Метод Shape Tweening
Метод предназначен для преобразования формы одного объекта в другой.

Следует заметить, что метод работает только с объектами типа "рисунок". Хотя объекты типа "текст" и "символ" можно преобразовать в рисунок, используя Modify>Break Apart (CTRL+B).
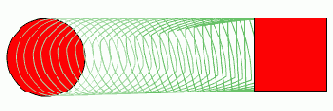
Далее мы рассмотрим на примере простого преобразования окружности в квадрат, как работает метод Shape Tweening.
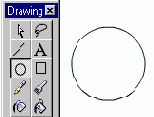
Для начала с помощью инструмента Oval (O) нарисуем окружность. Чтобы получилась именно окружность, а не эллипс - зажмите клавишу SHIFT.

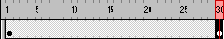
Включите инструмент Arrow (A) и на линейке Timeline выделите позицию под цифрой 30. Теперь выберите в меню Insert>Keyframe (F6). Этим действием вы сделали 30-ый кадр будущего ролика ключевым. Обратите внимание, что линейка между кадрами стала серой.

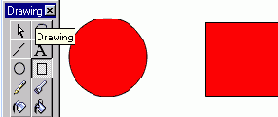
В 30-м кадре с помощью инструмента Rectangle (R) нарисуйте справа от окружности квадрат. Включите инструмент Arrow (A), выделите окружность и удалите DELETE.

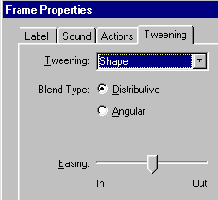
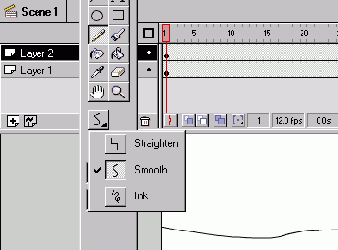
Дважды щелкните мышкой на серой области линейки между 1-ым и 30-ым кадром и в раскрывшемся окне выберите закладку Tweening. Установите опцию Shape.

Посмотрите, что получилось, поставив курсор в первый кадр и нажав клавишу ENTER. Для того чтобы получить окончательный ролик, следует обсчитать его Control>Test Movie (CTRL+ENTER).
Сравните результат с прилагаемым примером ().
Метод Motion Tweening
Метод предназначен для управления аттрибутами объекта. Наиболее типичное применение - изменение координат, то есть движение.
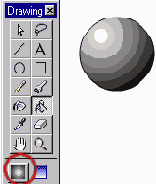
Создайте новый документ и так же, как в , нарисуйте окружность. Поле залейте с помощью инструмента Paint Bucket (U) черно-белым радиальным градиентом.

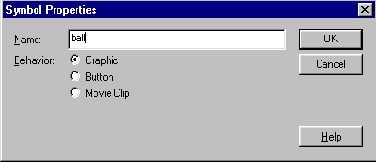
Выделите объект Insert>Select All (CTRL+A) и в меню выберите Insert>Convert to Symbol… (F8). В поле Name задайте название объекта: ball.

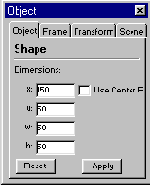
Не снимая выделения, в палитре Window>Inspectors>Object установите параметры x=150, y=50, w=50, h=50

Создание анимированного символа
Для оптимизации размеров ролика и удобства работы в Macromedia Flash введено понятие символа. Символом может быть графика (Graphic), кнопка (Button), анимационный ролик (Movie clip), звук (Sound). Такой подход дает возможность многократно использовать однажды созданный элемент.
Создадим из готовой анимации Movie clip. Для этого следует при зажатой клавише SHIFT выделить на Timeline сначала первый, а потом последний кадр анимации и скопировать кадры через Edit>Copy Frames (CTRL+ALT+C).

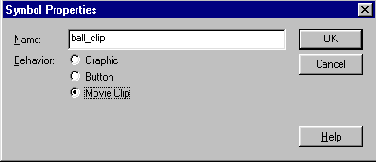
Откройте новый документ File>New (CTRL+N) и создайте символ Insert>New Symbol… (CTRL+F8). В раскрывшемся окне установите радиокнопку в позицию Movie Clip и задайте в поле Name уникальное имя ball_clip.

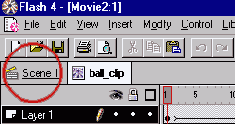
Теперь поставьте курсор в первый кадр Timeline созданного Movie Clip и вставьте ранее скопированное через Edit > Paste Frames (CTRL+ALT+V). Вернитесь в сцену, щелкнув в левом верхнем углу под меню кнопку Scene 1.

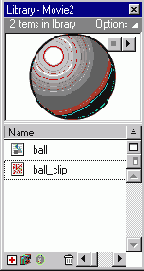
Вызовите палитру Library, выбрав в меню Window>Library (CTRL+L). Обратите внимание, что в палитре расположены два символа: ball_clip, соответствующий только что созданному Movie Clip, и ball, соответствующий объекту типа Graphic, созданному в и задействованному в символе ball_clip.

Очень важно понять, что анимация прыгающего мячика теперь находится в символе ball_clip, и мы можем пользоваться ею как объектом.
Перетащите мышкой из палитры в середину рабочего поля символ ball_clip и нажмите CTRL+ENTER для обсчета ролика.Обратите внимание, что результат использования анимированного символа можно просмотреть только после обсчета ролика. При просмотре через Controller вы увидите вместо анимированного символа только содержимое его первого кадра. Если все было сделано правильно, то вы должны были увидеть прыгающий мячик. Сравните с прилагаемым примером (). Обратите внимание, что на timeline задействован только один кадр, но в этом кадре расположен анимированный символ.
Задайте длительность анимации, активизировав
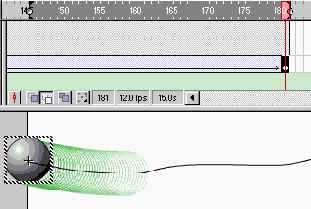
Задайте длительность анимации, активизировав 181-й кадр и сделав его ключевым (F6).
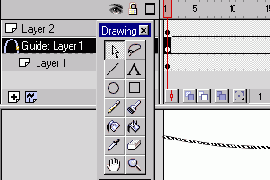
Создайте новый слой Insert>Layer, активизируйте мышкой его первый кадр и в нижней части рабочего поля нарисуйте во всю ширину с помощью инструмента Pencil (P) линию, имитирующую пологую поверхность земли.

Используем созданную линию в качестве пути для прыгающего мячика. Выделите линию, щелкнув на ней мышкой, и скопируйте ее в буфер Edit>Copy (CTRL+C). Теперь для слоя с ball_clip (у нас Layer 1) создадим слой с путем. Для этого выделите мышкой Layer 1 и выберите в меню Insert>Motion Guide. Первый кадр слоя Guide: Layer 1 выделите мышкой и вставьте в слой содержимое буфера Edit>Paste in Place (CTRL+SHIFT+V). Установите в палитре Object координату y меньшей на 220 от имевшейся.

Для того чтобы заставить мячик двигаться по созданной траектории, следует в первом и последнем кадре анимации "посадить" мячик на путь. Чтобы получить корректный результат, точно следуйте дальнейшим инструкциям:
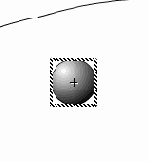
Активизируйте первый кадр на Timeline в Layer 1. Выделите объект ball_clip. Используя команду Modify>Transform>Edit Center, установите относительный центр объекта, обозначенный крестиком, в середину круга, образующего мяч (см. рис). Повторите те же действия для последнего кадра. В будущем, конечно, логичнее задавать центр объекта до создания Keyframe.

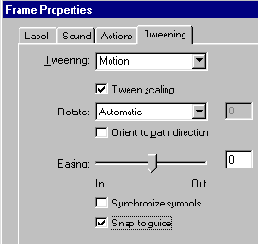
Задайте в Layer 1 между первым и последним кадром Motion Tweening и установите опцию Snap to Guide.

Теперь достаточно в первом кадре подтянуть центр объекта ball_clip к пути, чтобы мячик сам запрыгнул на линию, образующую траекторию его движения. Проделайте то же в последнем кадре.
Для того чтобы убедиться, что мячик принял за траекторию движения наш путь, воспользуйтесь режимом Onion Skin




Обсчитайте ролик (CTRL+ENTER) и сравните его с прилагаемым примером (). Если вы все сделано правильно, то теперь у вас имеется кинематическая модель движения мячика. А что делать дальше - подскажет фантазия…
Main
В данном уроке речь пойдет о способах создания анимации в Macromedia Flash 4.
Для начала следует понять: в чем секрет такой компактности роликов, созданных в Macromedia Flash? Основная причина состоит в том, что технология Flash реализует анимацию векторных объектов. На практике это означает, что для создания элементарного ролика нам нужно один раз создать анимируемый объект и в дальнейшем манипулировать только его атрибутами и формой. Технология так же позволяет использовать и растровые объекты.
В основе анимации Macromedia Flash лежит принцип преобразований по ключевым кадрам (Keyframe). Т.е. достаточно задать во времени только начальный и конечный кадр элементарного преобразования, а промежуточные кадры будут выстроены программой без вашего вмешательства. К элементарным преобразованиям относятся: изменение координат, размеров, масштаба, угла поворота, формы, цветовых атрибутов контура и заливки объекта.
Преобразования реализуются двумя основными методами:
Движение (Motion-tweening) - метод предназначен для изменения атрибутов объекта.
Превращение (Shape-tweening) - метод предназначен для преобразования формы одного объекта в другой. Для создания аналогичных эффектов вызывает увеличение размера файла ролика по сравнению с Motion-tweening.
Крайним случаем является покадровая анимация, неизбежная при создании мультфильмов. Такой подход увеличивает размер файла, т.к. анимация происходит за счет покадровой смены объектов, описание которых требует существенно большего объема, нежели описание изменения атрибутов разумно ограниченного числа объектов.
