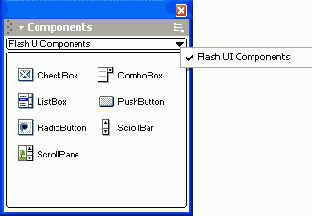
Панель Components
Рисунок 7.10. Панель Components

Убедитесь, что в рабочей области Flash открыта панель Components (Компоненты); если панель закрыта, в меню Window выберите пункт Components; данная панель (Рисунок 7.10) предназначена для включения в фильм элементов управления (кнопок, флажков, списков и т. д.); подробнее о работе с панелью Components рассказано в главе «Создание интерактивных фильмов».
На панели Components найдите элемент ScrollBar (на Рисунок 7.10 он выделен тенью) и перетащите его мышью в текстовую область; при этом учитывайте следующее:
Flash автоматически устанавливает размер полосы прокрутки в соответствии с высотой (для вертикальной) и длиной (для горизонтальной) текстовой области;
чтобы получить вертикальную полосу прокрутки, следует установить элемент ScrollBar вдоль вертикальной границы области;
чтобы получить горизонтальную полосу прокрутки, следует установить элемент ScrollBar поперек горизонтальной границы текстовой области таким образом, чтобы указатель мыши оказался в пределах текстовой области, как показано на Рисунок 7.11;
Flash создает ползунок на полосе прокрутки только в том случае, если он действительно необходим; то есть, например, если текстовая область содержит только одну строку, то ползунок на вертикальной полосе прокрутки будет отсутствовать.
Посимвольное редактирование текста
Для модификации отдельных символов текста к нему следует применить процедуру разбиения —
Break Apart.
При этом возможны два уровня разбиения:
преобразование символов текста в графические объекты.
Замечание
Замечание
Процедуру разбиения можно применить к текстовому полю любого типа (статическому, динамическому и редактируемому), однако уже после разбиения первого уровня текст преобразуется в статический.
Рассмотрим два указанных выше варианта подробнее. Для разделения текста на символы необходимо:
В меню Modify основного окна выбрать команду Break Apart.
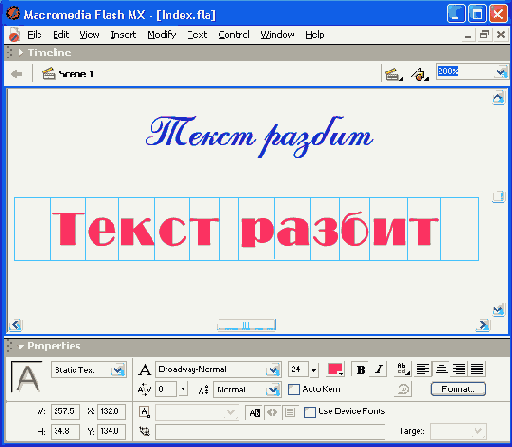
Визуальным признаком разбиения служит то, что каждый символ текста заключен в отдельную рамку (Рисунок 7.17, справа).
Над каждым из символов после разбиения могут быть выполнены любые операции, допустимые для «самостоятельного» текстового поля, в том числе:
После разбиения каждый символ
Рисунок 7.17. После разбиения каждый символ текста заключен в отдельную рамку

перемещение на новую позицию; для этого достаточно включить инструмент Arrow или Free Transform, подвести указатель мыши к символу и, когда возле указателя появится символ перемещения, нажать левую кнопку мыши и перетащить символ (Рисунок 7.18, в центре);
масштабирование, поворот и другие виды трансформации, доступные для текстовой области (Рисунок 7.18, справа); для этого символ должен быть выбран с помощью инструмента Free Transform.
ПРИМЕНЕНИЕ ВИЗУАЛЬНЫХ ЭФФЕКТОВ
Как было отмечено в начале главы, наряду со стандартными средствами форматирования текста Flash поддерживает также возможность создания специфических эффектов. К ним, в частности, относятся масштабирование текста, наклон, поворот, зеркальное отражение. После выполнения любой из операций трансформации текст остается текстом, то есть его по-прежнему можно редактировать не как графический объект, а как набор текстовых символов лишь иллюстрацией некоторых возможностей Flash. На Рисунок 7.15 показана текстовая область, содержимое которой можно прокручивать даже после того, как она была наклонена.
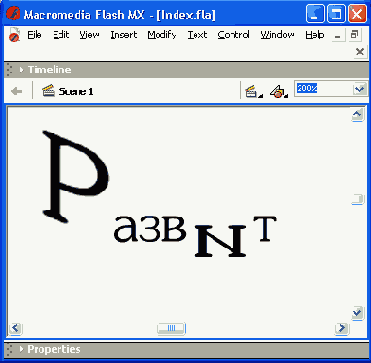
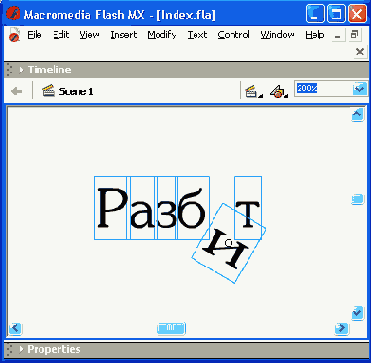
Пример модификации символа текста
Рисунок 7.20. Пример модификации символа текста после повторного выполнения процедуры Break Apart

Замечания
Если текстовое поле содержит единственный символ, то уже после однократного применения процедуры Break Apart он доступен для редактирования как графический объект.Процедура Break Apart применима только к контурным шрифтам типа TrueType. Растровые шрифты исчезают с экрана, если вы попробуете применить к ним указанную операцию.
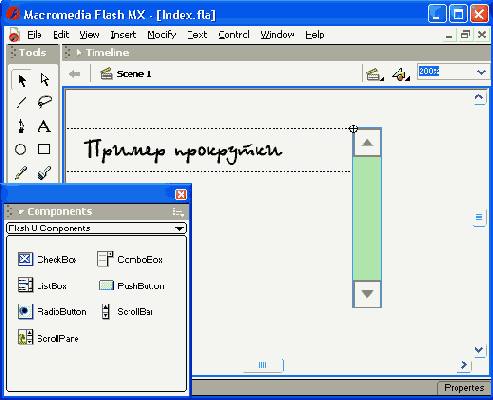
Пример прокручиваемой текстовой области
Рисунок 7.9. Пример прокручиваемой текстовой области

Включите инструмент Text и с помощью мыши очертите на столе границы текстовой области.
На панели инспектора свойств с помощью раскрывающегося списка Line type выберите формат текстового поля; при этом полезно придерживаться следующих правил:
если вы хотите использовать вертикальную полосу прокрутки, то следует выбрать тип Multiline или Multiline no wrap;
если вам требуется поле только с горизонтальной полосой прокрутки, то следует выбрать тип Single Line;
для создания поля с вертикальной и горизонтальной полосами прокрутки выберите тип Multiline no wrap.
При необходимости установите требуемые значения других параметров текстового поля (стиль и размер шрифта, цвет и т. д.).
Не выключая инструмент Text, переместите указатель мыши за пределы текстовой области и щелкните левой кнопкой; при этом текстовый курсор внутри поля исчезнет, и оно окажется выделенным черной пунктирной рамкой.
Вновь переместите указатель мыши внутрь текстовой области и щелкните правой (!) кнопкой, чтобы открыть контекстное меню.
В контекстном меню выберите команду Scrollable (Прокручиваемый).
Примеры операций посимвольного редактирования
Рисунок 7.18. Примеры операций посимвольного редактирования

Кроме того, вы можете выполнить изменение цвета символа и автоматическое распределение символов по слоям сцены. Применение слоев будет рассмотрено в главе «Создание анимации», поэтому пока лишь поясним суть названной операции. Для каждого символа текста будет создан отдельный слой, и символы будут автоматически распределены по этим слоям. По умолчанию имена созданных слоев совпадают с помещенными на них символами (Рисунок 7.19).
Чтобы выполнить автоматическое распределение символов по слоям, достаточно выбрать в меню
Modify
команду
Distribute to Layers
(Распределить по слоям).
Теперь о том, чего
нельзя
сделать с символами после однократного разбиения текстовой области:
для них нельзя использовать градиентную или растровую заливку;
их нельзя редактировать с помощью инструментов рисования.
Чтобы избавиться от всех этих «нельзя», достаточно повторно применить к текстовым символам процедуру разбиения
Break Apart.
После этого вы можете делать с символами все, что вам подскажет ваше воображение. На Рисунок 7.20 -- далеко не самый изощренный вариант редактирования текстового символа.
Работа с текстом
В любой Flash-фильм может быть добавлен текст. Подобно работе в обычных текстовых редакторах, для текста может быть установлен размер, шрифт, стиль, интервал, цвет и способ выравнивания. Вы можете трансформировать шрифт подобно другим объектам — поворачивать, масштабировать, наклонять. При этом сохраняется возможность редактирования его символов.
На основе фрагмента текста может быть создана гиперссылка.
Flash-фильм может содержать динамические текстовые поля, а также поля, редактируемые пользователем. Редактируемые поля в Flash-фильме имеют то же предназначение, что и текстовые поля, помещаемые в форму на Web-странице: с их помощью от пользователя может быть получена та или иная информация, подлежащая обработке на сервере или клиентским сценарием. И, наконец, в Flash MX вы можете создавать прокручиваемые многострочные текстовые области.
При необходимости текст может быть конвертирован в графический объект, и тогда с его символами разрешается работать как с отдельными графическими фигурами.
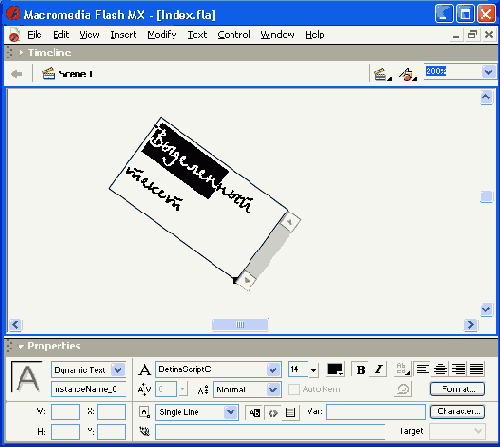
Редактирование трансформированного текста
Рисунок 7.16. Редактирование трансформированного текста

РЕДАКТИРУЕМЫЙ ТЕКСТ
Редактируемый текст (Input Text) - текстовое поле такого типа предназначено для ввода и редактирования текста читателем Web-страницы.
Как было отмечено выше, редактируемое текстовое поле предназначено для получения от пользователя некоторой информации. Например, это может быть запрос к базе данных, расположенной на сервере, или название сцены фильма, на которую хотел бы перейти посетитель сайта.
Формат инспектора свойств для установки атрибутов редактируемого текста показан на Рисунок 7.14.
По сравнению с инспектором свойств динамического текста здесь имеются следующие особенности:
Результат автоматического распределения символов по слоям
Рисунок 7.19. Результат автоматического распределения символов по слоям

Состав команд меню Text
Рисунок 7.2. Состав команд меню Text

Более удобным средством для изменения параметров текста является инспектор свойств. Его формат зависит от типа текстового поля.
Создание горизонтальной полосы прокрутки
Рисунок 7.11. Создание горизонтальной полосы прокрутки

Замечание
Замечание
Интерактивность полосы прокрутки, как и других элементов управления, помещенных в Flash-фильм, «проявляется» лишь после его экспорта в формат SWF, а также в режиме тестирования фильма. Чтобы перейти в такой режим, необходимо в меню Control основного окна Flash выбрать пункт Test Movie (Тестирование фильма) или Test Scene (Тестирование сцены).
Если вам в результате перетаскивания элемента
ScrollBar
по какой-либо причине не удалось получить полосу прокрутки желаемого типа, вы можете установить его вручную. Для этого необходимо:
В открывшейся панели инспектора свойств этого элемента (Рисунок 7.12) щелкнуть в поле свойств элемента, на строке Horizontal (на Рисунок 7.12 она выделена серым цветом); в результате в строке появится окно раскрывающегося списка.
Щелкнуть на кнопке списка и в появившемся окне (Рисунок 7.13) выбрать значение true (истина), если вам нужна горизонтальная полоса прокрутки или false (ложь), если вы хотите получить вертикальную полосу прокрутки.
После того, как текстовая область будет дополнена полосами прокрутки, вы можете включить инструмент
Text,
щелкнуть внутри области и ввести необходимый текст.
СОЗДАНИЕ И РЕДАКТИРОВАНИЕ ТЕКСТА
Чтобы добавить текстовое поле в Flash-фильм, следует выполнить следующие действия:
Щелкнуть мышью в той позиции на столе, куда требуется поместить текстовое поле; в результате в этой позиции появится текстовый курсор, окруженный выделяющей рамкой.
Набрать текст.
Обратите внимание, что в правом углу выделяющей рамки (верхнем или нижнем) имеется маркер, который определяет тип текстового поля (Рисунок 7.1): прямоугольный маркер в правом верхнем углу соответствует текстовому полю фиксированной ширины
(Fixed text block);
в таком поле выполняется автоматический перенос на следующую строку, если очередной символ не умещается на текущей строке; ширина поля устанавливается пользователем посредством перетаскивания маркера; после публикации фильма на Web-сервере содержимое такого поля не может быть изменено с помощью сценария или читателем Web-страницы;
СТАТИЧЕСКИЙ ТЕКСТ
Статический текст (Static Text) — это текстовое содержимое фильма, которое не может быть изменено после публикации фильма.
Формат инспектора свойств статического текста показан на Рисунок 7.3.
Установка атрибутов динамического текста
Для установки атрибутов динамического текста панель инспектора свойств содержит следующие элементы (Рисунок 7.7):
раскрывающийся список Line type (Тип строки) форматов текстового поля:
Single Line (Однострочное);
Multiline (Многострочное);
Multiline no wrap (Многострочное без переносов);
кнопка Render text as HTML; если она нажата, то заданные параметры форматирования текста (такие как размер, стиль, использование в качестве гиперссылки) при публикации фильма будут сохранены в виде соответствующих HTML-тэгов;
кнопка Show Border (Показать рамку); если она нажата, то текстовое поле будет окружено рамкой;
Установка вида полосы прокрутки
Рисунок 7.13. Установка вида полосы прокрутки

Совет
Совет
Если вы используете в текстовом поле кириллицу, то после конвертирования фильма в формат SWF или при тестировании фильма текст может отображаться не корректно (с использованием другой кодовой таблицы, например, западноевропейской). Чтобы избежать этого, до публикации фильма установите в диалоговом окне Character Options (см. Рисунок 7.8) переключатель All Characters.
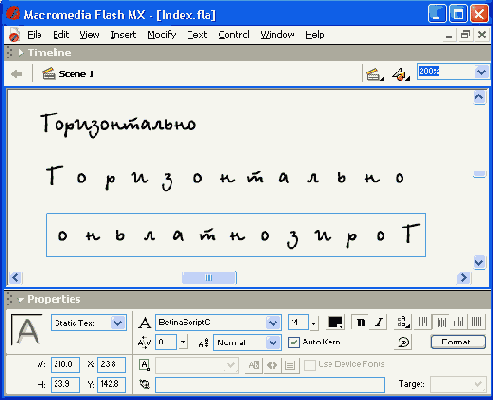
Варианты расположения вертикальной
Рисунок 7.5. Варианты расположения вертикальной надписи: при нажатой (слева) и отжатой (в центре) кнопке Rotation

Совет
Совет
Получить требуемое расположение вертикальной надписи значительно проще, если вначале установить параметры поля, а затем ввести в него собственно текст. Если же пытаться преобразовать в вертикальную надпись горизонтальное поле, то можно получить результат, показанный на Рисунок 7.5, справа.
Следует иметь в виду, что гипертекстовые ссылки могут создаваться только на основе горизонтального текста.
Возле правой границы панели инспектора свойств находится кнопка
Format
(Формат), щелчок на которой открывает, дополнительное диалоговое окно, позволяющее установить параметры форматирования текстового поля (Рисунок 7.6).
Анимация
В зависимости от располагаемого времени, сюжета фильма и собственных художественных способностей вы можете выбрать один из двух способов «оживления» персонажей вашего фильма:
автоматическую анимацию (tweened-анимацию), когда вы выстраиваете лишь ключевые кадры, а все промежуточные кадры Flash формирует самостоятельно.
Необходимо отметить, что оба механизма могут использоваться совместно, причем не только в рамках одного фильма, но и применительно к одному объекту. Например, более сложные в сюжетном плане фрагменты могут быть основаны на покадровой анимации, а фрагменты с «предсказуемым» развитием сюжета получены с помощью автоматической.
Такое объединение возможно благодаря использованию для каждого объекта единой оси времени, представленной в окне редактора временной диаграммой - - Time Line. Объединив на одной временной диаграмме «линии жизни» нескольких объектов, можно получить сцену, в которой участвуют несколько «персонажей».
Особенность применения автоматической анимации состоит в том, что с ее помощью можно анимировать только один объект на данном слое. Для создания сцены, в которой предполагается наличие нескольких анимированных объектов, требуется разместить каждый из них на отдельном слое (подробнее об использовании слоев см. следующую главу — «Слои»).
Независимо от того, какой механизм используется для создания отдельных кадров, суть анимирования заключается в том, чтобы отразить изменение объекта во времени.
Вы можете создать фильм, в котором в течение часа один и тот же шар будет неподвижно лежать на столе. В этом случае все кадры фильма будут похожи друг на друга больше, чем однояйцевые близнецы, и зритель не сможет отличить ваш «мультик» от статичного изображения. С другой стороны, можно изготовить несколько замечательных кадров и... воспроизвести их в один и тот же момент времени. Результат будет прежним — зритель не сможет увидеть происходящее на сцене. Таким образом, основной принцип анимации - каждому моменту времени — свой кадр.
Соответственно, процедура создания простейшего анимированного фильма во Flash состоит в том, чтобы подготовить изображения объекта, отражающие его изменение, и расставить их по временной оси.
АВТОМАТИЧЕСКАЯ АНИМАЦИЯ ТРАНСФОРМАЦИИ ОБЪЕКТА
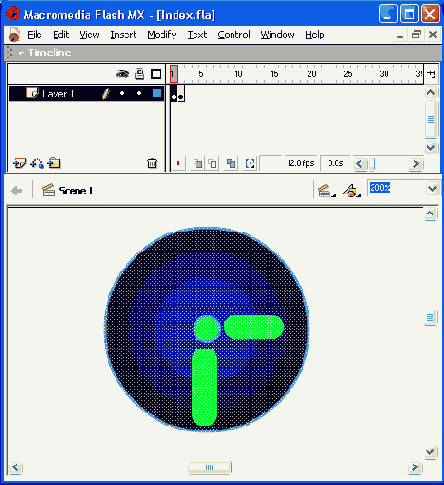
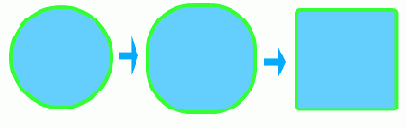
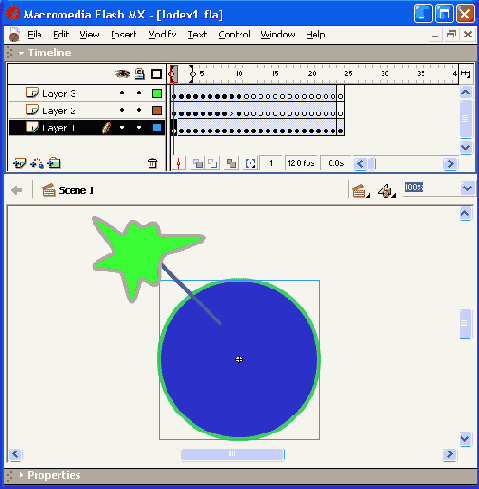
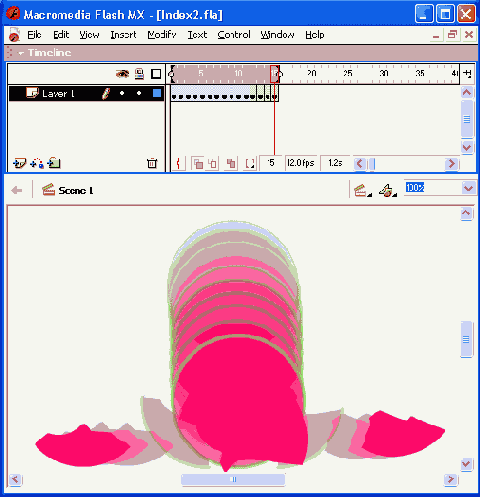
Используя анимацию трансформации, вы можете создавать эффект плавного «перетекания» объекта из одной формы в другую. Причем результирующая форма может не иметь абсолютно ничего общего с исходной. Например, в электронной справочной системе Flash приведен пример «превращения»(Рисунок 8.20).
Два кадра из мультика «про часы»
Рисунок 8.1. Два кадра из мультика «про часы»

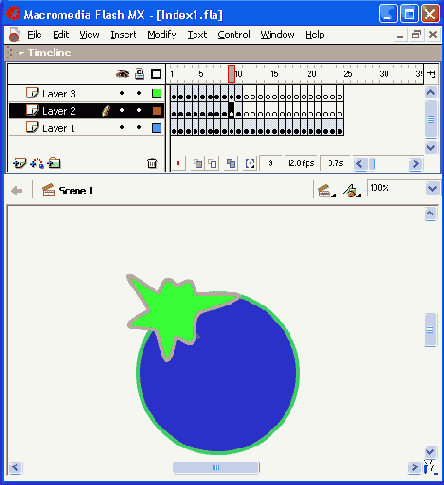
К примеру с часами мы еще вернемся, а для описания процедуры создания покадровой анимации воспользуемся другим примером. Предположим, что «героем» фильма будет шар, который падает и разбивается на три части. Будем считать, что для раскрытия столь сложного сюжета достаточно пяти кадров:
Шар упал, но пока цел.
От шара откололся первый кусочек.
От шара откололся второй кусочек.
На столе лежит нечто, в предыдущей жизни бывшее шариком.
С учетом описанного сюжета, последовательность работы должна быть следующей:
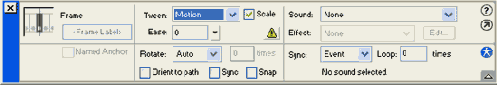
Формат панели инспектора свойств
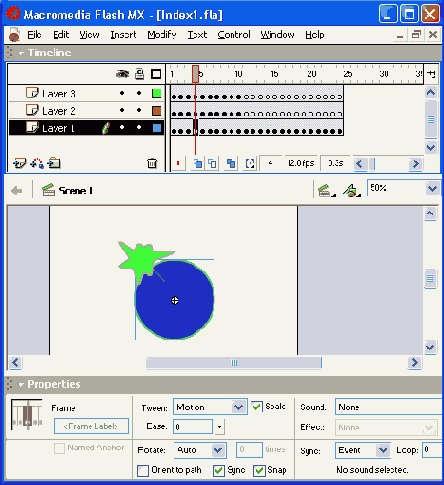
Рисунок 8.16. Формат панели инспектора свойств для кадра tweened-анимации движения

скорость изменений; по умолчанию изменения протекают с постоянной скоростью, однако вы можете управлять ею, изменяя значения параметра Easing (Замедление): отрицательные значения этого параметра (от -1 до -100) означают, что изменения будут постепенно ускоряться, а положительные' значения (от 1 до 100), наоборот, означают постепенное замедление изменений;
возможность анимации вращения объекта; выбор, направления и длительности вращения выполняется с помощью раскрывающегося списка Rotate (Вращать) и расположенного рядом с ним текстового поля times (длительность); в списке Rotate имеются следующие варианты:
None (Без вращения) — анимация вращения не используется (вариант установлен по умолчанию);
Auto (Автоматическое вращение) - объект вращается в направлении, требующем наименьшего количество движения;
CW (Clockwise - по часовой стрелке) - объект вращается по часовой стрелке; число оборотов задается в поле times;
CCW (Counterclockwise — против часовой стрелки) — объект вращается против часовой стрелки; число оборотов задается в поле times;
возможность задания нелинейной (произвольной) траектории движения объекта; обеспечивается установкой флажка Orient to Path (Указать маршрут); дополнительные параметры траектории корректируются с помощью флажков Sync (Synchronization — синхронизация) и Snap (Привязка); подробнее процедура описания маршрута движения объекта будет рассмотрена в следующей главе.
Рассмотрим подробнее процедуру анимирования изменения размеров объектов. Для этого вернемся к примеру с шаром. Предположим, что, достигнув правого края стола, он должен уменьшаться. Решение задачи заключается в выполнении следующих действий:
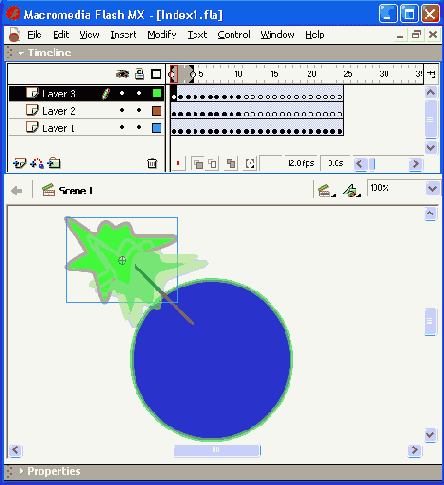
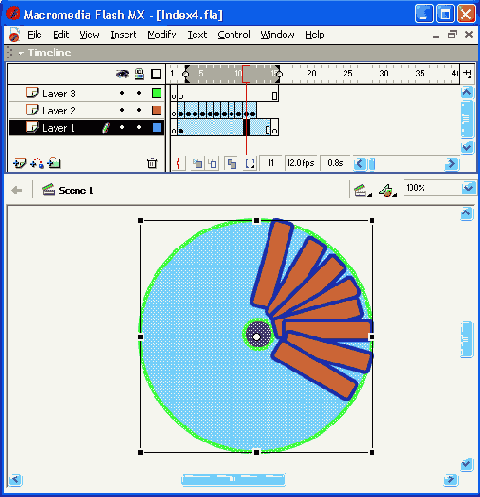
Щелкните правой кнопкой в ячейке кадра, который вы хотите сделать последним в новой анимационной последовательности (например, 20-й), и в контекстном меню выберите команду Insert Keyrame; в результате между 10-м и 20-м кадрами появится линия со стрелкой (как показано на Рисунок 8.17), а щар останется заключен в выделяющую рамку.
Включите на панели Tools инструмент Free .Transform и уменьшите размер шара (можете заодно его и немного «сплющить;»).
Все. Процесс завершен. Осталось только протестировать результат, нажав клавишу <Enter>.
Инспектор свойств «статичного» кадра
Рисунок 8.6. Инспектор свойств «статичного» кадра

Изображения соответствующие кадрам будущего фильма
Рисунок 8.2. Изображения, соответствующие кадрам будущего фильма

Создайте новый файл фильма с «чистым» столом, щелкнув на кнопке New (Создать) основной панели инструментов Flash.
На временной диаграмме в ячейке первого кадра щелкните правой кнопкой мыши и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр).
Из окна, в котором создавались изображения шара, скопируйте первое изображение и поместите его где-нибудь в верхней части стола; при этом первый кадр на временной диаграмме будет помечен как ключевой (черной точкой), Рисунок 8.3.
Эффект применения различных режимов просмотра кадров
Рисунок 8.8. Эффект применения различных режимов просмотра кадров

Кнопки управления отображением кадров анимации
Рисунок 8.7. Кнопки управления отображением кадров анимации

Onion Skin Outlines (Контуры на кальке) — включение режима, при котором соседние с активным кадры представлены только контурами (Рисунок 8.8 б); в этом режиме также доступен для редактирования только активный кадр;
Edit Multiple Frames (Правка нескольких кадров) — включение режима, при котором все видимые кадры доступны для редактирования; все кадры отображаются в полноцветном варианте (Рисунок 8.8 в);
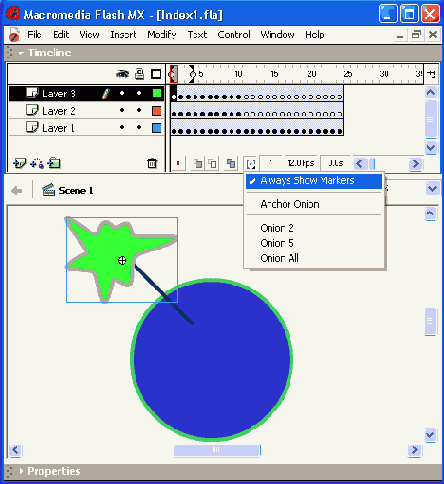
Modify Onion Markers (Изменить параметры маркеров) — щелчок на кнопке открывает меню, с помощью которого могут быть изменены параметры граничных маркеров (Рисунок 8.9):
Always Show Markers (Всегда показывать маркеры) — маркеры постоянно присутствуют на шкале временной диаграммы, независимо от того, включены ли кнопки управления просмотром;
Anchor Onion Marks (Привязать маркеры) — граничные маркеры блокируются в их текущей позиции; выбор этого варианта предотвращает перемещение маркеров при изменении активного кадра;
Onion 2 (Видны 2) — на столе отображаются по два соседних с активным кадра (справа и слева);
Onion 5 (Видны 5) — на столе отображаются по пять кадров справа и слева от активного кадра;
Onion All (Видны все) — на столе отображаются все кадры анимации.
Контекстное меню узловой точки
Рисунок 8.25. Контекстное меню узловой точки

Меню с командами изменения параметров граничных маркеров
Рисунок 8.9. Меню с командами изменения параметров граничных маркеров

Замечание
Замечание
Обратите внимание, что когда вы щелкаете мышью на значке ключевого кадра в панели временной диаграммы (и тем самым выбираете его), то на столе появляется картинка, соответствующая выбранному кадру. При этом все графические объекты, образующие кадр, также отображаются как выбранные.
Параметры анимации трансформирования объекта
Рисунок 8.23. Параметры анимации трансформирования объекта

Замечание
Замечание
Обратите внимание, что для создания анимации трансформации объекта не требуется (более того - нельзя) выполнять группирование контура и заливки, равно как и других элементов изображения, подлежащих трансформированию. Достаточно все эти элементы просто выбрать с помощью инструмента Arrow.
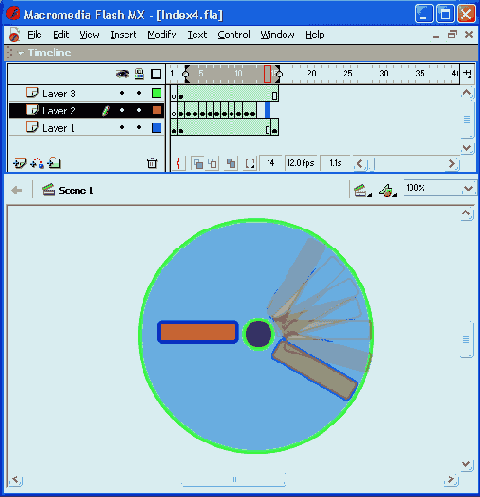
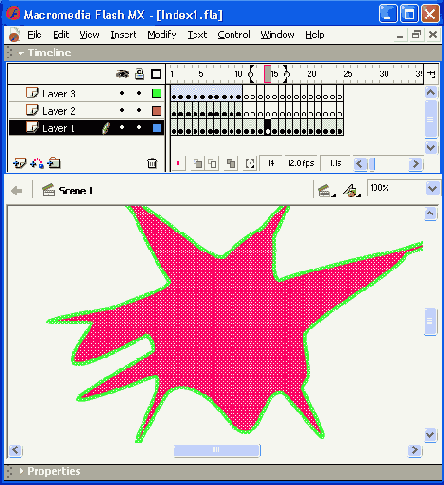
Пример промежуточного кадра при
Рисунок 8.21. Пример промежуточного кадра при tweened анимации трансформации

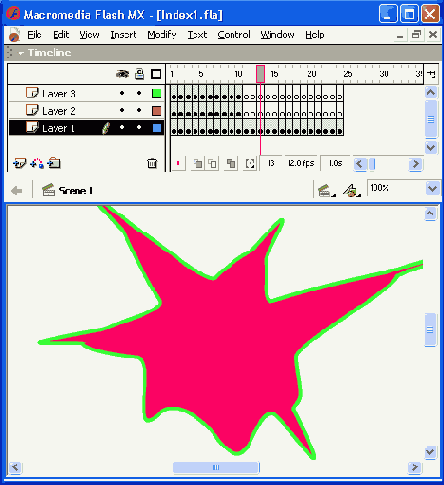
Включите инструмент Oval и нарисуйте с его помощью все элементы «часов», показанные на Рисунок 8.21, слева.
Включите инструмент Arrow и выберите изображение, которое вы хотите трансформировать.
Щелкните правой кнопкой в ячейке того кадра, который вы хотите сделать последним в анимации (например, 10-й), и в контекстном меню выберите команду Insert Keyframe; в результате между первым и последним кадрами на временной диаграмме появится последовательность простых кадров серого цвета, как показано на Рисунок 8.22, вверху.
Замените на столе исходное изображение тем, в которое оно должно быть трансформировано; в рассматриваемом примере для этого достаточно с помощью инструмента Free Transform повернуть минутную стрелку и переместить на новую позицию.
Щелкните правой кнопкой в ячейке первого кадра анимации; это приведет к двум последствиям: на столе появится исходное изображение и изменится формат панели инспектора свойств.
В раскрывающемся списке Tween выберите вариант Shape (Форма); в результате первый и последний кадры анимации на временной диаграмме будут соединены стрелкой на светло-зеленом фоне (Рисунок 8.22, внизу); это говорит о том, что создание анимации успешно завершено.
Пример трансформации без расстановки
Рисунок 8.24. Пример трансформации без расстановки и с расстановкой узловых точек

Узловые точки обозначаются на изображении небольшими кружками с буквами. Буквы (от
а
до z) используются в качестве имен (идентификаторов) узловых точек. Каждой узловой точке на исходном изображении должна соответствовать точка с тем же именем на результирующем изображении. Всего для одной фигуры может быть использовано не более 26 узловых точек (по числу букв алфавита). Узловые точки на исходном изображении окрашены в желтый цвет, на результирующем — зеленым.
Для расстановки узловых точек требуется выполнить следующие действия:
В меню Modify выберите каскадное меню Shape, а в нем — команду Add Shape Hint (Добавить узловую точку); в результате на изображении появится «заготовка» первой узловой точки -кружок красного цвета с буквой а.
Переместите его мышью на ту точку изображения, которую вы хотите пометить как узловую.
Щелкните левой кнопкой мыши в ячейке кадра, соответствующего результирующему изображению; на столе будет присутствовать красный кружок с той же буквой, что и в исходном кадре.
Переместите кружок в точку изображения, которая должна соответствовать отмеченной в исходном кадре; после перемещения кружок изменит цвет на зеленый.
Вернитесь на первый кадр анимированной последовательности и убедитесь, что цвет узловой точки изменился на желтый.
Если требуется продолжить расстановку узловых точек, повторите описанную процедуру для каждой из них.
Замечания
Расстановку узловых точек следует выполнять с помощью инструмента Arrow при включенном модификаторе Snap to Objects.
Совет
Совет
Если вы используете при трансформации несколько узловых точек, то выполняйте их расстановку по часовой стрелке, начиная с левого верхнего угла изображения. Это обусловлено тем, что Flash обрабатывает узловые точки в алфавитном порядке.
После расстановки узловых точек целесообразно провести тестовый запуск фильма и при необходимости скорректировать расстановку точек. Чтобы изменить положение узловой точки, достаточно просто перетащить ее на новое место (это можно сделать как на первом, так и на последнем кадре последовательности). Кроме того, всегда можно удалить лишние точки или добавить новые. После того, как результат вас удовлетворит, вы можете спрятать (скрыть) узловые точки. Перечисленные операции удобнее всего выполнять с помощью контекстного меню. Чтобы его открыть, следует щелкнуть на одной из узловых точек правой кнопкой мыши. Меню содержит четыре команды (Рисунок 8.25), из которых первые три доступны только для узловых точек исходного изображения:
Remove Hint (Удалить узловую точку) — узловая точка, на которой вы щелкнули правой кнопкой мыши, открывая меню, будет удалена;
Remove All Hints (Удалить все узловые точки) — удаление всех узловых точек;
Show Hints (Показать узловые точки) — данный режим используется по умолчанию (рядом с именем команды стоит маркер); повторный ее выбор приводит к тому, что узловые точки станут невидимы; этот вариант следует использовать только после достижения требуемого результата, поскольку для возврата в режим показа узловых точек вам придется выбрать в меню Modify команду Add Shape Hint. необходимого количества.
Пример трансформации объекта
Рисунок 8.20. Пример трансформации объекта

Еще раз повторим, что анимирование стандартных операций видоизменения объекта, которые выполняются с помощью инструментов панели
Tools
(наклон, изменение размера и т. п.) не рассматриваются во Flash как операции трансформации и могут быть добавлены в качестве «сопутствующих» изменений при создании анимации движения объекта.
Совет
Совет
Как правило, наилучший визуальный эффект Flash обеспечивает в том случае, если одновременно трансформируется не более одного объекта. Если же вам требуется одновременная трансформация нескольких объектов, то все они должны располагаться в одном слое.
Flash не может автоматически анимировать трансформацию символов, сгруппированных объектов, текстовых полей и растровых изображений. Чтобы сделать объекты этих типов доступными для автоматической трансформации, к ним требуется применить процедуру разбиения (Break Apart).
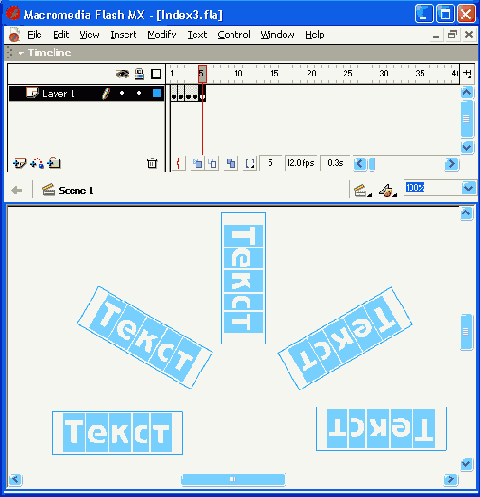
Пример tweenedанимации движения для текстовых блоков
Рисунок 8.19. Пример tweened-анимации движения для текстовых блоков

Редактирование анимации
В результате тестирования может оказаться, что созданный «мультик» не в полной мере соответствует авторскому замыслу, и требуется его подправить.
Как и при создании «мультика», при его редактировании удобнее всего работать с панелью временной диаграммы, а точнее -с
контекстными меню
этой панели.
Напомним, что контекстное меню связано с определенным объектом и содержит команды, которые могут быть применены к данному объекту в текущей ситуации (в данном контексте).
Для каждого вида кадров временной диаграммы предусмотрено собственное контекстное меню. Например, существует контекстное меню ключевого кадра, контекстное меню «обычного» кадра (Frame), контекстное меню кадров tweened-анимации. Если на начальных этапах освоения Flash MX у вас будут возникать трудности в определении типа кадра, то вы можете воспользоваться всплывающей подсказкой. Она появляется на экране при наведении указателя мыши на значок кадра (Рисунок 8.5).
Правда, при этом следует иметь в виду, что все кадры, не относящиеся к tweened-анимации, обозначаются в данном случае как Static (Статичные), что показано на Рисунок 8.5 справа.
Совмещение покадровой и автоматической анимации
Покадровая и автоматическая анимация могут использоваться в одном фильме и даже для одного и того же объекта. Причем Flash абсолютно безразлично, в каком порядке они будут чередоваться.
Поясним технику совмещения покадровой и автоматической анимации при описании поведения одного объекта на примере все того же шарика. Сюжет фильма достаточно прост: шарик катится через стол, затем падает и разбивается. Первая часть этой занимательной истории будет реализована на основе tweened-анимации, вторая --на основе покадровой. Собственно говоря, оба фрагмента были уже созданы нами ранее, и теперь остается только объединить их в один фильм.
Итак, чтобы получить фильм, совмещающий оба вида анимации, необходимо:
Щелкнуть правой кнопкой в ячейке кадра, следующего за последним кадром tweened-анимации (для рассматриваемого примера— в ячейке 11-го кадра), и в контекстном меню выбрать команду Insert Keyrame; при этом в списке Tween инспектора свойств автоматически будет выбран пункт None (не использовать tweened-анимацию).
Переместить изображение шарика в нижнюю часть стола.
Создать остальные ключевые кадры покадровой анимации, как было описано в разделе «Покадровая анимация»; после создания завершающего кадра окно редактора должно выглядеть примерно так, как показано на Рисунок 8.18.
Создание последовательности ключевых кадров
Основным инструментом при создании покадровой анимации является панель временной диаграммы. С ее помощью вы можете создавать, удалять и перемещать кадры анимации, изменять режимы просмотра отдельных кадров и всей сцены, выполнять другие операции.
Элементы интерфейса временной диаграммы были рассмотрены в разделе «Организация пользовательского интерфейса» третьей главы (см. Рисунок 3.7). Теперь пришло время поговорить о том, какую роль играет каждый из этих элементов при создании «мультика».
Замечание
Замечание
В данной главе все наше внимание будет сосредоточено лишь на правой части временной диаграммы, поскольку вопросам применения слоев посвящена отдельная глава. Соответственно, во всех рассматриваемых здесь примерах используется только один слой, параметры которого установлены по умолчанию и нами не изменяются.
Итак, вспомнив о временной диаграмме, можно сказать, что мультик, созданный с применением покадровой анимации, представляет собой последовательность ключевых кадров, с каждым из которых связано некоторое изображение (картинка) на столе.
При воспроизведении мультика эффект анимации достигается за счет того, что картинки на столе сменяют друг друга. Каждый покадровый мультик характеризуется двумя основными параметрами:
частотой смены кадров (во Flash она измеряется как число кадров, Показанных за одну секунду - frame per second, fps).
В общем случае оба эти параметра влияют на создаваемый визуальный эффект (на плавность или, наоборот, дискретность движений, «превращений» и т. д.). Но все же ведущая роль здесь принадлежит первому параметру, а также тому, насколько сильно последующий ключевой кадр отличается от предыдущего.
На временной диаграмме ключевые кадры изображаются серыми прямоугольничками с черной точкой внутри. При воспроизведении фильма считывающая головка перемещается от одного кадра к другому, отмечая текущий кадр. Чтобы увидеть изображение, связанное с конкретным кадром, необходимо щелкнуть мышью на значке этого кадра на временной диаграмме. На Рисунок 8.1 показаны в качестве примера два ключевых кадра (первый и последний) небольшого мультика «про часы», в котором один кадр отличается от другого положением минутной стрелки. Всего мультик содержит 6 кадров, частота смены кадров равна 2.
Создание tweenedанимации движения
Анимация движения может быть автоматически построена для экземпляра символа, группы или текстового поля.
При создании анимации движения требуется установить для некоторого кадра такие атрибуты объекта, как позиция на столе, размер, угол поворота или наклона, и затем изменить значения этих атрибутов в другом кадре. Flash интерполирует значения изменяемых атрибутов для промежуточных кадров, создавая эффект последовательного перемещения или преобразования.
Вы можете создавать анимацию движения, используя один из двух методов:
с помощью команды Create Motion Tween (Создать анимацию движения).
Для описания обоих вариантов воспользуемся простейшим примером: предположим, что требуется «перекатить» шарик через стол слева направо.
Итак, для анимации движения шарика с помощью инспектора свойств кадра требуется выполнить следующие действия.
Включите инструмент Oval и нарисуйте шарик в левой части стола; обратите внимание, что первый кадр на временной диаграмме при этом стал помечен как ключевой.
Включите инструмент Arrow, выберите шарик и сгруппируйте (объедините в одно целое) контур и заливку шара с помощью команды Group, входящей в меню Modify основного окна Flash; в результате шар окажется заключен в голубую выделяющую рамку.
Щелкните правой кнопкой мыши в ячейке того кадра на временной диаграмме, который вы хотите сделать последним кадром анимации (например, 10-й), и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр); в результате промежуток между первым и последним ключевыми кадрами будет заполнен одноцветными (светло-серыми) ячейками простых кадров, как показано на Рисунок 8.10.
Перетащите шар на новую позицию в правой части стола.
Щелкните левой кнопкой мыши в ячейке первого ключевого кадра; это приведет к одновременному выполнению двух действий: изображение шарика переместится на исходную позицию и изменится формат панели инспектора свойств: на ней будут представлены параметры выбранного (первого) кадра.
В панели инспектора свойств выберите в раскрывающемся списке Tween пункт Motion; при этом формат панели изменится, и на ней появятся элементы интерфейса, позволяющие установить параметры анимации; пока они нас не интересуют, значительно важнее изменения, произошедшие на временной диаграмме: первый и последний ключевые кадры теперь соединены стрелкой на сиреневом фоне (Рисунок 8.11). Это говорит о том, что создание анимации успешно завершено.
Создание tweenedанимации трансформации
Если вы решили включить в свой фильм tweened-анимацию трансформации, имейте в виду следующее обстоятельство. По умолчанию Flash пытается произвести переход от одной формы к другой «кратчайшим путем». Поэтому промежуточные кадры могут оказаться весьма неожиданными для вас. В качестве иллюстрации к сказанному ниже приведен рисунок (Рисунок 8.21), на котором показан промежуточный кадр трансформации уже знакомых вам «часов». Здесь с помощью tweened-анимации минутная йрелка пытается «переползти» с
12 на 6
«короткой дорогой».
В отличие от анимации движения, tweened-анимация трансформации может быть создана только одним способом — с помощью панели инспектора свойств кадра.
Для пояснения технологии создания такой анимации вернемся к примеру с «часами»: предположим, что требуется переместить минутную стрелку с «12» на «6».
При решении указанной задачи требуется выполнить следующие действия.
Управление режимами просмотра кадров
Во многих случаях бывает удобно видеть на столе одновременно содержание всех ключевых кадров анимации. Flash обеспечивает несколько вариантов такого совмещения. Выбор варианта производится с помощью кнопок, расположенных у нижнего края панели временной диа!раммы (Рисунок 8.7):
Вид окна Flash после создания первого кадра
Рисунок 8.3. Вид окна Flash после создания первого кадра

Щелкните правой кнопкой мыши в ячейке второго кадра и в контекстном меню выберите команду Insert Keyframe; при этом кадр будет сразу помечен как ключевой, поскольку для него наследуется изображение из предыдущего кадра; воспользуйтесь им: переместите изображение шара в нижнюю часть стола.
Щелкните правой кнопкой мыши в ячейке третьего кадра и в контекстном меню вновь выберите команду Insert Keyframe; новый кадр также будет помечен как ключевой, и для него сохранится предыдущее изображение; вы можете либо отредактировать его, либо просто заменить нужным.
Создайте четвертый и пятый кадры, выбирая в контекстном меню команду Insert Keyframe и помещая на стол соответствующее изображение.
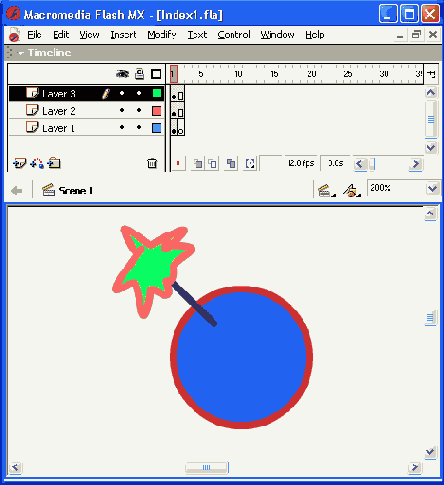
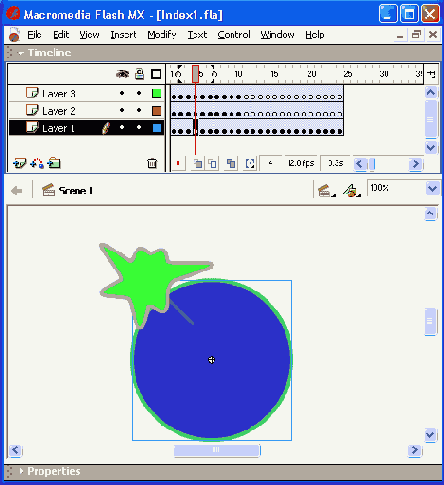
После выполнения завершающего шага окно Flash должно выглядеть примерно так, как показано на Рисунок 8.4.
Вид окна Flash после создания завершающего кадра анимации
Рисунок 8.4. Вид окна Flash после создания завершающего кадра анимации

Собственно, на этом создание первого «мультика» закончено. Не забудьте только сохранить его на диске: он нам еще понадобится при изучении других видов анимации.
После завершения работы полезно проверить, все ли получилось так, как вы хотели.
Чтобы воспроизвести фильм, достаточно просто нажать клавишу <Enter> (альтернативный вариант — выбрать в меню
Control
команду
Play
— «воспроизвести»). При этом считывающая головка панели временной диаграммы автоматически перемещается от текущего к последнему ключевому кадру. Вы можете принудительно выбрать любой кадр для просмотра, щелкнув в соответствующей ячейке временной диаграммы левой кнопкой мыши.
В рассмотренном нами примере изображения, составляющие содержание кадров, были созданы заранее, на столе другого фильма. Однако для большинства несложных фильмов удобнее создавать изображение кадра непосредственно на столе текущего фильма. Для этого необходимо:
Изменить свойства объектов, расположенных на столе (форму, положение и т. д.).
Вид окна Flash после завершения создания анимации
Рисунок 8.15. Вид окна Flash после завершения создания анимации

Создание анимации на этом завершено. Если вы теперь взгляните на панель инспектора свойств кадра, то увидите, что в списке
Tween
выбран вариант
Motion.
Замечание
Замечание
Обратите внимание, что в результате создания tweened-анимации движения с помощью команды Create Motion Tween все кадры на временной диаграмме обозначены как tweened-анимированные, в то время как при использовании инспектора свойств последний кадр остался «просто ключевым» (см. Рисунок 8.11). Наличие такого ключевого кадра обеспечивает большую гибкость при последующем редактировании фильма.
Вид панели инспектора свойств кадра при наличии ошибки
Рисунок 8.12. Вид панели инспектора свойств кадра при наличии ошибки

Возможны две основные причины неудачи: либо вы пытаетесь анимировать не сгруппированные объекты (в рассматриваемом примере — контур и заливку), либо данный слой содержит более одного сгруппированного объекта или символа.
Во многих случаях оказывается достаточным удалить лишний объект, чтобы Flash выполнил анимацию. Если этого не произошло, после исправления ошибки повторите процедуру создания tweened-анимации еще раз.
Для воспроизведения «мультика» используются те же средства, что и для покадровой анимации - можно просто нажать клавишу <Enter> (предварительно лучше снять выделение с шарика, хотя это не обязательно).
Для анимации движения шарика с помощью команды
Create Motion Tween
требуется выполнить следующие действия (считаем, что шарик в первом кадре уже присутсвует).
Щелкните правой кнопкой в ячейке кадра, который вы хотите сделать последним в анимационной последовательности (например, 10-й) и в контекстном меню выберите команду Insert Frame (Вставить кадр); в результате между первым и последним кадрами появится пунктирная линия, как показано на Рисунок 8.14.
Переместите шар на новую позицию (в правую часть стола); при этом последний кадр анимации будет автоматически преобразован в ключевой (в ячейке появится черная точка), а пунктирная линия будет заменена линией со стрелкой (Рисунок 8.15).
Вид панели временной диаграммы
Рисунок 8.11. Вид панели временной диаграммы после завершения создания анимации

Если на панели временной диаграммы вместо стрелки появилась пунктирная линия, значит вы в чем-то ошиблись. Взгляните на панель инспектора свойств кадра: если там появилась кнопка с предупреждающим знаком (Рисунок 8.12), то Flash пытается сообщить вам об этом. Щелкните на этой кнопке, чтобы открыть окно с пояснениями по возникшей ситуации.
Рисунок 8.14. Вид панели временной диаграммы после выполнения команд Insert Frame

Вид панели временной диаграммы после выполнения 4го шага
Рисунок 8.10. Вид панели временной диаграммы после выполнения 4-го шага

Вид временной диаграммы после
Рисунок 8.17. Вид временной диаграммы после создания второго отрезка анимированной последовательности

Вид временной диаграммы при анимировании
Рисунок 8.22. Вид временной диаграммы при анимировании трансформации объекта

Выбор пункта
Shape
в списке
Tween
приводит к изменению формата панели инспектора свойств. С ее помощью могут быть установлены следующие дополнительные параметры анимации трансформирования объекта (Рисунок 8.23):
способ трансформации; он определяется значением, выбранным в списке Blend (Переход):
Distributive (Размазанный) — Flash создает анимацию, в которой промежуточные формы являются более сглаженными;
Angular (Угловатый) -- Flash создает анимацию, при которой в промежуточных формах сохраняются очевидные углы и прямые линии.
Временная диаграмма фильма совмещающего
Рисунок 8.18. Временная диаграмма фильма, совмещающего покадровую и tweened-анимацию

Замечание
Замечание
Если фильм формируется на основе фильмов, созданных ранее, можно просто скопировать в новый фильм необходимые кадры с помощью команд Сору и Paste. При этом в новый фильм будет перенесено и содержание кадров. Если в копируемых кадрах используются символы, то они будут добавлены в библиотеку нового фильма.
В завершении приведем еще один небольшой пример, иллюстрирующий особенности применения tweened-анимации движения для текстовых блоков. В этом примере движения как такового нет — просто в качестве заключительного кадра анимации используется зеркальное отражение текста, полученное с помощью инструмента
Free Transformation.
А вот как выглядят промежуточные кадры, созданные Flash (Рисунок 8.19).
Всплывающие подсказки с указанием типа кадра
Рисунок 8.5. Всплывающие подсказки с указанием типа кадра

Flash предоставляет следующие возможности по редактированию анимированной последовательности:
добавление ключевых кадров; новый кадр всегда вставляется только после завершающего кадра последовательности; можно добавлять ключевые кадры двух типов:
с наследуемым изображением — с помощью команды Insert Keyframe;
пустой кадр (без содержания) - с помощью команды Insert Blank Keyframe (Вставить пустой ключевой кадр);
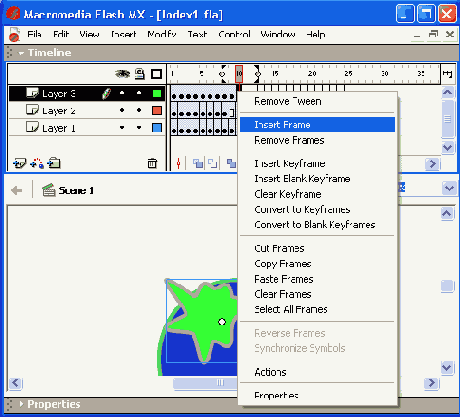
добавление простых (не ключевых) кадров; новый кадр может быть вставлен после любого ключевого кадра; в простейшем случае вставка простого кадра позволяет «продлить жизнь» предшествующему ключевому кадру; например, если в «мультике» с шаром добавить несколько простых кадров после второго ключевого кадра, то упавший шар некоторое время полежит, и только потом развалится; чтобы добавить простой кадр, следует щелкнуть правой кнопкой мыши на том ключевом кадре, после которого вы хотите поместить новый кадр, и выбрать в контекстном меню команду Insert Frame (Вставить кадр); простой кадр отображается на временной диаграмме светлым прямоугольником;
преобразование ключевого кадра в простой; выполняется с помощью команды Clear Keyframe (Очистить ключевой кадр), входящей в контекстное меню; содержание «очищенного» ключевого кадра и всех простых кадров до последующего ключевого кадра заменяется на содержание кадра, предшествующего «очищенному» ключевому кадру;
копирование одного или нескольких кадров; выполняется с помощью команд контекстного меню Copy Frames (Копировать кадры) и Paste Frames (Вставить кадры); вставку можно выполнять после любого ключевого кадра;
перемещение одного или нескольких кадров; выполняется с помощью команд контекстного меню Cut Frames (Вырезать кадры) и Paste Frames; вставку можно выполнять после любого ключевого кадра;
удаление одного или нескольких кадров; для удаления кадра следует щелкнуть на нем правой кнопкой мыши и выбрать в контекстном меню команду Remove Frames (Удалить кадры);
изменение порядка следования кадров на обратный (реверс); для выполнения этой операции следует выбрать последовательность кадров (она должна начинаться и заканчиваться ключевым кадром) и в контекстном меню выбрать команду Reverse Frames (Развернуть кадры). Попробуйте, например, с помощью этой операции «восстановить» разбитый шар из рассмотренного выше примера.
Свойства отдельного кадра можно также изменить с помощью панели инспектора свойств кадра. Для любого «статичного» кадра (то есть кадра, не являющегося частью tweened-анимации), эта панель содержит один и тот же набор элементов (Рисунок 8.6):
раскрывающийся список Tween (Услужливый), который содержит перечень возможных способов использования tweened-анимации; таких способов три:
None (Никак) — tweened-анимация не используется;
Motion (Движение) - tweened-анимация движения;
Shape (Форма) - tweened-анимация трансформации объекта;
раскрывающийся список Sound (Звук), позволяющий выбрать и связать с кадром звуковой символ; если ни с одним кадром фильма не связан звук, то список содержит единственный пункт - None (Никакой); об использовании в фильме звукового сопровождения рассказано в одиннадцатой главе; все остальные элементы, связанные с установкой параметров звука, становятся доступны только после назначения кадру звукового символа;
кнопка без названия, но с длинным пояснением — Edit the action script for this object (Редактировать сценарий для этого объекта), щелчок на которой обеспечивает вызов панели редактора ActionScript.
